在JSP页面中,最常见的操作就是向页面输出一段文本信息,为此,Core标签库提供了一个<c:out>标签,该标签可以将一段文本内容或表达式的结果输出到客户端。如果<c:out>标签输出的文本内容中包含了需要进行转义的特殊字符,例如>、<、&、'、" 等,<c:out>标签会默认对它们进行HTML编码转换后再输出。<c:out>标签有两种语法格式,具体如下:
语法1:没有标签体的情况
<c:out value="value"[default="defaultValue"][escapeXml="{true|false}"]/>语法2:有标签体的情况,在标签体中指定输出的默认值
<c:out value="value"[escapeXml="{true|false}"]>
defaultValue
</c:out>在上述语法格式中,可以看到<c:out>标签有多个属性,接下来针对这些属性进行讲解,具体如下:
● value属性用于指定输出的文本内容;
● default属性用于指定当value属性为null时所输出的默认值,该属性是可选的(方括号中的属性都是可选的);
● escapeXml属性用于指定是否将>、<、&、'、" 等特殊字符进行HTML编码转换后再进行输出,默认值为true。需要注意的是,只有当value属性值为null时,<c:out>标签才会输出默认值,如果没有指定默认值,则默认输出空字符串。
为了使初学者更好的学习<c:out>标签,接下来,通过具体的案例来学习<c:out>标签的使用,如下所示:
1、使用标签输出默认值
使用<c:out>标签输出默认值有两种方式,一是通过使用<c:out>标签的default属性输出默认值,二是通过使用<c:out>标签的标签体输出默认值。接下来通过一个案例来演示这两种使用方式,如例1所示。
例1 c_out1.jsp
<%@ page language="java" contentType="text/html;
charset=utf-8" pageEncoding="utf-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><html><head></head><body><%--第1个out标签 --%>
userName属性的值为:
<c:out value="${param.username}"default="unknown"/><br><%--第2个out标签 --%>
userName属性的值为:
<c:out value="${param.username}">
unknown
</c:out></body></html>打开IE浏览器,在地址栏中输入http://localhost:8080/chapter08/c_out1.jsp访问c_out1.jsp页面,此时,浏览器窗口中显示的结果如图1所示。

图1 c_out1.jsp
从图1可以看出,浏览器窗口输出了两个默认值均为unknown,这是通过使用<c:out>标签的default属性以及标签体的两种方式来设置的默认值,这两种方式实现的效果相同。由于在客户端访问c_out1.jsp页面时,并没有传递username参数,所以表达式${param.username}的值为null,因此,<c:out>标签就会输出默认值。
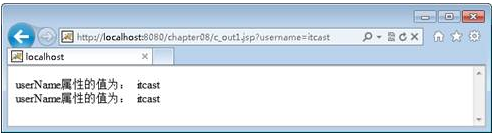
如果不想让<c:out>标签输出默认值,可以在客户端访问c_out1.jsp页面时传递一个参数,在浏览器地址栏中输入http://localhost:8080/chapter08/c_out1.jsp?username=itcast,此时,浏览器窗口中显示的结果如图2所示。

图2 c_out1.jsp
从图8-4可以看出,浏览器窗口中输出了userName属性的值为itcast,这是因为在客户端访问out.jsp页面时传递了一个username参数,该参数的值为itcast,因此,表达式${param.username}就会获取到这个参数值,并将其输出到JSP页面中。
2、使用标签的escapeXml属性对特殊字符进行转义
<c:out>标签有一个重要的属性escapeXml,该属性可以将特殊的字符进行HTML编码转换后再输出,接下来通过一个案例来演示如何使用escapeXml属性将特殊字符进行转换,如例2所示。
例2 c_out2.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><html><head></head><body><c:out value="${param.username }" escapeXml="false"><meta http-equiv="refresh"
content="0;url=http://www.itcast.cn"/></c:out></body></html>打开IE浏览器,在地址栏中输入http://localhost:8080/chapter08/c_out2.jsp访问c_out2.jsp页面,此时,浏览器窗口中显示的结果如图3所示。

图3 c_out2.jsp
从图3可以看到,浏览器窗口中显示的是www.itcast.cn网站的信息,这是因为在<c:out>标签中将escapeXml的属性值设置为false,因此,<c:out>标签不会对特殊字符进行HTML转换,<meta>标签便可以发挥作用,在访问c_out2.jsp页面时就会跳转到www.itcast.cn网站。
如果想对页面中输出的特殊字符进行转义,可以将escapeXml属性的值设置为true,接下来将例3中<c:out>标签的escapeXml属性修改为true,再次访问c_out2.jsp页面,此时,浏览器窗口中显示的结果如图4所示。

图4 访问结果
从图4可以看出,将<c:out>标签中escapeXml属性的值设置为true后,在JSP页面中输入的<meta>标签便会进行HTML编码转换,最终以字符串的形式输出了。需要注意的是,如果在<c:out>标签中不设置escapeXml属性,则该属性的默认值为true。