CSS:Cascading Style Sheets 层叠样式表
1.不是编程语言。
2.告诉浏览器如何指定样式、布局等
一、基本格式

效果:

二、三种方式添加CSS
1.外部样式表
(1)CSS保存在.css文件中
(2)在HTML的<head>中使用<link>引用
创建方法:
在同级目录下新建一个文件夹,命名为css,并在文件夹中新建一个style.css文件。
在head中输入如下代码即可将文件引入其中
<link rel="stylesheet" href="./css/style.css">2.内部样式表
(1)将CSS写在HTML文件里面,不使用外部CSS文件
(2)将CSS放在HTML的<style>里(<style>一般也在<head>里)

3.内联样式
(1)仅影响一个元素
(2)在HTML元素的style属性中添加
<h1 style="color:red">Hello World</h1>三、CSS选择器
对于html文件中的p:

有基本的三种选择方式:

id与class的区别:id是独一无二的,class不是。
示例1:对class操作
html文件内容:

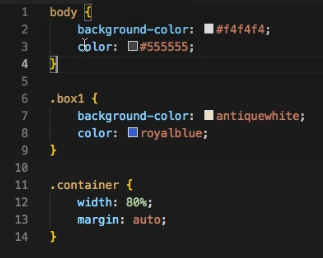
css文件内容:

效果:

如果我们想让文字居中应该怎么做呢:加上margin:auto;就行了!
css代码修改如下:

效果:

示例2:对body操作
根据示例1的html文件,在body中再加上一段文章。
css代码如下:

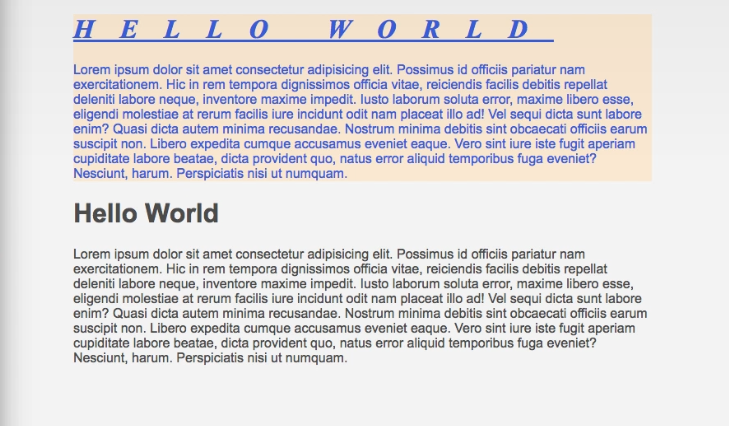
效果如下:

注意:因为box1在body中,所以对box1的操作优先于对body的操作。
示例3:对box1里面的h1操作
css文件增添代码如下:

效果如下:

四、CSS里的颜色


五、CSS里的字体

关于第一个,为什么有两个字体名“Arial”和"Helvetica"呢?
这就涉及到了字体选择,在前面的字体会被优先选择,当找不到“Arial”时,系统则会用"Helvetica"。
关于第二个,为什么字体名会加引号呢?
当字体名由两个及以上的单词组成时,字体名在引用时要加引号。
关于第五个,monospace是什么意思?
等宽字体,我们可以看出,字母'L'与字母'i'是等宽的。
示例1:

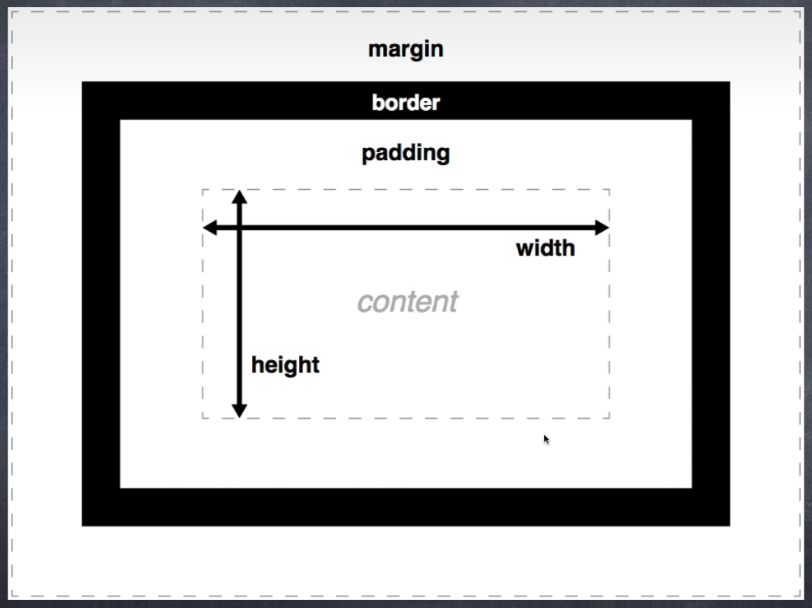
六、盒子模型




















![[Vulnhub] DC-6](https://img-blog.csdnimg.cn/3f4bd925960e4cde9ab0af95b3b94f58.png)