无衬线字体(sans-serif)
特点:
1.文字笔画粗细均匀,并且首尾无装饰
2.场景:网页中大多采用无衬线字体
3.常见该系列字体:黑体、Arial3
衬线字体(serif)
特点:
1.文字笔画粗细不均,并且首尾有笔锋装饰
2.场景:报刊书籍中应用广泛
3.常见该系列字体:宋体、Times New Roman
等宽字体(monospace)
特点:
1.每个字母或文字的宽度相等
2.场景:一般用于程序代码编写,有利于代码的阅读和编写
3.常见该系列字体: Consolas、fira code
摘抄自京东
font:12px/150% tahoma,arial,Microsoft YaHei,
Hiragino Sans GB,“\u5b8b\u4f53”,sans-serif;
sans-serif—等无衬线字体
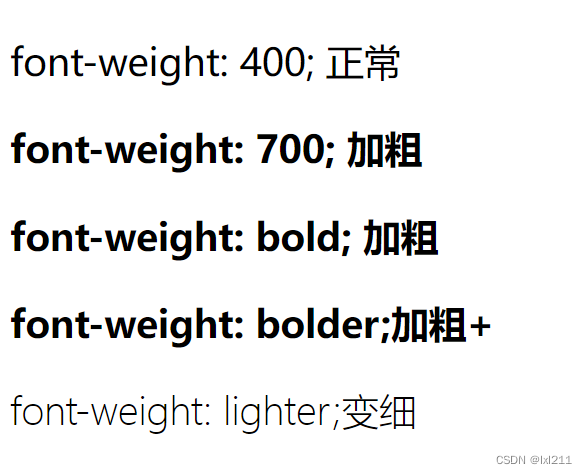
1、字体粗细,font-weight
font-weight: 400; 正常
font-weight: 700; 加粗
font-weight: bold; 加粗
font-weight: bolder;加粗+
font-weight: lighter;变细

2、字体font-family: 华康娃娃体W5;
不同字体之间用 ,分割。
3、文字倾斜效果font-style
italic倾斜
normal正常,可以让倾斜的文字变正
4、字体复合属性写法
font复合属性写法:必须有字体大小和字体属性,前二个可以省略
倾斜与否 粗细 字体大小 什么字体
font: font-style font-weight font-size/line-height font-family
<style>
div {
text-indent: 2em;
font: normal 700 25px/1.5 华康娃娃体W5, sans-serif;
}
</style>
<body>
<div>
君不见,一只孤雁从关外飞出,它劳累过度发音嘶哑。
空空落落的城池中客子肝肠寸断,幽深的闺房中思妇柔情欲绝。
独立在霜降的夜色中轻轻地紧一紧罗衣,密密的浮云忽然断开露出明月。
在一个又一个夜晚,遥遥地、徒劳地相思;一年又一年,望着月亮柔情不断。
把我匣中的青铜镜寄给她用吧,而我头上的白发就请别人来除去吧。
行路难,行路难。夜里听说南城有汉使经过,让我涕泪长流忆起长安。
</div>
</body>

5、文本样式
文字的各种线样式 text-decoration
underline 下划线
line-through 删除线
overline 上划线
none 无装饰线