介绍
本文是“持续交付:HTML 到 Kubernetes”的一部分。
虽然我迫不及待地想深入了解分布式系统的细节,但我发现自己处于一个不愉快的境地:我认为最好从前端开始写。
那是因为网络应用程序是当今的标准。在多个云中部署的 ArgoCD-Kubernetes 集群中有多少 3000 个微服务并不重要;如果用户不能或不会使用您的产品,那么这些都无关紧要。
为什么在浏览器中
说在浏览器中交付软件越来越受欢迎是不公平的。哎呀,现在或多或少是一切的默认设置。
好吧,这是一个极端的例子。尽管如此,即使我们仍然开玩笑说 JS 的世界每周都在变化,但 Web 应用程序已经越来越受欢迎。尽管Javascript 的生态系统是最先进的,但我们可以说。
所以现在默认是通过互联网交付软件,在跨平台运行的一切银弹上存钱browser。
强大的力量带来巨大的复杂性
但这到底是什么意思?
像维基百科这样的“简单站点”和可以“安装”在您的手机上甚至可以向您发送通知的成熟网络应用程序之间有什么区别?
或者您可以在没有活动的互联网连接时与之交互的应用程序?
服务器端渲染或客户端渲染有何不同?
它是普通的静态 html 吗?或者它是由服务器生成并刚刚返回的?
当您在同一网站内更改页面时,浏览器是否会闪烁?
当您从 Web 应用程序内部访问相同的 URL 与您在浏览器的 URL 栏中点击 Enter 时,它的行为是否相同?
我们可以用 SSR 做 PWA……就做吧,对吧?正确的?!
很多问题,很多选择。这是我的心智模型——它可以作为“WebApps——相关的复杂性和何时使用备忘单”。

您在表中看到的“总体复杂性”是我认为构建、维护、发展、测试和交付此类应用程序的复杂性的总和。不仅是前 3 个月或 6 个月 - 但及时:
当需求改变时
当常青浏览器获得更新时
当图书馆停止使用常青浏览器时
当您需要更新所述库时
当安全补丁
当 X
当Y
什么时候…
这个清单可以继续下去。
我认为没有理由(也许除了 CV 膨胀)为需要实时数据的管理界面创建具有离线功能的 PWA。这只是一个例子。
虽然每种类型的应用程序都有不同的优缺点,但我认为有必要研究一下交付应用程序的复杂程度以及它可以做什么。相对于它应该做什么。
请注意,我的列表是建立在自身之上的:最简单的“网络应用程序”是一个静态 HTML 文件,而最复杂的是一个成熟的 PWA。
WASM 本身就是一头野兽 - 此处不详述。
静态HTML

我名单上的第一个是经典static HTML。这就是网络的起源:html当用户点击URL.
这个过程非常简单:
用户site.com在浏览器中输入他/她的 URL 栏。浏览器(经过一些DNS乐趣)将向服务器发出请求。
服务器接收请求,处理它,并返回一个响应:html文件。
浏览器接收html文件,甚至可能请求初始文件中引用的其他 ( css, )。js它读取整个文件并显示内容。
用户在浏览器中看到信息。简单,优雅,美丽。
在幕后,编写文件并将文件传送到服务器的开发人员如下所示:

开发过程也很简单:只需编写您的html, css,js文件,将它们“链接”在一起,然后部署到您的服务器。不需要花哨的 IDE,也不需要编译。
✅优点:易于开发,无需工具,加载速度快,兼容所有浏览器
⚠️ 我正在考虑js 轻或不存在。对于 js 密集型站点,请看我对SPA的定义。
❌缺点:没有代码可重用性(对于页眉、页脚等内容),用户不可知(为每个人显示相同的数据)。
❗ 如果你想让 js 和 css 在任何地方都一样工作,那么跨浏览器就不是那么兼容了:)
静态站点生成器
对于诸如代码可重用性之类的普通内容static HTML不足的事情,静态站点生成器可以节省时间。
❗注意事项:开发人员在能够交付网站之前需要额外的构建步骤。
虽然请求处理看起来与以下相同static HTML:

开发过程需要一个额外的步骤:

虽然这不是最复杂的场景,但仍然值得注意的是,现在浏览器的简单刷新不会让开发人员看到最终结果。不是没有带有热重载的本地服务器或通过手动运行构建。
✅优点:加载速度快,并且在静态内容工作负载的可重用性方面具有可扩展性。
❌缺点:用户不可知,在部署站点之前需要额外的构建步骤(与 相比)。static html
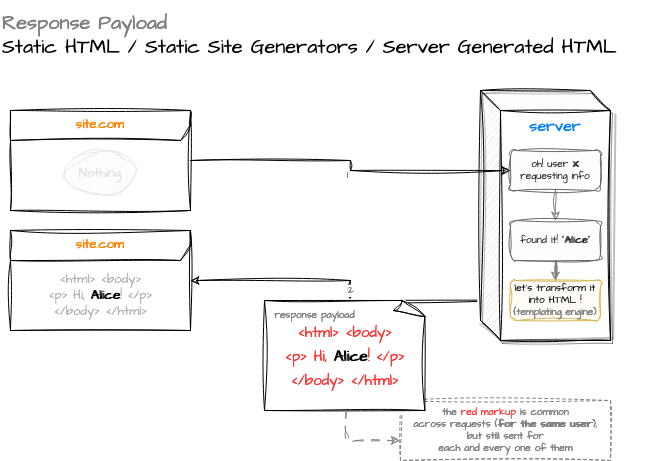
服务器生成的 HTML

那些需要身份验证的网站呢?并显示登录用户的信息?
纯粹的static html还是static site generators不会再削减它了。
我们现在正在转向“真实世界”的网络功能,server不再只是一个愚蠢的内容交付机制。Server现在指的是一台成熟的机器,它也能够处理请求。

(单击此处以获得更高质量的视觉效果)
从用户的角度来看,这与静态网站的过程完全相同。但是,对实际发生的事情的更完整描述是这样的:
用户site.com在浏览器中输入他/她的 URL 栏。浏览器(经过一些DNS乐趣)将向服务器发出请求。
server正在侦听连接,收到新请求。
[可选] 根据应用程序的逻辑,它可能会调用其他服务:数据库、电子邮件、身份验证等。
服务器将所需信息传递给templating engine,后者将templates(由开发人员定义)+ variables(由 )“传入” server=> 转换为html文件。
浏览器接收html文件,甚至可能请求初始文件中引用的其他 ( css, )。js它读取整个文件并显示内容。
用户在浏览器中看到信息,却不知道幕后发生了什么。
比静态网站更强大——但也更昂贵。它需要比简单的仅内容交付服务器更多的资源。它在开发成本方面也更昂贵:虽然static htmland evenstatic site generators的唯一要求是理解html,但“知识栏”现在更高了。

(单击此处以获得更高质量的视觉效果)
您现在需要一个local dev server,这样您就可以有一个反馈循环并测试您的更改。理想情况下,它保持同步并像生产一样工作。这增加了大量的复杂性。
构建步骤可能看起来类似于静态站点生成器中的步骤,因为您仍然需要在部署过程中复制一堆文件;但是,对于某些服务器端语言,还有一个额外的编译步骤。
为监听请求的守护程序添加配置 - 恭喜,您现在有一个复杂的设置需要维护。
✅优点:可重用性(由于模板引擎,类似于静态站点生成器),可以返回用户个性化响应。
❌缺点:在开发-部署-维护方面比静态响应复杂得多,每次都需要额外的资源来处理请求。
单页应用

对于server-side generated html,对于每个请求,服务器需要做额外的工作来处理它并返回html将由浏览器呈现的整个内容。这意味着服务器上的额外工作加上html通过(可能不可靠/缓慢的)网络发送的巨大响应(整个标记)。最糟糕的是,当浏览器加载新页面时,用户会看到一个空白页面。

(单击此处以获得更高质量的视觉效果)
如果我们能够解决所有这些问题并减少:
用户需要等待页面加载的时间(不适用于首页加载,这实际上可能更慢)
服务器上的负载 - 通过删除模板并仅返回dynamic部分数据
通过网络发送的有效负载的大小
部署量子的大小
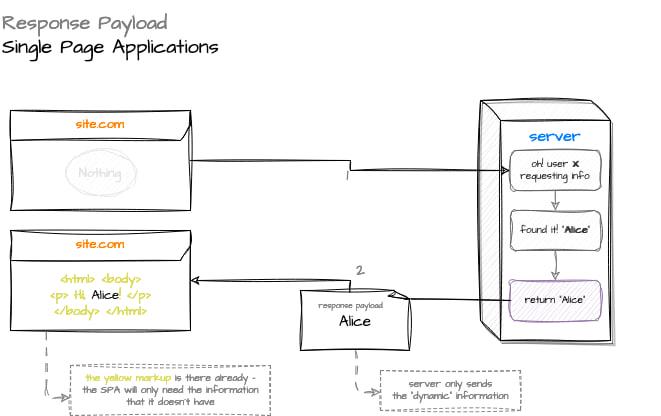
这就是 SPA 发挥作用并解决上述所有问题的地方:

(单击此处以获得更高质量的视觉效果)
但是,这不是免费的。我们得到了额外的复杂性:当然是在开发时间,但是,我们现在也必须开始考虑对请求处理的影响。
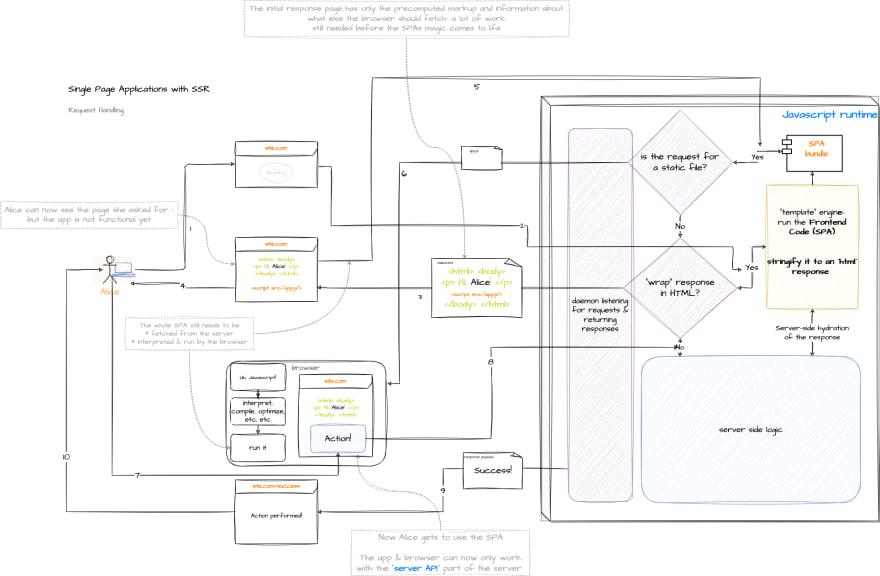
让我们看看一个普通的 SPA 是如何加载并能够处理请求和显示数据的:

(单击此处以获得更高质量的视觉效果)
爱丽丝site.com在浏览器中输入她的 URL 栏。浏览器(经过一些DNS乐趣)将向服务器发出请求。
服务器接收请求,处理它,并返回一个响应:html文件。
在这种情况下,html将服务器返回的初始文件视为空壳是安全的。它通常是一个空白页面,其中包含一个空 div元素,将由实际应用程序使用。
该html文件引用了应用程序代码,因此浏览器将对该文件发出新的请求app.js。
浏览器接收并开始处理文件js。根据它的大小,可能需要一段时间……
直到现在我们才有了一个由浏览器加载和运行的 SPA。它可能会给爱丽丝一个线索,表明它开始为她做一些工作(在这种情况下,收集显示她的名字所需的信息)。
Client-side hydration:然后应用程序将异步调用API server(可能与服务于静态文件的调用相同,就我们所关心的而言)。
当它返回信息(“Alice”)时,浏览器可以隐藏加载指示器并呈现页面。
Alice 现在可以与加载的应用程序交互。
一些注意事项:
仅当 Alice首次进入该应用程序时才需要完成步骤 1 至 6 。
dumb content-delivery server 为了清楚起见,我在和之间做了明确的区分API server - 没有什么可以阻止您设置服务器来提供静态内容和响应 API 请求。
❗ 并非所有 SPA 的工作方式都相同 - 虽然此示例涵盖了正在完成的大量工作,但它绝不是 SPA 中发生的事情的完整和准确的示例:仅仅因为它取决于SPA 的实施方式。更不用说浏览器缓存,app.js 可以拆分的事实等。
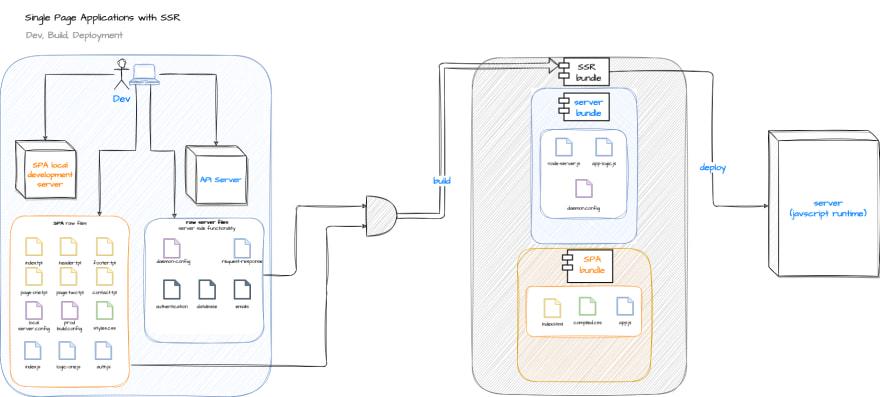
现在,对于开发和部署过程,事情也变得棘手了:

(单击此处以获得更高质量的视觉效果)
对于本地开发流程,最有可能处理前端和内容交付 server,以及由所选框架和设置构建的系统。
以防万一我对额外的复杂性不够清楚:已经有一个构建步骤用于在开发人员编辑的文件和浏览器显示的文件之间建立反馈循环的简单过程。
最重要的是,通常需要额外API server的,以便开发人员可以获得 SPA 的数据。
可能仍在本地设置中,也可能不在。事实仍然是,它有点必要,而且要维护是另一回事。
哦,还有更多!由于您是在 中工作,local development server因此可能只需要额外的配置以便它们一起工作。有趣,对吧?
💡 不过,它也有一些不错的地方:
如果将它们分开(相对SPA)API,则可以独立部署它们 - 因此,理论上,您应该能够部署更小的功能块。
⚠️ 这里也有一个警告:如果您在垂直切片上工作(同时接触 SPA 和 API),您将需要同时部署它们。好消息是优势仍然适用:首先,部署 API 功能,验证一切正常,然后继续 SPA 更新。这应该允许更容易的回滚、更细粒度的部署等等。
总结一下,对于SPA来说:
✅优点:代码可重用性(由于模板引擎,类似于静态站点生成器),可以提供用户个性化的内容,server相比之下减少了负载server-generated html,部署规模小,应用程序加载后的用户体验良好。
❌缺点local dev env:需要维护多个构建系统,在 both和 in上都有很多配置,prod网络爬虫无法索引内容(爬虫只能看到一个空页面)
具有服务器端渲染的单页应用程序

SPA很棒 - 就是这样static html。实际上,这就是 SPAstatic html在类固醇上的作用。就像static html要static site generators解决他们的缺点一样,欢迎使用类固醇的单页应用程序-服务器端渲染 SPA。
那是什么意思?我们是否将整个 SPA 移动到server ?
不完全是——SSR-SPA 仍然像通常的 SPA 一样利用浏览器,有一个“小”变化:在第一次请求时,对于简单的 SPA,我们会有一个空的div ——我们现在从server 整个HTML .
直接的好处是网络爬虫现在可以为页面编制索引——我们仍然保留与以前相同的应用程序代码。最重要的是,用户浏览器的解释和运行能力js不再是显示信息的瓶颈——浏览器可以在html接收到服务器渲染后的第一时间显示它。
听起来很棒,让我们让所有SPA 都在服务器端呈现,对吧?正确的?!
Ofc,随心所欲。但请同时考虑成本:对于第一次绘制,服务器需要做一些额外的工作 - 并处理html浏览器立即显示的 的生成。

(单击此处以获得更高质量的视觉效果)
爱丽丝site.com在浏览器中输入她的 URL 栏。浏览器(经过一些DNS乐趣)将向服务器发出请求。
服务器接收请求,处理它,并返回一个响应:html文件。由于这是第一个绘制请求,服务器将在后台调用 SPA 方法并呈现应该为用户显示的完整网页。
服务器发回html供浏览器解释和运行的,但也添加了对app.js我们的 SPA 的引用。
浏览器呈现html内容 - Alice 可以看到她的页面。目前,我们可以认为 Alice 浏览器的内容是纯static html.
浏览器也开始请求app.js文件。会server注意到现在正在请求一个静态文件,所以它会简单地返回它。
浏览器接收并开始处理文件js。完成后,我们可以开始考虑切换是从static html到SPA。
Alice 可以与该站点进行交互,就好像它是一个普通的 SPA 一样。假设她通过单击按钮执行操作。
8 & 9. 应用程序向服务器发出异步请求;服务器知道SPA 已完全加载(通过请求标头发送的信息)并且它可以采用短路径 - 仅返回“原始”响应,而不将其包装在html.
爱丽丝可以看到(几乎立即,也许?!)她的手术是成功的。
对于 SPA-SSR 的构建和部署,情况更加黑暗:我们必须告别选择我们自己的服务器端语言的选项。在服务器端“运行 javascript”也是一个硬性的、没有商量余地的要求。向 node.js、bun 和 deno 说“嗨”。
我们也失去了将 SPA 的静态包与动态服务器 API 服务器分开的灵活性,因为我们需要server将SPA.

(单击此处以获得更高质量的视觉效果)
把它们加起来:
✅优点:SPA 类固醇(见SPA上文)在功能、响应能力和速度方面。
❌缺点:锁定选择的服务器语言;规模更大、风险更高的部署;长期维持相当困难。
渐进式网络应用程序

我们已经看到SPA&有多强大SSR-SPA;我们还研究了它们的价格。
渐进式 Web 应用程序 - PWA 怎么样?它们的作用是什么?
虽然它们功能强大且非常灵活,但我倾向于将 PWA 视为“离线网络引擎”。在 a 的帮助下service worker,我们现在可以拦截网络请求。
考虑一下,无论我们目前讨论的应用程序类型如何,只有一种常见需求:从 Internet 获取一些文件。如果我们移除这个约束会怎样?
好吧,我们现在可以在没有互联网的情况下访问网络应用程序。
等等,没有互联网?
有一个问题 - 您需要拥有该应用程序installed 。
基本上,如果您正在与之交互的 PWA,那么在您第一次加载该应用程序时,系统会(理想情况下)询问您是否要安装它。

(单击此处以获得更高质量的视觉效果)
虽然它看起来与 SPA 有 99% 的相同,但请看一下最后的部分:10 和 11。该应用程序注意到它实际上是一个 PWA,而不是一个简单的 SPA。它会询问 Alice 是否可以安装它。12 - Alice 表示同意 -service worker现在已注册并安装了该应用程序。
在安装了应用程序但没有互联网连接的情况下,如果爱丽丝尝试使用同一个应用程序,这可以粗略地看一下引擎盖下会发生什么:服务工作者会假装他既是 API 又是内容交付服务器。

(单击此处以获得更高质量的视觉效果)
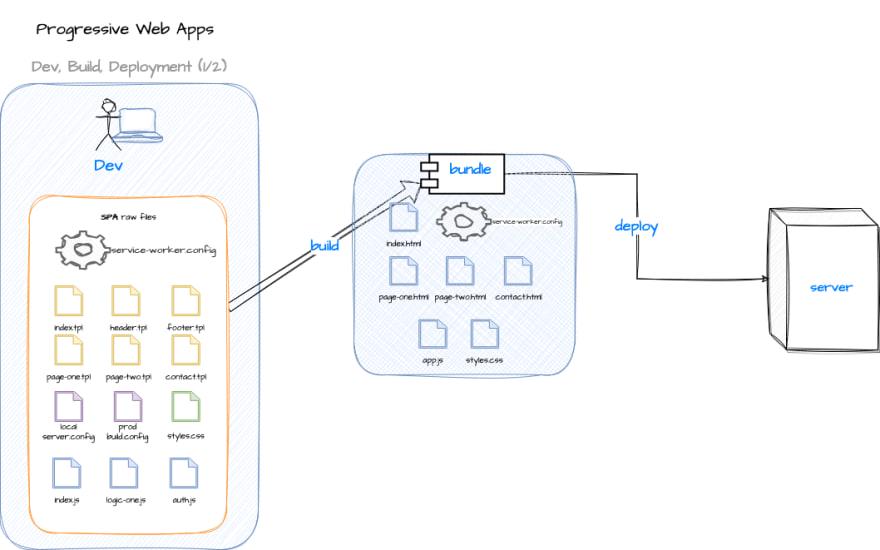
对于部署和交付,我们有通常的构建系统,我们将build一些静态文件放入bundle:

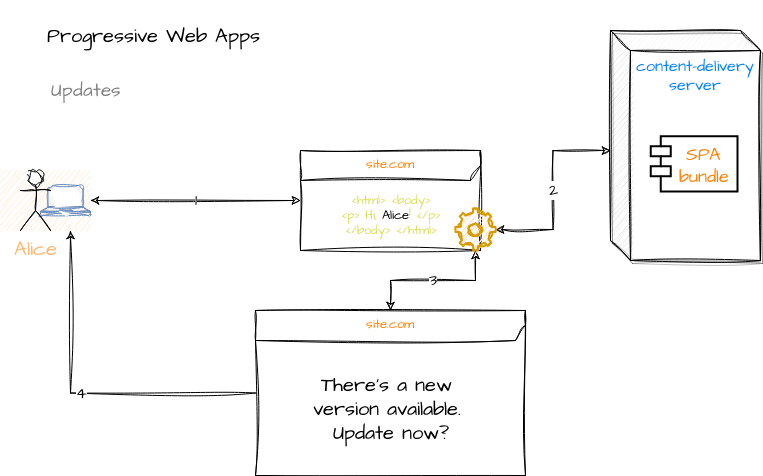
但我们还有一个额外的步骤,一个有趣的细节:部署不再是一个仅限开发的过程。用户会注意到它。如果应用程序设置为考虑用户对此事的选择,用户甚至可以允许和延迟它:

我知道大多数人会不同意我的complexity分数,尤其是 SSR vs PWA。不过,请听我说:
我将 PWA 推理为具有离线功能的非 SSR-SPA。虽然我知道你可以做一个SSR-PWA,但我认为涵盖多少需求是不可能的:基本上所有。但是,复杂性得分达到顶峰。
SSR 将你锁定,并将前端与后端紧密耦合。我们知道从长远来看会怎样。
虽然 PWA 的设置和理解起来很复杂……一旦你掌握了它的窍门并有了一个有效的设置,它往往就能正常工作。很多事情都是由 service workers 自动处理的。
对于 PWA,您几乎可以随时选择加入和退出各种设置。唯一有风险的是弄乱service worker的自缓存/更新机制。那你就完蛋了。另一方面,SSR 是一种孤注一掷的设置。
✅优点:具有与普通 SPA 相同的功能 + 它可以在没有互联网连接或间歇性连接时工作,并且可以根据需要配置许多额外功能。
❌缺点:最初设置起来很复杂,需要更周到的方法——你的网络应用程序现在容易受到“分布式系统的谬误”的影响。
WASM

作为 交付static html,有一堆js用于集成......以及幕后的 100.000 个其他东西。
WASM 应用程序值得比我在此处的高级概述中所做的更深入的研究。抱歉,但我现在会跳过这一个——我需要更多关于这个问题的知识,然后才能像对其他类型的应用程序那样进行总结。
必要的免责声明
这是我的心智模型,可以帮助我推理事物。它绝不是Web 应用程序世界中所有可能的内容的综合指南。
然而,根据我的经验,理解这些可以让我轻松地度过一天的工作,因为我可以扩展我对这些基本概念的了解,然后在它们的基础上进行构建:
出于某种原因,SSR SPA 的某些部分可能会进行客户端水合作用。
或者我们可能会部署一个静态博客,其中包含在构建时嵌入的数据库中的评论:在我们完全重建和重新部署网站之前,新评论不会显示。
可能性是无止境。
结语
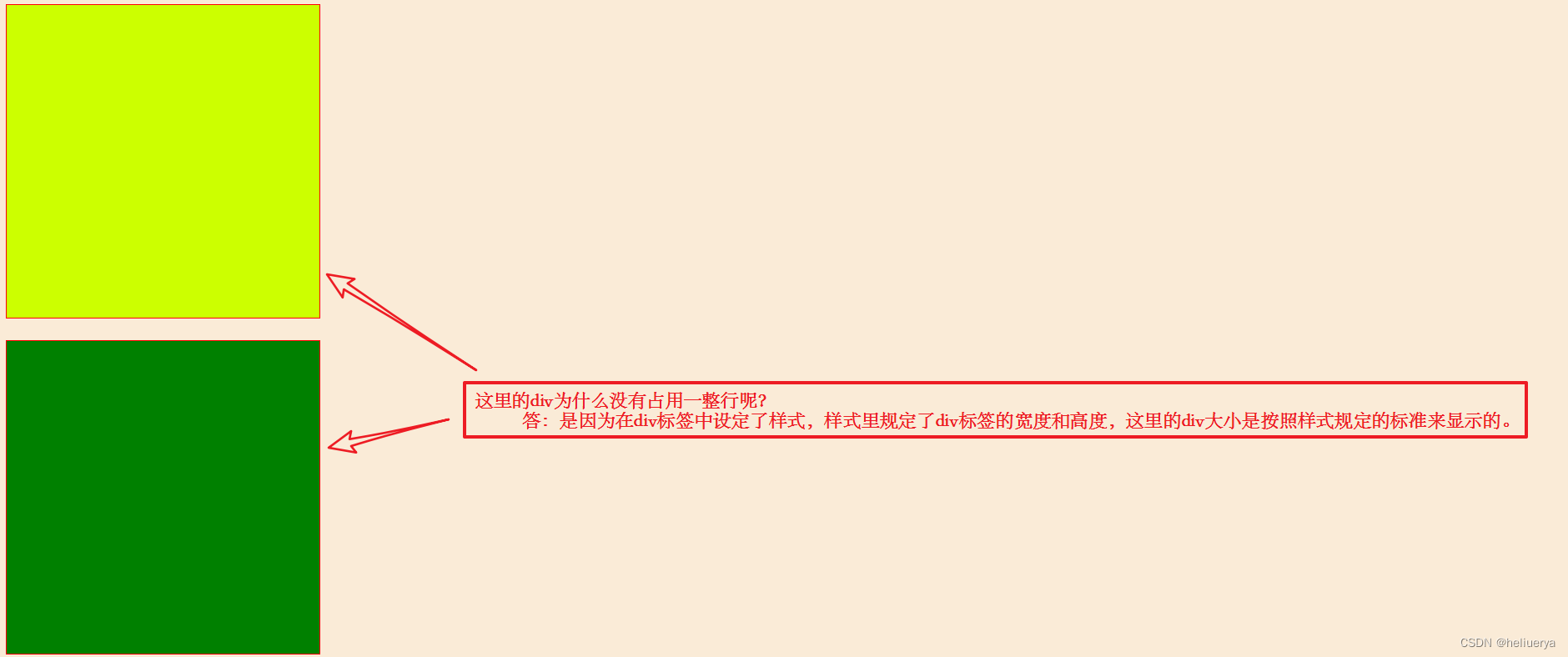
❗要让 Web 开发真正有意义,请查看应用程序的整个生命周期,从创建新应用程序需要多长时间<div>,一直到用户(或网络爬虫)如何与您的应用程序交互。
❗了解可以在浏览器中运行的软件类型之间的所有权衡会带来十倍的回报:您现在几乎可以在所有平台上做任何事情。
❗一旦我能够理解需求,我通常能够将挑战简化为前端/后端问题:用户期望如何与应用程序交互以及应用程序必须支持哪些功能。
❗理解权衡并不仅仅意味着“使用 React 或 Angular 的 SPA 或 PWA - 哪个最适合我的需求”。这意味着了解您的应用程序将如何及时扩展:开发的复杂性和成本,最重要的是……交付它。
Dev.to community,如果你已经做到了这一点:如果你对这个话题有任何反馈,请告诉我,如果图片和视觉链接足够明显;另外,如果有兴趣,我可以深入探讨某些主题 - 你只需要问 :)