<!--
HTML中引入CSS样式的第一种方式:内联定义方式
语法格式:
<标签 style="样式名:样式值;样式名:样式值;样式名:样式值;..."></标签>
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中引入CSS样式的第一种方式:内联定义方式</title>
</head>
<body bgcolor="antiquewhite">
<!--
对下面div标签中样式的说明:
width: 宽度样式
height: 高度样式
background-color: 背景颜色
display: 布局样式(选项none表示隐藏,block表示显示)
border:边框(border-color边框颜色;border-width边框宽度;border-style边框风格)
-->
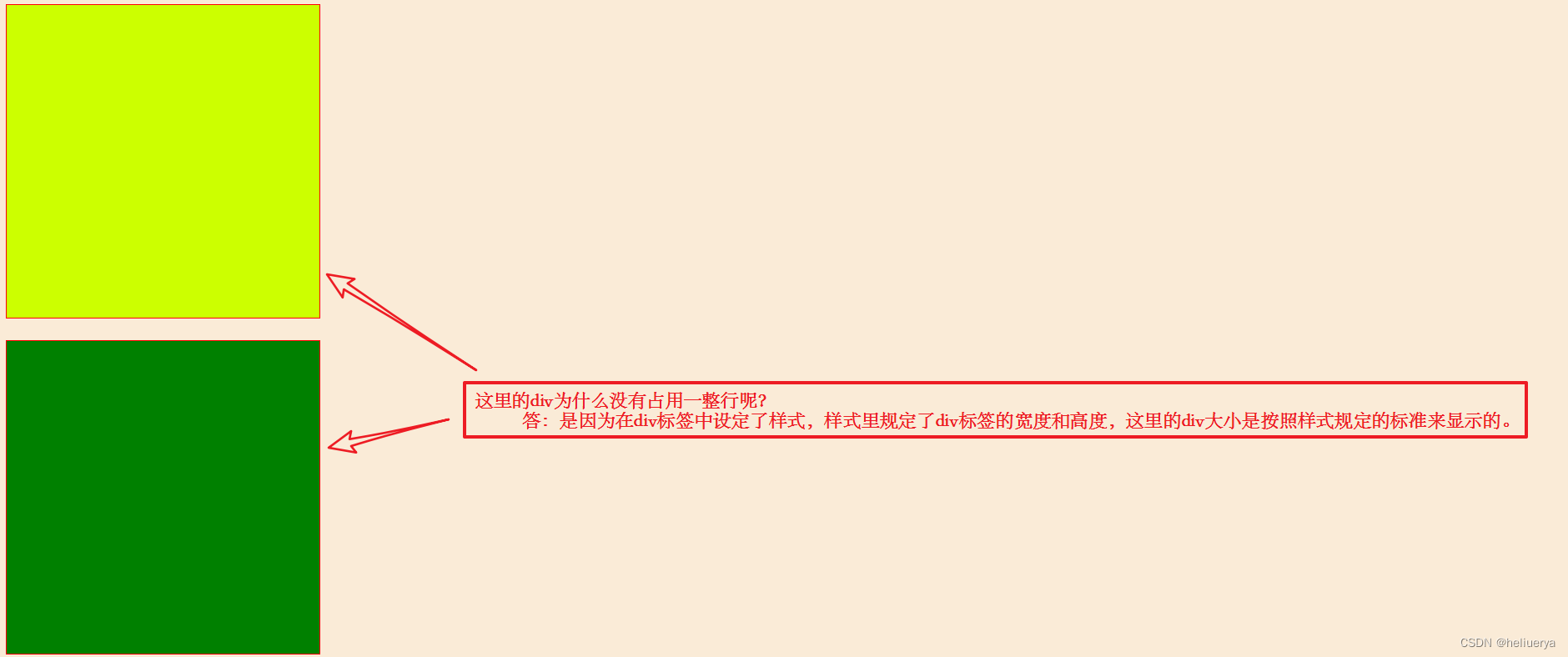
<div style="width:300px;height:300px;background-color:#CCFF00;display:block;
border-color:red;border-width:1px;border-style:double;"></div>
<br/>
<!--
边框样式还可以这样写:
border: color值 style值 width值(中间用空格隔开顺序不固定,可以变)
-->
<div style="width:300px;height:300px;background-color:green;display:block;
border:red solid 1px"></div>
</body>
</html>
在页面中的展示效果如下图: