目录
一、QT入门
1.1QT简介
1.2经典应用
1.3工程搭建
1.3.1按钮
1.3.2行编辑框
1.3.3简单确定位置
1.4信号与槽机制
二、布局管理器
2.1布局管理器
2.2输出控件
2.3输入控件
2.4按钮
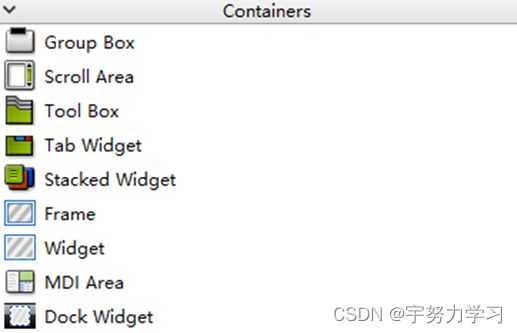
2.5容器
2.5.1Group Box
2.5.2Ccroll Area
2.5.3Tool Box
2.5.4 Tab Widget
2.5.5Stacked Widget
三、实现一个计算器
一、QT入门
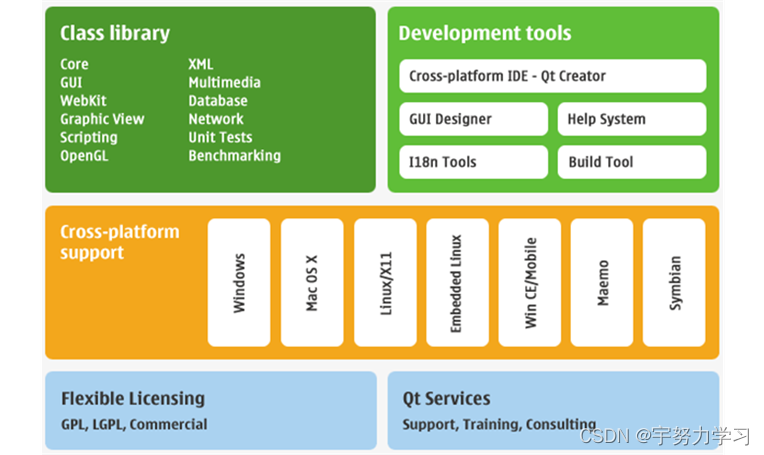
1.1QT简介
QT是挪威Trolltech开发的多平台C++图形用户界面应用程序框架。

它跑起来要求很低只要有Linux库就能跑起来
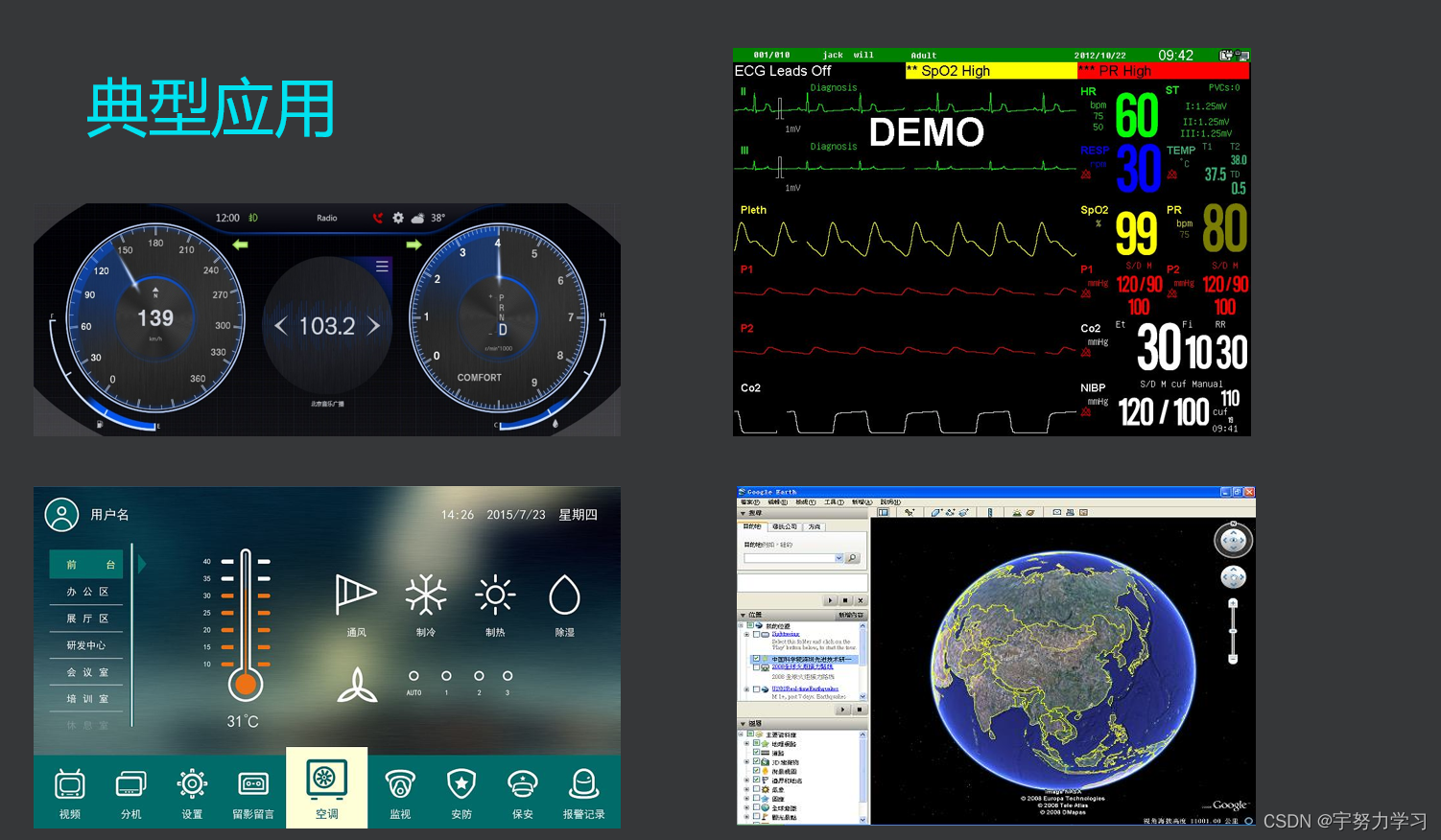
1.2经典应用

之前讲C++时就说过这个
1.3工程搭建
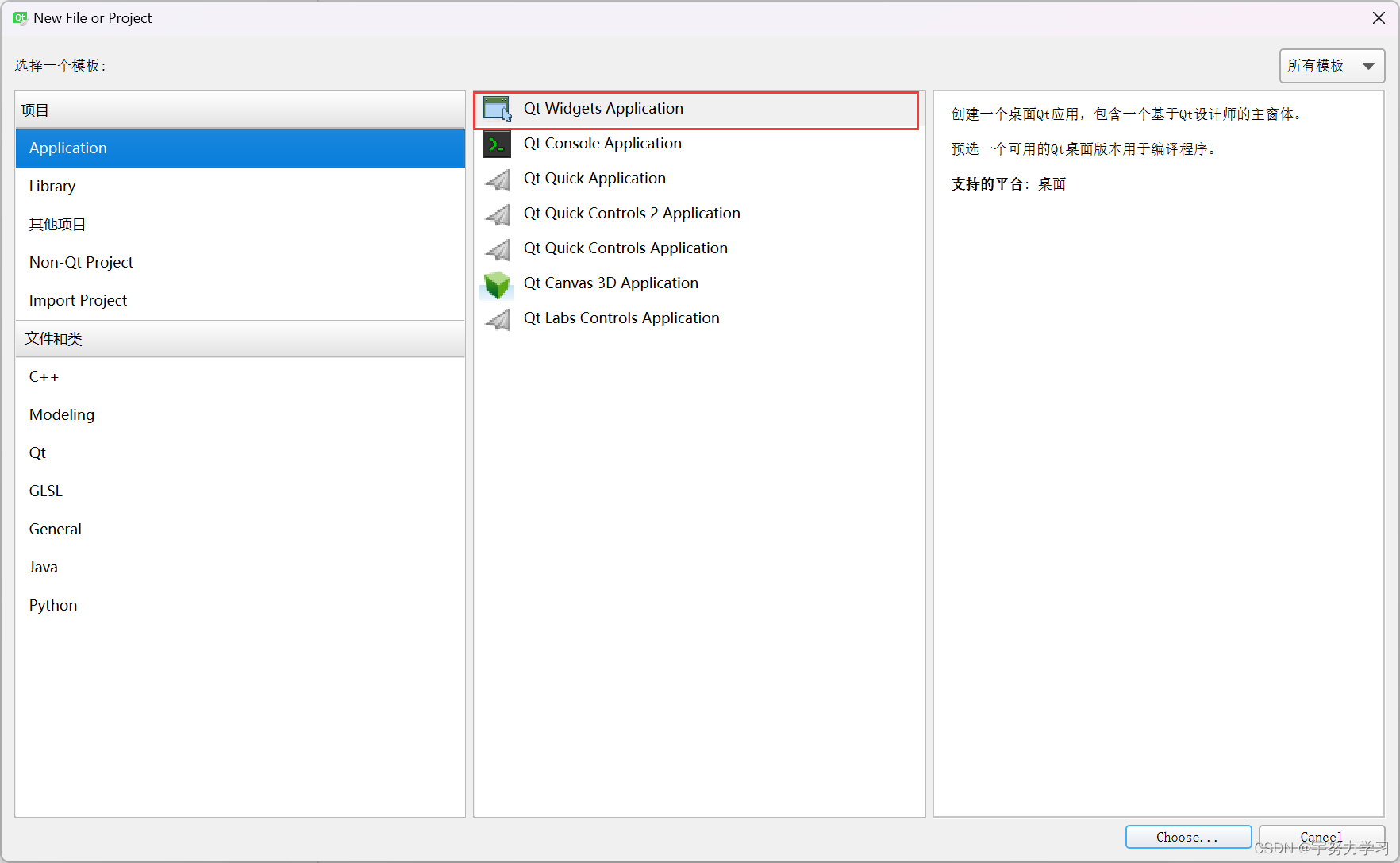
新建工程ctrl+N或者点击文件新建


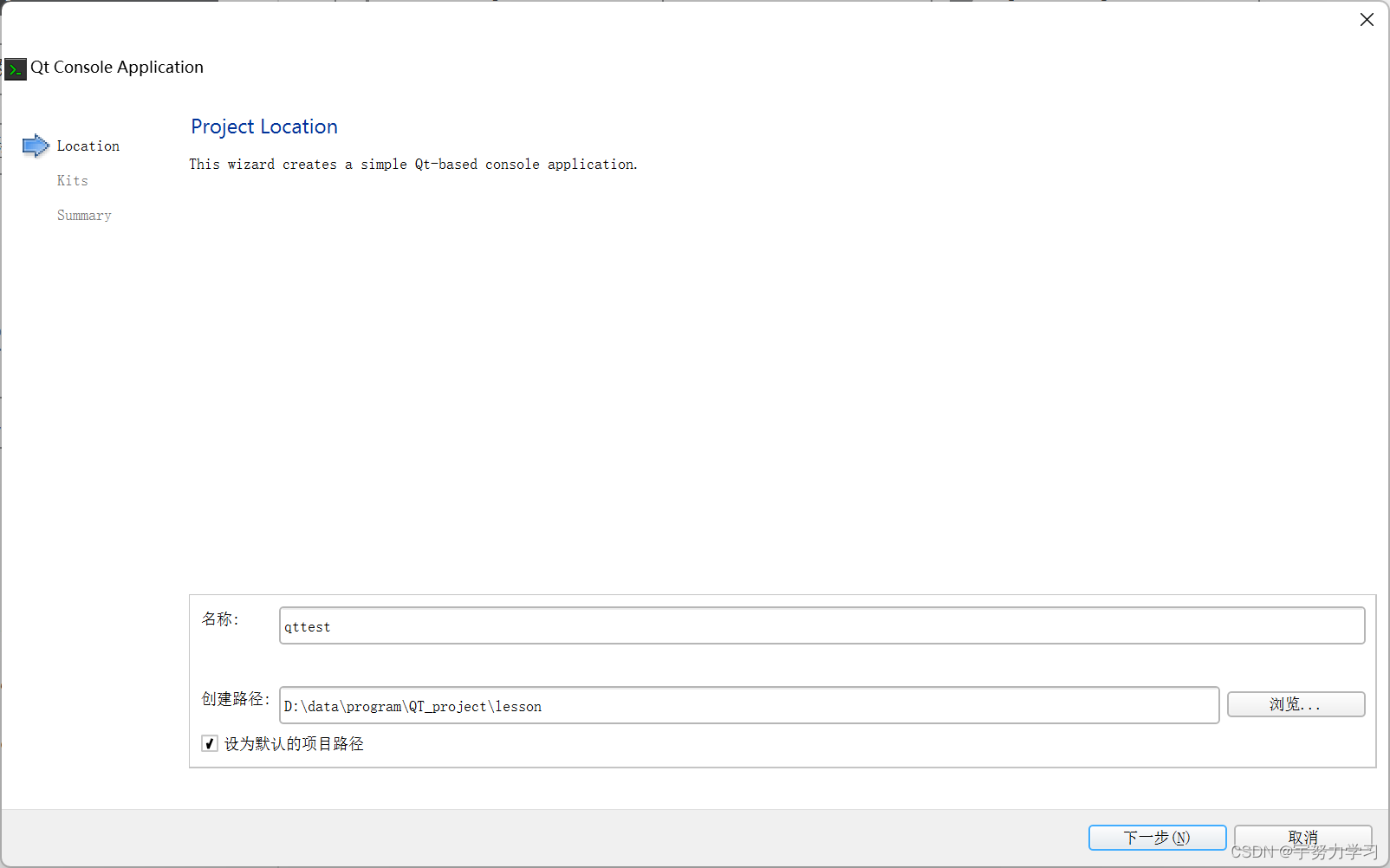
名字随便,路径不能有中文,设置默认路径就下次直接存这里不设置就选一下,怎么设置都行
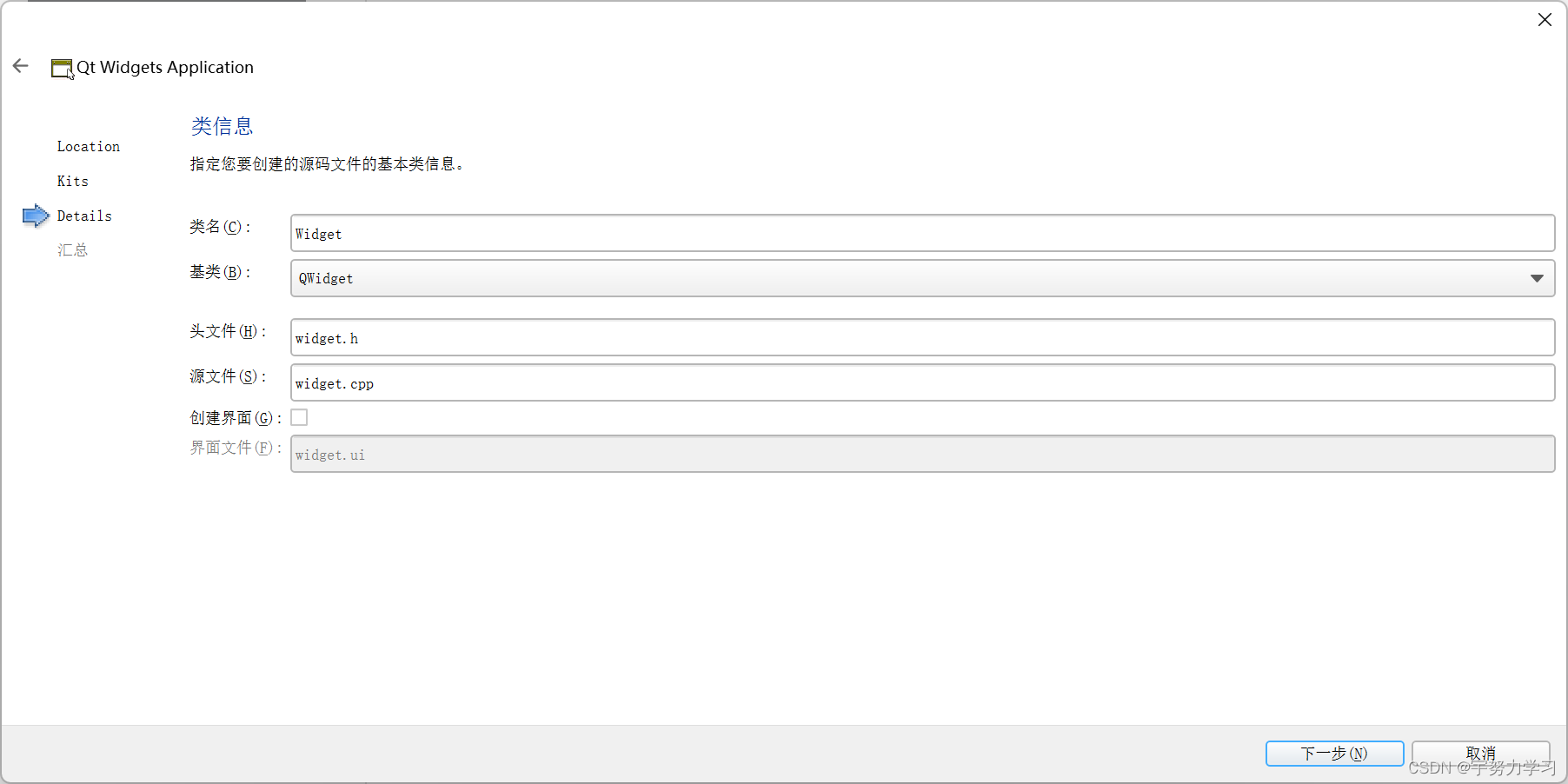
下一步

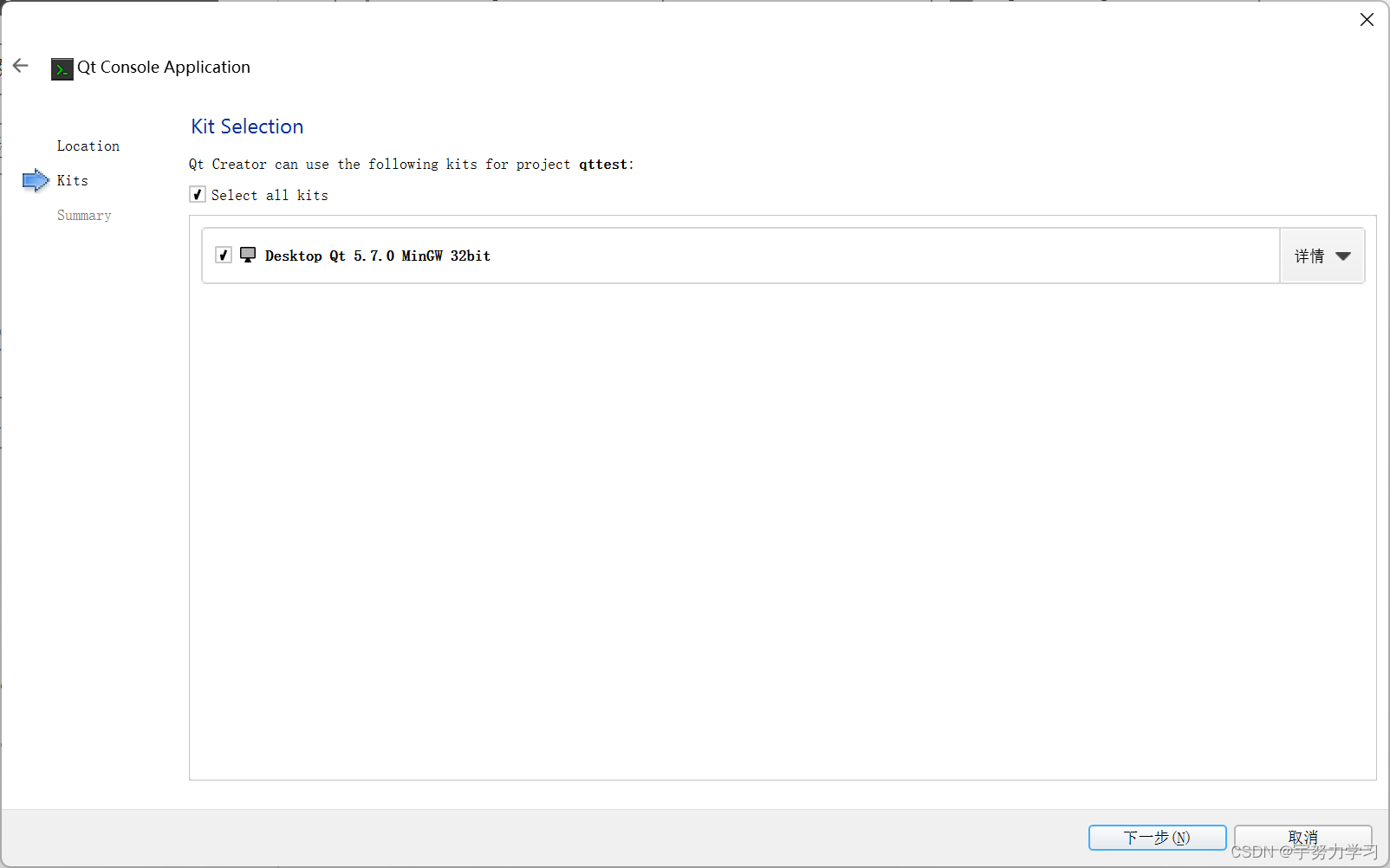
选择平台,展示没有别的可选项

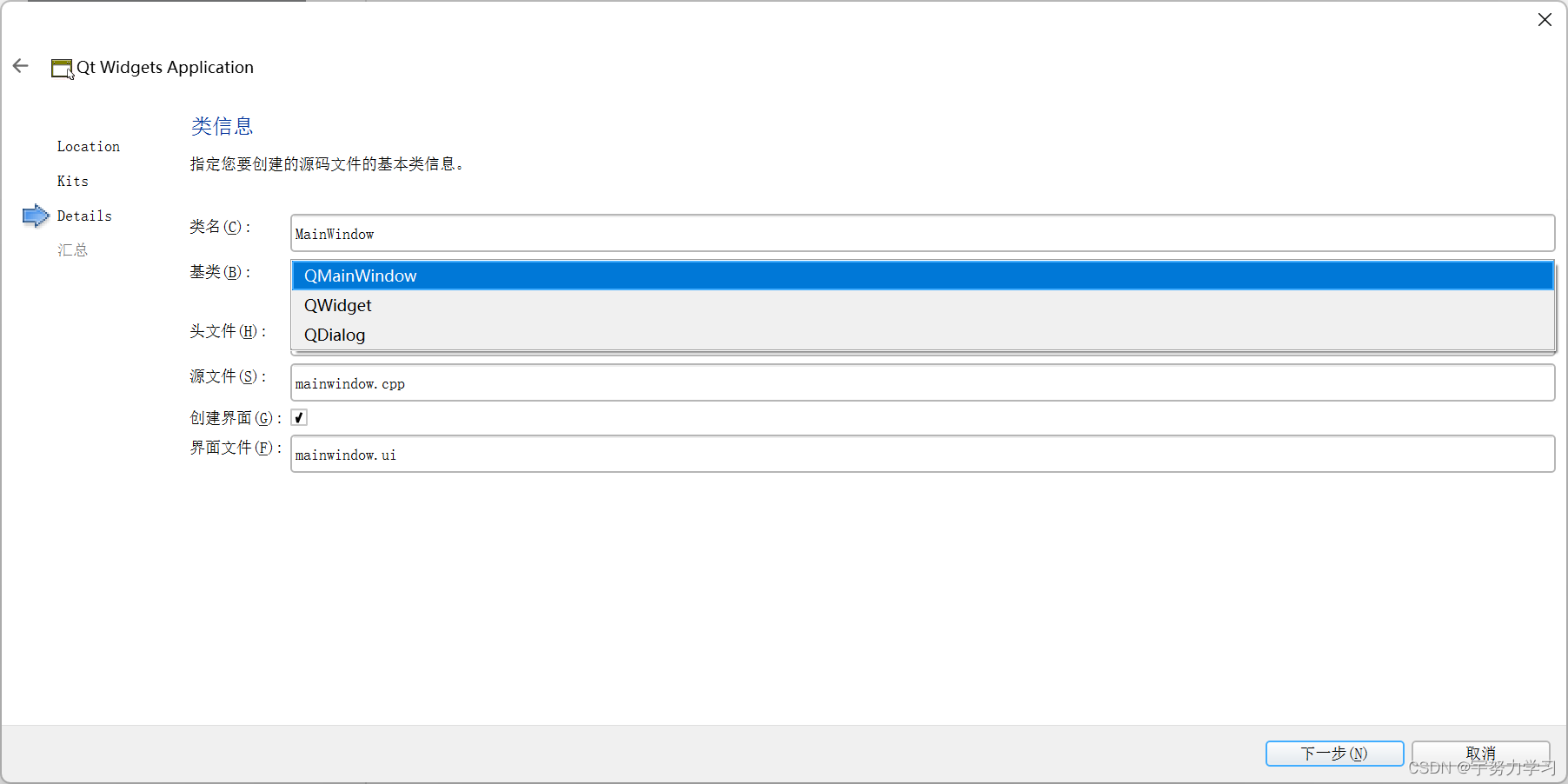
这有三个选项:
mainwindows:大一些的项目
widget:中等大小
dialog:很小,就像某个软件打开一个选项不选完不能点别的那种
这里我们选择中等的就行,下面这个勾勾我们不勾

下面这个选项勾上以后可以拖拽设置界面
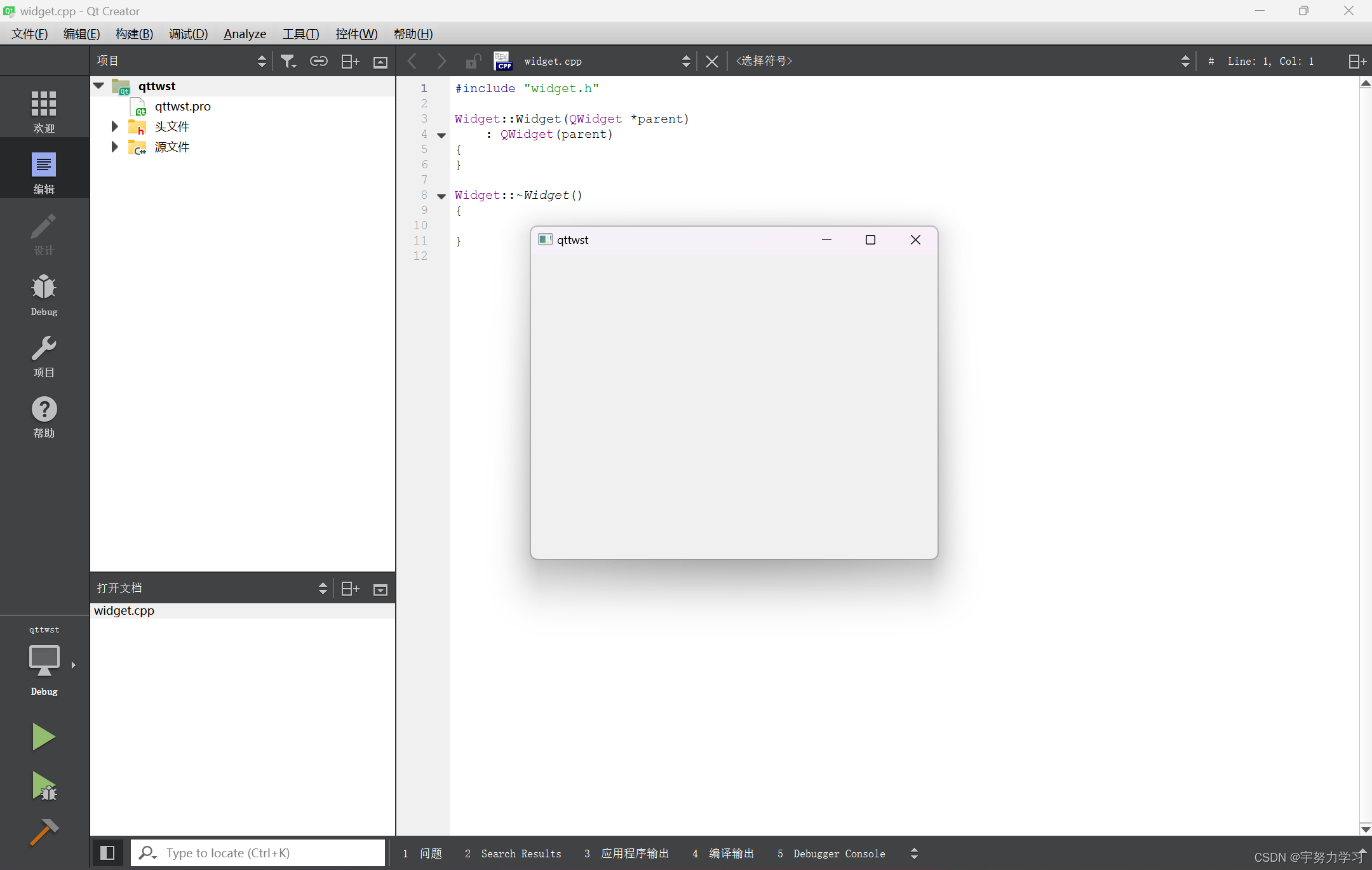
然后完成,现在只有一个框架我们运行一下

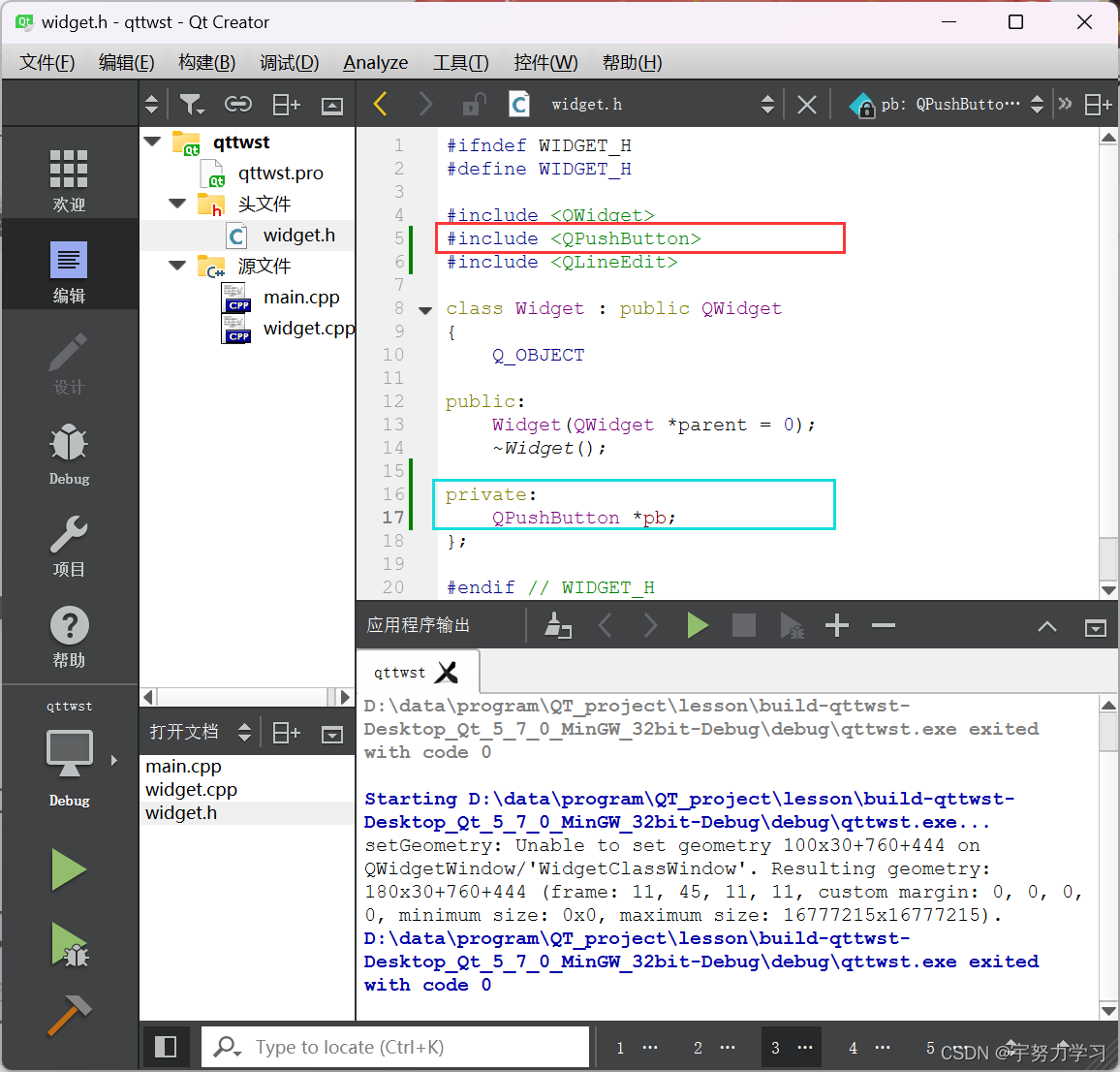
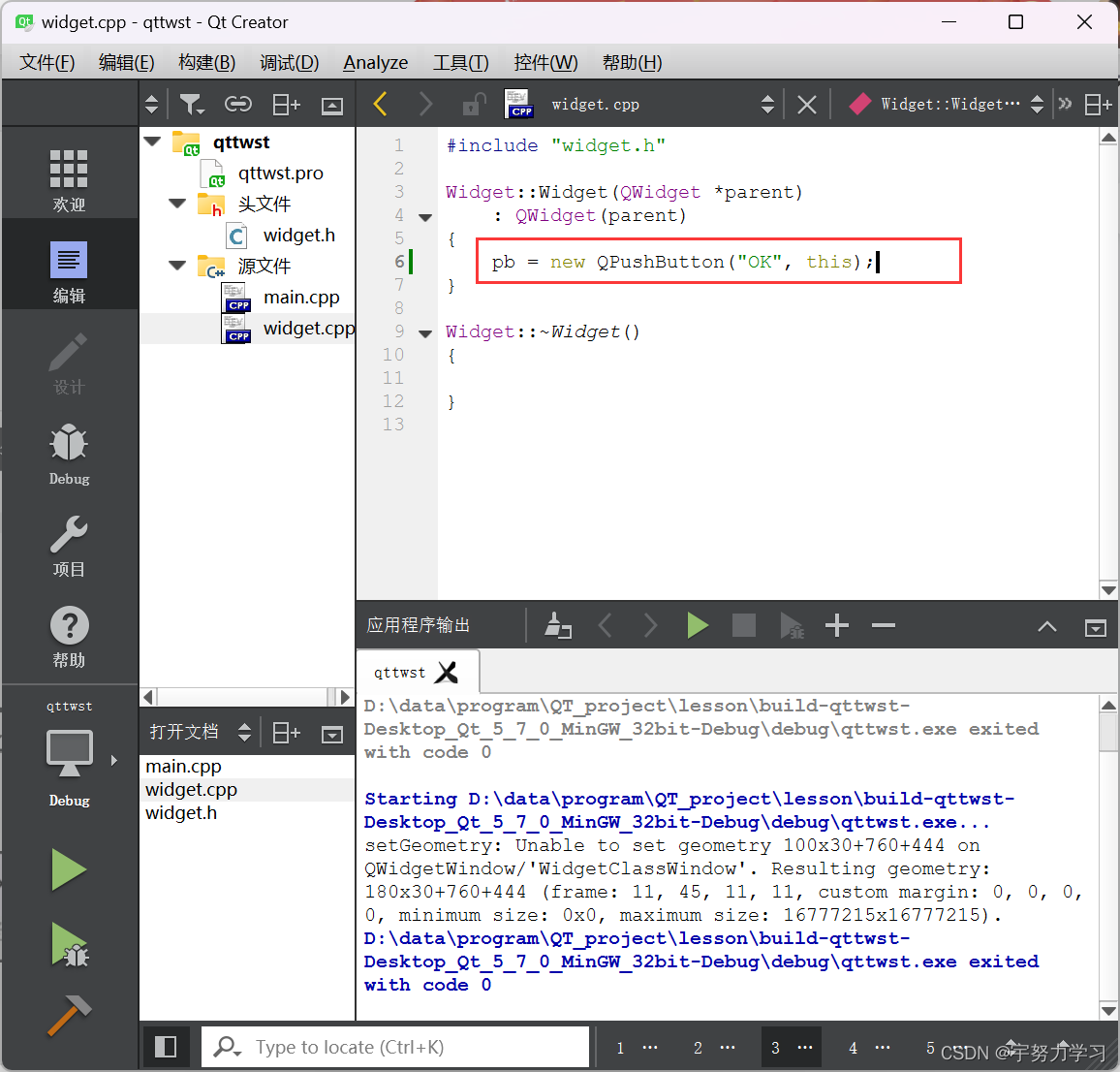
1.3.1按钮


我们只需要加上头文件,创建一个按键对象,就可以让这个小窗口多一个OK键。

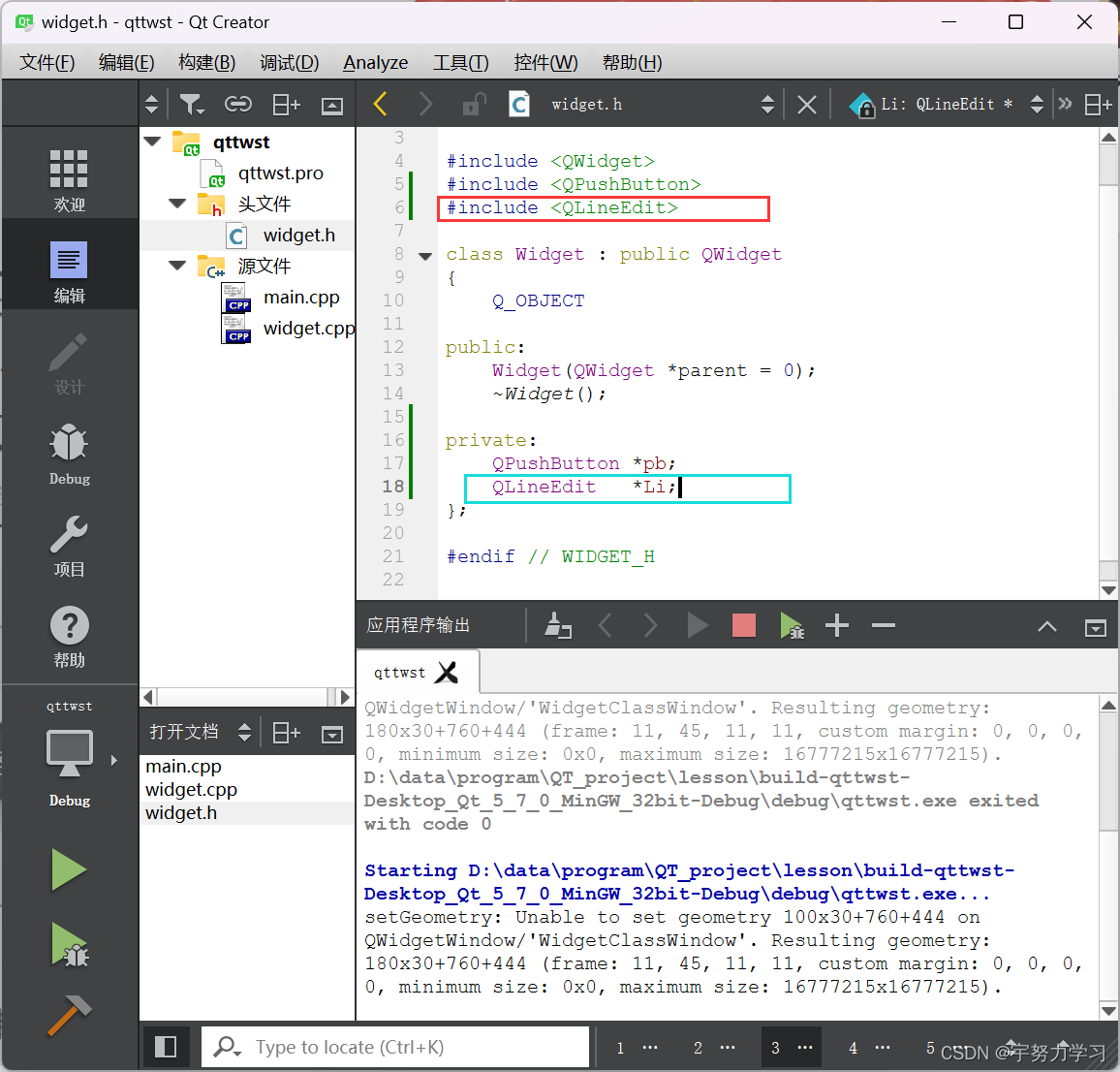
1.3.2行编辑框


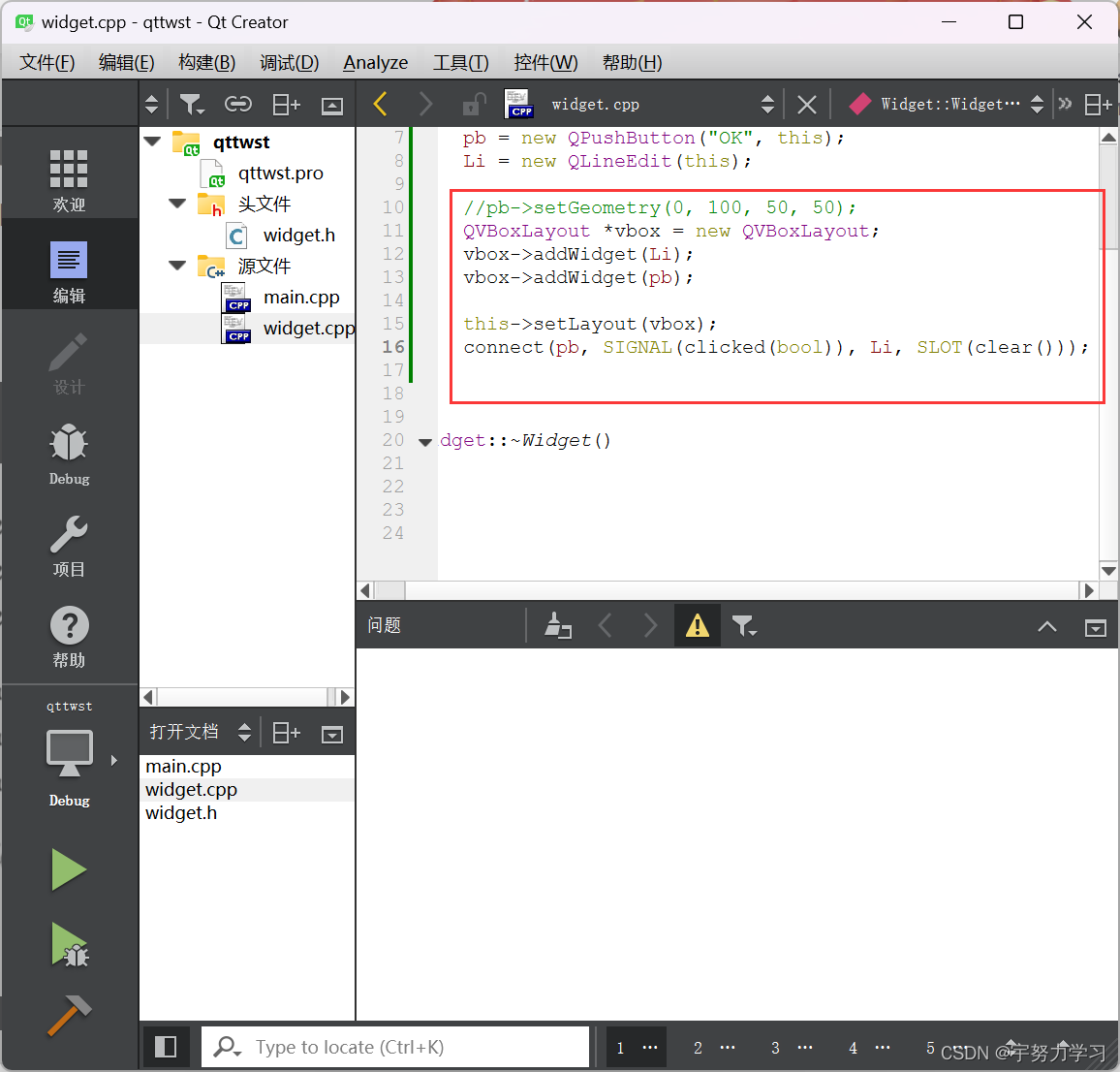
1.3.3简单确定位置

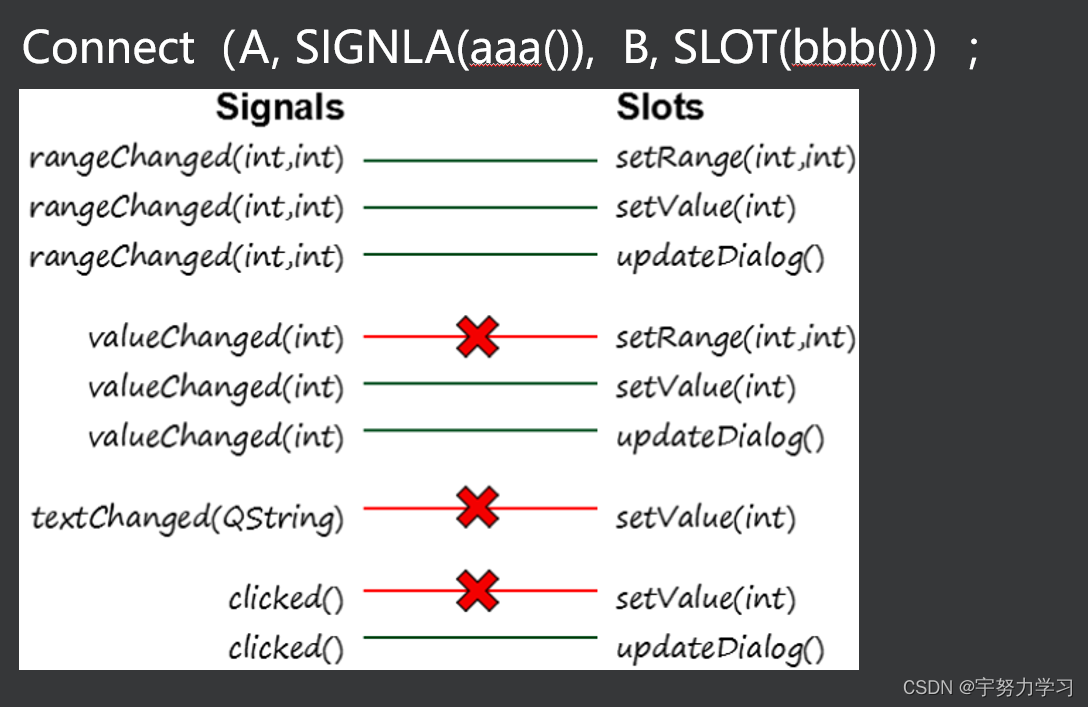
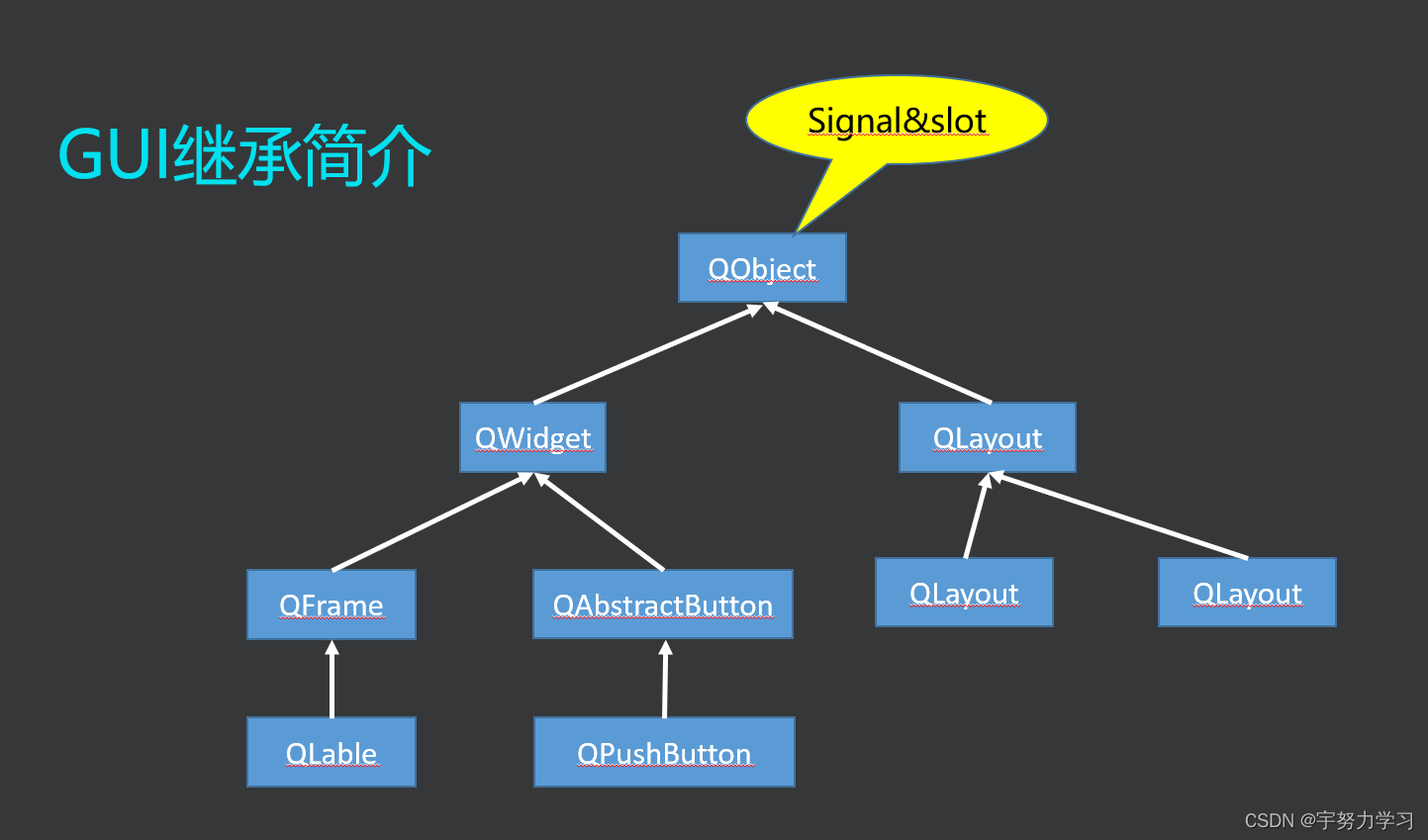
1.4信号与槽机制
为了方便开发QT引入了信号与槽机制,升级了一下C++的语法。


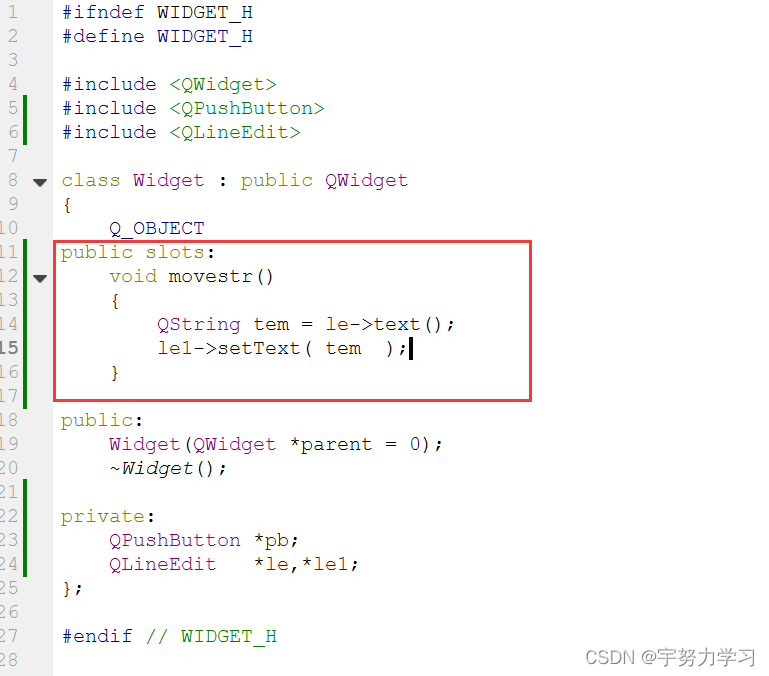
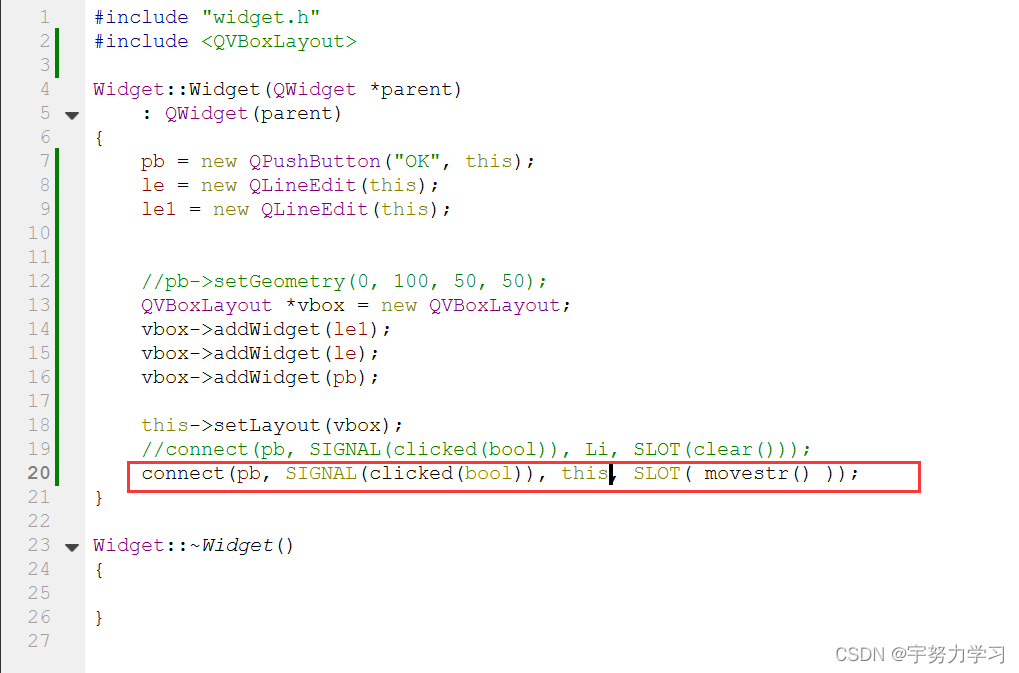
现在的OK键按下删除,我们想在加一个行编辑器,实现按下下面行编辑器的内容输入到上面。
这时候直接绑定按键就不行了我们需要设计一个槽函数




二、布局管理器

2.1布局管理器

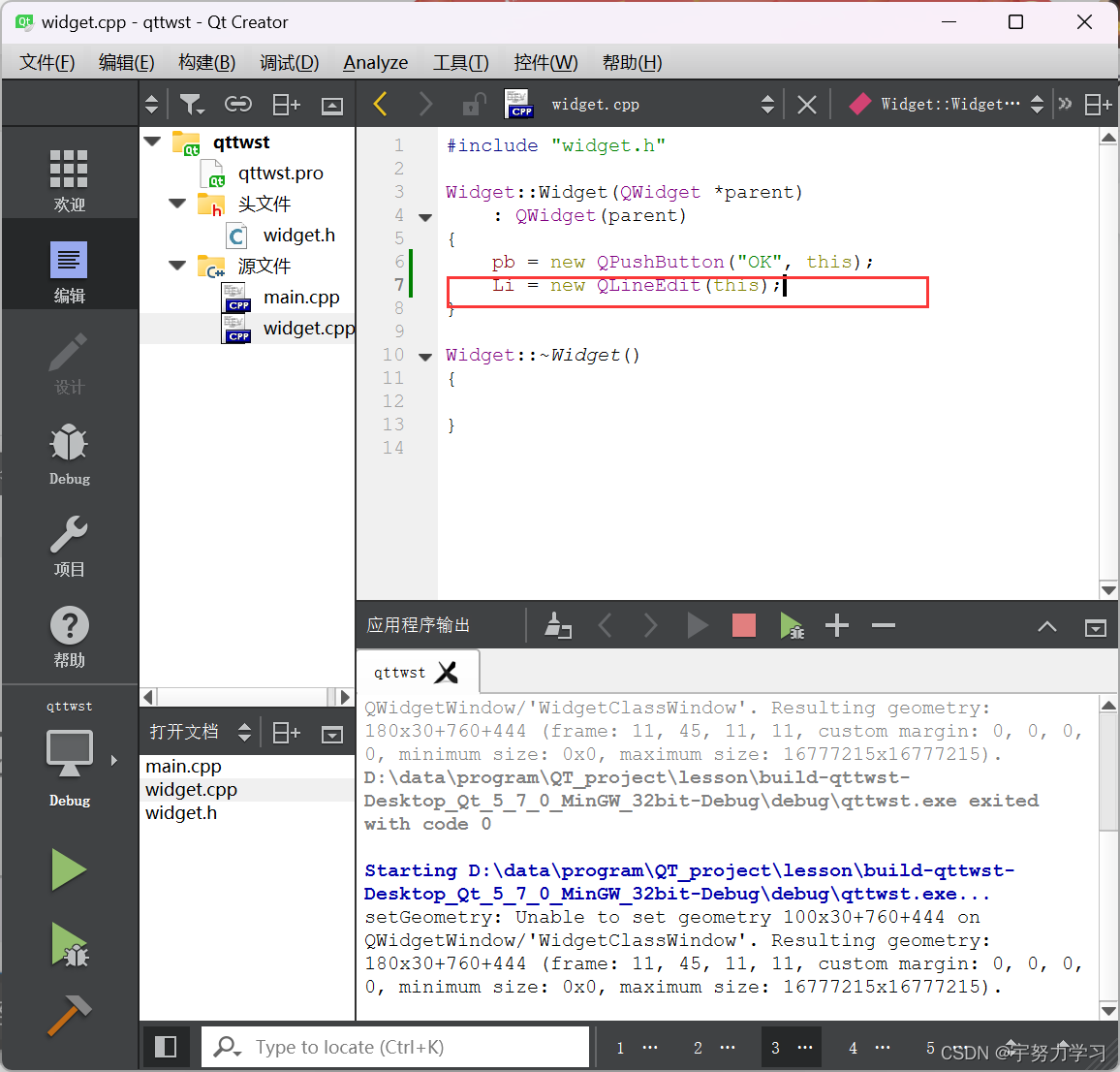
新建一个工程
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit(this);
le1 = new QLineEdit(this);
pb = new QPushButton("OK", this);
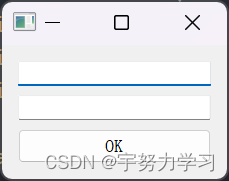
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(le1);
vbox->addWidget(pb);
this->setLayout(vbox);
}
Widget::~Widget()
{
}

#include "widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit(this);
le1 = new QLineEdit(this);
pb = new QPushButton("OK", this);
#if 0
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(le1);
vbox->addWidget(pb);
this->setLayout(vbox);
#endif
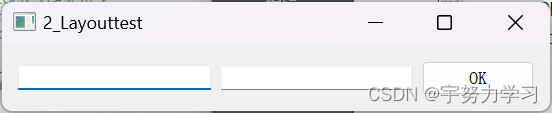
QHBoxLayout *hbox = new QHBoxLayout;
hbox->addWidget(le);
hbox->addWidget(le1);
hbox->addWidget(pb);
this->setLayout(hbox);
}
Widget::~Widget()
{
}

#include "widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit(this);
le1 = new QLineEdit(this);
pb = new QPushButton("OK", this);
#if 0
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(le1);
vbox->addWidget(pb);
this->setLayout(vbox);
#endif
#if 0
QHBoxLayout *hbox = new QHBoxLayout;
hbox->addWidget(le);
hbox->addWidget(le1);
hbox->addWidget(pb);
this->setLayout(hbox);
#endif
#if 1
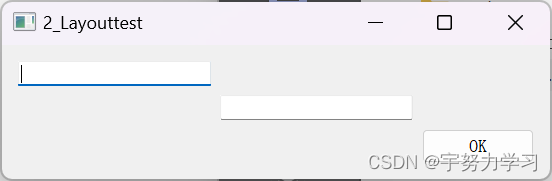
QGridLayout *gbox = new QGridLayout;
gbox->addWidget(le, 0, 0);
gbox->addWidget(le1, 1, 1);
gbox->addWidget(pb, 2, 2);
this->setLayout(gbox);
#endif
}
Widget::~Widget()
{
}

#include "widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QGridLayout>
#include <QFormLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit(this);
le1 = new QLineEdit(this);
pb = new QPushButton("OK", this);
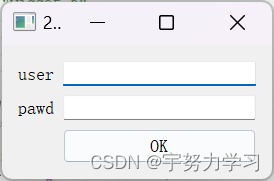
QFormLayout *fbox = new QFormLayout;
fbox->addRow("user", le);
fbox->addRow("pawd", le1);
fbox->addRow("", pb);
this->setLayout(fbox);
#if 0
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(le1);
vbox->addWidget(pb);
this->setLayout(vbox);
#endif
#if 0
QHBoxLayout *hbox = new QHBoxLayout;
hbox->addWidget(le);
hbox->addWidget(le1);
hbox->addWidget(pb);
this->setLayout(hbox);
#endif
#if 0
QGridLayout *gbox = new QGridLayout;
gbox->addWidget(le, 0, 0);
gbox->addWidget(le1, 1, 1);
gbox->addWidget(pb, 2, 2);
this->setLayout(gbox);
#endif
}
Widget::~Widget()
{
}

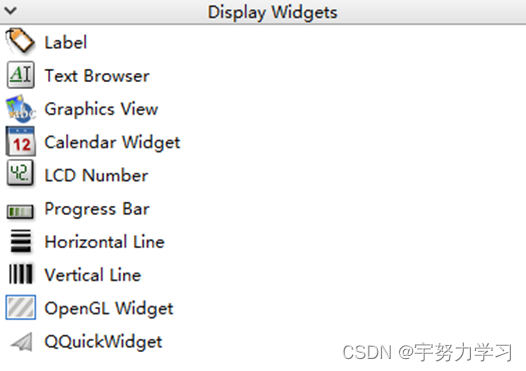
2.2输出控件

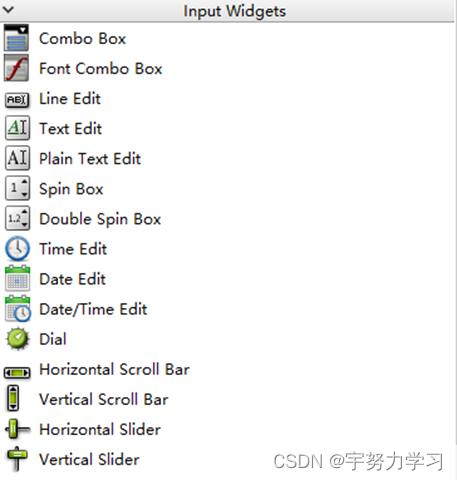
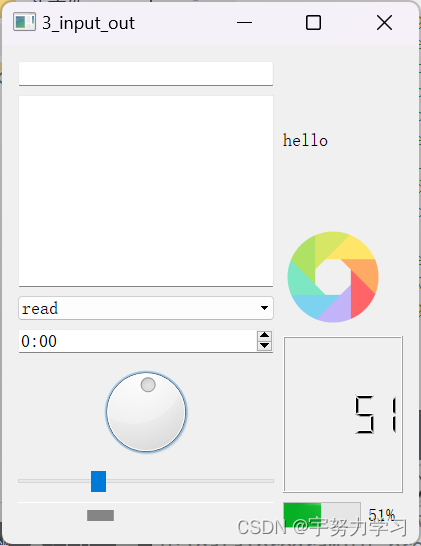
2.3输入控件

输入和输出用一个例子演示
当你需要引用一个照片时要把这个照片放到引自目录中

这个带有你工程名的就是,然后我们粘过去就行。

//.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLineEdit>
#include <QTextEdit>
#include <QComboBox>
#include <QComboBox>
#include <QTimeEdit>
#include <QDial>
#include <QSlider>
#include <QScrollBar>
#include <QLabel>
#include <QLCDNumber>
#include <QProgressBar>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private:
//input
QLineEdit *le;
QTextEdit *te;
QComboBox *cb;
QTimeEdit *timee;
QDial *dl;
QSlider *sd;
QScrollBar *sb;
//output
QLabel *lb, *lb1;
QLCDNumber *lcd;
QProgressBar *pgb;
};
#endif // WIDGET_H
//.c文件
#include "widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//input
le = new QLineEdit(this);
te = new QTextEdit;
cb = new QComboBox;
cb->addItem("read");//选项1
cb->addItem("write");//选项2
timee = new QTimeEdit;
dl = new QDial;
sd = new QSlider;
sd->setOrientation(Qt::Horizontal);//水平方向
sb = new QScrollBar;
sb->setOrientation(Qt::Horizontal);//水平方向
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(te);
vbox->addWidget(cb);
vbox->addWidget(timee);
vbox->addWidget(dl);
vbox->addWidget(sd);
vbox->addWidget(sb);
//output
lb = new QLabel("hello");
lb1 = new QLabel;
QPixmap pix("1.png");
lb1->setFixedSize(100, 100);//设置大小
/*经过我的验证这个自适应大小不是照片是我们的窗口*/
/*就是照片是100X100窗口随照片变*/
lb1->setScaledContents(true);//自适应大小
lb1->setPixmap( pix );
lcd = new QLCDNumber;
pgb = new QProgressBar;
QVBoxLayout *vbox1 = new QVBoxLayout;
vbox1->addWidget(lb);
vbox1->addWidget(lb1);
vbox1->addWidget(lcd);
vbox1->addWidget(pgb);
QHBoxLayout *hbox = new QHBoxLayout;
hbox->addLayout(vbox);
hbox->addLayout(vbox1);
this->setLayout(hbox);
connect(dl, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
connect(dl, SIGNAL(valueChanged(int)), pgb, SLOT(setValue(int)));
}
Widget::~Widget()
{
}
暂时不需要设置主函数,默认就行效果就是下面这个样子。

2.4按钮

//.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLineEdit>
#include <QCheckBox>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
public slots:
void setpass(bool flag)
{
if(!flag)
le->setEchoMode(QLineEdit::Password);//显示密码
else
le->setEchoMode(QLineEdit::Normal);//不显示密码
}
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QLineEdit *le;
QCheckBox *ck;
QPushButton *pb;
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit;
// le->setEchoMode(QLineEdit::Password);
ck = new QCheckBox("show passwd");
pb = new QPushButton("clear");
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(ck);
vbox->addWidget(pb);
this->setLayout(vbox);
connect(pb, SIGNAL(clicked(bool)), le, SLOT(clear()));
connect(ck, SIGNAL(clicked(bool)), this, SLOT(setpass(bool)));
}
Widget::~Widget()
{
}
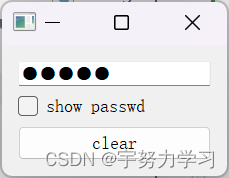
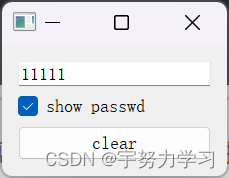
具体效果如下:实现了一个可以清除和选择是否明文的密码框


2.5容器

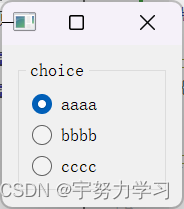
2.5.1Group Box
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
gb = new QGroupBox("choice", this);
r1 = new QRadioButton("aaaa");
r2 = new QRadioButton("bbbb");
r3 = new QRadioButton("cccc");
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(r1);
vbox->addWidget(r2);
vbox->addWidget(r3);
gb->setLayout(vbox);
QVBoxLayout *mainbox = new QVBoxLayout;
mainbox->addWidget(gb);
this->setLayout(mainbox);
}
Widget::~Widget()
{
}

2.5.2Ccroll Area
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb = new QLabel(this);
QPixmap pix("1.png");
lb->setPixmap(pix);
sa = new QScrollArea(this);
sa->setWidget(lb);
QVBoxLayout *mainbox = new QVBoxLayout;
mainbox->addWidget(sa);
this->setLayout(mainbox);
}
Widget::~Widget()
{
}

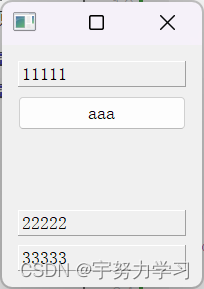
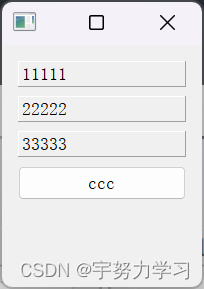
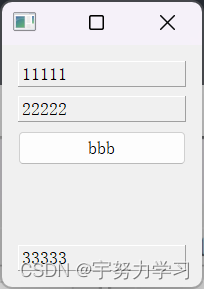
2.5.3Tool Box
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
tb = new QToolBox;
pb[0] = new QPushButton("aaa");
pb[1] = new QPushButton("bbb");
pb[2] = new QPushButton("ccc");
tb->addItem(pb[0], "11111");
tb->addItem(pb[1], "22222");
tb->addItem(pb[2], "33333");
QVBoxLayout *mainbox = new QVBoxLayout;
mainbox->addWidget(tb);
this->setLayout(mainbox);
}
Widget::~Widget()
{
}



这个Tool Box就像微信、QQ联系人分组那种
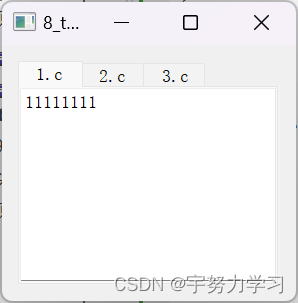
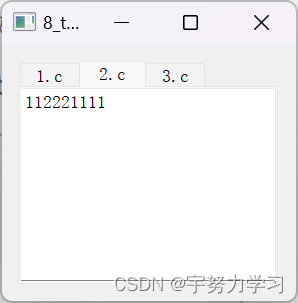
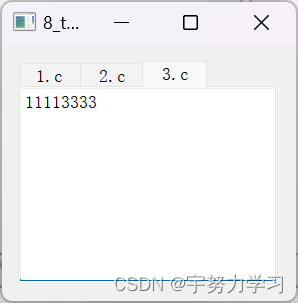
2.5.4 Tab Widget



#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
tw = new QTabWidget;
te1 = new QTextEdit("11111111");
te2 = new QTextEdit("112221111");
te3 = new QTextEdit("11113333");
tw->addTab(te1, "1.c");
tw->addTab(te2, "2.c");
tw->addTab(te3, "3.c");
QVBoxLayout *mainbox = new QVBoxLayout;
mainbox->addWidget(tw);
this->setLayout(mainbox);
}
Widget::~Widget()
{
}
2.5.5Stacked Widget

#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
sw = new QStackedWidget;
te1 = new QTextEdit("aaaa");
te2 = new QTextEdit("aaadsfasdfasdfa");
te3 = new QTextEdit("aaasdfaaa");
sw->addWidget(te1);
sw->addWidget(te2);
sw->addWidget(te3);
cb = new QComboBox;
cb->addItem("1111");
cb->addItem("2222");
cb->addItem("3333");
QVBoxLayout *mainbox = new QVBoxLayout;
mainbox->addWidget(sw);
mainbox->addWidget(cb);
this->setLayout(mainbox);
connect(cb, SIGNAL(activated(int)), sw, SLOT(setCurrentIndex(int)));
}
Widget::~Widget()
{
}
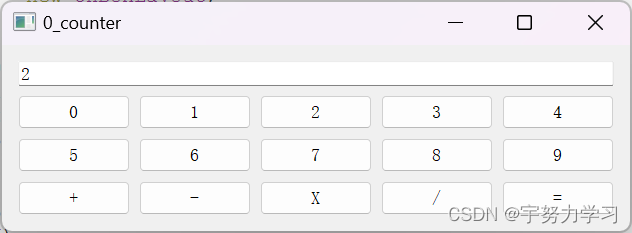
三、实现一个计算器
我这道行太浅了,大部分都得和老师学习一下。
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLineEdit>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
public slots:
/*实现尾部字母的删除*/
void chop_onedata();
/*将数字键捕获*/
void num_bt_pushed();
/*将运算符键捕获*/
void op_bt_pushed();
/*将计算键捕获*/
void calc_bt_pushed();
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QLineEdit *in, *out;
QPushButton *p1, *p2, *p3, *p4, *p5, *p6, *p7,*p8;
//11-15加减乘除等于
QPushButton *p0, *p9, *p11, *p12, *p13, *p14, *p15;
QString op;
int data1;
int data2;
int sum;
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//in = new QLineEdit(this);
out = new QLineEdit(this);
p1 = new QPushButton("1",this);
p2 = new QPushButton("2",this);
p3 = new QPushButton("3",this);
p4 = new QPushButton("4",this);
p5 = new QPushButton("5",this);
p6 = new QPushButton("6",this);
p7 = new QPushButton("7",this);
p8 = new QPushButton("8",this);
p9 = new QPushButton("9",this);
p0 = new QPushButton("0",this);
p11 = new QPushButton("+",this);
p12 = new QPushButton("-",this);
p13 = new QPushButton("X",this);
p14 = new QPushButton("/",this);
p15 = new QPushButton("=",this);
QVBoxLayout *vbox = new QVBoxLayout;
QHBoxLayout *hbox1 = new QHBoxLayout;
QHBoxLayout *hbox2 = new QHBoxLayout;
QHBoxLayout *hbox3 = new QHBoxLayout;
hbox1->addWidget(p0);
hbox1->addWidget(p1);
hbox1->addWidget(p2);
hbox1->addWidget(p3);
hbox1->addWidget(p4);
hbox2->addWidget(p5);
hbox2->addWidget(p6);
hbox2->addWidget(p7);
hbox2->addWidget(p8);
hbox2->addWidget(p9);
hbox3->addWidget(p11);
hbox3->addWidget(p12);
hbox3->addWidget(p13);
hbox3->addWidget(p14);
hbox3->addWidget(p15);
//vbox->addWidget(in);
vbox->addWidget(out);
vbox->addLayout(hbox1);
vbox->addLayout(hbox2);
vbox->addLayout(hbox3);
this->setLayout(vbox);
connect(p0, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p1, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p2, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p3, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p4, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p5, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p6, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p7, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p8, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p9, SIGNAL(clicked(bool)), this, SLOT(num_bt_pushed()));
connect(p11, SIGNAL(clicked(bool)), this, SLOT(op_bt_pushed()));
connect(p12, SIGNAL(clicked(bool)), this, SLOT(op_bt_pushed()));
connect(p13, SIGNAL(clicked(bool)), this, SLOT(op_bt_pushed()));
connect(p14, SIGNAL(clicked(bool)), this, SLOT(op_bt_pushed()));
connect(p15, SIGNAL(clicked(bool)), this, SLOT(calc_bt_pushed()));
}
/*将运算符键捕获*/
void Widget::op_bt_pushed()
{
//1.提取按键
QPushButton *btx = static_cast<QPushButton *>(sender());
//2.提取文字
op = btx->text();
//3.保存数据1
data1 = out->text().toInt();
//4.清除输入框
out->clear();
}
/*将计算键捕获*/
void Widget::calc_bt_pushed()
{
//1.提取第二操作数
data2 = out->text().toInt();
//2.运算
switch(op.toStdString().c_str()[0])
{
case '+': sum = data1+data2; break;
case '-': sum = data1-data2; break;
case '*': sum = data1*data2; break;
case '/': sum = data1/data2; break;
}
//3.显示结果
out->setText(QString::number(sum));
}
void Widget::num_bt_pushed()
{
//1.提取按键
QPushButton *btx = static_cast<QPushButton *>(sender());
//2.提取文字
QString c = btx->text();
//3.追加显示在编辑框
QString data = out->text();
out->setText(data+c);
}
void Widget::chop_onedata()
{
//1.提取文字
QString data = out->text();
//2.将尾部删除
data.chop(1);
//3.放回去
out->setText(data);
}
Widget::~Widget()
{
}