我的技术栈是React,最近在整理react的源码,react版本是18.1.0,之前版本,没有看过,就此略过。
源码目录
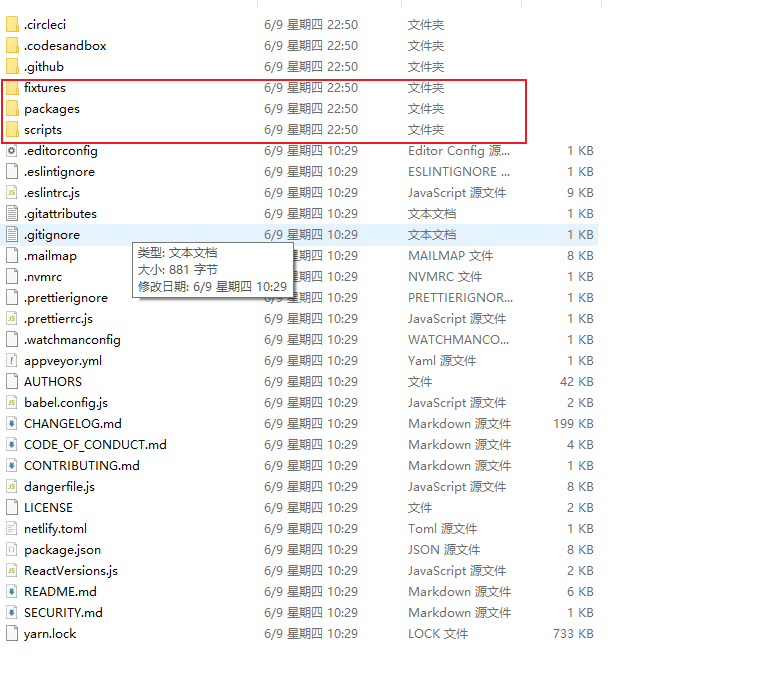
从github将源码下载后,先看看源码目录结构,如下图所示:

fixtures:代码贡献者提供的测试react
package:react源码的主要部分,包含了Schedule、reconcile等等
scripts:react构建相关
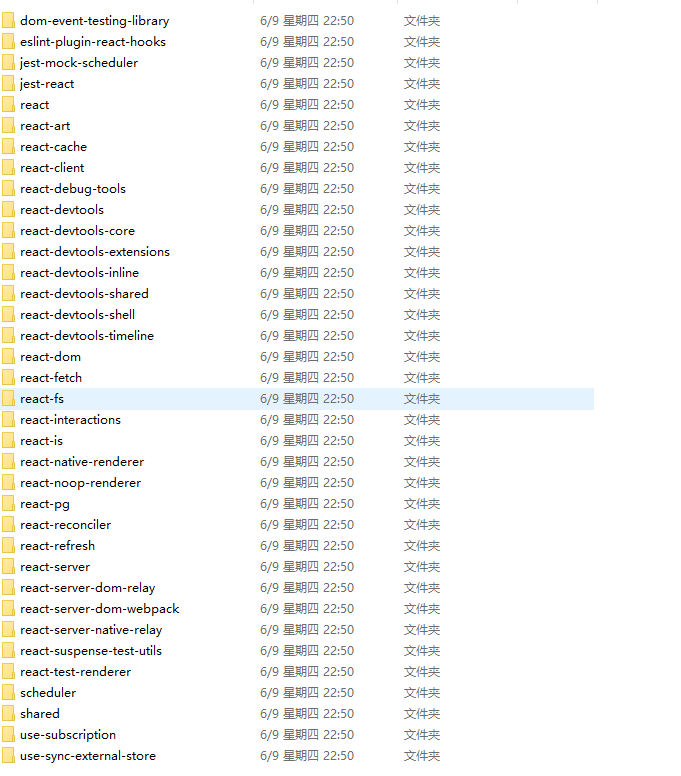
查阅源码,我们主要查阅package目录下即可。package目录如下:

react:核心的API,比如:Children,Component,Fragment,Profiler,PureComponent,StrictMode,Suspense等等
react-art:canvas、svg的渲染;
react-dom:浏览器环境;
react-native-renderer:原生客户端相关的;
react-noop-renderer:调试或者fiber;
react-server:ssr相关;
react-fetch:请求相关;
react-interactions:和事件相关&#