【游戏客户端】如何实现环形进度条
Hello大家好,我是Lampard。好久没写博客了,之前在忙着制作项目的一个大的副本,趁着过年得闲,和大家分享一下制作过程中遇到的一些有趣的问题。今天主要是分享如何在cocos制作一个环形的进度条
(一) ProgressTimer
直线的进度条相信大家通过LoadingBar已经使用得非常熟练了,但是如果有一天,策划想实现一个环形的进度条,那LoadingBar明显就不能满足条件了,这是就得请出我们今天的主角--ProgressTimer
ProgressTimer就是拿一张Sprite精灵图片来作为进度条,然后根据一个百分比属性,实现显示/隐藏图片的一部分区域,达到图形化显示进度的作用。在ProgressTimer里我们可以通过设置进度条属性为ProgressTimerTypeRadial(矩形属性),即可实现我们的环形的进度条
(二)如何使用ProgressTimer实例化一个进度条

ProgressTimer需要用一个精灵纹理作为参数实例化。然后需要设置其进度条的类型,百分比的比例,锚点的位置,以及旋转的方向等即可
(三)举个栗子
CCSprite *icon =CCSprite::create("Icon.png"); // 用一张图片来创建一个精灵对象
timer = CCProgressTimer::create(icon); // 创建ProgressTimer
timer->setType(kCCProgressTimerTypeBar); // 设置进度条的类型为扇形
timer->setPercentage(100); // 设置当前的进度条百分比信息
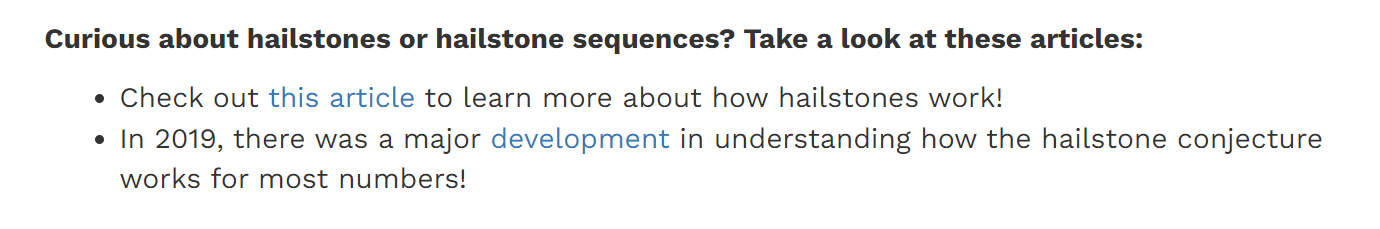
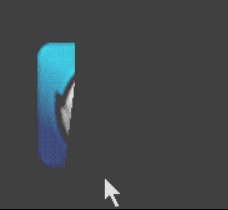
layer:addChild(timer); // 添加到 layer这样我们已经可以生成一个扇形条,比如我想实现一个倒计时3秒的功能,那么我们只需要启用一个计时器,在3秒内对timer进行setPercent更新,那么我们就可以看到下面的效果

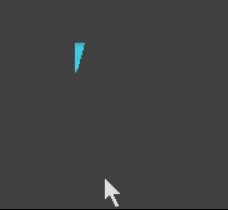
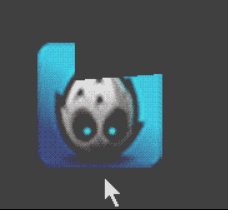
只要我们把生成进度条的纹理换成环形的图片,那么就可以实现环形进度条的效果了

好啦今天就到这里
点赞,关注!!!