随着网络编程技术的快速发展,我们必须学习很多新东西。有些语言和框架非常复杂,您可能记不住所有的语法或方法。备忘单是易于访问的笔记。
当有人在过去目睹任何有帮助或有价值的事情时,包括我自己,我们都会做笔记。但是,您不再需要对在书籍、研讨会或文章中看到的每个细节都做笔记。
我不想阻止你做笔记;你应该这样做,因为你知道有时候你只理解你为自己写的笔记。😂
但是,如果您不想做笔记,我理解。在这种情况下,您不必担心,因为互联网上的任何主题都可以找到备忘单。为了帮助您学习,我编制了这份顶级备忘单列表。
说够了;让我们转到工作上。
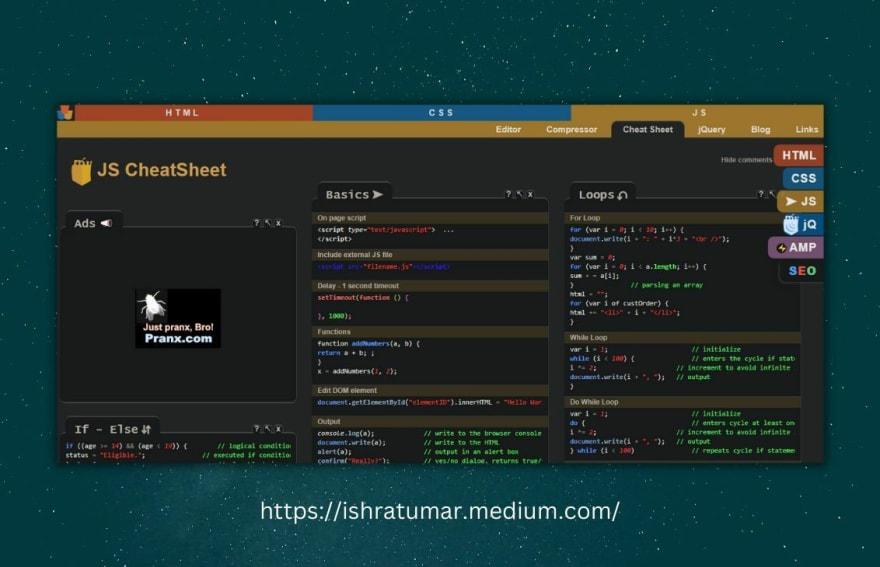
HTML、CSS 和 JavaScript 速查表
您可以在此处找到 HTML、CSS 和 JavaScript 代码示例。每个例子都有一个解释。像这样的备忘单是我的最爱之一。
链接:https ://htmlcheatsheet.com/js/

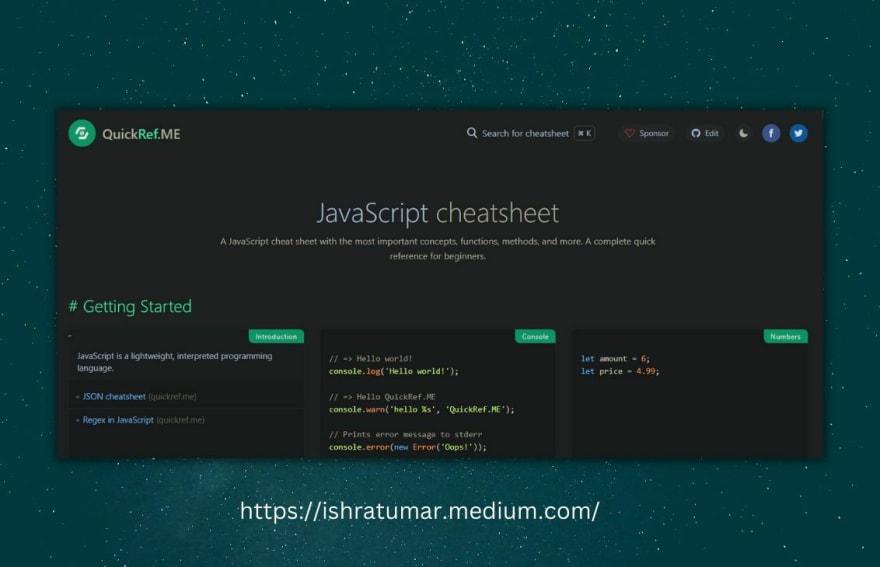
JavaScript 速查表
这是对初学者的 JavaScript 的完整、快速的介绍。值得检查。
链接:https ://quickref.me/javascript

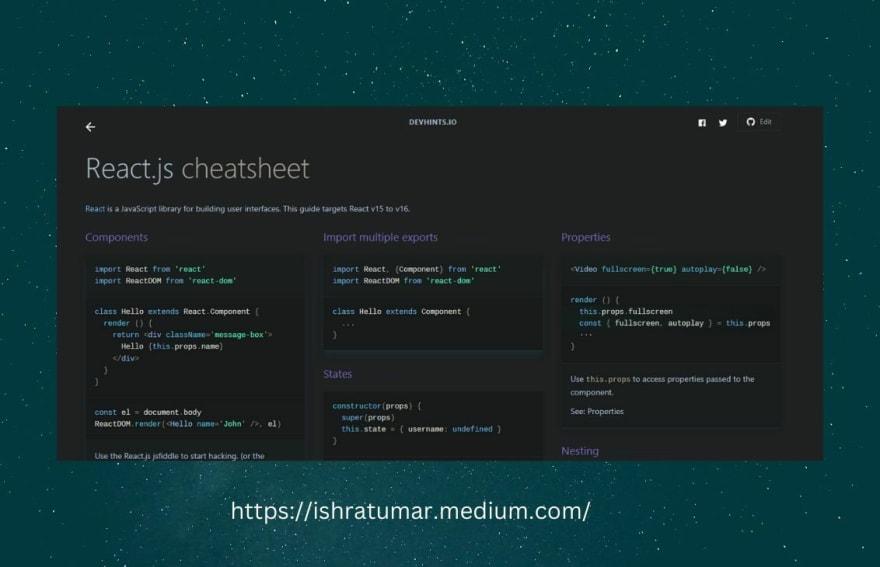
React.js 速查表
React 是最流行的 JavaScript 库。对于 React 爱好者来说,这是一个简单但有用的备忘单。确保将其加入书签,以便快速参考。
链接:https ://devhints.io/react/

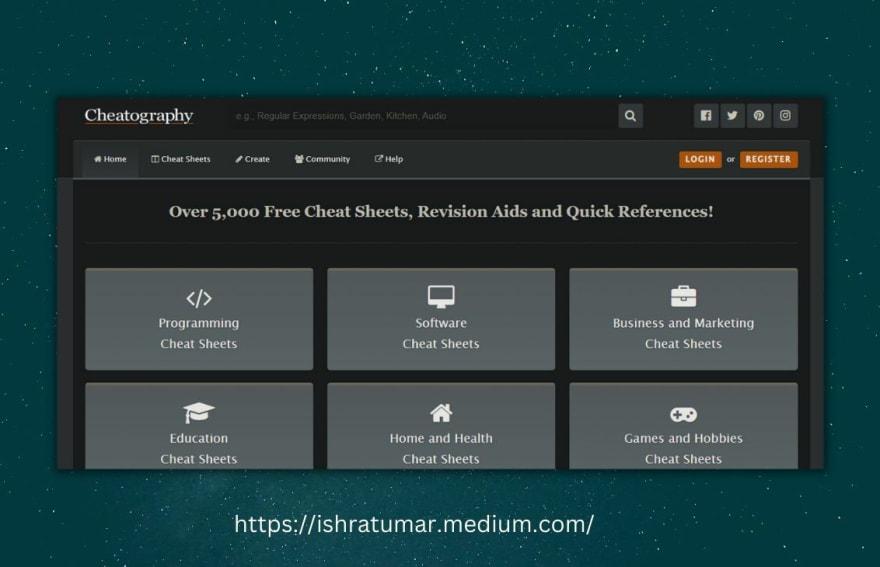
作弊
没有比这更好的资源了。它有超过 5,000 个备忘单、修订辅助工具和快速参考!每个人都可以在这里得到他们需要的一切,而不仅仅是程序员。在这里,您可以找到有关 Web 开发、商业、游戏、健康、数字营销等的备忘单。
链接:https ://cheatography.com/

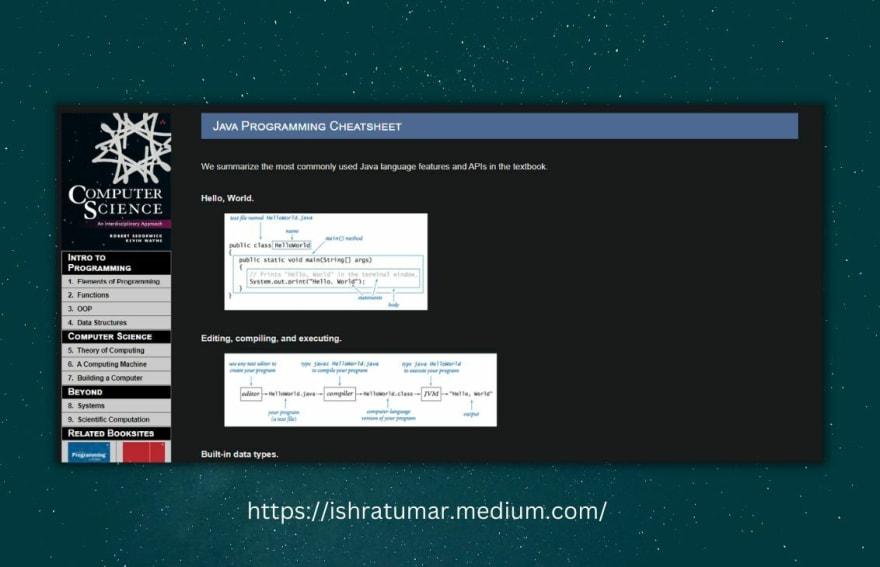
Java 速查表
此处简要列出了教科书中使用最多的 Java 语言特性和 API。这是一个很好的快速参考。
链接:https ://introcs.cs.princeton.edu/java/11cheatsheet/

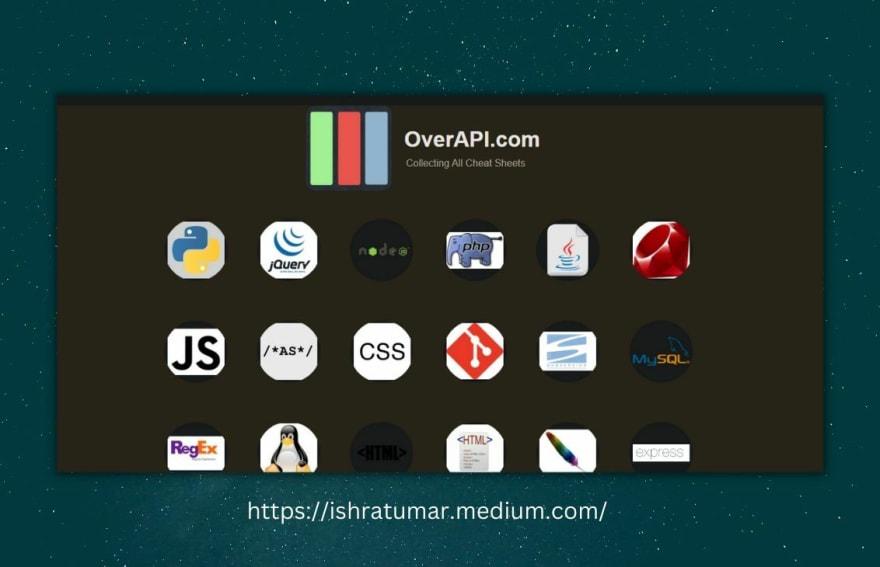
过API
Over API 是一个了不起的资源。对于大多数编程语言,您可以在此处找到备忘单。
链接:https ://overapi.com/

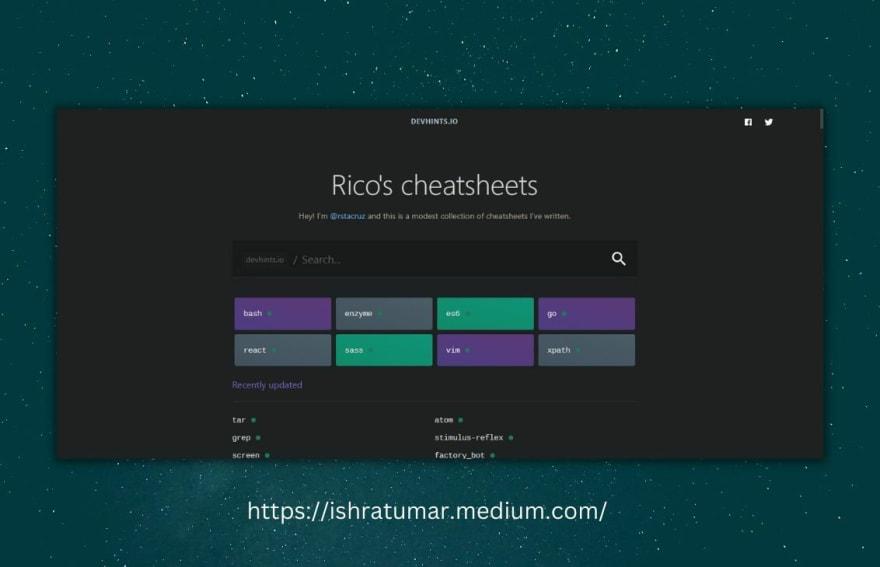
开发者
这里有一些示例、链接、片段等,可让您简要了解该语言的基础知识。在一页上,您会找到详细的说明。值得研究。
链接:https ://devhints.io/

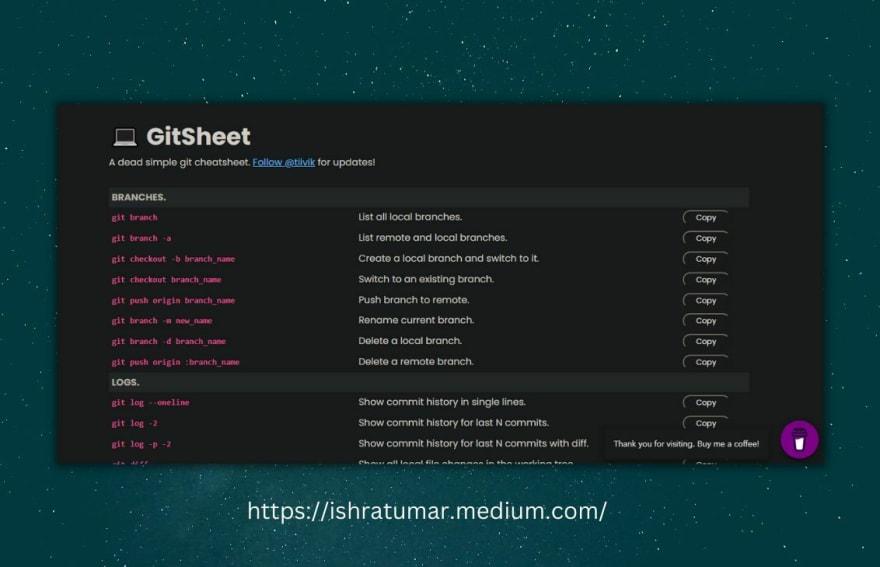
gitsheet
Git 是开发人员应具备的最重要的技能。这是一个非常简单的 git 命令备忘单。如果您有权访问此 Gitsheet,则无需记住所有命令。
链接:https ://gitsheet.wtf/

Vue.js 速查表
此备忘单包含 Vue.js 的详细代码片段和解释。它包括与属性、DOM、数据、事件、生命周期、API 等相关的片段。如果您正在寻找 Vue.js 的快速参考,请检查一下。
链接:https ://marozed.com/vue-cheatsheet/

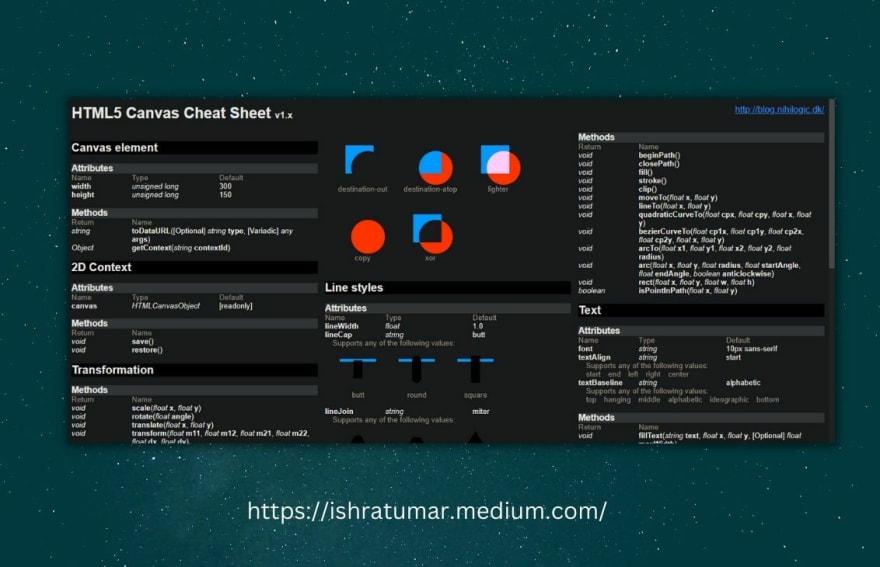
HTML5 Canvas 备忘单
可在此处找到 HTML5 Canvas 的代码示例,包括其元素、2D 上下文、线条样式、颜色、阴影等。在此处了解有关 HTML 画布的所有信息。
链接:https ://simon.html5.org/dump/html5-canvas-cheat-sheet.html

Web 开发人员的 SEO 备忘单
这个网站是关于 SEO(搜索引擎优化)的。在最有效的搜索引擎优化技巧中,这是最有用的快速参考之一。Web 开发人员和软件工程师也受益于轻松访问 SEO 技术标准。
链接:https ://moz.com/learn/seo

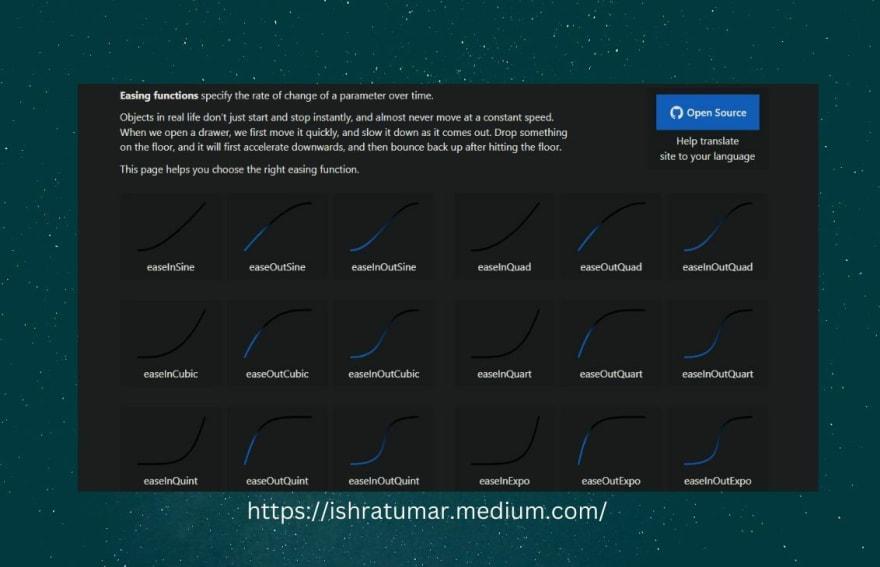
缓动函数
通过使用缓动函数,您可以调整动画的速度以创建各种效果,例如弹跳、减速、放大等。有关详细信息,请参阅此 Microsoft 文档。
此外,参数随时间变化的速率由缓动函数指定。现实世界中的物体几乎从不以一致的速度移动,也很少突然开始和结束。使用此页面,您可以选择理想的缓动函数。
链接:https ://easings.net/en#

CSS3 动画
这个网站有一些惊人的动画效果,你可以在你的下一个项目中使用。
链接:http ://www.justinaguilar.com/animations/#

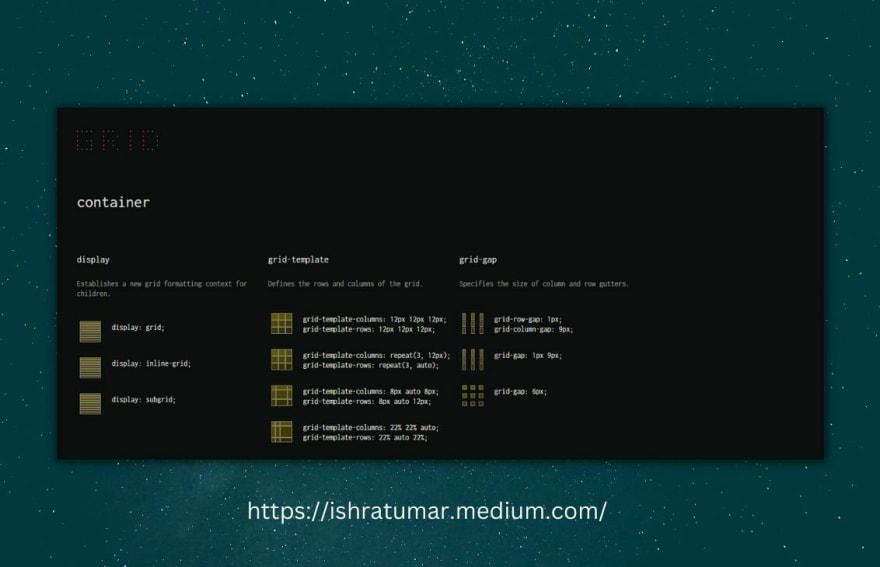
CSS 网格
CSS 网格可能有点挑战性。因此,很难记住它的所有属性。您可以将此备忘单添加到您的书签中以供快速参考。
链接:https ://grid.malven.co/

包起来
感谢阅读!