ECMAScript 是由 Ecma 国际通过 ECMA-262 标准化得脚本程序设计语言。
1.let变量声明以及变量声明特性
<body>
<script>
//let的声明
let a , b=10;
//特性1:变量不能重复声明,避免命名污染
// let star = "罗翔"
// let star = "张三" //报错
//特性2:块级作用域
// if else while for
// {
// let girl = "周"
// }
// console.log(girl);//报错
//特性3:不存在变量提升
// console.log(song) //报错
// let song = "恋爱达人"
//特性4:不影响作用域链
{
let school = '尚硅谷'
function fun(){
console.log(school); //尚硅谷
}
fun()
}
</script>
</body>2.const声明常量以及特点
<body>
<script>
//声明常量
const SCHOOL = "尚硅谷"
// 特性1:一定要赋初始值
// const A; //报错
// 特性2:一般常量使用大写(潜规则)
// const A = 100
// 特性3:常量值不能修改
// const SCHOOL = "ATGUIGU"
// 特性4:块级作用域
// {
// const PLAYER ='UZI'
// }
// 特性5:对于数组的元素修改,不算对常量修改,不会报错
const TEAM = ['uzi','lol']
</script>
</body>3.变量解构赋值
<body>
<script>
// 数组的结构
const num = [0, 1]
let [a, b] = num
console.log(b);//1
// 对象解构
const user = {name:"张三",age:19}
let {name,age} = user
console.log(name);
</script>
</body>4.模板字符串
<body>
<script>
// ``
let str = `我是
张三${6666}`;
console.log(str);
</script>
</body>5.对象简化写法
<body>
<script>
let name = 'zs'
let obj = {
name,
imporve(){
console.log(123);
}
}
</script>
</body>6.箭头函数
<body>
<script>
// 声明函数
var fn = ()=>{
console.log(123);
}
fn()
// 特性1:this是静态的,指向作用域,无论使用call什么都不能改变this的指向
// 特性2:不能作为构造函数实例化
// 特性3:不能使用argument变量
// 特性3:箭头函数的简写,省略小括号,当形参只有一个的时候。省略花括号,当代码只有一条,结果就是返回值
</script>
</body>7.函数参数的默认值设置
<body>
<script>
// 1.形参初始化 具有默认值的参数,一般位置要靠后(潜规则)
function add(a,b=10){}
// 2.与解构赋值结合
function reduce({a,b=10}){}
</script>
</body>8.rest参数
<body>
<script>
// 1.rest参数,返回一个真正的数组argument返回一个伪数组
// 2.一般写在最后面
function add(a,...args){}
</script>
</body>9.扩展运算符
<body>
<script>
// 扩展运算符 【...】将数组转换为一个由,分割的有序数列,用于数组的合并
const arr = [1,2,3]
console.log(...arr);
</script>
</body>10.Symbol
<body>
<script>
//声明一个独一无二的数据,不能进行运算
let s = Symbol("尚硅谷")
//7个数据类型 Number,Undefined,String,null,boolean,Symbol,object
</script>
</body>11.迭代器和生成器
interptor。。。。。for of遍历
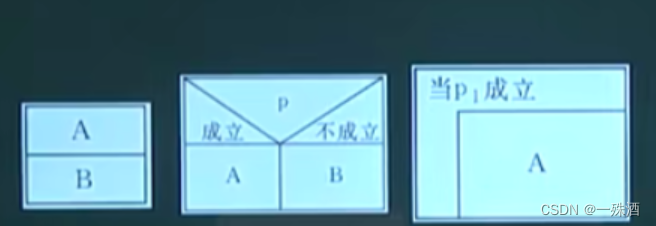
12.Promise
Promise 是 ES6 引入的异步编程的新解决方案。语法上Promise 是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。
Promise 构造函数:Promise(excuor){}
Promise.prototype.then 方法
Promise.prototype.catch 方法
<body>
<script>
const p = new Promise(function (res, rej) {
setTimeout(() => {
res("成功")
}, 3000)
})
p.then((res) => {
console.log(res);
}, (err) => {
console.log(err);
}).catch((err) => {
console.log(err);
})
</script>
</body>13.set
ES6 提供了新的数据结构 Set (集合)。他类似于数组,但成员的值都是唯一的,集合实现了interator接口,所以可以使用【扩展运算符】和【for...of...】进行遍历,集合的属性和方法;
size:返回集合的元素个数 add:添加一个新的元素,返回当前集合 delete:删除元素,返回boolean值 has:检测集合中是否包含某个元素
var set = new Set()14.Map
键值对形式:
size:返回Map的元素个数 set,增加一个元素,返回当前map get:返回键名对象的键值 has:检测是否包含某个元素 clear:清空
let map = new Map()15.class类
<body>
<script>
class Phone {
static size = "18inch"
constructor(name, price) {
this.name = name;
this.price = price;
}
call(){
console.log("我可以打电话");
}
}
class SmartPhone extends Phone{
constructor(name, price,color) {
super(name,price)
this.color=color
}
call(){
console.log("华为手机就是牛");
}
get color(){
console.log("获取color");
return "iloveyou" //获取color的值
}
set color(value){
console.log(value); //暗黑
return "iloveyou"
}
}
let phone = new Phone("小米",19999.0)
console.log(phone);
console.log(Phone.size);
let smartPhone = new SmartPhone("华为",29013,"虹色")
smartPhone.call()
console.log(smartPhone.color);
smartPhone.color = "暗黑"
</script>
</body>16.数值扩展
<body>
<script>
// 0.Number.EPSILON 是 Javascript 表示最小精度
function equal(a,b){
if(Math.abs(a-b) < Number.EPSILON){
return true
}else{
return false
}
}
console.log(equal(0.3,0.2+0.1));
// 1.二进制和八进制
let a = 0x09
console.log(a); //9
//2.Number.isFinite 检测一个数值是否为有限数
console.log(Number.isFinite(10/2)); //true
//3.Number.isNAN 检测一个数值是否为 NaN
console.log(Number.isNaN(123)); //false
//4.Number.parseInt Number.parseFloa字符串转整数
console.log(Number.parseFloat("123"));
//5.Number.isIneger 判断一个数是否为整数
console.log(Number.isInteger(1.1)); //false
//6.Math.trunc 将数字的小数部分某掉
console.log(Math.trunc(3.6));
//7.Math.sign 判断一个数为正数 1 负数 -1 零 0
console.log(Math.sign(11));
</script>
</body>17.对象扩展
<body>
<script>
//Object.is判断两个值是否相等
console.log(Object.is(123, 123));
//Object.assign 对象的合并
console.log(Object.assign({ name: 123 }, { age: 19 }));
//Object.setPrototypeOf
const obj = { name: "zs" }
console.log(Object.setPrototypeOf(obj,{city:"北京"}));
</script>
</body>18.模块化
分别暴露:

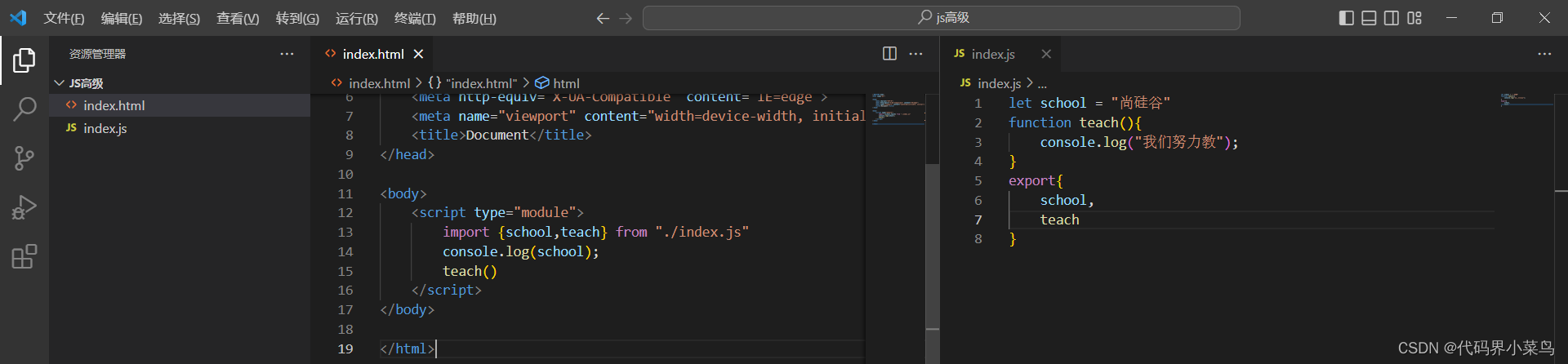
统一暴露:

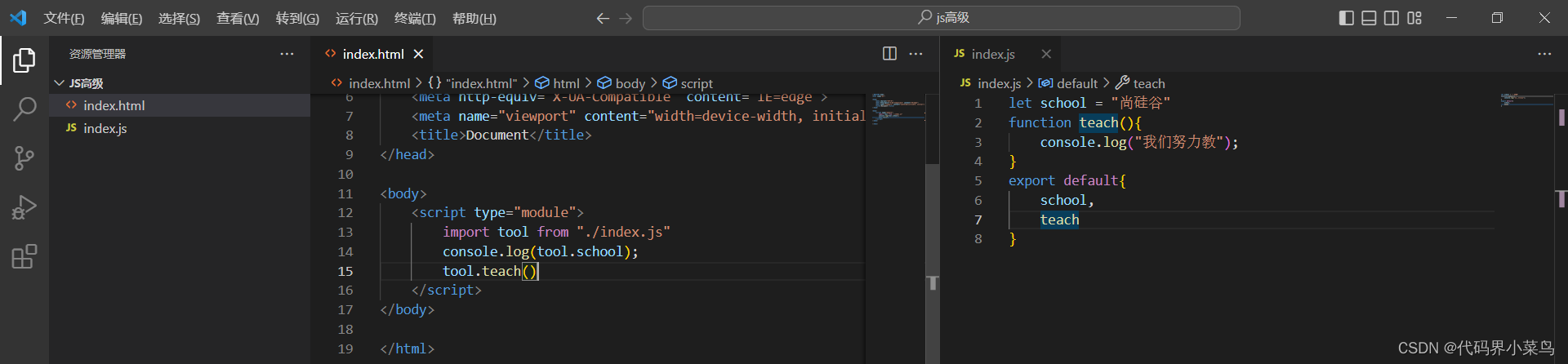
默认暴漏:
 babel将ES6转换为ES5代码
babel将ES6转换为ES5代码
19.ES7新特性
判断数组是否包含某个值:const arr = [1,2,3] console.log(arr.includes(1))
指数:console.log(2 ** 10)
20.async函数和await表达式
async 函数的返回值为promise对象。promise对象的结果由async函数执行的返回值决定
await必须写在async函数中。右侧为promise对象。返回的是promise成功的值,失败使用try...catch捕获
21.对象方法扩展
<body>
<script>
var obj = {name:"zs",age:18}
//获取对象所有的键
console.log(Object.keys(obj));
//获取对象所有的值
console.log(Object.values(obj));
// 创建Map
console.log(new Map(Object.entries(obj)));
</script>
</body>22.对象方法扩展
<body>
<script>
var obj = {name:"张三"}
var age = {age:18}
console.log({...obj,...age});
</script>
</body>23.Object.fromEntries()将二维数组转化为对象
<body>
<script>
const result = Object.fromEntries([['name',"尚硅谷"],["xueke","java,前端"]])
console.log(result);
const map = new Map()
console.log(Object.fromEntries(map));
</script>
</body>24.字符串方法扩展
trimStart-trimEnd去除左边和右边的空格
25.数组扁平化flat和mapFlat
<body>
<script>
//flat 平
const arr = [1,2,3,[4,5,[7,8]]]
//参数为深度 是一个数字 默认为1
console.log(arr.flat(3));
// flatMap
const arr1 = [1,2,3]
const result = arr.flatMap(item=>[item]);
console.log(result);
</script>
</body>26.Symbol的描述
<body>
<script>
// 创建 Symbol
let s = Symbol('尚硅谷')
console.log(s.description);
</script>
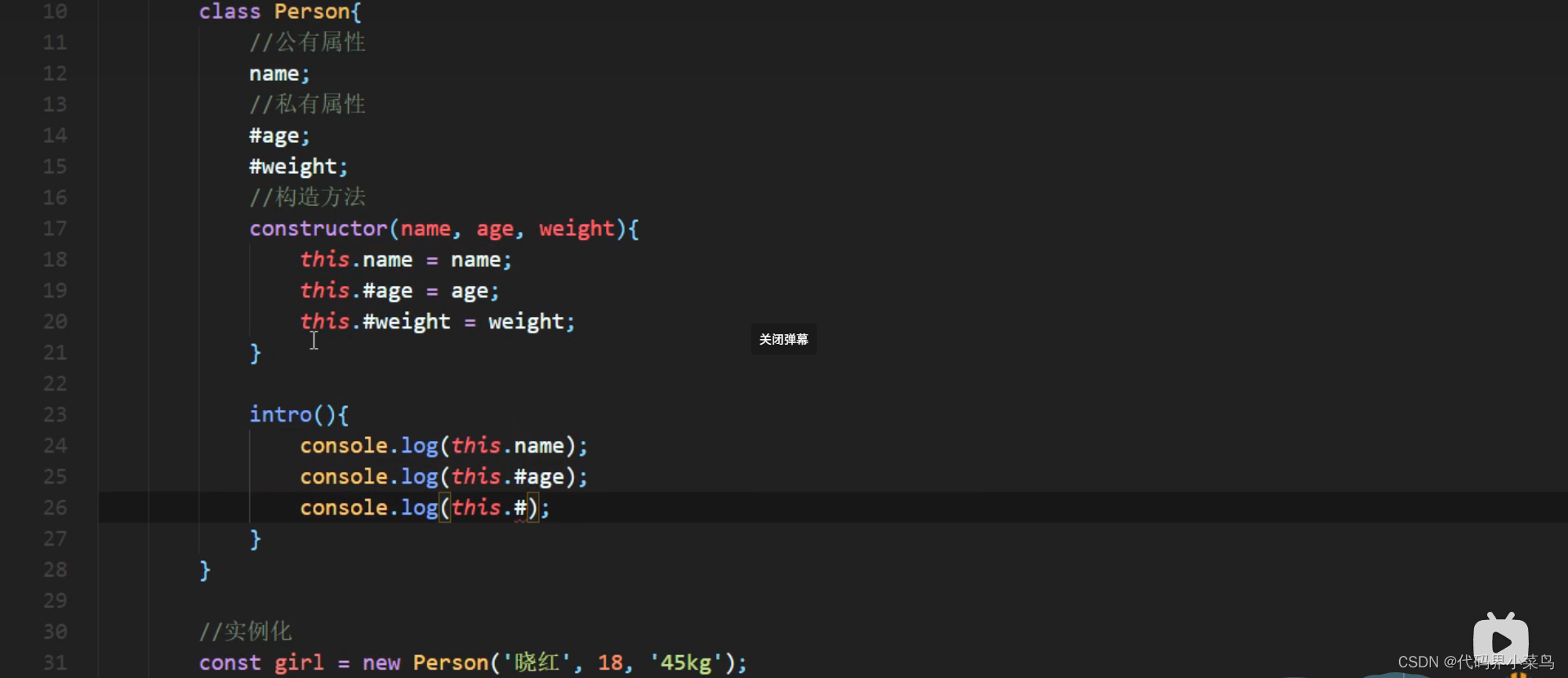
</body>27.私有属性

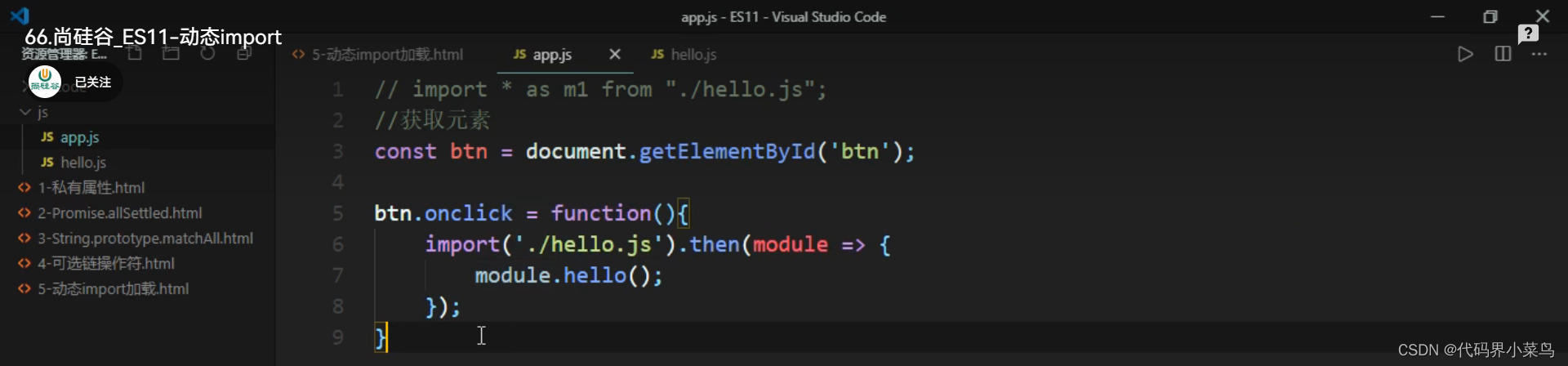
28.动态Import

29.最大值
BigInt()
30.全局指向globalThis
<body>
<script>
console.log(globalThis);
</script>
</body>