前言
目前UI粒子特效unity引擎比较多,也好找资料,但是一般都是利用模型,使用3D粒子伪装2D效果。
Godot中也可以做到这一点,并且Godot有专门的2D粒子系统,可以通过一张遮罩图对粒子的位置进行设置。
godot粒子教程
准备阶段
1、使用ps新建256*256的工程。
2、将左下角两个颜色变成纯黑和纯白

3、使用钢笔工具勾勒出路径,并在打开路径面板

4、修改画笔设置,勾选颜色动态,控制改为渐隐,后面的值需要手动不停调,有可能不会出效果是因为值不对。

5、点击路径面板下面的第二个按钮 ,用画笔描边路径

就可以得到这样一张遮罩图了。由黑变白
参考链接
原理讲解
godot的粒子shader,可以设置粒子的位置,如果每帧每个粒子读取这张图,使用texelFetch每个像素判断颜色是否等于n,如果等于,则将获取到的位置赋予粒子。
texelFetch函数有三个参数,纹理图,位置,不知道是啥(填0即可)
返回的是指定位置像素颜色vec4。
实际操作
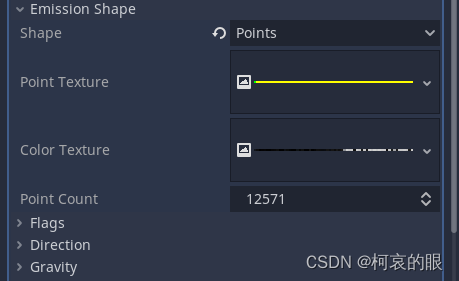
新建2D gpu粒子,创建粒子材质,加载发射遮罩。

这时把上面两张图保存,并记住12571,是此图的尺寸。
加载发射遮罩教程
然后你就得到了两张图
一张是存的图片位置,一张是存的图片颜色。
这时我们新建一个粒子shader并填入以下代码
shader_type particles;
uniform sampler2D img;
uniform int emission_texture_point_count;
uniform sampler2D emission_texture_color : hint_white;
uniform sampler2D emission_texture_points : hint_black;
uniform int point : hint_range(0,12571) = 0;
uniform float offset : hint_range(0.0,1.0) = 1.0;
void vertex(){
CUSTOM.y += DELTA / LIFETIME;
//int point = min(emission_texture_point_count - 1, int(1.0 * float(emission_texture_point_count)));
ivec2 emission_tex_size = textureSize(emission_texture_points, 0);
//2048
ivec2 emission_tex_ofs = ivec2(point % emission_tex_size.x, point / emission_tex_size.x);
//0~2048 0123
ivec2 pos = ivec2(0,0);
while(true){
pos.x = pos.x + 1;
if(pos.x > 2048){
pos.x = 0;
pos.y = pos.y + 1;
if(pos.y >3){
pos.x = 0;
pos.y = 0;
pos = ivec2(0,0);
break;
}
}
vec4 p = texelFetch(emission_texture_color, pos, 0);
if(abs(p.r - offset) < 0.03){
break;
}
}
//texelFetch使用整数坐标获取单个纹素
TRANSFORM[3].xyz = texelFetch(emission_texture_points, pos, 0).xyz;
//float size = (1.-CUSTOM.y) * 0.5;
//TRANSFORM[0].x = size;
//TRANSFORM[1].y = size;
//COLOR = texelFetch(emission_texture_color, pos, 0);
}
注意上面那个while循环,改的话小心,容易把电脑弄崩。
如果要自动根据粒子寿命播放,修改if(abs(p.r - offset) < 0.03){这一句里面的offset为CUSTOM.y即可。
待优化
这里只是记录以下想法,实际操作下来感觉不是很好用,另一种方案是脚本代码读样条线,把数值传递给粒子系统。
这采样次数有点多,感觉可以按3d vat的思路,贴图的每个像素点直接记录一个分段点的vec2局部位置,这样一根64分段的曲线只需要64*1的贴图,然后偏移粒子的uv去采样位置就行,还能利用自带的线性过滤插值。
有感兴趣的大佬如果做到更好的,可以b站联系我“岩岩bi”