黑马2021-8Vue教程学习笔记
文章目录
- 黑马2021-8Vue教程学习笔记
- 代码和笔记不断更新
- gitee代码仓库地址
- 备用前端gei忽略提交文件
- webpack的使用
- 初始化包管理配置文件 package.json
- 下载webpack解决问题
- dependencies 和 devDependencies区别:
- 在项目中配置webpack
- Webpack 中的默认约定
- 自定义打包的入口与出口
- 隔行变色案例代码+上面的webpack.config.js文件
- index.js和index1.js的区别
- webpack插件的使用
- 安装和配置webpack-dev-server插件
- 配置 webpack-dev-server
- **①** 修改 package.json -> scripts 中的 dev 命令如下:
- **②** 再次运行 npm run dev 命令,重新进行项目的打包
- **③** 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
- Warning
- **④** 补充一种启动devserver的启动方式:
- 安装 html-webpack-plugin
- 配置 html-webpack-plugin
- 解惑 html-webpack-plugin
- devServer中常用的选项配置
- webpack中的loader
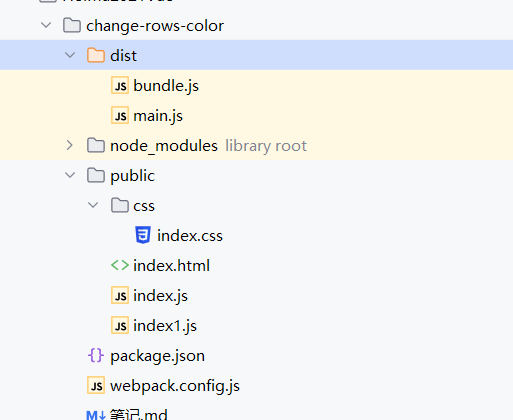
- 目录结构
- 配置loader 打包处理css文件
- 配置loader 打包处理less文件
代码和笔记不断更新
gitee代码仓库地址
https://gitee.com/hanming886677/hanm-heima-vue
如果直接克隆项目 cnpm install 下载项目所需依赖
备用前端gei忽略提交文件
.gitignore文件
.DS_Store
change-rows-color/node_modules
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
package-lock.json
yarn.lock
webpack的使用
jquery隔行变色案例不兼容问题引入webpack
初始化包管理配置文件 package.json
npm init -y
这个时候就可以使用npm下载非全局js框架来使用,以往都是使用链接形式引入cdn或者去网上找源代码复制下来使用
现在使用包管理配置文件就很方便
npm i jquery -S
npm i jquery --save
这个s的作用就是将下载的包名还有版本号记录到 packae.json里面的dependencies
对象里面
–save 和 -S的作用是完全一样的
下载webpack解决问题
下载webpack解决使用es6导入导出语法在index.html中引入
<script src="index.js"></script>
浏览器不兼容问题导致的报错
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
npm install webpack@5.42.1 webpack-cli@4.7.2 -save-dev
-D 的作用是将下载的webpack@5.42.1 webpack-cli@4.7.2的包名和版本号记录到packae.json里面的devDependencies
对象里面
-D 是 --save-dev的简写
dependencies 和 devDependencies区别:
dependencies 是用来记录开发阶段和项目上线阶段都要用到的包名称或者包的版本号
devDependencies 是只记录项目开发阶段要用到的包名称或者包的版本号
在项目中配置webpack
①
在项目根目录中,创建名为 webpack.config.is 的 webpack 配置文件,并初始化如下的基本配置
//使用Node.js中的导出语法,向外导出一个webpack的配置对象
model.exports={
//development是开发阶段
//production 是生产阶段
//代表 webpack 运行的模式, 可选值有两个 development和production
model:'development'
}
②
在 package.json 的 scripts 节点下,新增 dev 脚本如下
"scripts": {
"dev": "webpack" //script 节点下的脚本,可以通过 npm run 执行。例如 npm run dev
},
③
在终端(就是项目根目路下使用命令行)中运行
npm run dev命令,启动 webpack 进行项目的打包构建
运行完毕后,webpack就对我们的项目进行了一次操作,解决掉不兼容的问题
项目中会多出一个main.js文件,这个时候把index.html中的<script src="index.js"></script>
改为<script src="main.js"></script>就完成了,彻底没有问题了
注意:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
}
"test": "echo \"Error: no test specified\" && exit 1", 可以删掉没有用
webpack 运行的模式使用production,dist文件夹下的打包的文件体积就会少,适用于生产环境
Webpack 中的默认约定
在 webpack 4.x和5x的版本中,有如下的默认约定
①默认的打包入口文件为 src -> index.js
②默认的输出文件路径为 dist -> main.js
注意: 可以在webpack.config.js中修改打包的默认约定
自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口示例代码如下:
webpack.config.js文件
// 导入Node里面的模块
const path = require('path')
//使用Node.js中的导出语法,向外导出一个webpack的配置对象
module.exports={
//development是开发阶段
//production 是生产阶段
//代表 webpack 运行的模式, 可选值有两个 development和production
//结论: 开发时候一定要用 devlopment,因为追求的是打包的速度,而不是体积
//反过来,发布上线时候一定要用production 因为上线追求的是体积小,而不是打包速度快
mode:'development',
// entry:'指定要处理那个文件为打包的入口'
// __dirname 代表当前文件(webpack.config.js)所处的目录也就代表项目中的根目录
// path.join(__dirname,'./src/index1.js') 拼接路径
entry: path.join(__dirname,'./src/index1.js'),
// 指定打包的出口就是生成的文件要存放到哪里
// 记得重新生成 npm run dev,并更改最新生成的打包文件index1.html里面的script标签 src路径指定的内容
output:{
// 存放目录
// __dirname 代表当前文件(webpack.config.js)所处的目录也就代表项目中的根目录
// path.join(__dirname,'dist') 拼接路径
path: path.join(__dirname,'dist'),
//生成的文件名
filename:'bundle.js'
}
}
隔行变色案例代码+上面的webpack.config.js文件
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul li{
list-style-type: none;
}
</style>
<!--<script src="../dist/main.js"></script>-->
<script src="../dist/bundle.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
</html>
index.js和index1.js的区别
最开始使用的Webpack 中的默认约定所以是index.js文件
之后自定义打包的入口与出口就有了新文件
index.js
// 1. 使用ES6导入语法,导入jQuery
import $ from 'jquery'
// 2. 定义jquery的入口函数
/**
* 入口函数的解释 :
* 入口函数1:
* $(function(){
*
* });
* 入口函数2:
* $(document).ready(function(){
*
* });
* 意思是:一旦dom结构渲染完毕即可执行内部代码。
*
* 二、和window.onload的区别
* 区别1:jQuery入口函数可以书写多次,window.onload只能书写一次;
* 区别2:执行的时机不同,jQuery的入口,一旦我dom结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成;window.onload 的是等页面文档、外部的js文件、css文件、图片加载完毕才执行内部代码。
*/
$(function (){
//3. 实现奇偶行变色
// 奇数行为红色
$('li:odd').css("background-color",'red')
$('li:even').css("background-color",'pink')
})
index1.js
// 1. 使用ES6导入语法,导入jQuery
import $ from 'jquery'
// 2. 定义jquery的入口函数
/**
* 入口函数的解释 :
* 入口函数1:
* $(function(){
*
* });
* 入口函数2:
* $(document).ready(function(){
*
* });
* 意思是:一旦dom结构渲染完毕即可执行内部代码。
*
* 二、和window.onload的区别
* 区别1:jQuery入口函数可以书写多次,window.onload只能书写一次;
* 区别2:执行的时机不同,jQuery的入口,一旦我dom结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成;window.onload 的是等页面文档、外部的js文件、css文件、图片加载完毕才执行内部代码。
*/
$(function (){
//3. 实现奇偶行变色
// 奇数行为红色
$('li:odd').css("background-color",'red')
$('li:even').css("background-color",'cyan')
})
webpack插件的使用
webpack 插件有如下两个:
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的webpack 插件有如下两个: ① webpack-dev-server
类似于 nodejs 阶段用到的 nodemon 工具
每当修改了源代码,webpack 会自动进行项目的打包和构建
② html-webpack-plugin
webpack 中的 HTML 插件(类似于一个模板引擎插件)
可以通过此插件自定制index.html页面的内容
安装和配置webpack-dev-server插件
运行此命令安装
npm install webpack-dev-server@3.11.2 -D
配置 webpack-dev-server
① 修改 package.json -> scripts 中的 dev 命令如下:
"scripts": {
"dev": "webpack serve" //script 节点下的脚本,可以通过 npm run 执行
},
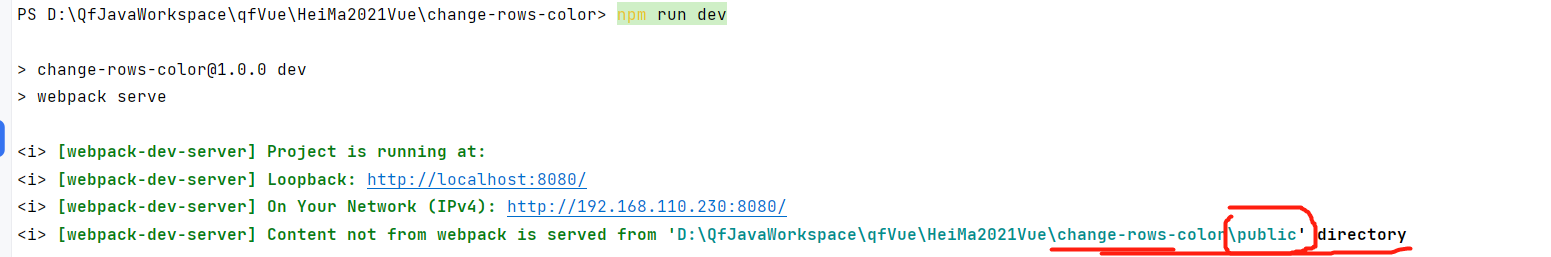
② 再次运行 npm run dev 命令,重新进行项目的打包
这里运行的时候出现了报错: TypeError: options.forEach is not a function
这个原因是webpack-cli版本旧的问题, cnpm install webpack-cli -D
重新下载一下,就到了最新版本,就没问题了
之后又出现爆红:
[webpack-cli] webpack Dev Server Invalid Options
options should NOT have additional properties
options should NOT have additional properties解决方案就是:
不要加版本号,一律下载最新版就没有那么多问题
cnpm install webpack-dev-server -D
注意: webpack-dev-server 会启动一个实时打包的 http 服务器
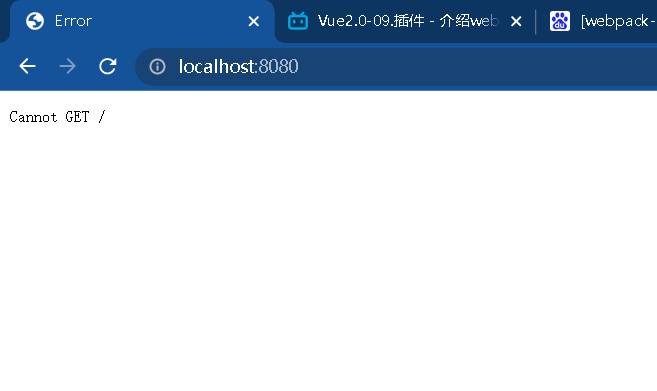
③ 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
如果你是跟着我这个教程一步一步走的,这里你会发现这样的错误
那么这里是为什么呢,之前项目中源代码是存放在src文件架下的
但是下载的最新的
webpack-dev-server它默认访问的是项目根目录下的public文件夹也就是存放公开的html文件
所以呢这里我们要去修改src文件夹重命名为 public
但是注意注意注意最新版的
webpak-dev-server官方默认的webpack.config.js配置文件,配置已经改动了官方文档地址 : https://webpack.docschina.org/configuration/dev-server/
他是这样的:
const path = require('path'); module.exports = { //... devServer: { static: { // 通过这里指定静态文件夹资源的访问路径 directory: path.join(__dirname, 'public'), }, compress: true, port: 9000, }, };大家可以直接使用我的:
// 导入Node里面的模块 const path = require('path') //使用Node.js中的导出语法,向外导出一个webpack的配置对象 module.exports={ devServer: { static: { // 通过这里指定静态文件夹资源的访问路径 directory: path.join(__dirname, 'public'), }, compress: true, port: 8080, }, //development是开发阶段 //production 是生产阶段 //代表 webpack 运行的模式, 可选值有两个 development和production //结论: 开发时候一定要用 devlopment,因为追求的是打包的速度,而不是体积 //反过来,发布上线时候一定要用production 因为上线追求的是体积小,而不是打包速度快 mode:'development', // entry:'指定要处理那个文件为打包的入口' // __dirname 代表当前文件(webpack.config.js)所处的目录也就代表项目中的根目录 // path.join(__dirname,'./public/index1.js') 拼接路径 entry: path.join(__dirname,'./public/index1.js'), // 指定打包的出口就是生成的文件要存放到哪里 // 记得重新生成 npm run dev,并更改最新生成的打包文件index1.html里面的script标签 src路径指定的内容 output:{ // 存放目录 // __dirname 代表当前文件(webpack.config.js)所处的目录也就代表项目中的根目录 // path.join(__dirname,'dist') 拼接路径 path: path.join(__dirname,'dist'), //生成的文件名 filename:'bundle.js' } }此刻你会发现index.html没有任何js或者css效果,这是因为index.html中script文件引入路径有问题
改为
<script src="/bundle.js"></script>就好了我们应该的路径是 …/dist/bundle.js 为什么变成了 /bundle.js呢?
这里如果你对script里的路径感觉到迷惑的话可以使用:
如果你碰到了问题,请将路由导航至
/webpack-dev-server将会为你展示服务文件的位置。例如:http://localhost:9000/webpack-dev-server。Warning
webpack-dev-server 在编译之后不会写入到任何输出文件。而是将 bundle 文件保留在内存中,然后将它们 serve 到 server 中,就好像它们是挂载在 server 根路径上的真实文件一样。如果你的页面希望在其他不同路径中找到 bundle 文件,则可以通过 dev server 配置中的
devMiddleware.publicPath选项进行修改。为什么放在虚拟磁盘中?
因为程序员频繁按ctrl+s 的话那么webpack-dev-server,就会进行更新代码打包一次,如果频繁去按
ctrl+s并且文件是放在物理磁盘中,那么就会频繁的读写磁盘,对于磁盘的寿命和性能影响都非常大
④ 补充一种启动devserver的启动方式:
通过 Webpack-CLI 调用 webpack-dev-server[官方推荐]
CLI 配置项列表可以在 这里 查询。
npx webpack serve
安装 html-webpack-plugin
安装命令
cnpm install html-webpack-plugin@5.3.2 -D
配置 html-webpack-plugin
// 导入Node里面的模块
const path = require('path')
//1 导入html-webpack-plugin这个插件,得到插件的构造函数
const HtmlPlugin=require("html-webpack-plugin")
//2. new 构造函数, 创建插件的实例对象[所谓实例对象,是指实际对象的运用]
const htmlPlugin=new HtmlPlugin({
/// 指定要复制那个页面
template: './public/index.html',
//指定复制出来的文件名和存放路径
//文件也是没有实际存在的,放在内存当中使用,和webpack-dev-server的指定打包的出口会默认挂载到服务器根路径下
//编译之后不会写入到任何输出文件
filename:'./index.html'
})
//使用Node.js中的导出语法,向外导出一个webpack的配置对象
module.exports={
devServer: {
static: {
directory: path.join(__dirname, 'public'),
},
compress: true,
port: 8080,
},
//development是开发阶段
//production 是生产阶段
//代表 webpack 运行的模式, 可选值有两个 development和production
//结论: 开发时候一定要用 devlopment,因为追求的是打包的速度,而不是体积
//反过来,发布上线时候一定要用production 因为上线追求的是体积小,而不是打包速度快
mode:'development',
// entry:'指定要处理那个文件为打包的入口'
// __dirname 代表当前文件(webpack.config.js)所处的目录也就代表项目中的根目录
// path.join(__dirname,'./public/index1.js') 拼接路径
entry: path.join(__dirname,'./public/index1.js'),
// 指定打包的出口就是生成的文件要存放到哪里
// 记得重新生成 npm run dev,并更改最新生成的打包文件index1.html里面的script标签 src路径指定的内容
output:{
// 存放目录
// __dirname 代表当前文件(webpack.config.js)所处的目录也就代表项目中的根目录
// path.join(__dirname,'dist') 拼接路径
path: path.join(__dirname,'dist'),
//生成的文件名
filename:'bundle.js'
},
//3. 插件的数组,将来webpack在运行时,会加载并调用这些指定的插件[就是创建的对象实例]
plugins:[htmlPlugin]
}
解惑 html-webpack-plugin
- 通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
- HTML 插件在生成的 index.html页面,自动注入了打包的 bundle.js 文件
- 假如有一个需求,我不想自己去配置webpack,但是我还想体验到webpack带来的好处,这个时候就可以使用vue-cli,这个工具会自动帮我们生成一个配置好的webpack项目,但是webpack的各项配置要理解,在vue的学习中后边不需要自己去配
devServer中常用的选项配置
webpack.config.js中配置的
//使用Node.js中的导出语法,向外导出一个webpack的配置对象
module.exports={
mode.... ,
entry.... ,
output... ,
plugins... ,
// devServer中常用的选项配置
devServer: {
static: {
// 通过这里指定静态文件夹资源的访问路径
directory: path.join(__dirname, 'public'),
},
compress: true,
//指定运行的主机地址 127.0.0.1 就是hppt协议中默认的本机地址
port: 80,
//指定运行的主机地址
host:'127.0.0.1',
open:true
}
}
webpack中的loader
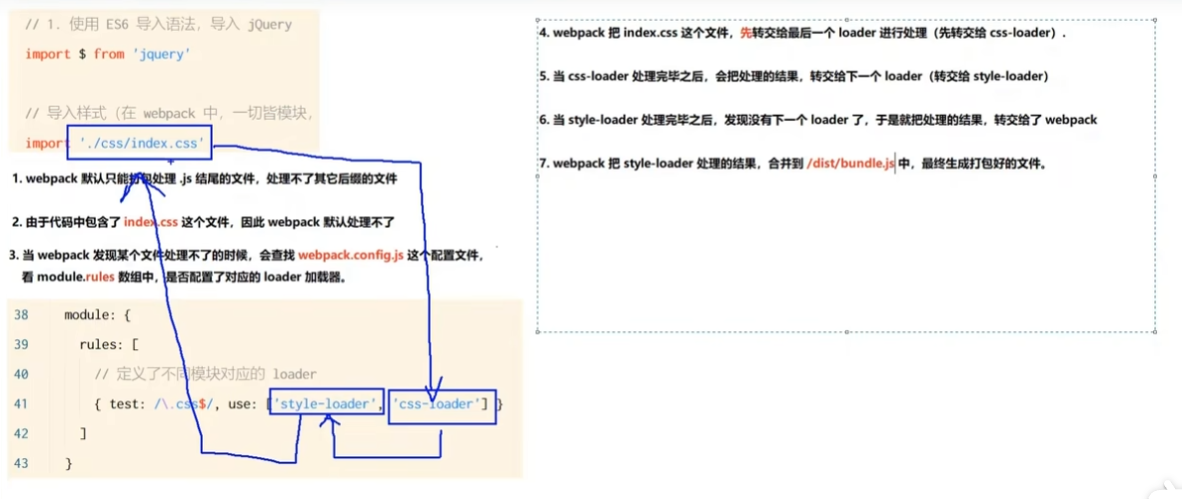
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 js 后名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用: 协助 webpack 打包处理特定的文件模块。比如:
- css-loader 可以打包处理Icss 相关的文件
- less-loader 可以打包处理less 相关的文件
- babel-loader 可以打包处理 webpack 无法处理的高级JS 语法
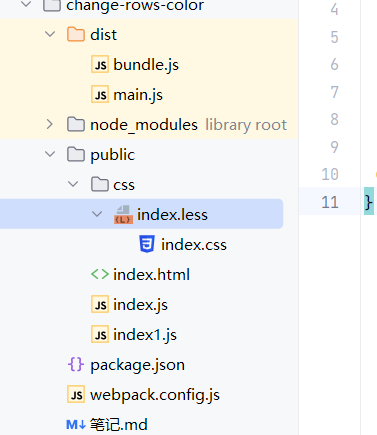
目录结构
创建css文件:

css文件代码:
/*去除列表中每一行的小圆点*/
ul li{
list-style-type: none;
}
在index1.js中引入css
// 1. 使用ES6导入语法,导入jQuery
import $ from 'jquery'
//导入样式 (在webpack中,一切皆模块,都可以通过es6导入语法进行导入和使用)
import './css/index.css'
// 2. 定义jquery的入口函数
/**
* 入口函数的解释 :
* 入口函数1:
* $(function(){
*
* });
* 入口函数2:
* $(document).ready(function(){
*
* });
* 意思是:一旦dom结构渲染完毕即可执行内部代码。
*
* 二、和window.onload的区别
* 区别1:jQuery入口函数可以书写多次,window.onload只能书写一次;
* 区别2:执行的时机不同,jQuery的入口,一旦我dom结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成;window.onload 的是等页面文档、外部的js文件、css文件、图片加载完毕才执行内部代码。
*/
$(function (){
//3. 实现奇偶行变色
// 奇数行为红色
$('li:odd').css("background-color",'red')
$('li:even').css("background-color",'yellow')
//0是偶数 even代表偶数行
//1是奇数 odd代表奇数行
})
这时候运行项目会出现报错:
ERROR in ./public/css/index.css 1:3
Module parse failed: Unexpected token (1:3)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.[您可能需要一个适当的加载器来处理此文件类型,当前没有配置任何加载器来处理该文件。]
配置loader 打包处理css文件
-
运行命令,安装处理css文件的loader
cnpm i style-loader@3.0.0 css-loader@5.2.6 -D
-
在 webpack.config.js 的 module -> rules 组中,添加 loader 规则如下:
//使用Node.js中的导出语法,向外导出一个webpack的配置对象 module.exports={ mode.... , entry.... , output... , plugins... , // devServer中常用的选项配置 devServer:.... , module:{ rules:[ //定义了不同模块对应的loader 成功实现css文件的处理 // test:/\.css$/ 匹配以.css结尾的文件 \是转义的用法 因为 .在正则中是元字符 {test:/\.css$/,use:['style-loader','css-loader']} ] } } -
了解loader调用的过程

配置loader 打包处理less文件
-
运行命令
cnpm i less-loader@10.0.1 less@4.1.1 -D -
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下: index1.js中导入对应的less模块
// 1. 使用ES6导入语法,导入jQuery import $ from 'jquery' //导入样式 (在webpack中,一切皆模块,都可以通过es6导入语法进行导入和使用) import './css/index.css' //不使用对应的loader一样会出现报错提示 import './css/index.less' // 2. 定义jquery的入口函数 /** * 入口函数的解释 : * 入口函数1: * $(function(){ * * }); * 入口函数2: * $(document).ready(function(){ * * }); * 意思是:一旦dom结构渲染完毕即可执行内部代码。 * * 二、和window.onload的区别 * 区别1:jQuery入口函数可以书写多次,window.onload只能书写一次; * 区别2:执行的时机不同,jQuery的入口,一旦我dom结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成;window.onload 的是等页面文档、外部的js文件、css文件、图片加载完毕才执行内部代码。 */ $(function (){ //3. 实现奇偶行变色 // 奇数行为红色 $('li:odd').css("background-color",'red') $('li:even').css("background-color",'yellow') //0是偶数 even代表偶数行 //1是奇数 odd代表奇数行 })webpack.config.js
//使用Node.js中的导出语法,向外导出一个webpack的配置对象 module.exports={ mode.... , entry.... , output... , plugins... , // devServer中常用的选项配置 devServer:.... , module:{ rules:[ //定义了不同模块对应的loader 成功实现css文件的处理 // test:/\.css$/ 匹配以.css结尾的文件 \是转义的用法 因为 .在正则中是元字符 {test:/\.css$/,use:['style-loader','css-loader']}, //处理 .less文件的loader {test: /\.less$/,use:['style-loader','css-loader','less-loader']} ] } } index.less文件
html, body, ul{ margin: 0; padding: 0; li{ line-height: 30px; padding-left: 20px; font-size: 12px; } }项目结构