关于Vue项目目录结构介绍
https://tiantian.blog.csdn.net/article/details/128666429?spm=1001.2014.3001.5502
先安装引入Element-UI
Element - The world's most popular Vue UI framework

i是install的缩写

安装完成后,可以看到package.json里已经引入

在main.js里引入,官网都有


编写首页
因为需要向后端发送请求,这里用axios
npm install axios


引入axios后,可以全局配置

关于全局配置axios跟路径,因为一会要写全局统一的请求与响应的拦截器,因此另一种方式也可以在
另外个配置文件XXX.js里配置
也可以 局部导入


在views目录下新建Login.vue
<template>
<div>
<el-form :rules="rules" ref="loginForm" :model="loginForm" class="loginContainer">
<h3 class="loginTitle">噼里啪啦</h3>
<el-form-item prop="username">
<!-- aoto-complete自动补全,其实可以不加,具体什么用不了解 -->
<el-input type="text" aoto-complete="false" v-model="loginForm.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" aoto-complete="false" v-model="loginForm.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item prop="code">
<el-input type="text" aoto-complete="false" v-model="loginForm.code" placeholder="点击图片更换验证码" style="width:250px;margin-right:5px"></el-input>
</el-form-item>
<img :src="captchaUrl" alt="">
<el-checkbox v-model="checked" class="loginRemember">记住我</el-checkbox>
<el-button type="primary" @click="submitLogin" style="width:100%">登录</el-button>
</el-form>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:"Login",
data(){
return{
captchaUrl:'',
loginForm:{
username:'admin1',
password:'123123',
//code:''
},
checked:true,
rules:{//校验规则需要FORM表单上绑定rules,还需要在对应item上写prop才可以对应
username:[
{required: true, message:'请输入用户名', trigger: 'blur'},
{min:6,max:12,message:'长度在6到12个字符',trigger:'blur'}
],
password:[
{required: true, message:'请输入密码', trigger: 'blur'},
{min:6,max:12,message:'长度在6到12个字符',trigger:'blur'}
],
code:[
{required: true, message:'请输入验证码', trigger: 'blur'},
{min:4,max:4,message:'长度4个字符',trigger:'blur'}
],
}
}
},
methods:{
submitLogin(){
this.$refs.loginForm.validate((valid) => {
if (valid) {
//alert('submit!');
axios.get("http://localhost:8081/admin/login",{params:this.loginForm}).then(function(res){
console.log(res)
if(res.data!=null){
//window.localStorage.setItem("access-admin",JSON.stringify(res.data.token))//存字符串类型
window.sessionStorage.setItem("token",JSON.stringify(res.data.token))
}
})
} else {
this.$message.error('请正确输入登录信息');
return false;
}
});
}
}
}
</script>
<style>
.loginContainer{
border-radius: 15px;
background-clip: padding-box;
margin:180px auto;
width:350px;
padding:15px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.loginTitle{
margin:0px auto 40px auto;
text-align:center;
}
.loginRemember{
text-align: left;
margin:0px 0px 15px 0px;
}
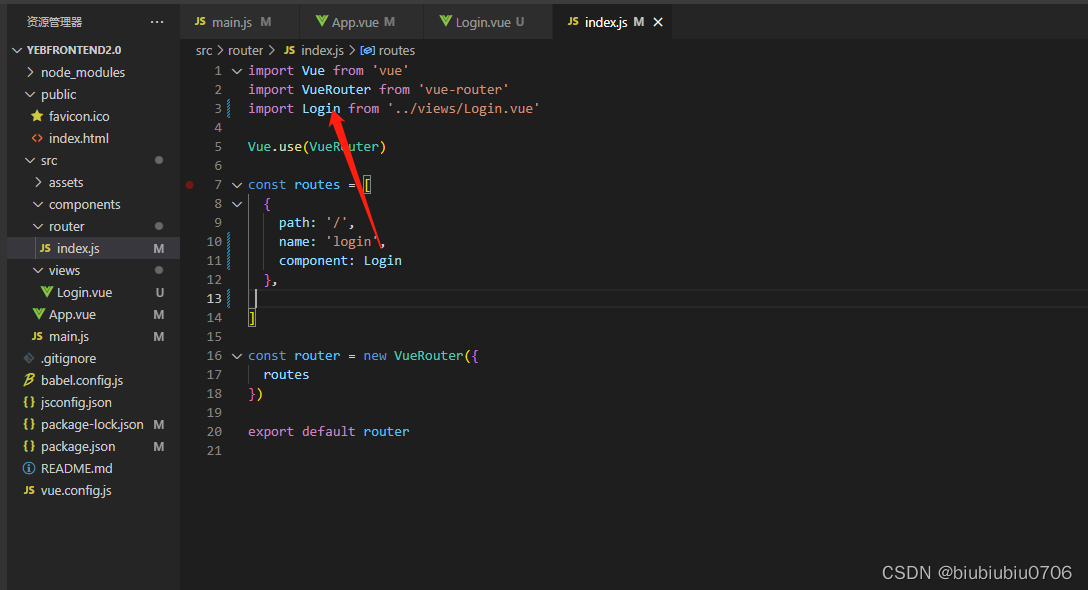
</style>配置路由

npm run serve