文章目录
- 一个小问题引发的学习热潮
- 其它几个图形库
- Eclipse GEF框架
- Java图像库
- JS 的图形框架
- 图形处理库
- 图像编辑
- 物理引擎
- 流程图/组织图/图编辑等
- 全景图/AR/VR
- 3D库
- Javascript游戏编程库
- 尾声
一个小问题引发的学习热潮
一直对Java图形图像编程念兹在兹,书架上有几本相关的书,也不时拿出来翻翻。

忽一天,遇到这么个需求:你能用java开发一个画面工具吗?功能:
- 能画基本的几何图形:矩形、圆形、多边形
- 能在画布上拖放这些图形
- 能进行连线
我听了吓一跳,这不是让我做一个类似于visio活drawio的工具吗?或者,要像PPT里的图形工具一样。
其实,上面三个基本功能不难实现,一千行代码可以搞掂。但是,如果再加上下面功能,则复杂度大大增加: - 能智能连线,如自动吸附到锚点,能自动折线
- 图形拖动后,连线也跟着动
- 图形能to front,to back
实现前三条功能,那这个程序只是个大学生的家庭作业,实现后三条,则是一个小产品。
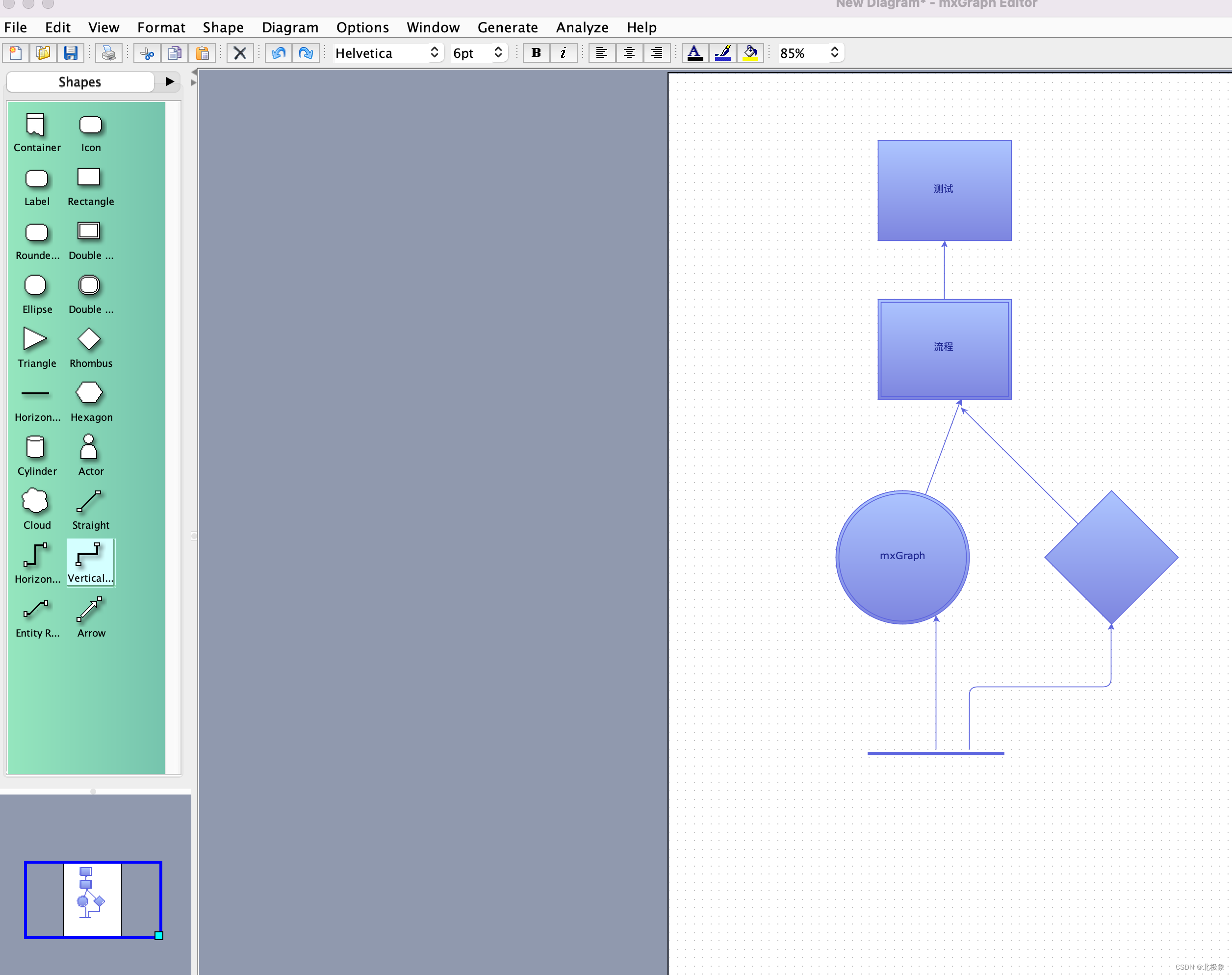
我开始苦苦搜寻,上入github,下寻遍gitee,包括Eclipse的Draw2D和GEF库,最后我发现mxGraph这个库相对比较接近上面的需求。别看开源世界那么大,贴近这个需求的并不多,当然有些商业软件是包含这些基本功能的。

其它几个图形库
-
Gephi. Gephi is the leading visualization and exploration software for all kinds of graphs and networks. Gephi is open-source and free. https://gephi.org/
-
JUNG — the Java Universal Network/Graph Framework–is a software library that provides a common and extendible language for the modeling, analysis, and visualization of data that can be represented as a graph or network. It is written in Java, which allows JUNG-based applications to make use of the extensive built-in capabilities of the Java API, as well as those of other existing third-party Java libraries. https://jung.sourceforge.net/
-
jgraph: https://github.com/jgraph, JGraph specialises in browser-based diagramming components and applications.
-
JFreechart: 大名鼎鼎,功能丰富,适合Swing桌面端,也适合web端。
Eclipse GEF框架
SWT and JFace can also be used outside Eclipse.
GEF可以制作流程图、UML图。
Java图像库
- JAI
- ImageJ
JS 的图形框架
Javascript 的主流框架有antV,echarts,handsometable,D3,three.js,fabric等,两种绘图机制:基于svg,基于canvas和dom。
Canvas技术的诞生让绘图技术如虎添翼,使得JS能胜任图形绘制、流程图、组织图、甘特图、全景图、3D库、VR/AR、图像编辑等主要处理。
- JS libraries, D3:d3是王者,Javascript世界最为强大的图形库。可以制作报表,思维导图。
- mxGraph is a JavaScript diagramming library that enables interactive graph and charting applications to be quickly created that run natively in any major browser that is supported by its vendor.
- Drawio(https://github.com/jgraph/drawio):流程图,思维图,组织结构图的首选,替代PPT画图
- fabric.js : 可以制作封面,和创客贴一样的设计平台
- highcharts:数据可视化图表,性能好
- ECharts,一个使用 JavaScript 实现的开源可视化库,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。因此在绘制地图方面,Echarts略胜一筹。
- AntV:阿里出品,性能卓越,功能强大,搞WebGL图形的首选
- SVG.js:这个库的开发人员的目标是使其尽可能小和尽可能快,同时提供几乎完整的 SVG 规范覆盖。没有依赖,库可以独立使用。
- Snap.svg:使用 SVG 和 JavaScript 创建与分辨率无关的矢量图形
- miniPaint: 在线版的PS
- konva, 和fabric.js类似,比fabric.js略差一点
- method draw svg绘制编辑器: https://github.com/methodofaction/Method-Draw
分一下类吧。
图形处理库
d3.js
Konva
fabric.js
图像编辑
miniPaint
DarkroomJS
fabric-brush
fabricjs-image-editor-origin
animockup
物理引擎
matter.js
流程图/组织图/图编辑等
gojs
butterfly
wireflow
flowy
Workflow Designer
全景图/AR/VR
Pannellum
Panolens.js
JS-Cloudimage-360-View
A-Frame
3D库
three.js
phoria.js
Javascript游戏编程库
- Three.js: 一个 JavaScript 的 3D 库。然而我们可以用它来做各种的 3D 效果和游戏,能够在网页端实现大部分三维效果
- Phaser:开源的 html5 游戏框架,支持 canvas 和 webgl 渲染。2d 游戏的 JavaScript 实现,集合了渲染、物理引擎
- Createjs:开源的 html5 游戏、动画和交互应用框架,adobe animate 软件基于该库来生成代码
- Egret:国内优秀的游戏制作引擎, 同时支持 3d 和 2d,使用 typescript 开发业务逻辑
- Cocos2d-js:2D 优秀开发引擎,同样使用图形化工具制作游戏,操作方便。 核心使用 JavaScript 编写
尾声
在对比了Java和Javascript开发GUI和图像处理的能力后,我基本确立以后前端的技术路线。以后,用户界面开发,我基本摒弃Java了,什么Swing/SWT,什么JavaFX,统统和它们告别了。为什么?精力不够,web是主流,Vue/React外面套个Electron,基本能对付大部分需求了。