目的: 使用Grafana 配合JSON API 插件 请求API接口,完成可视化,实现一些简单的请求功能
假设我们想将如下的API接口返回的json数据可视化
这里借用一下 小熊同学的 金融数据接口
用请求如下接口举例
https://api.doctorxiong.club/v1/fund/detail?code=000001&startDate=2023-01-19
返回的数据如下:
{
"code": 200,
"message": "操作成功",
"data":
{
"code": "000001",
"name": "华夏成长混合",
"type": "混合型-灵活",
"netWorth": 1.0160,
"expectWorth": 1.0156,
"totalWorth": 3.5790,
"expectGrowth": "-0.03",
"dayGrowth": "0.0",
"lastWeekGrowth": "2.8340",
"lastMonthGrowth": "3.97",
"lastThreeMonthsGrowth": "-4.96",
"lastSixMonthsGrowth": "-4.88",
"lastYearGrowth": "-7.55",
"buyMin": "10",
"buySourceRate": "1.50",
"buyRate": "0.15",
"manager": "王泽实",
"fundScale": "31.48亿",
"netWorthDate": "2023-01-20",
"expectWorthDate": "2023-01-20 15:00:00",
"netWorthData":
[
[
"2023-01-19",
"1.016",
"1.3",
""
],
[
"2023-01-20",
"1.016",
"0.0",
""
]
],
"totalNetWorthData":
[
[
"2023-01-19",
"3.579"
],
[
"2023-01-20",
"3.579"
]
]
}
}环境如下:
docker 19.03之后的版本应该都可以
docker --version
Docker version 20.10.17, build 100c701Grafana 镜像 9.30 版本,理论上 Grafana>=7.3 就可以
docker pull grafana/grafana:9.3.0-ubuntu1. 安装 JSON API 这个插件
 2. 配置数据源
2. 配置数据源
添加一个 JSON API 数据源.
3. 添加panel 开始可视化
可视化类型选择 Table

假设我们想显示其中的 data.totalWorth,且想将 data.totalWorth的值乘以10,则按照以下操作进行
Field 这里设置显示的字段
data.totalWorth*10 JSONata Auto bbb
data.totalWorth JSONata Auto
这里第一行代表使用 JSONata 类型的数据来处理.然后将 data.totalWorth的值乘以(必须为数值类型才可以做算术运算) 10,将列设置别名为 bbb

Path 方法选择 GET, path填写 /fund/detail

Parmas 填写:
code: 000001
startDate: 2023-01-19
 然后就会有以下的可视化效果.
然后就会有以下的可视化效果.

补充说明.如果要显示整个Json的data部分,即
Field 里面填写 data

那么你会看到Table 里面是一个 对象

我们可以用 Transform 变形模块里面的 Extract fields 解压全部字段,(Grafana 高版本比如9.3 才有 Transform)

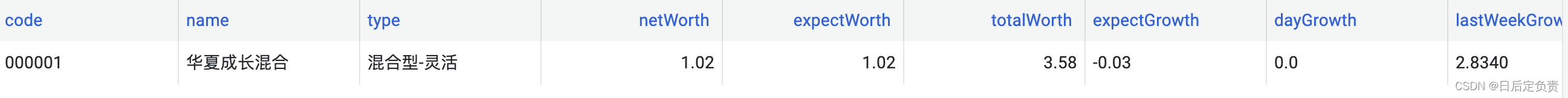
这就可以看到全部字段的数据了.

完结撒花