2.5过滤器
过滤器是一个字符串,用了筛选dom对象,过滤器是和选择器一起使用。在选择dom对象后,再进行过滤筛选。
.5.1基本过滤器
使用dom对象在数组中的位置,作为过滤条件。
1 选择数组中第一个dom成员。
语法:$(“选择器:first”)
2 选择数组最后一个成员。
语法:$(“选择器:last”)
3选择等于指定下标的dom成员。
语法:$(“选择器:eq(下标)”)
4 选择大于某个下标的dom成员。
语法:$(“选择器:gt(下标)”)
5 选择小于某个下标的dom成员。
语法:$(“选择器:lt(下标)”)
.5.2事件
jquery可以给dom对象绑定事件,在程序执行期间动态处理事件。
.5.2-1第一种事件绑定语法
语法: $(“选择器”).事件名称(事件的处理函数)
$(“选择器”): 选择0或多个dom对象,并绑定事件。
事件名称:就是js中去掉on部分。如:单击事件onclick,事件名称就是click。
事件处理函数:函数定义,当事件发生时,执行这个函数。
eg:
<input type="button" id="btn" value="事件绑定"/>
绑定事件
$("#btn").click(function(){单击的处理代码})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.6.3.js"></script>
<style type="text/css">
div{
background:gray;
}
</style>
<script type="text/javascript">
$(function(){//页面加载后执行,相当于onload事件。
//绑定事件
$("#btn").click(function(){
alert("button单击了,执行函数");
})
})
</script>
</head>
<body>
<div id="one">我是div1
</div>
<div id="two">我是div2
</div>
<div >我是div3</div>
<div >我是div4</div>
<div >我是div5</div>
<div >我是div6</div><br><br>
<span>我是span</span><br><br>
<input type="button" value="绑定事件" id="btn"><br /><br/>
</body>
</html>
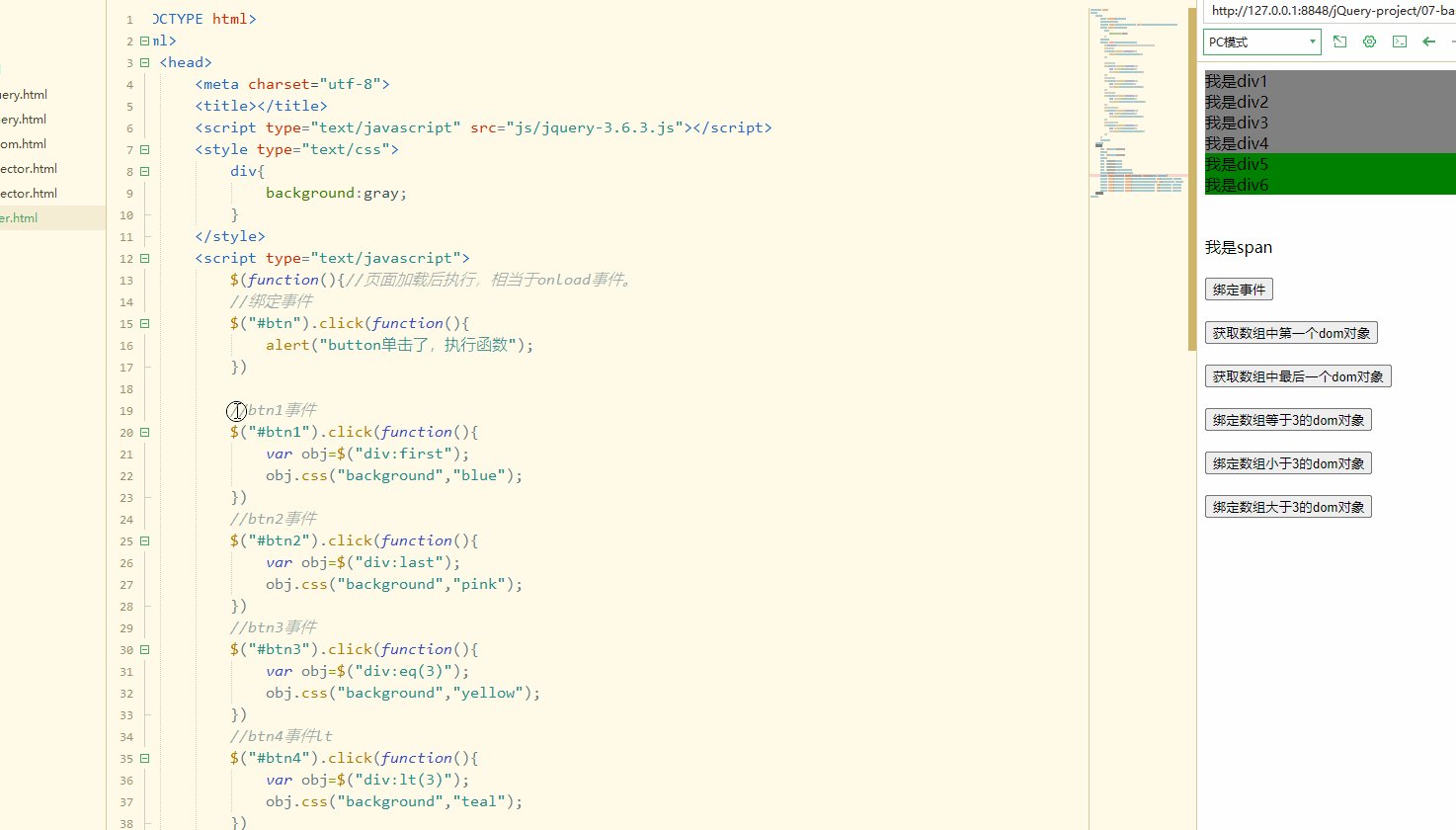
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.6.3.js"></script>
<style type="text/css">
div{
background:gray;
}
</style>
<script type="text/javascript">
$(function(){//页面加载后执行,相当于onload事件。
//绑定事件
$("#btn").click(function(){
alert("button单击了,执行函数");
})
//btn1事件
$("#btn1").click(function(){
var obj=$("div:first");
obj.css("background","blue");
})
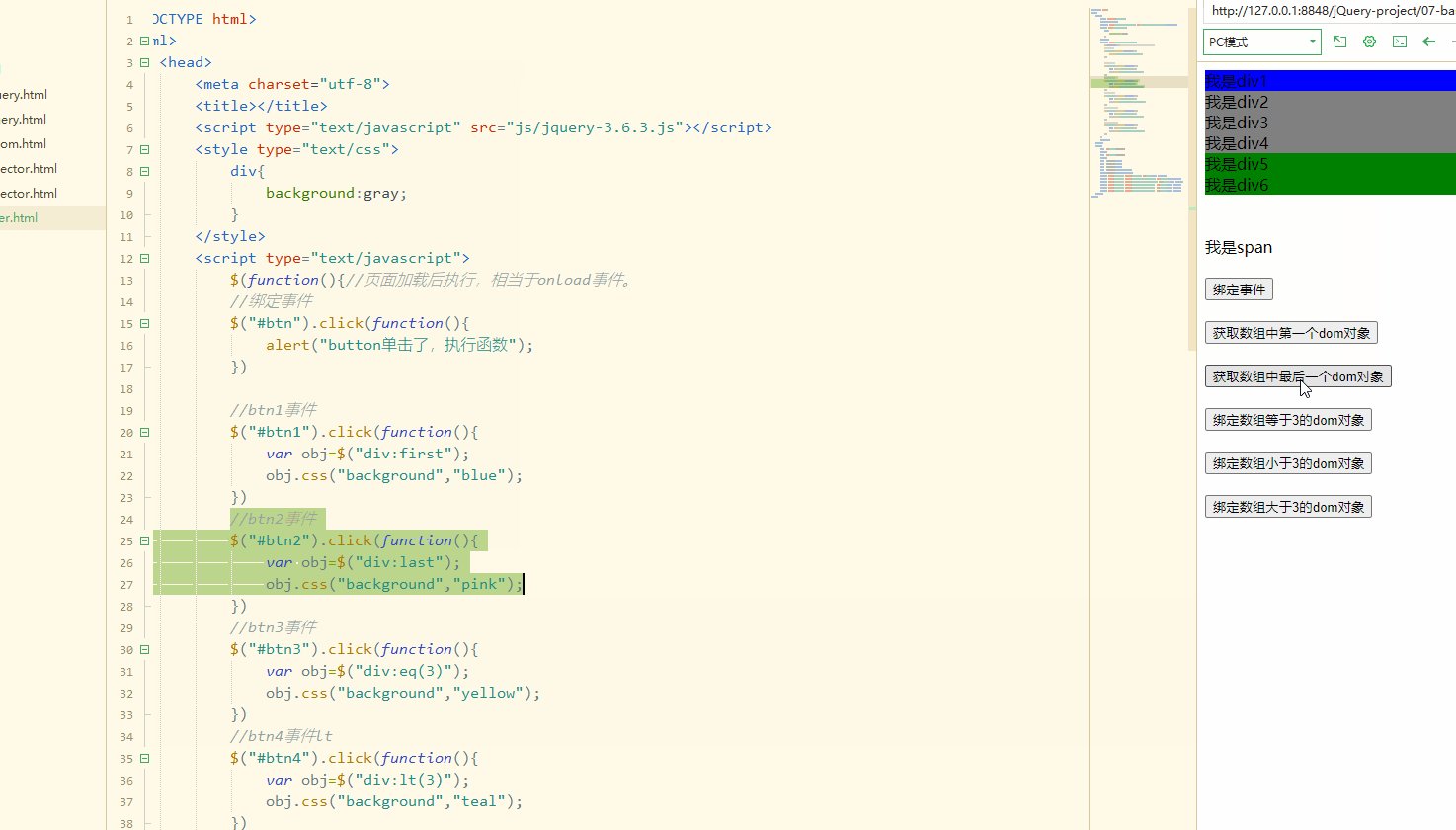
//btn2事件
$("#btn2").click(function(){
var obj=$("div:last");
obj.css("background","pink");
})
//btn3事件
$("#btn3").click(function(){
var obj=$("div:eq(3)");
obj.css("background","yellow");
})
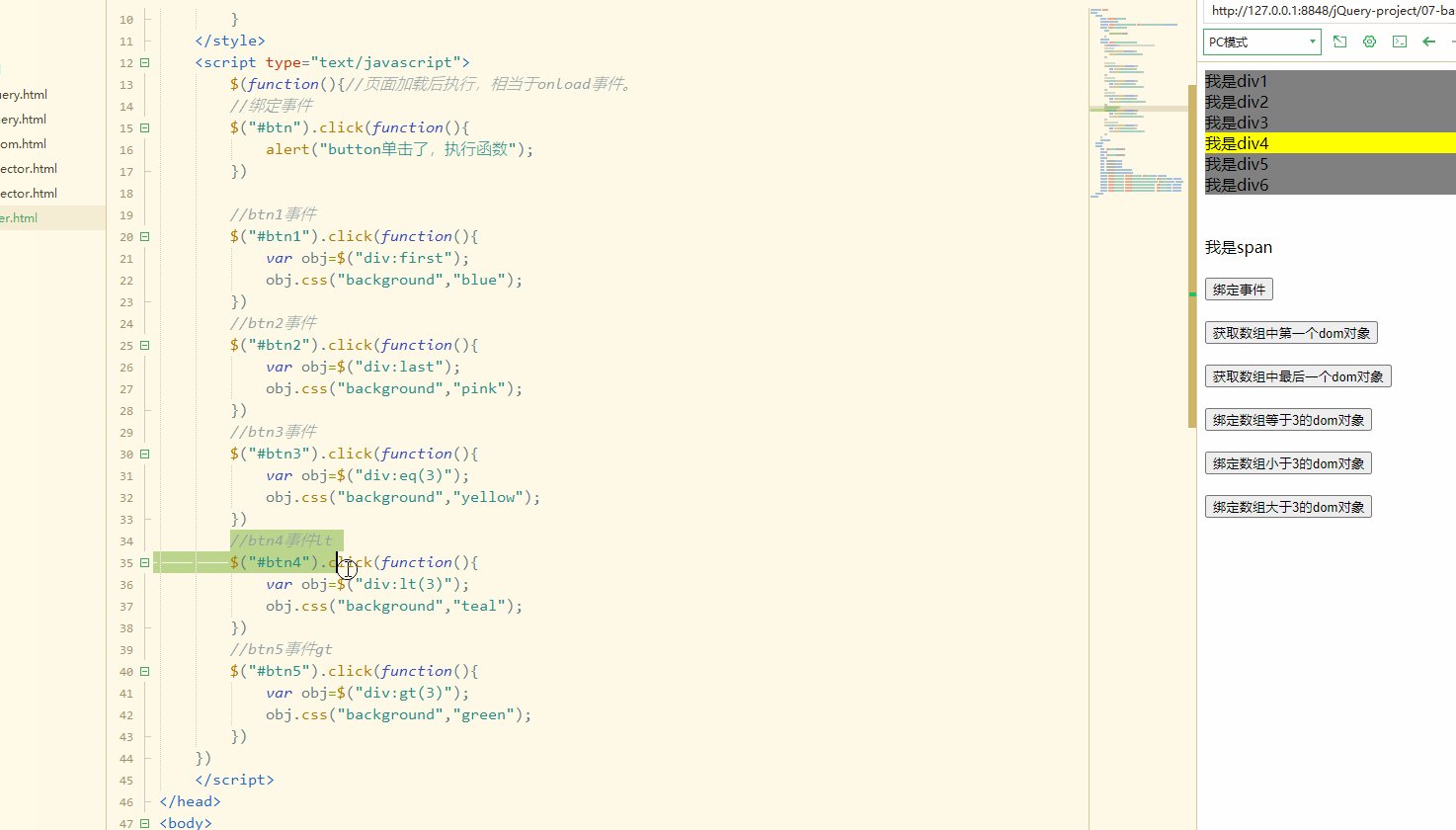
//btn4事件lt
$("#btn4").click(function(){
var obj=$("div:lt(3)");
obj.css("background","teal");
})
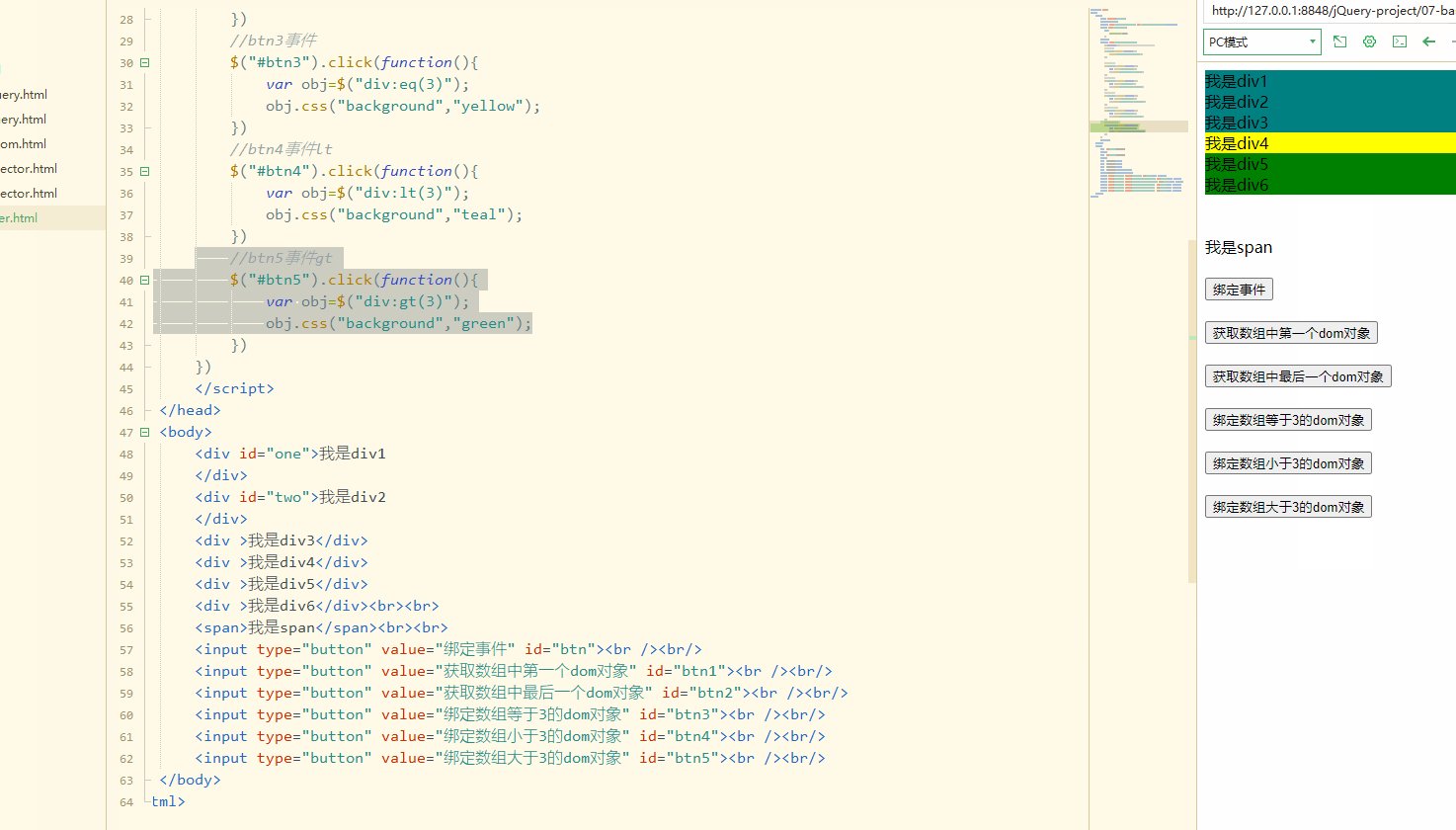
//btn5事件gt
$("#btn5").click(function(){
var obj=$("div:gt(3)");
obj.css("background","green");
})
})
</script>
</head>
<body>
<div id="one">我是div1
</div>
<div id="two">我是div2
</div>
<div >我是div3</div>
<div >我是div4</div>
<div >我是div5</div>
<div >我是div6</div><br><br>
<span>我是span</span><br><br>
<input type="button" value="绑定事件" id="btn"><br /><br/>
<input type="button" value="获取数组中第一个dom对象" id="btn1"><br /><br/>
<input type="button" value="获取数组中最后一个dom对象" id="btn2"><br /><br/>
<input type="button" value="绑定数组等于3的dom对象" id="btn3"><br /><br/>
<input type="button" value="绑定数组小于3的dom对象" id="btn4"><br /><br/>
<input type="button" value="绑定数组大于3的dom对象" id="btn5"><br /><br/>
</body>
</html>
基本过滤器的应用

.5.3表单过滤器
根据状态作为条件筛选dom对象。
1 获取可用文本框
语法:$ (“:text:enabled”)
2 获取不可用的文本框
语法:$ (“:text:disabled”)
3 获取选择的复选框
语法: $ (“:checkbox:checked”)
4 获取选择的下拉表框
语法:$(:“选择器>option:selected”)
<select id="lang">
<option value="java">java</option>
<opyion value="sql">sql</option>
</select>
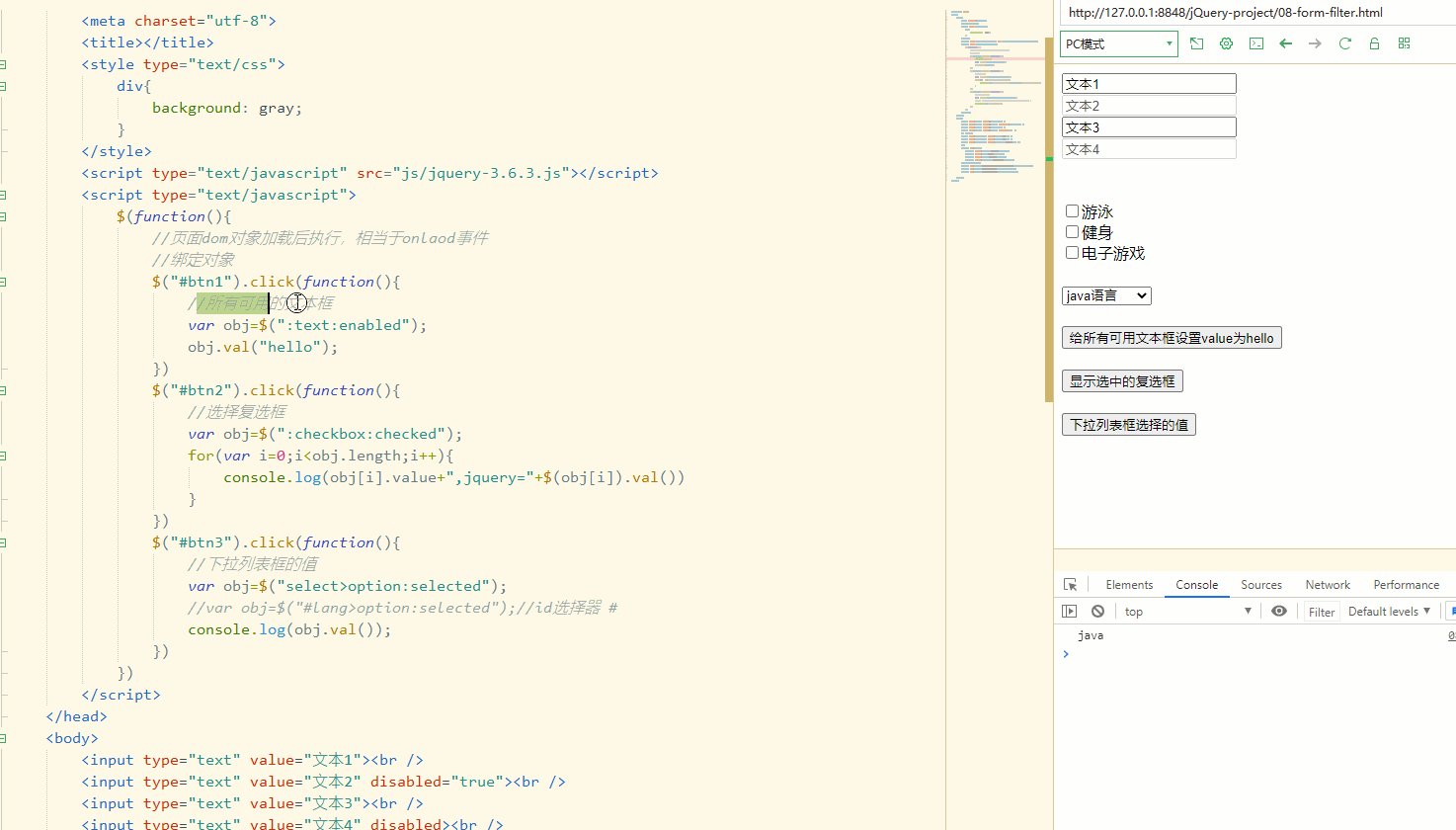
表单过滤器应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
background: gray;
}
</style>
<script type="text/javascript" src="js/jquery-3.6.3.js"></script>
<script type="text/javascript">
$(function(){
//页面dom对象加载后执行,相当于onlaod事件
//绑定对象
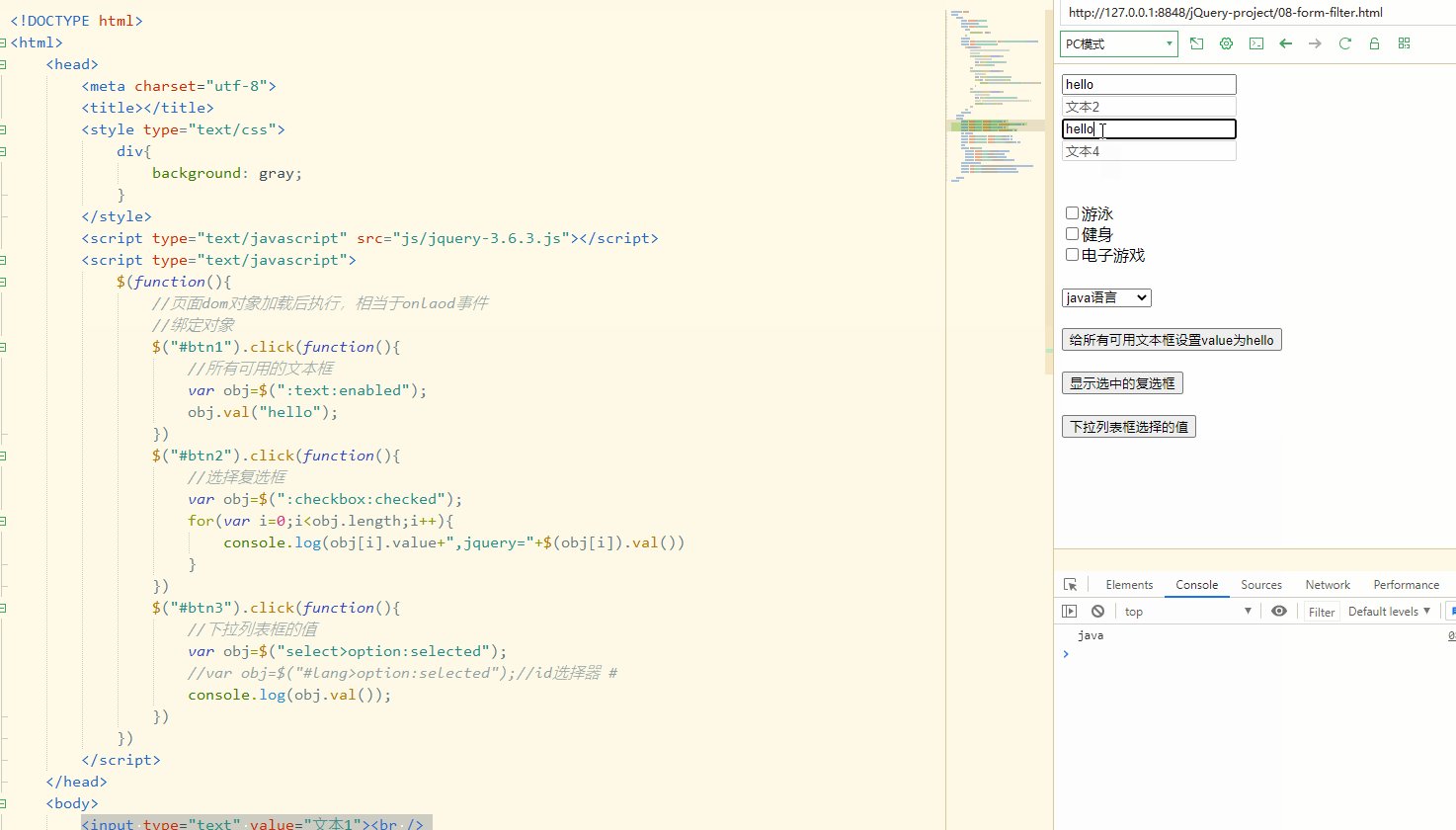
$("#btn1").click(function(){
//所有可用的文本框
var obj=$(":text:enabled");
obj.val("hello");
})
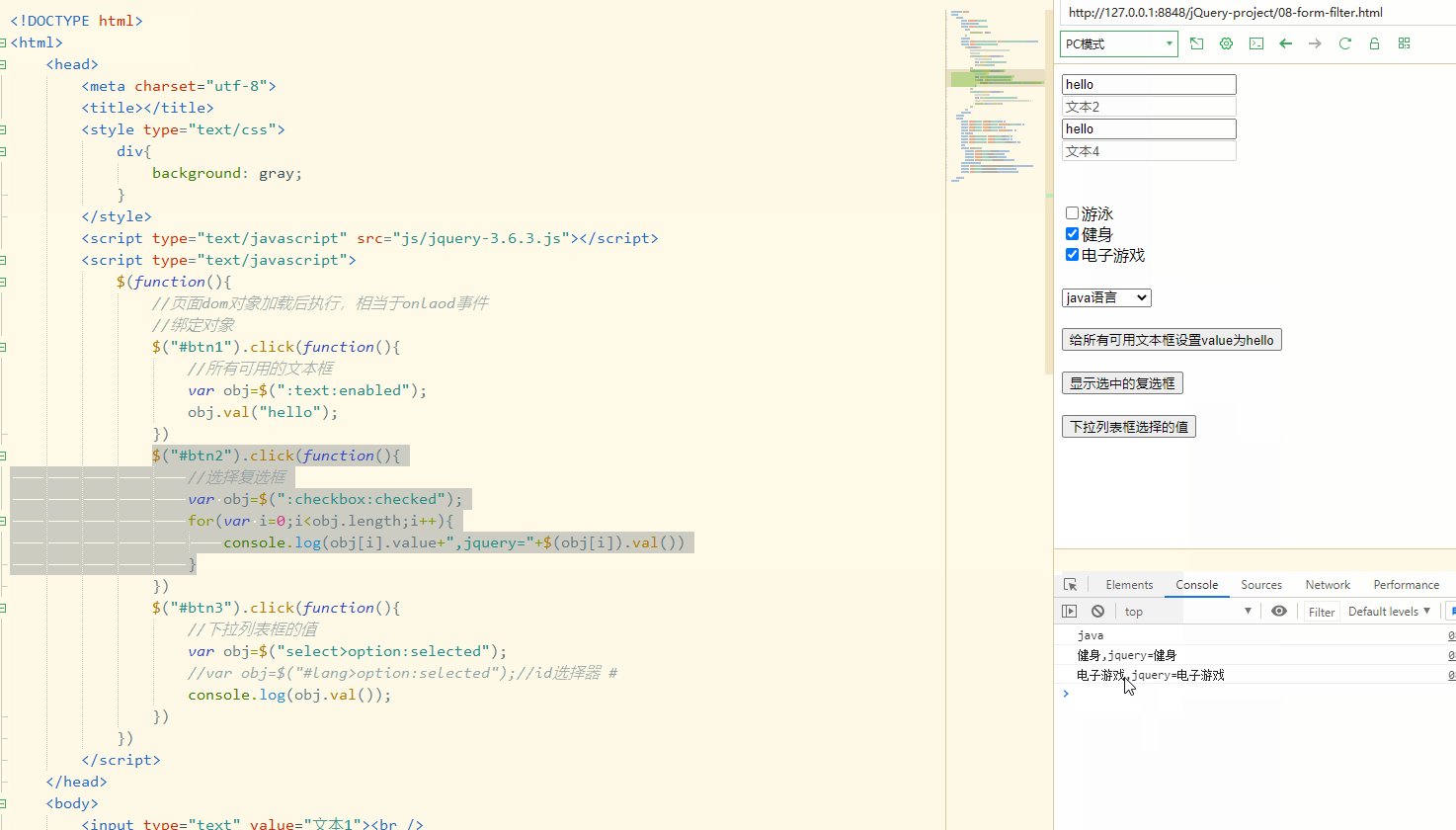
$("#btn2").click(function(){
//选择复选框
var obj=$(":checkbox:checked");
for(var i=0;i<obj.length;i++){
console.log(obj[i].value+",jquery="+$(obj[i]).val())
}
})
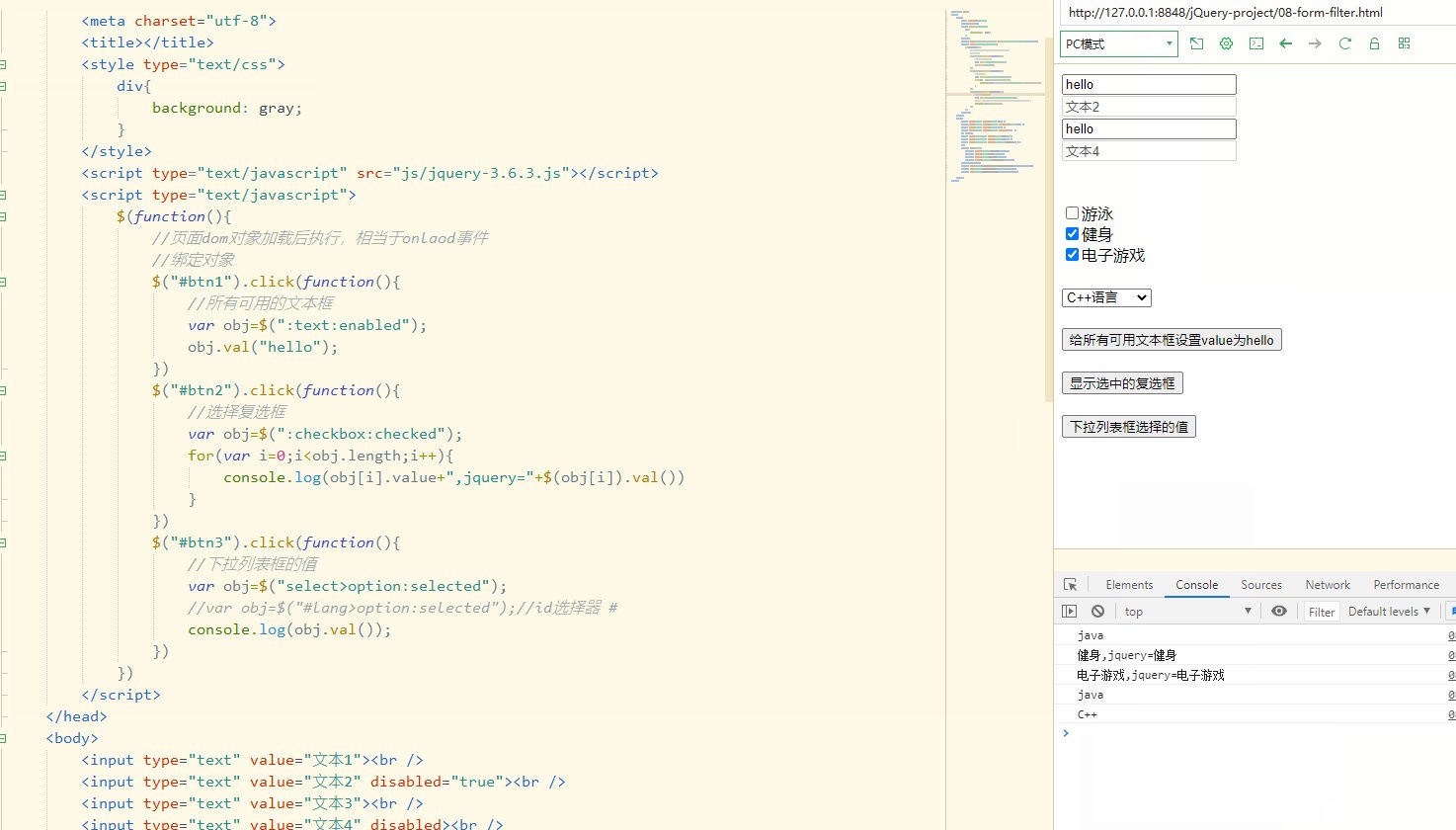
$("#btn3").click(function(){
//下拉列表框的值
var obj=$("select>option:selected");
//var obj=$("#lang>option:selected");//id选择器 #
console.log(obj.val());
})
})
</script>
</head>
<body>
<input type="text" value="文本1"><br />
<input type="text" value="文本2" disabled="true"><br />
<input type="text" value="文本3"><br />
<input type="text" value="文本4" disabled><br />
<br /><br>
<input type="checkbox" value="游泳">游泳<br />
<input type="checkbox" value="健身">健身<br />
<input type="checkbox" value="电子游戏">电子游戏<br />
<br>
<select id="lang">
<option value="java">java语言</option>
<option value="go">go语言</option>
<option value="C++">C++语言</option>
<option value="python">python语言</option>
</select><br><br>
<button id="btn1">给所有可用文本框设置value为hello</button><br><br>
<button id="btn2">显示选中的复选框</button><br><br>
<button id="btn3">下拉列表框选择的值</button><br><br>
</body>
</html>







![[RootersCTF2019]ImgXweb](https://img-blog.csdnimg.cn/f88b5736a6b649acaa912322789ced9e.png)