字体图标
- 下载字体图标
- 使用字体图标
- 使用类名引入字体图标
- 使用`unicode`编码(了解)
- 在线字体图标
- 使用伪元素字体图标
- 小结
下载字体图标

具体的步骤:

使用字体图标
引入相关文件
-
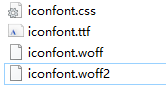
复制相关的文件,到
fonts文件夹里面。

-
引入 css
<link rel="stylesheet" href="./fonts/iconfont.css">
使用类名引入字体图标
如果是一个标签来使用字体文件,可以采取2个类名的形式
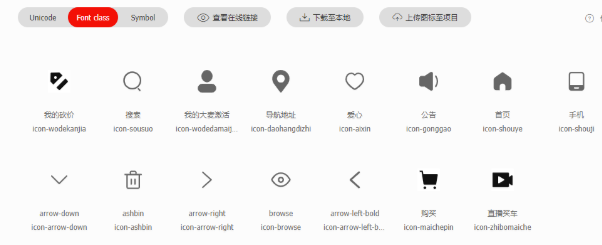
<span class="iconfont icon-daohangdizhi"></span>
- 第一个类名
iconfont目的是告诉这个盒子里面的文字是字体图标。 不是普通的文字。 - 第二个类名
icon-daohangdizhi, 告诉盒子到底使用哪个小图标。
使用unicode编码(了解)
也可以直接在标签内部放入一个编码
html标签
<!-- 第一步 引入字体图标样式表 -->
<link rel="stylesheet" href="./fonts/iconfont.css">
<!--第二步 找个标签来装字体图标 -->
<!-- iconfont 这个类名千万不要漏了哟 -->
<i class="iconfont"></i>
css 要指定当前标签的文字是字体图标,必须要声明。
.iconfont {
font-size: 30px;
color: blue;
}
在线字体图标
因为阿里字体库比较稳定,很多情况下,我们无需下载相关文件到本地,直接引入在线地址即可。
<! --一定要记得添加http:或https:-->
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3339796_38swcn03c2r.css">
字体图标我们喜欢用 i 标签
<i class="iconfont icon-gouwuche"></i>
<i class="iconfont"></i>
使用伪元素字体图标
<div class="car1">购物车</div>
这样结构比较的清晰,省了很多的小盒子
.car {
width: 200px;
height: 45px;
border: 1px solid pink;
text-align: center;
line-height: 45px;
font-family: 'iconfont';
}
.car::before {
content: "\e63b";
}
.car::after {
content: "\e686";
}
注意: 使用伪元素字体图标,一定要声明字体。 font-family: “iconfont”
小结
字体图标是前端工程师必须具备的知识点。 开发中, 字体图标上传,选择,都是网页美工给我们准备好了。
我们重点是下载和使用。
字体图标使用可以整体分为两大步骤:
-
复制相关文件到网站根目录下,并引入css文件到html页面中。
- 通常都放到fonts文件夹里面。
- 通常iconfont.css 和字体放一起。
-
调用。
-
开发中最常用的是使用类名来调用,所以重点记住这个就可以了。
<span class="iconfont icon-daohangdizhi"></span>
-