文章代码使用
HAL库。
文章目录
- 前言
- 一、LCD 原理图:
- 二、LCD 基本函数:
- 1.LCD 清屏函数:LCD_Clear ( u16 Color );
- 2. 显示一行字符串:LCD_DisplayStringLine(u8 Line, u8 *ptr);
- 3.设置字符背景色:LCD_SetBackColor(vu16 Color);
- 4.设置字体颜色:LCD_SetTextColor(vu16 Color);
- 三,sprintf 函数:
- 四,处理LCD数据显示问题:(格式化输出)
- " %5d " , " % -5d " , " % 05d " , " % 5.3f "
- " %x " , " %o "
- 显示 百分号:
- 总结
- 下一节讲解 EEPROM。
前言
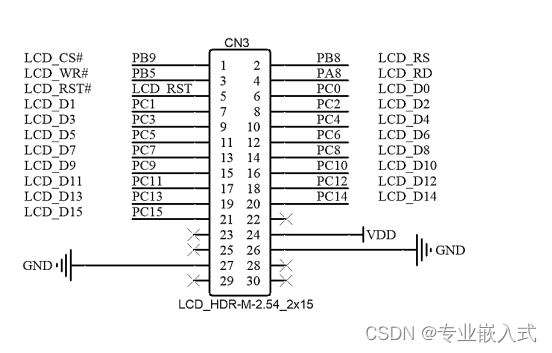
一、LCD 原理图:
比赛提供了 HAL_LCD 的例程,相关的 IO 已经帮我们初始化完成,所以我们不需要再去配置引脚。

蓝桥杯比赛板子的 LCD 屏幕 的分辨率是 320 * 240。
比赛 默认 在 LCD 上显示一个字符大小是固定的,是16 * 24 的点阵。
一行最多显示 20 个字符,可以显示 10 行。也就是说一个字符 x 方向占据 16 (320 / 20 = 16), y 方向占据 24 。(240 / 10 = 24)
二、LCD 基本函数:
1.LCD 清屏函数:LCD_Clear ( u16 Color );
LCD_Clear 准确的来说是 清屏 + 填充颜色。
可以将 LCD 屏幕 清屏,并显示不同的颜色(根据 参数 Color )。
下面是 Color 的颜色定义。
/* LCD color */
#define White 0xFFFF
#define Black 0x0000
#define Grey 0xF7DE
#define Blue 0x001F
#define Blue2 0x051F
#define Red 0xF800
#define Magenta 0xF81F
#define Green 0x07E0
#define Cyan 0x7FFF
#define Yellow 0xFFE0
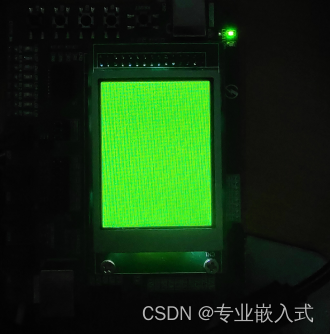
例如: 将屏幕清屏并填充为绿色:
LCD_Clear(Green); //填充为绿色

2. 显示一行字符串:LCD_DisplayStringLine(u8 Line, u8 *ptr);
LCD_DisplayStringLine 用于在 某一行显示字符串。
Line : 表示要在 哪一行 显示。
ptr :表示要显示的 字符串。
Line 的定义(一共有 10 行)
#define Line0 0
#define Line1 24
#define Line2 48
#define Line3 72
#define Line4 96
#define Line5 120
#define Line6 144
#define Line7 168
#define Line8 192
#define Line9 216
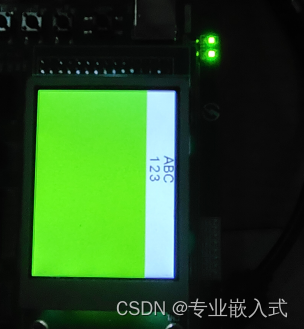
例如:在第 1 行显示 ABC ,在 2 行显示 123。
(由于我们没有设置字体背景颜色,所以显示成白色,下一步我们就显示字符背景颜色; 字体颜色 也没有设置则显示黑色,第 4 步会讲)
LCD_DisplayStringLine(Line0, (uint8_t *)" ABC ");
LCD_DisplayStringLine(Line1, (uint8_t *)" 123 ");

3.设置字符背景色:LCD_SetBackColor(vu16 Color);
LCD_SetBackColor 用于设置 背景颜色。
(此函数没有清屏功能。)
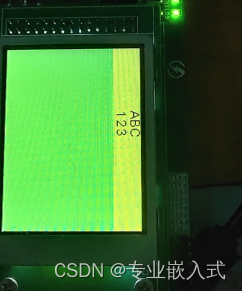
例如: 将字符背景设置为黄色。
LCD_Clear(Green); //清除屏幕,并填充绿色
LCD_SetBackColor(Yellow); //将字符背景设置为黄色
//在第一行,显示字符ABC
LCD_DisplayStringLine(Line0, (uint8_t *)" ABC ");
//在第二行,显示字符123
LCD_DisplayStringLine(Line1, (uint8_t *)" 123 ");

4.设置字体颜色:LCD_SetTextColor(vu16 Color);
LCD_SetTextColor 用于设置在 LCD 上显示的字体的颜色。
颜色通过参数 Color 改变。(颜色定义和上面的一样)
例如;将字体颜色设置为 白 色。
LCD_SetTextColor(White);

三,sprintf 函数:
头文件 : #include < stdio.h >
sprintf ( char *str, const char *format, … ) 发送格式化输出到 str 所指向的字符串。
str : 这是指向一个字符数组的指针,该数组存储了 C 字符串.
format : 这是字符串
例如:(将 val 放入 buf 数组 buf )
void fun(unsigned char val)
{
unsigned char buf[20];
sprintf(buf , the value is "%d", val);
}
四,处理LCD数据显示问题:(格式化输出)
问题:
如果在屏幕某行 先显示一串长数据,后面对 该行 重新输入一共较短的数据时,可能会造成数据的覆盖,导致长数据对短数据覆盖问题。
例如:我首先在第一行显示 2222,后面再次输入 11,则屏幕 会显示 1122。 这就是先前的长数据对端数据进行了覆盖。
u8 display_buf[20];
sprintf((char *)display_buf, "%d",2222);
LCD_DisplayStringLine(Line0, display_buf); //第一行显示 2222
sprintf((char *)display_buf, "%d",11);
LCD_DisplayStringLine(Line0, display_buf); //再次显示 11

解决方法:
方法一:在第二次输入短数据后 输入空格。
sprintf((char *)display_buf, "%d",2222);
LCD_DisplayStringLine(Line0, display_buf);
sprintf((char *)display_buf, "%d ",11); //在%d 后面加两个空格。
LCD_DisplayStringLine(Line0, display_buf);
方法二:格式化输出。
sprintf((char *)display_buf, "%d",2222);
LCD_DisplayStringLine(Line0, display_buf);
sprintf((char *)display_buf, "%5d",11); // %5d 代表输出数据长度是 5 位。(不足5位补空格)
LCD_DisplayStringLine(Line0, display_buf);
" %5d " , " % -5d " , " % 05d " , " % 5.3f "
" % 5d " : 输出 数据为 5 位, 不足补 0 .(右对齐)
" % -5d " : 输出 数据为 5 位, 不足补 0 .(左对齐)
" % 05d " : 输出 数据为 5 位, 前面补 0 .(右对齐)
" % 5.3f " : 显示小数,总长为 5 为,小数点后有 3 位。(小数点算一位)
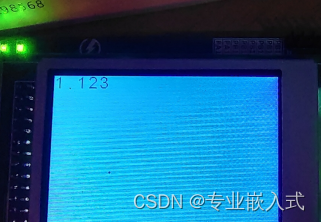
例如:显示 1.123123,保留三位小数。
sprintf((char *)display_buf, "%5.3f",1.123123);

" %x " , " %o "
" %x " : 显示 16 进制。
" %o " : 显示 8 进制。
显示 百分号:
" %d %% ": 使用 2 个百分号可以显示出一个百分号。
总结
下一节讲解 EEPROM。
大家可以自己尝试一下,有不懂的可以留言讨论。


![[电商实时数仓] 数据仓库建模过程分析](https://img-blog.csdnimg.cn/4fe95d469dce49a9affb4b2f74ae7c73.png)
![[前端笔记——HTML 表格] 8.HTML 表格](https://img-blog.csdnimg.cn/b330ff0e83c5413ea1d75617b889ed2e.png)