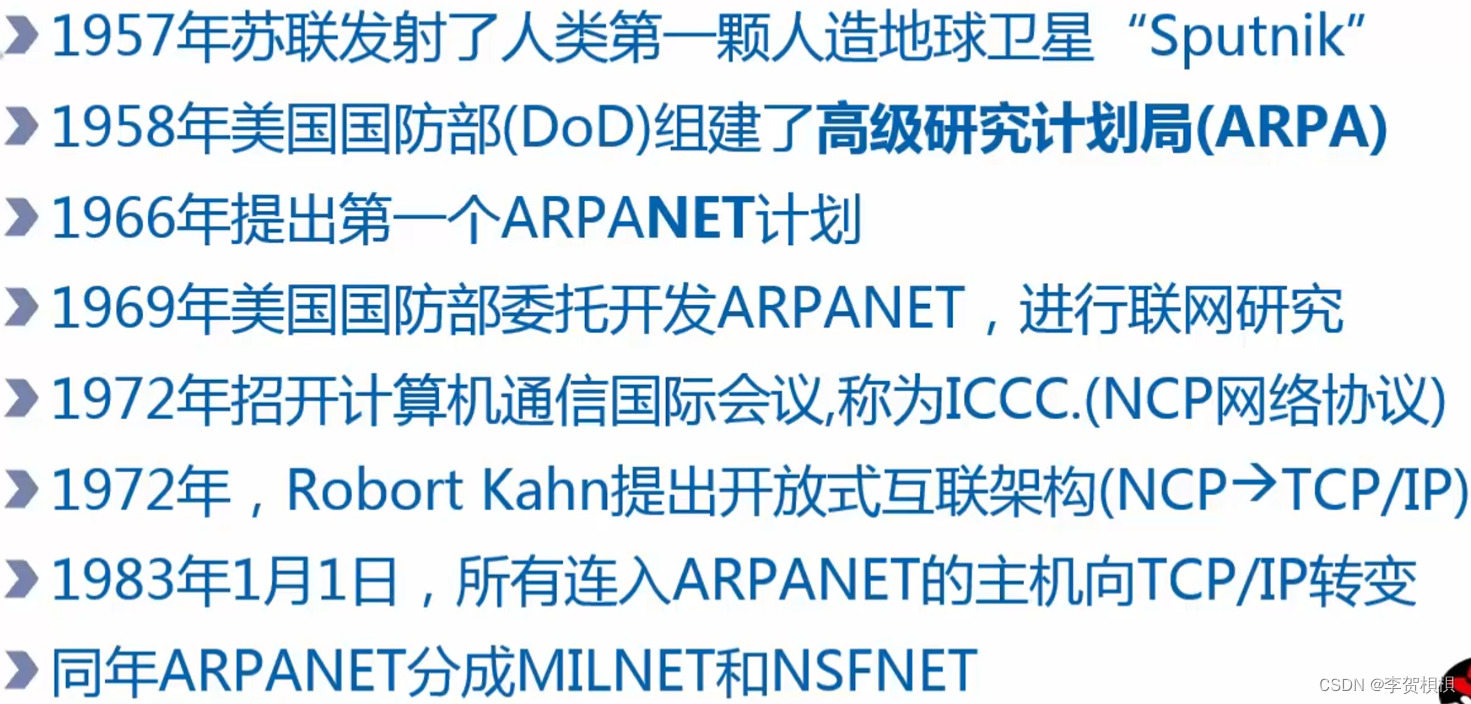
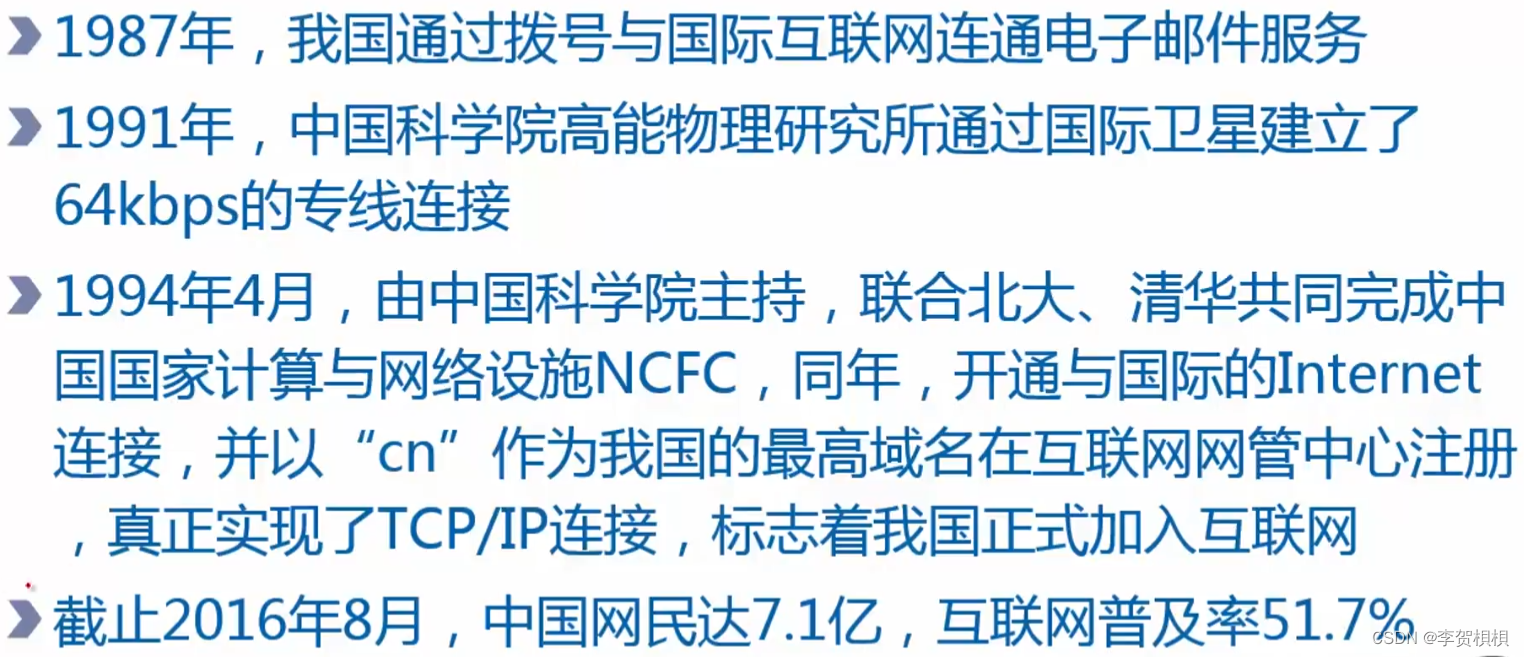
第01章 互联网的概述(发展历史+接入方法+应用)
news2025/4/8 9:08:15
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1678238.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
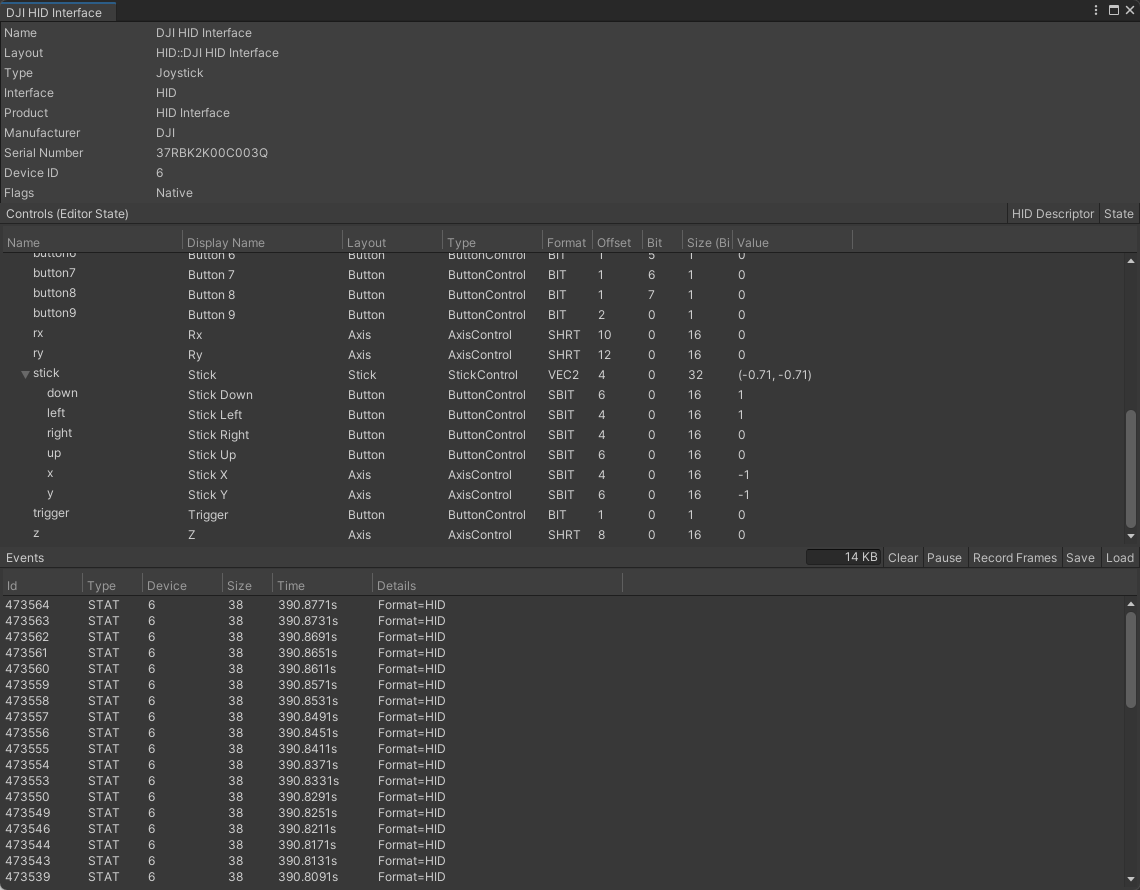
【虚拟仿真】Unity3D中实现对大疆无人机遥控器手柄按键响应
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
最近项目中需要用到大疆无人机遥控器对程序中无人机进行控制,遥控器是下图这一款: 博主发…
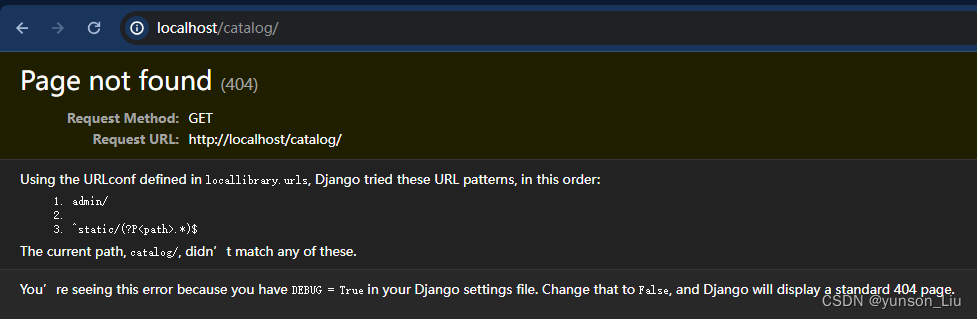
Django创建网站的地基
相关文档 1、为新网站创建一个文件夹(这里是:locallibrary)
D:\django>mkdir locallibraryD:\django>cd locallibraryD:\django\locallibrary>dirVolume in drive D is 新加卷Volume Serial Number is B68C-03F7Directory of D:\dj…
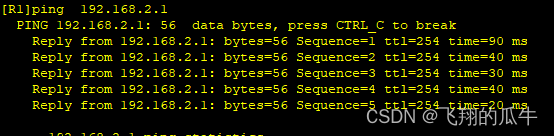
网工路由基础——动态路由协议(RIP)
一、动态路由协议的分类 1.按工作区域分类: 动态路由协议按用途分类可以分为内部网关协议(IGP)和外部网关协议(EGP)。一个Internet网可以被分成多个域或多个自治系统,各自治系统通过一个核心路由器…
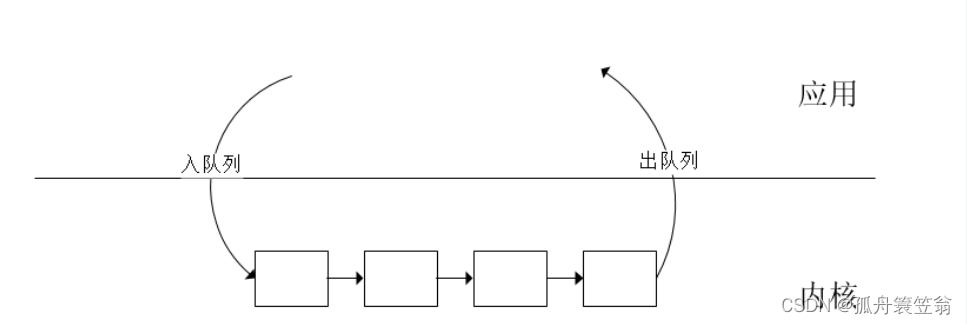
深入学习Linux内核之v4l2应用编程(二)
一,用户空间访问v4l2设备步骤
V4L2(Video for Linux 2)是Linux中关于视频设备的内核驱动,它使得Linux系统能够支持视频设备,如摄像头。对于Camera V4L2的应用编程,一般遵循以下步骤:
1&#x…
PADS:生成自交叉平面区域
根据板外形铺铜方法:
pads根据板外形铺铜_铺铜如何根据板子形状改变-CSDN博客
根据板外形创建平面区域出现问题: 解决方法:去找结构,让他把出图之前把线合并了
上海市虹桥祥源希尔顿酒店屋顶气膜网球馆
上海市虹桥祥源希尔顿酒店屋顶气膜网球馆为高端酒店设施增添了现代化、环保的运动场所。这座网球馆不仅为酒店住客提供了一个全天候、舒适的运动空间,也为虹桥地区的居民带来了全新的健身体验。作为轻空间(江苏)膜科技有限公司(以…
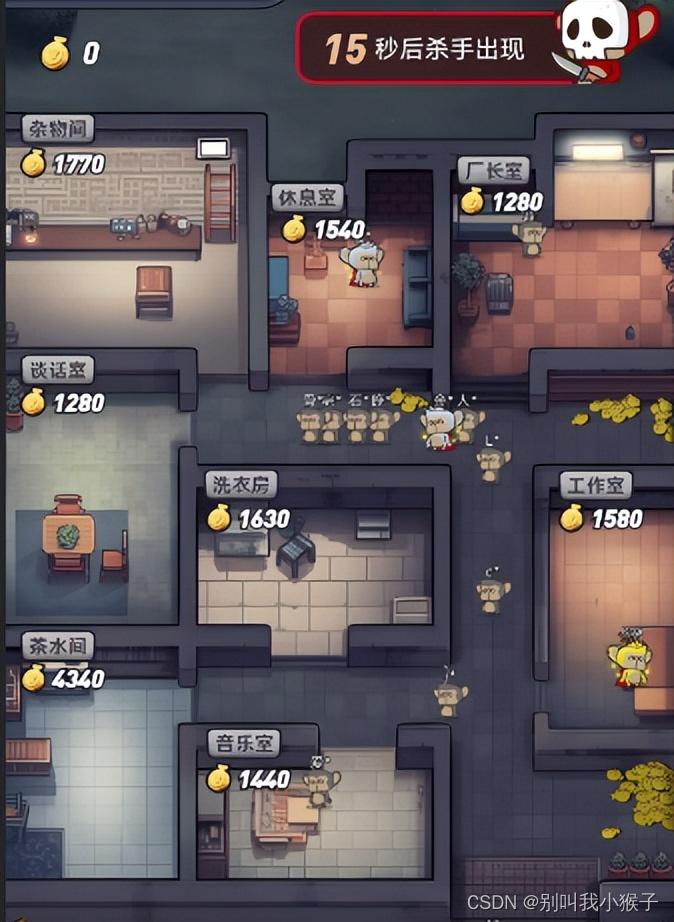
潮玩与游戏的结合点——潮玩宇宙App与链游
本文主要介绍了潮玩宇宙App的开发过程及其链游的开发,探讨了潮玩与游戏的结合点,分析了其市场前景和潜在风险,并提出了相应的建议。
一、潮玩宇宙App的开发背景
随着互联网的普及和人们对娱乐方式的多样化需求,潮玩市场逐渐崛起…
2024 年 4 月公链研报:比特币减半、市场回调以及关键进展
作者:stellafootprint.network
数据来源:Footprint Analytics 公链研究页面
四月,加密市场在经济环境变化中取得了重要进展。4 月 20 日的比特币完成减半,但市场整体低迷导致比特币及前 25 大公链加密货币价格下跌。与此同时&am…
Git系列:git log 掌握版本控制的精髓
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:「stormsha的主页」…
Unity WebGL全屏显示
一、删除footer节点 二、删除最下面点击事件绑定 修改Canvas宽高
canvas.style.width "960px";
canvas.style.height "600px";
改成
canvas.style.width document.documentElement.clientWidth"px";
canvas.style.height document.document…
WebRTC 的核心:RTCPeerConnection
WebRTC 的核心:RTCPeerConnection WebRTC 的核心:RTCPeerConnection创建 RTCPeerConnection 对象RTCPeerConnection 与本地音视频数据绑定媒体协商ICE什么是 Candidate?收集 Candidate交换 Candidate尝试连接 SDP 与 Candidate 消息的互换远端…
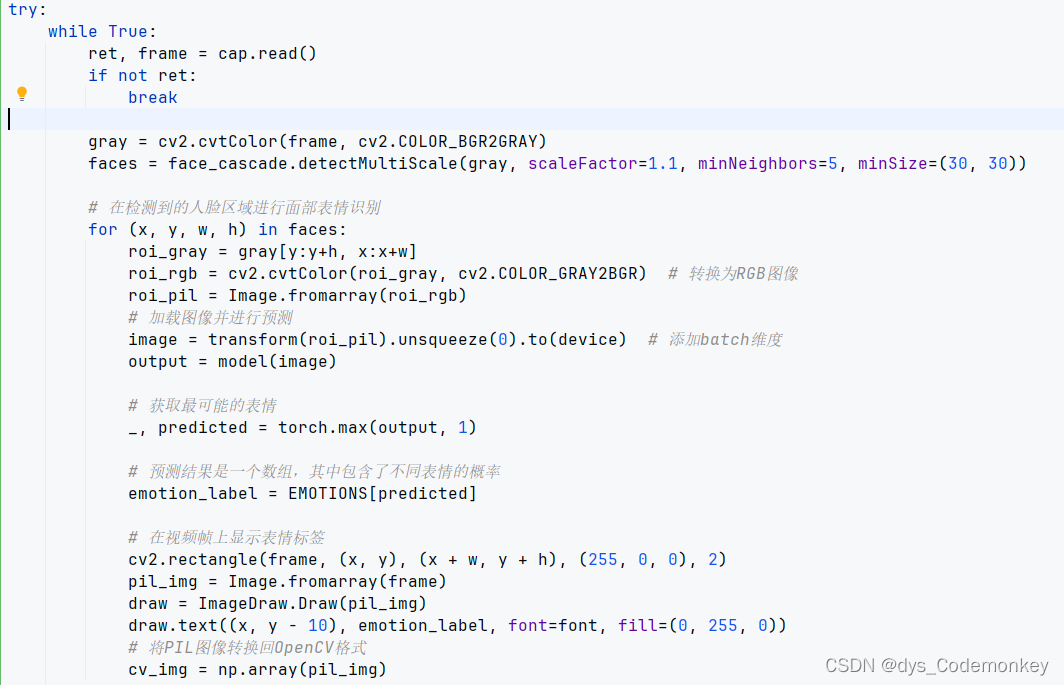
python中cv2,等等如何修改为中文字体显示,这里以人脸表情识别中文标签为例
中文字体显示 首先下载字体包部署字体包代码实现部分 想必大家在使用python过程中都会遇到,想要显示中文的时候,但是py基本上都是英文字体,下面我将给大家提供一个比较好的解决方案:
首先下载字体包
方法: 我使用的是…
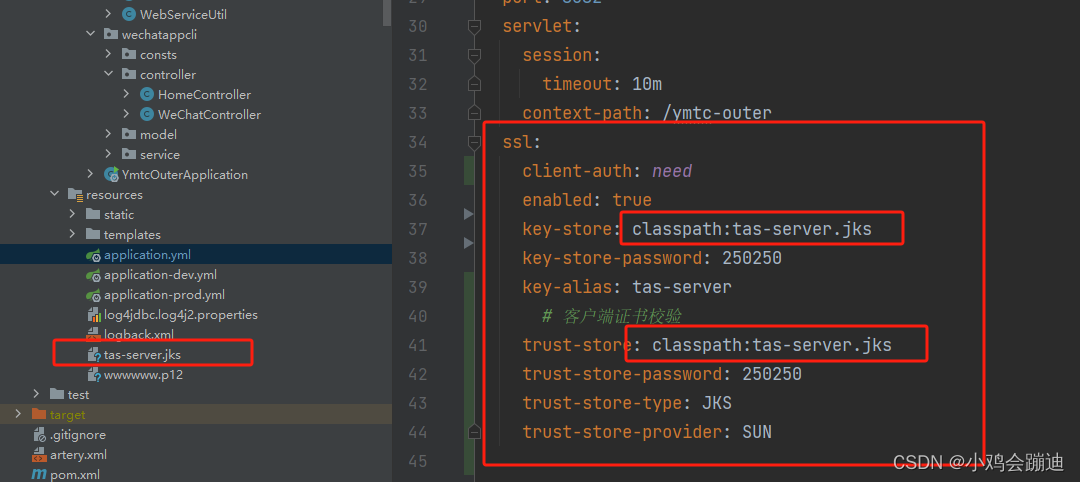
NGINX SPRING HTTPS证书
服务器:xxx.xxx.xxx.56
客户端器:xxx.xxx.xxx.94##生成服务器证书和密钥容器
keytool -genkey -alias tas-server -keypass 250250 -keyalg RSA -keysize 2048 -validity 3650 -keystore D:\https证书\tas-server.jks -storepass 250250 -dname "C…
喜茶·茶坊黑金首店入驻北京三里屯,率先引入珍稀娟姗奶制茶
发布 | 大力财经
近日,喜茶茶坊 BLACK 在北京三里屯开业,这是喜茶新业态的首家黑金店型。该店在延续喜茶茶坊“鲜、茶、纯”的精品茗茶特色和宋代茶文化审美意趣的基础上,首次升级呈现了铜锅手煮烹茶工艺、娟姗牛乳制茶等创新尝试࿰…
Vue.js 详细介绍
文章目录 一、Vue.js 简介1.1 什么是 Vue.js?1.2 Vue.js 的特点 二、快速上手 Vue.js2.1 安装 Vue.js使用 CDN使用 npm 或 yarn 2.2 创建一个 Vue 实例2.3 Vue.js 项目结构 三、Vue.js 核心概念3.1 数据绑定3.2 指令(Directives)3.3 组件&…
echarts map地图添加背景图
给map地图添加了一个阴影3d的效果,添加一张背景图,给人感觉有3d的效果
具体配置如下: html代码模块: <div class"echart_img" style"position: fixed; visibility: hidden;"></div><div id&q…
【Web后端】MVC模式
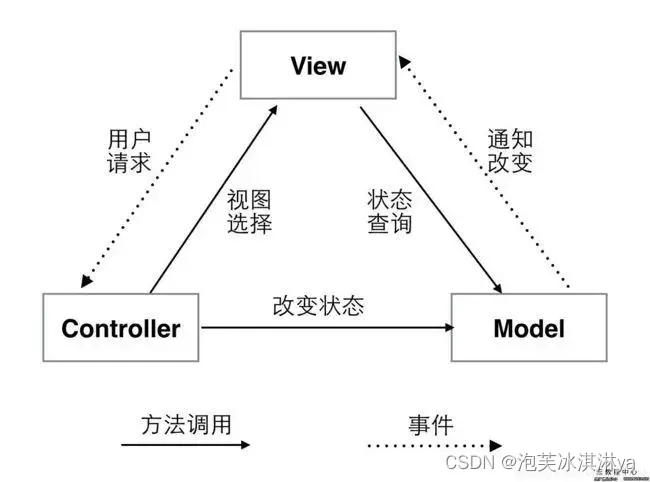
1、简介
MVC模式,全称Model-View-Controller(模型-视图-控制器)模式,是一种软件设计典范,它将应用程序的用户界面(视图)和业务逻辑(模型)分离,同时提供了一个…
Springboot+Vue项目-基于Java+MySQL的民族婚纱预定系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…
Stable Diffusion入门使用技巧及个人实例分享--大模型及lora篇
大家好,近期使用Stable Diffusion比较多,积累整理了一些内容,得空分享给大家。如果你近期正好在关注AI绘画领域,可以看看哦。 本文比较适合已经解决了安装问题,(没有安装的在文末领取) 在寻找合…