1、简介
- MVC模式,全称Model-View-Controller(模型-视图-控制器)模式,是一种软件设计典范,它将应用程序的用户界面(视图)和业务逻辑(模型)分离,同时提供了一个控制器来协调两者之间的交互。
- 这种设计模式使得应用程序的各部分可以独立开发、测试和维护,提高了代码的可读性和可维护性。
2、MVC组成部分
- 模型(Model):负责处理数据的读取、存储和操作,以及业务规则的处理。它是应用程序的数据和业务逻辑的表示。
- 视图(View):负责展示数据给用户,并接收用户的输入。它是用户界面的呈现部分。
- 控制器(Controller):负责接收用户的输入并根据输入调用相应的模型逻辑。它是模型和视图之间的协调者,将用户的请求转发给模型进行处理,并将处理结果传递给视图进行展示。

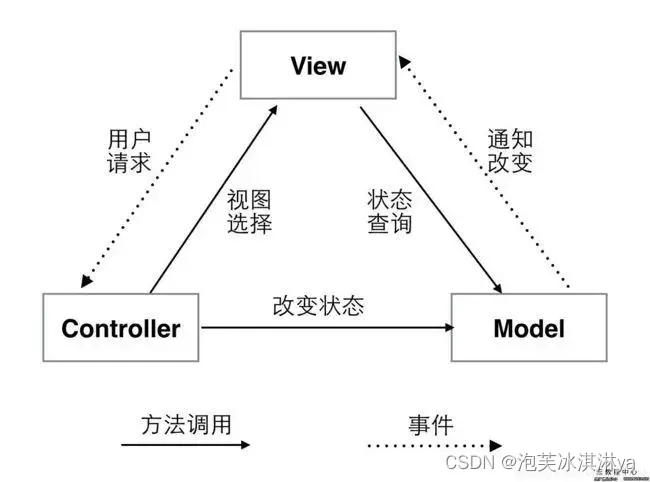
3、MVC工作工作流程
- 用户交互:
- 用户与视图(View)进行交互,例如点击按钮、输入数据或进行其他界面操作。
- 请求发送:
- 视图捕获用户的交互动作,并将此动作作为请求发送到控制器(Controller)。
- 控制器响应:
- 控制器接收到来自视图的请求,并根据请求的类型和内容执行相应的操作。
- 控制器可能需要从模型中获取数据或调用模型的某些方法来处理业务逻辑。
- 模型处理:
- 模型负责处理业务逻辑和数据。
- 根据控制器的请求,模型执行相应的数据操作(如查询、更新、删除等)。
- 模型处理完数据后,将结果返回给控制器。
- 数据传递:
- 控制器将模型返回的数据作为响应准备发送给视图。
- 在此过程中,控制器可能还需要对数据进行一些额外的处理或格式化。
- 视图更新:
- 视图接收来自控制器的数据,并使用这些数据来更新界面。
- 视图根据数据的内容动态地展示给用户,完成用户请求的反馈。
- 循环交互:
- 用户看到界面更新后,可以继续与视图进行交互,触发新的事件和请求。
- 这个过程可以循环进行,形成一个完整的MVC工作流程。
4、使用MVC的好处
- 分离关注点:MVC将应用程序的不同关注点(数据、业务逻辑、用户界面)分离开来,使得各个组件可以独立开发、测试和维护,提高了代码的可读性和可维护性。
- 可复用性和可测试性:MVC的分层结构使得各个组件可以独立存在,并且可以在不同的上下文中进行复用。同时,由于每个组件的职责明确,因此可以更容易地编写单元测试和集成测试。
- 并行开发:MVC允许开发团队中的不同成员同时进行工作。设计师可以专注于视图的外观和交互,开发人员可以独立地开发模型和控制器的逻辑。这种并行开发可以提高开发效率和团队合作。
- 用户体验和交互:MVC的分离结构使得用户界面的更新和交互更加灵活和响应。控制器负责处理用户输入和事件,根据需要更新模型和视图,从而实现对用户操作的快速响应和动态更新。
5、如何使用MVC模式
- 定义模型:首先,你需要定义你的数据模型和业务逻辑。这通常包括创建数据类、数据库访问层以及处理业务规则的方法等。
- 设计视图:接下来,你需要设计你的用户界面。这包括创建HTML页面、CSS样式以及JavaScript交互等。你需要确保视图能够正确地展示模型中的数据,并接收用户的输入。
- 编写控制器:最后,你需要编写控制器来协调模型和视图之间的交互。控制器应该能够接收用户的输入,调用相应的模型逻辑来处理这些输入,并将处理结果传递给视图进行展示。