推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- QQ群:398291828
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
最近项目中需要用到大疆无人机遥控器对程序中无人机进行控制,遥控器是下图这一款:

博主发现接入手柄这块的可以参考的内容非常少,对于大疆遥控器的控制更是没有。
博主经过一番研究,终于理通了这块的遥控器摇杆数据的控制。
并且将解决思路分享出来,希望对大家有所帮助。
二、尝试解决思路
这一小节,先分享尝试的思路。
一是可以让同学们可以学习一下解决问题的思路,二是想让还在尝试这些方案的同学有一些参考。
下面,分享不同的解决的解决思路,心急的小伙伴可以直接跳转到第三章。
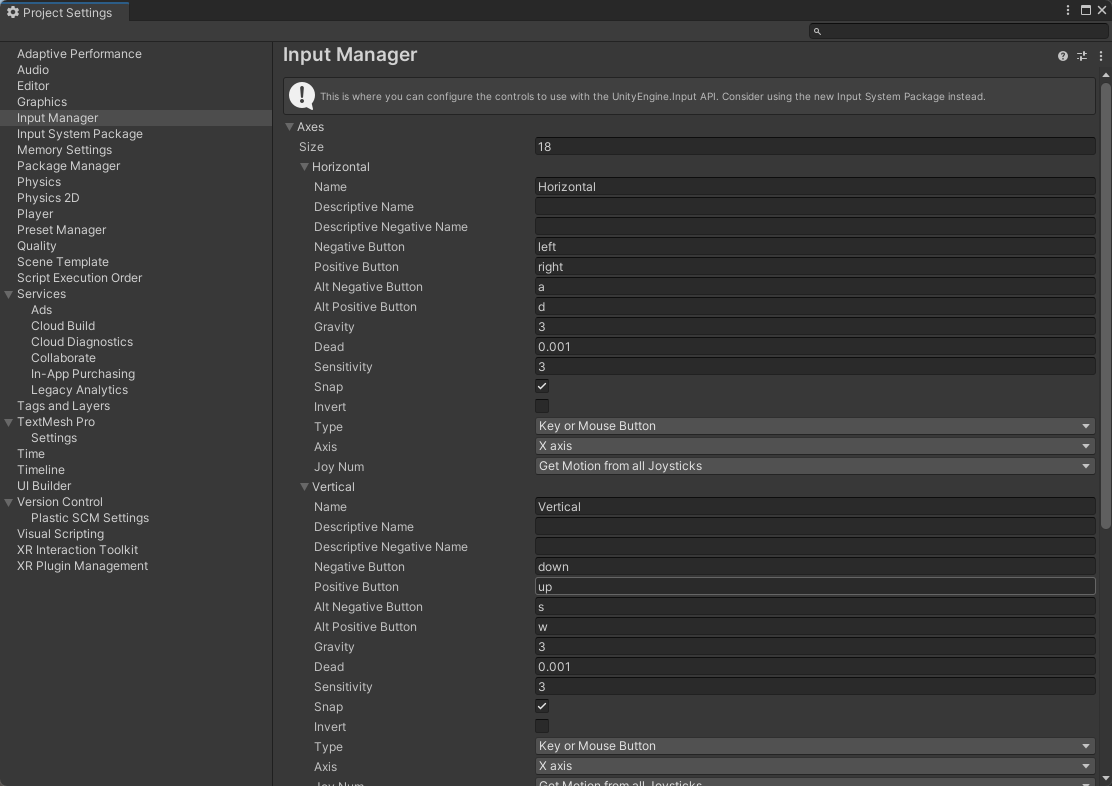
2-1、尝试使用Unity的Input Manager
尝试思路:既然遥控器也是手柄,手柄上的摇杆值应该跟Unity的Input中的摇杆值对应,遂尝试使用Input Manager。

刚开始当然是直接粗暴,直接用Unity自带的Input Manager,然后用Horizontal和Vertical的值来控制物体。
写了一段代码测试:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerMove : MonoBehaviour
{
private CharacterController characterController;
public float walkspeed = 10f;//行走速度
public float speed;
public Vector3 moveDirction;
private void Start()
{
characterController = GetComponent<CharacterController>();
}
private void Update()
{
Move();
}
public void Move()
{
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
moveDirction = (transform.right * h + transform.forward * v).normalized;//设置玩家移动方向
characterController.Move(moveDirction * speed * Time.deltaTime);//移动
}
}
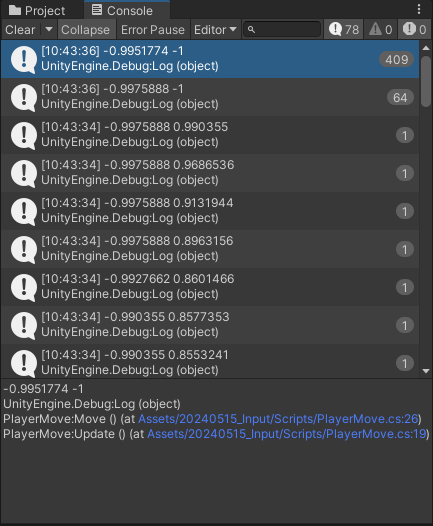
运行结果:

问题:就我手柄都没动,但是一直在莫名其妙移动,看了一下输入的轴的值也是乱的:

都没动,值都是(-1,-1)。
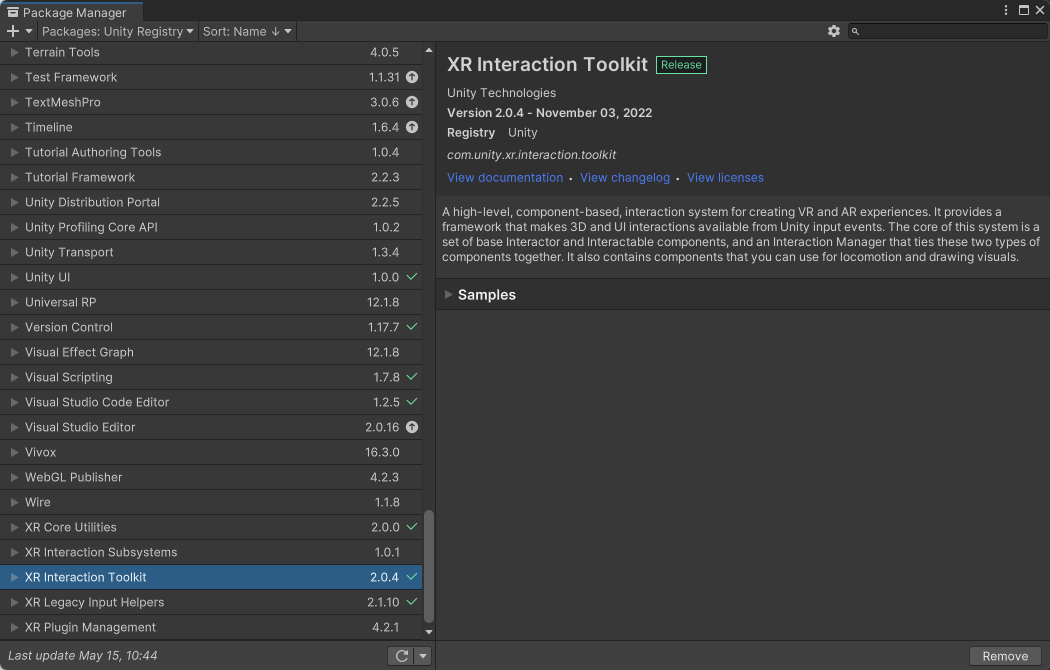
2-2、尝试使用新版输入系统ToolKit

Input Manager尝试无果,所以使用了新版的输入系统XR Interaction Tookit进行控制。

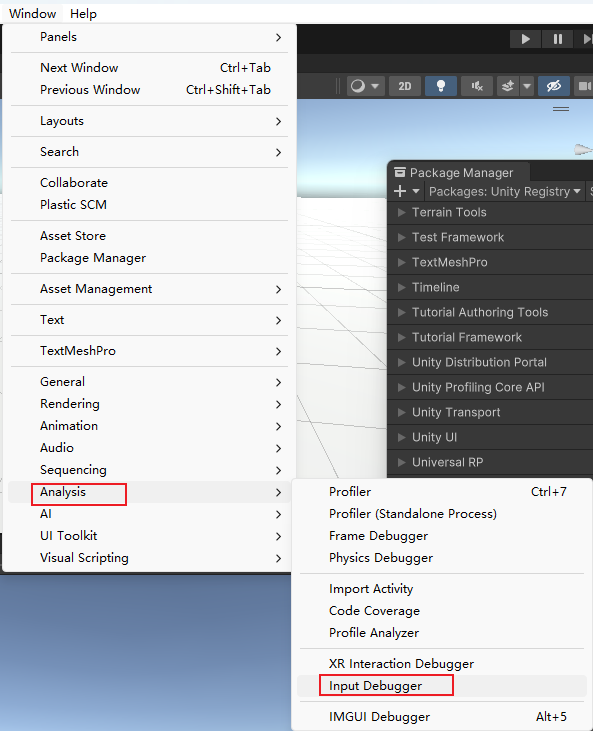
首先,选择Window→Analysis→Input Debugger打开输入调试器:

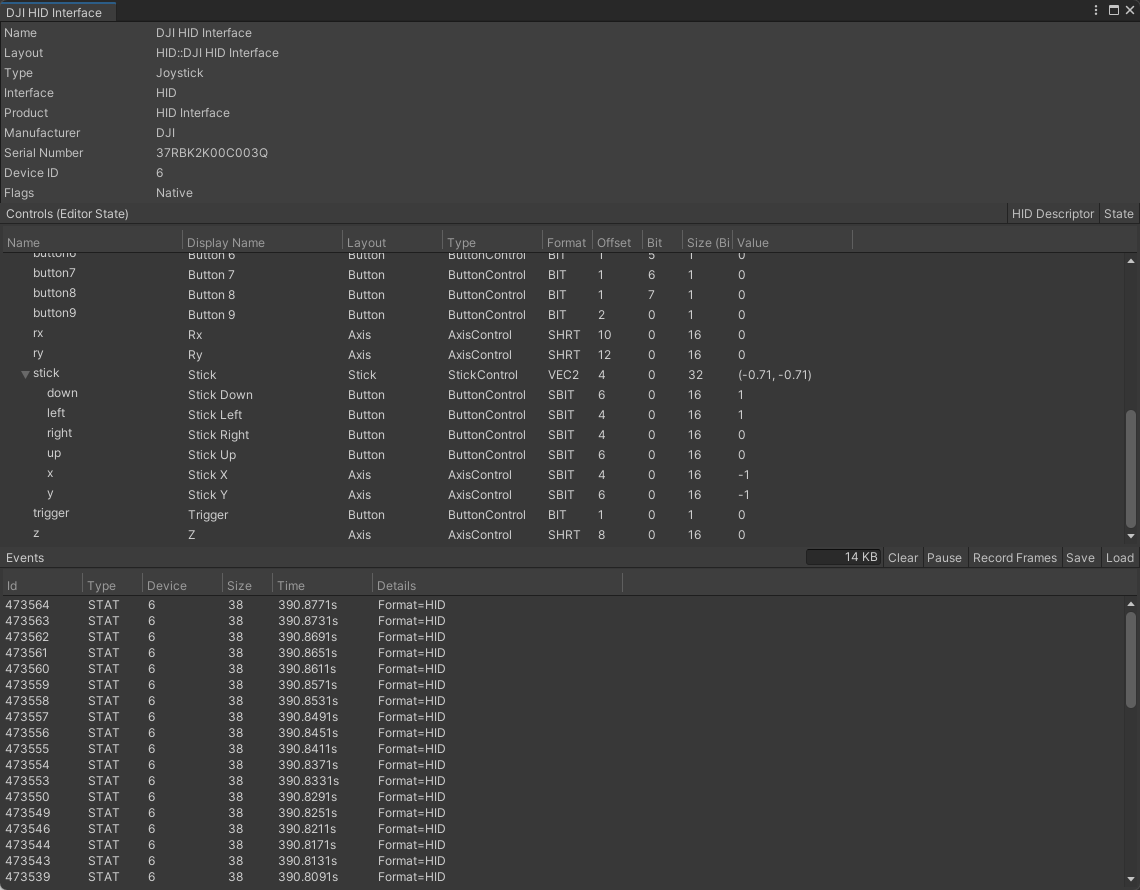
可以观察到手柄的输入的值,就可以设置输入管理器,来获取这些