相关文档
1、为新网站创建一个文件夹(这里是:locallibrary)
D:\django>mkdir locallibrary
D:\django>cd locallibrary
D:\django\locallibrary>dir
Volume in drive D is 新加卷
Volume Serial Number is B68C-03F7
Directory of D:\django\locallibrary
2024/05/14 22:51 <DIR> .
2024/05/14 22:51 <DIR> ..
0 File(s) 0 bytes
2 Dir(s) 240,186,916,864 bytes free
2、使用 django-admin 工具创建工程的文件夹
基本的文件模板和工程管理脚本(manage.py)
用manage.py 创建一个或多个应用
在工程里注册新的应用。
为每个应用分配 url
为 locallibrary 这个项目创建的网站文件夹和它的工程文件夹都命名为locallibrary,我们只创建一个名为catalog的应用
用django-admin startproject命令创建新项目,并进入该文件夹
D:\django>cd locallibrary
D:\django\locallibrary>django-admin startproject locallibrary
D:\django\locallibrary>cd locallibrary
django-admin工具创建如下所示文件夹结构
D:\django\locallibrary\locallibrary>dir
Volume in drive D is 新加卷
Volume Serial Number is B68C-03F7
Directory of D:\django\locallibrary\locallibrary
2024/05/14 22:52 <DIR> .
2024/05/14 22:52 <DIR> ..
2024/05/14 22:52 <DIR> locallibrary
2024/05/14 22:52 690 manage.py
1 File(s) 690 bytes
3 Dir(s) 240,186,908,672 bytes free
D:\django\locallibrary\locallibrary>dir locallibrary
Volume in drive D is 新加卷
Volume Serial Number is B68C-03F7
Directory of D:\django\locallibrary\locallibrary\locallibrary
2024/05/14 22:52 <DIR> .
2024/05/14 22:52 <DIR> ..
2024/05/14 22:52 417 asgi.py
2024/05/14 22:52 3,362 settings.py
2024/05/14 22:52 790 urls.py
2024/05/14 22:52 417 wsgi.py
2024/05/14 22:52 0 __init__.py
5 File(s) 4,986 bytes
2 Dir(s) 240,186,908,672 bytes free
locallibrary 项目的子文件夹是整个网站的进入点:
settings.py:包含所有的网站设置。这是可以注册所有创建的应用的地方,也是静态文件,数据库配置的地方,等等。
urls.py:定义了网站 url 到 view 的映射。虽然这里可以包含所有的 url,但是更常见的做法是把应用相关的 url 包含在相关应用中,你可以在接下来的教程里看到。
wsgi.py:帮助 Django 应用和网络服务器间的通讯。你可以把这个当作模板。
manage.py:脚本可以创建应用,和数据库通讯,启动开发用网络服务器。
3、在 locallibrary 项目里,使用下面的命令创建 catalog 应用(和你项目的manage.py在同一个文件夹下)
D:\django\locallibrary\locallibrary>python manage.py startapp catalog
D:\django\locallibrary\locallibrary>dir
Volume in drive D is 新加卷
Volume Serial Number is B68C-03F7
Directory of D:\django\locallibrary\locallibrary
2024/05/14 22:54 <DIR> .
2024/05/14 22:52 <DIR> ..
2024/05/14 22:54 <DIR> catalog
2024/05/14 22:54 <DIR> locallibrary
2024/05/14 22:52 690 manage.py
1 File(s) 690 bytes
4 Dir(s) 240,186,900,480 bytes free
这个工具创建了一个新的文件夹,并为该应用创建了不同的文件。绝大多数文件的命令和它们的目的有关(比如视图函数就是views.py,模型就是models.py,测试是tests.py,网站管理设置是admin.py,注册应用是apps.py),并且还包含了为项目所用的最小模板。
执行命令后的文件夹结构如下所示
D:\django\locallibrary\locallibrary>dir catalog
Volume in drive D is 新加卷
Volume Serial Number is B68C-03F7
Directory of D:\django\locallibrary\locallibrary\catalog
2024/05/14 22:54 <DIR> .
2024/05/14 22:54 <DIR> ..
2024/05/14 22:54 66 admin.py
2024/05/14 22:54 152 apps.py
2024/05/14 22:54 <DIR> migrations
2024/05/14 22:54 60 models.py
2024/05/14 22:54 63 tests.py
2024/05/14 22:54 66 views.py
2024/05/14 22:54 0 __init__.py
6 File(s) 407 bytes
3 Dir(s) 240,186,900,480 bytes free
除上面所说的文件外,我们还有:
migration文件夹:用来存储“migrations”——当你修改你的数据模型时,这个文件会自动升级你的数据库。
init.py :一个空文件,Django/Python 会将这个文件作为Python 包并允许你在项目的其他部分使用它。
4、注册 catalog 应用
- 在项目的 settings 里,把应用添加进INSTALLED_APPS ,就完成了注册
- 打开项目设置文件 locallibrary/locallibrary/settings.py 找到 INSTALLED_APPS 列表里的定义。如下所示,在列表的最后添加新的一行。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'catalog.apps.CatalogConfig',
]
新的这行详细说明了应用配置文件在 (CatalogConfig) /locallibrary/catalog/apps.py 里,当你创建应用时就完成了这个过程。
-
备注: 注意到 INSTALLED_APPS 已经有许多其他的应用了(还有 MIDDLEWARE,在 settings 的下面)。这些应用为 Django administration site 提供了支持和许多功能(包括会话,认证系统等)。
5、配置数据库
SQLite配置如下
- 在settings.py里看到这个数据库怎样配置的
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
更多其他数据库详情Diango各个数据库配置
6、其他项目设置
settings.py 里还包括其他的一些设置,时区更改
TIME_ZONE = 'Asia/Shanghai'
SECRET_KEY:这个密匙值是 Django 网站安全策略的一部分。如果在开发环境中没有包好这个密匙,把代码投入生产环境时最好用不同的密匙代替。(可能从环境变量或文件中读取)。
DEBUG:这个会在 debug 日志里输出错误信息,而不是输入 HTTP 的返回码。在生产环境中,它应设置为 false,因为输出的错误信息会帮助想要攻击网站的人。
7、链接 URL 映射器
- 在项目文件夹里,创建网站时同时生成了 URL 映射器(urls.py)。尽管你可以用它来管理所有的 URL 映射,但是更常用的做法是把 URL 映射留到它们相关的应用中
1)打开locallibrary/locallibrary/urls.py 并注意指导文字解释了一些使用 URL 映射器的方法
"""locallibrary URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
URL 映射通过urlpatterns 变量管理,它是path() 函数的一个 Python 列表结构。每个path()函数要么将 URL 式样 (URL pattern) 关联到特定视图 (specific view),将在模式匹配时显示;要么关联到某个 URL 式样列表的测试代码。 (第二种情况下,URL 式样是目标模型里的“base URL”). urlpatterns 列表最开始定义了一个函数,这个函数将所有带有模型 admin/ 的 URL 映射到模块admin.site.urls。这个函数包含了 Administration 应用自己的 URL 映射定义。
-
备注: path() 中的路由是一个字符串,用于定义要匹配的 URL 模式。该字符串可能包括一个命名变量(尖括号中)
- 例:‘catalog//’。此模式将匹配如 /catalog/any_chars/ 的 URL,并将 any_chars 作为具有参数名称 id 的字符串传递给视图。我们将在后面的主题中进一步讨论路径方法和路由模式
2)将下面的行添加到文件的底部,以便将新的项添加到 urlpatterns 列表中。这个新项目包括一个 path() ,它将带有 catalog/ 的请求转发到模块 catalog.urls (使用相对路径 URL /catalog/urls.py)
# Use include() to add paths from the catalog application
from django.conf.urls import include
from django.urls import path
urlpatterns += [
path('catalog/', include('catalog.urls')),
]
3)
现在让我们把网站的根 URL(例:127.0.0.1:8000) 重定向到该 URL:127.0.0.1:8000/catalog/; 这是我们将在这个项目中使用的唯一应用程序,所以我们最好这样做。为了完成这个目标,我们将使用一个特殊的视图函数 (RedirectView), 当在 path() 函数中指定的 URL 模式匹配时(在这个例子中是根 URL),它将新的相对 URL 作为其第一个参数重定向到(/catalog/)
将以下行再次添加到文件的底部
#Add URL maps to redirect the base URL to our application
from django.views.generic import RedirectView
urlpatterns += [
path('', RedirectView.as_view(url='/catalog/')),
]
- 将路径函数的第一个参数留空以表示’/‘。如果你将第一个参数写为’/',Django 会在你启动服务器时给出以下警告:
System check identified some issues:
WARNINGS:
?: (urls.W002) Your URL pattern ‘/’ has a route beginning with a ‘/’.
Remove this slash as it is unnecessary.
If this pattern is targeted in an include(), ensure the include() pattern has a trailing ‘/’.
4)
- Django 默认不提供 CSS, JavaScript, 和图片等静态文件。但是当你在开发环境中开发时,这些静态文件也很有用。作为对这个 URL 映射器的最后一项添加,你可以通过添加以下行在开发期间启用静态文件的服务。
把下面的代码加到文件最后
# Use static() to add url mapping to serve static files during development (only)
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
urlpatterns = [
path('admin/', admin.site.urls),
path('catalog/', include('catalog.urls')),
path('', RedirectView.as_view(url='/catalog/', permanent=True)),
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
5)
- 除此以外,我们也可以包含 import 代码行 (from django.conf.urls import include) ,这样更容易看出我们添加的代码,通常我们把 import 代码行放在 Python 文件的开头。
最后,在 catalog 文件夹下创建一个名为 urls.py 的文件,并添加以下文本以定义导入(空)的 urlpatterns。这是我们在编写应用时添加式样的地方。
from django.urls import path
from catalog import views
urlpatterns = [
]
8、测试网站框架
1)运行数据库迁移
Django 使用对象关系映射器(ORM)将 Django 代码中的模型定义映射到底层数据库使用的数据结构。当我们更改模型定义时,Django 会跟踪更改并创建数据库迁移脚本 (in /locallibrary/catalog/migrations/) 来自动迁移数据库中的底层数据结构来
运行以下命令来定义数据库中这些模型的表(确保你位于包含 manage.py 的目录中)
D:\django\locallibrary\locallibrary>python manage.py makemigrations
No changes detected
D:\django\locallibrary\locallibrary>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OK
该 makemigrations 命令创建(但不适用)项目中安装的所有应用程序的迁移(你可以指定应用程序名称,也可以为单个项目运行迁移)。这让你有机会在应用这些迁移之前检查这些迁移代码—当你是 Django 专家时,你可以选择稍微调整它们。
这 migrate 命令 明确应用迁移你的数据库(Django 跟踪哪些已添加到当前数据库)
-
备注: 了解较少使用的迁移命令的其他信息详情Migrations (Django docs)
9、运行网站
-
备注: 这个开发网络服务器并不够强大以及不足以用于生产使用,但是它能非常容易得使你在开发期间,获得你的 Django 网站和运行它,以此来进行快速测试。 默认情况下,服务器会开通(http://127.0.0.1:8000/),但你也可以选择其他端口。有关更多信息,查阅(django-admin and manage.py: runserver)(Django docs).
通过调用 runserver 命令运行 Web 服务器(与manage.py位于同一目录下)我指定了端口
D:\django\locallibrary\locallibrary>python3 manage.py runserver 80
The system cannot execute the specified program.
D:\django\locallibrary\locallibrary>python manage.py runserver 80
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
May 14, 2024 - 23:24:27
Django version 5.0.6, using settings 'locallibrary.settings'
Starting development server at http://127.0.0.1:80/
Quit the server with CTRL-BREAK.
[14/May/2024 23:24:40] "GET / HTTP/1.1" 302 0
Not Found: /catalog/
[14/May/2024 23:24:40] "GET /catalog/ HTTP/1.1" 404 2329
Not Found: /favicon.ico
[14/May/2024 23:24:41] "GET /favicon.ico HTTP/1.1" 404 2446
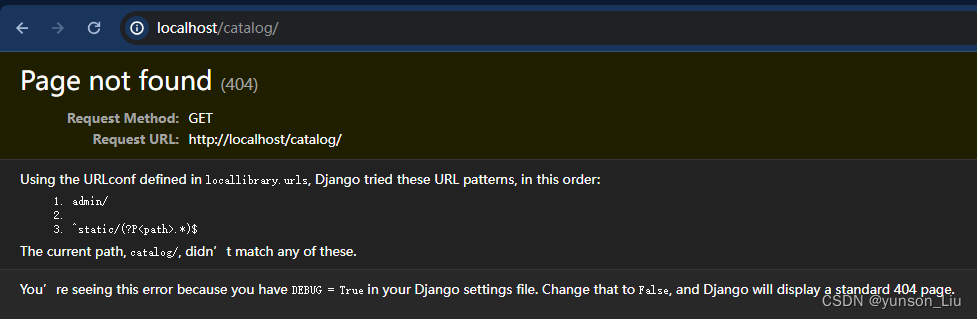
浏览器访问如下

这个错误页面是预期结果。因为我们没有在 catalogs.urls 模块中定义任何页面/网址。(留意:当我们导航网站根目录 URL 时,我们被重定向到了**/catalog 。)**