Google Earth Engine
- 1、注册账号
- 1.1、设置谷歌账号辅助邮箱
- 1.2、进入Google Earth Engine(如果第一次注册失败怎么办)
- 1.3、进入Google Earth Engine Editor
- 2、Editor主界面
- 2.1、上传自己的矢量数据
- 2.2、分享代码给别人
- 2.3、保存代码
- 2.4、几个有效快捷键
- 2.5、搜索框有什么用
- 3、GEE学习资料
- 3.1、GEE官方文档
- 3.2、知乎:无形的风
- 3.3、B站:底数e
- 4、Open Earth Engine extension
- 4.1、夜间模式
- 4.2、一键导入API
- 5、GEE语法
- 5.1、矢量数据的关系
- 5.1.1、Dictionary 常用方法
- 1、Feature.toDictionary()
- 2、Feature.get()
- 3、Feature.keys()
- 4、Feature.values()
- 5、Feature.size()
- 6、Feature.rename()
- 7、Feature.remove()
- 8、Feature.contains()
- 5.1.2、Feature常用函数
- 1、强制转为Feature类型
- 2、计算面积和周长
- 3、计算中心点
- 4、内接多边形(简化轮廓)
- 5、外接多边形(简化轮廓)
- 6、外接矩形(简化轮廓)
- 7、缓冲区
- 8、合并
- 9、距离计算
- 5.1.3、FeatureCollection常用函数
- 1、生成随机点
- 2、map循环
- 3、统计分析
- 4、矢量转栅格
- 5.2、实例演示1:陆丝经济带与成渝经济圈
- 5.2.1、相交
- 5.2.2、合并
- 5.2.3、相差
- 5.3、实例演示2:一带一路沿线国家与城市
- 5.4、实例演示3
- 5.5、实例演示4
- 6、栅格数据使用方法
- 6.1、栅格数据存储原理
- 6.2、栅格数据筛选
- 6.3、栅格数据镶嵌
- 6.4、栅格数据裁剪
- 6.5、栅格数据优化
- 6.6、实例演示
- 注意:在操作过程中可能会出现一些或大或小的问题,后续会进行问题记录
- 所有链接均需魔法才能上
1、注册账号
1.1、设置谷歌账号辅助邮箱
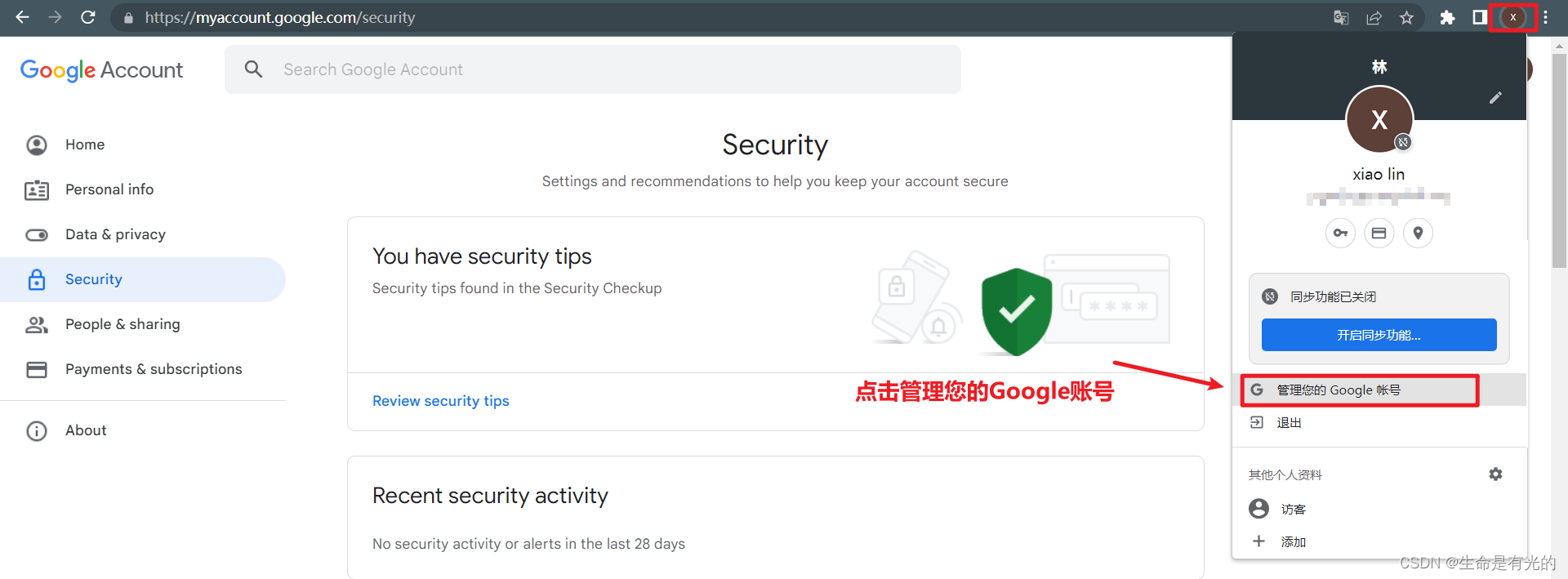
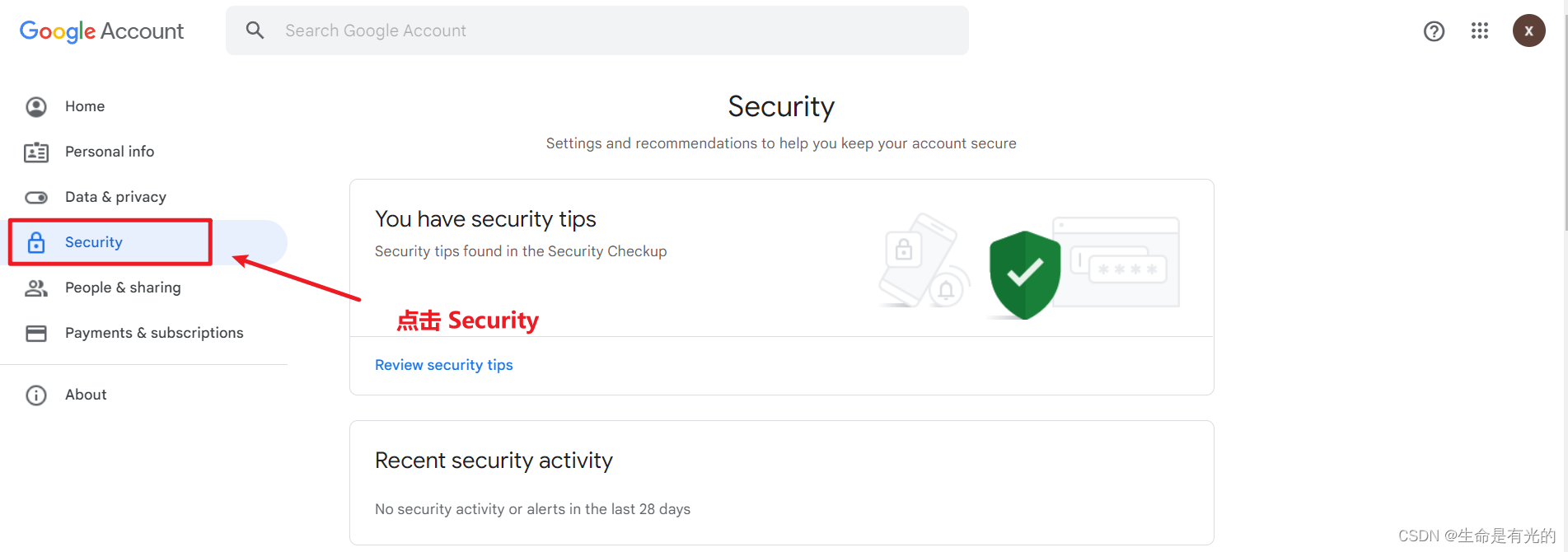
- 首先进入谷歌邮箱,登录自己的谷歌邮箱:https://mail.google.com/mail/



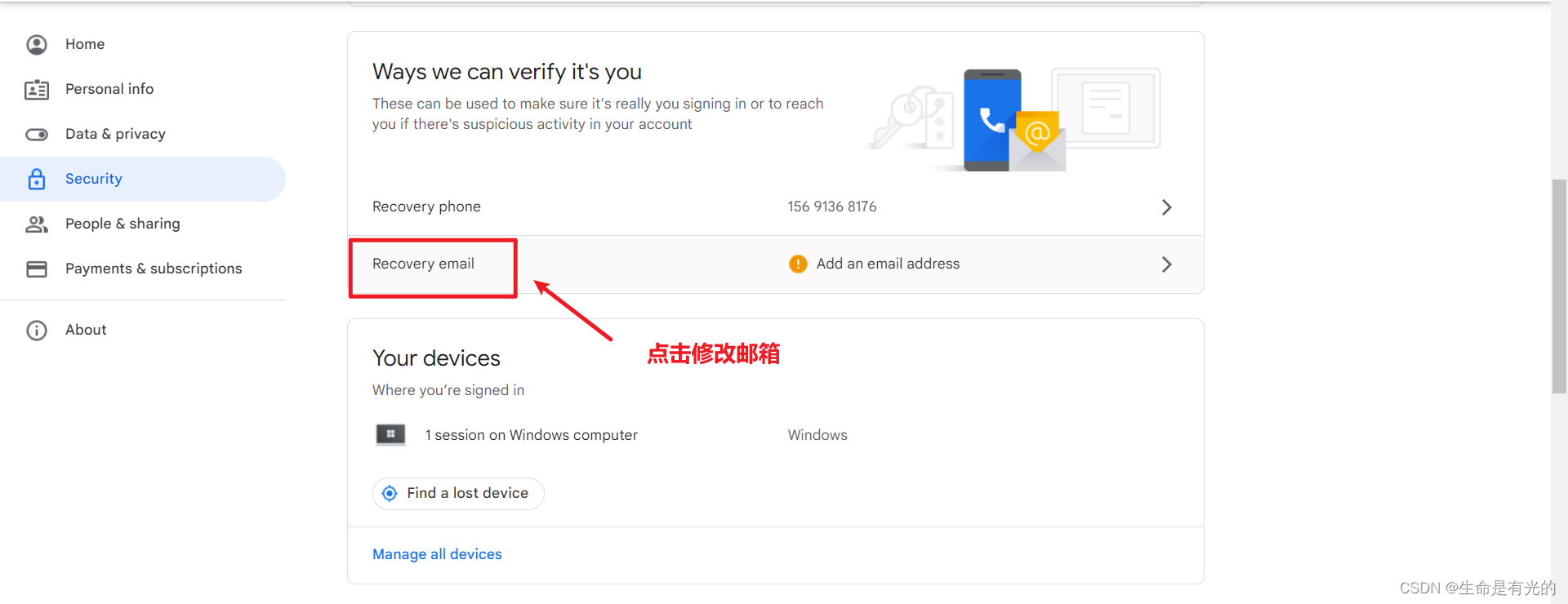
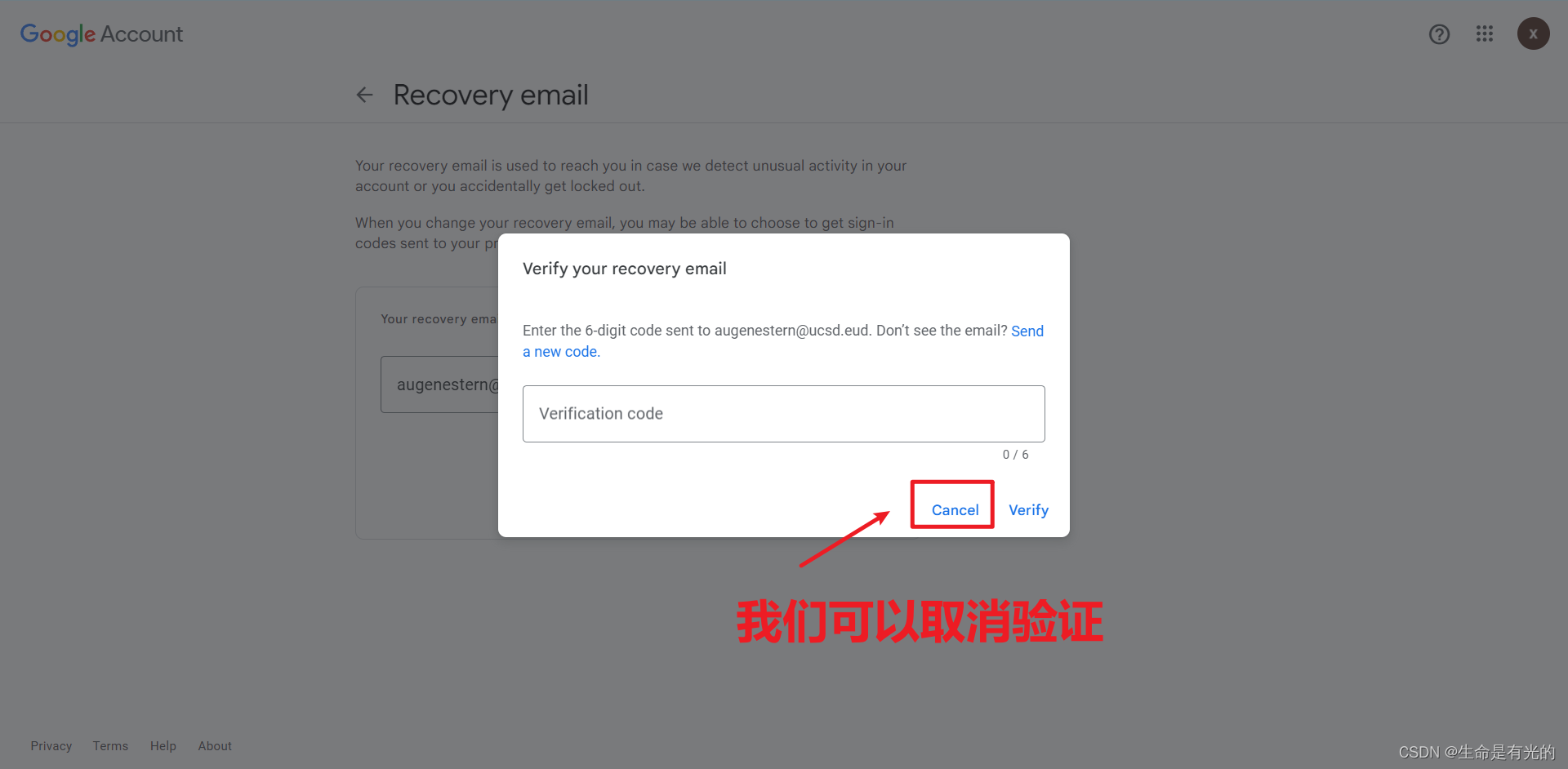
在修改邮箱这里,我们要填写辅助邮箱,注意是必须要以 edu 教育邮箱结尾才行,这样才能在Google Earth Engine 注册账号时更快的通过。(这里只需要以 edu 结尾即可,前面的部分自己填写),然后点击 Next


由此,我们谷歌邮箱部分就设置好了
1.2、进入Google Earth Engine(如果第一次注册失败怎么办)
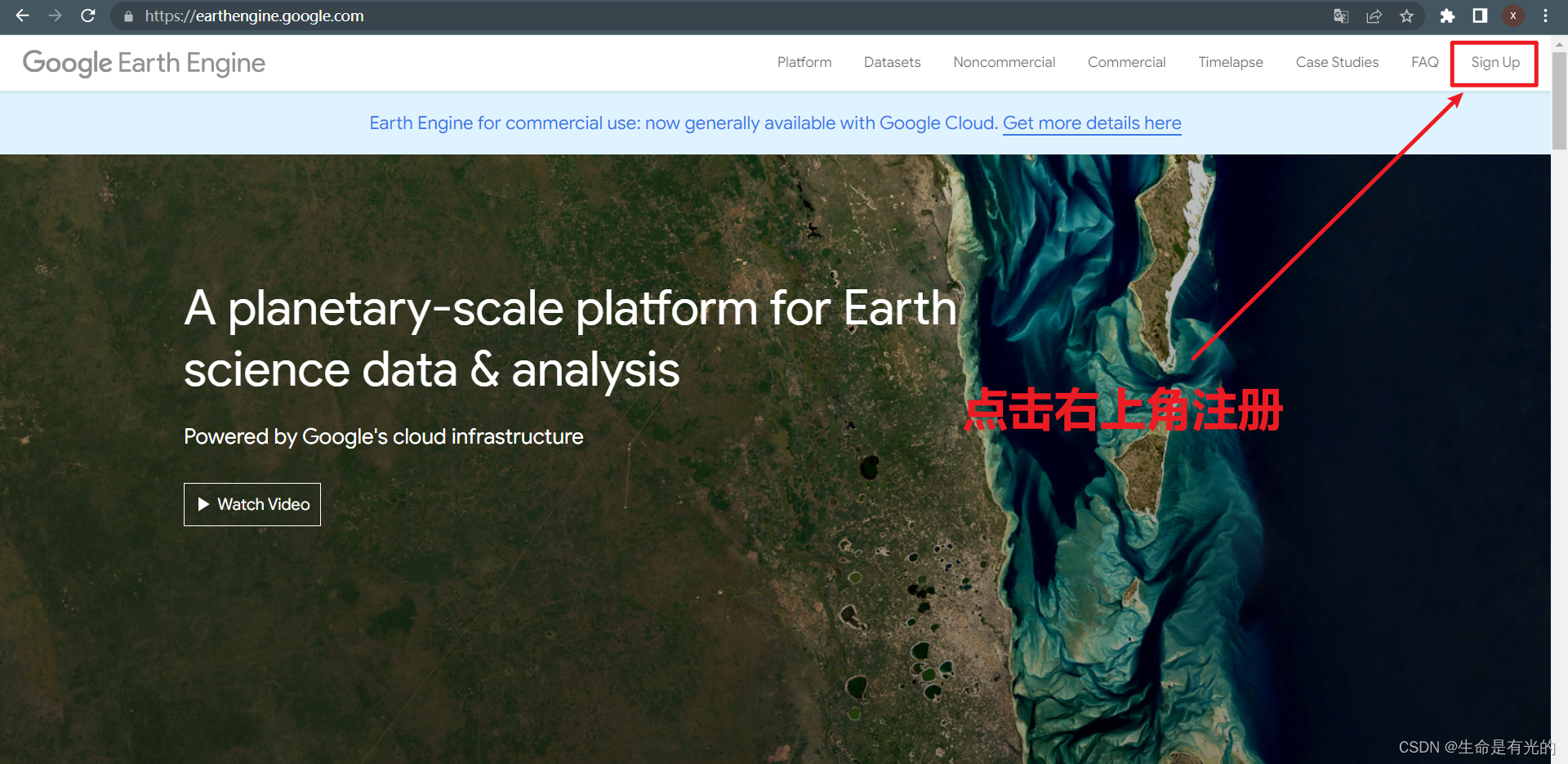
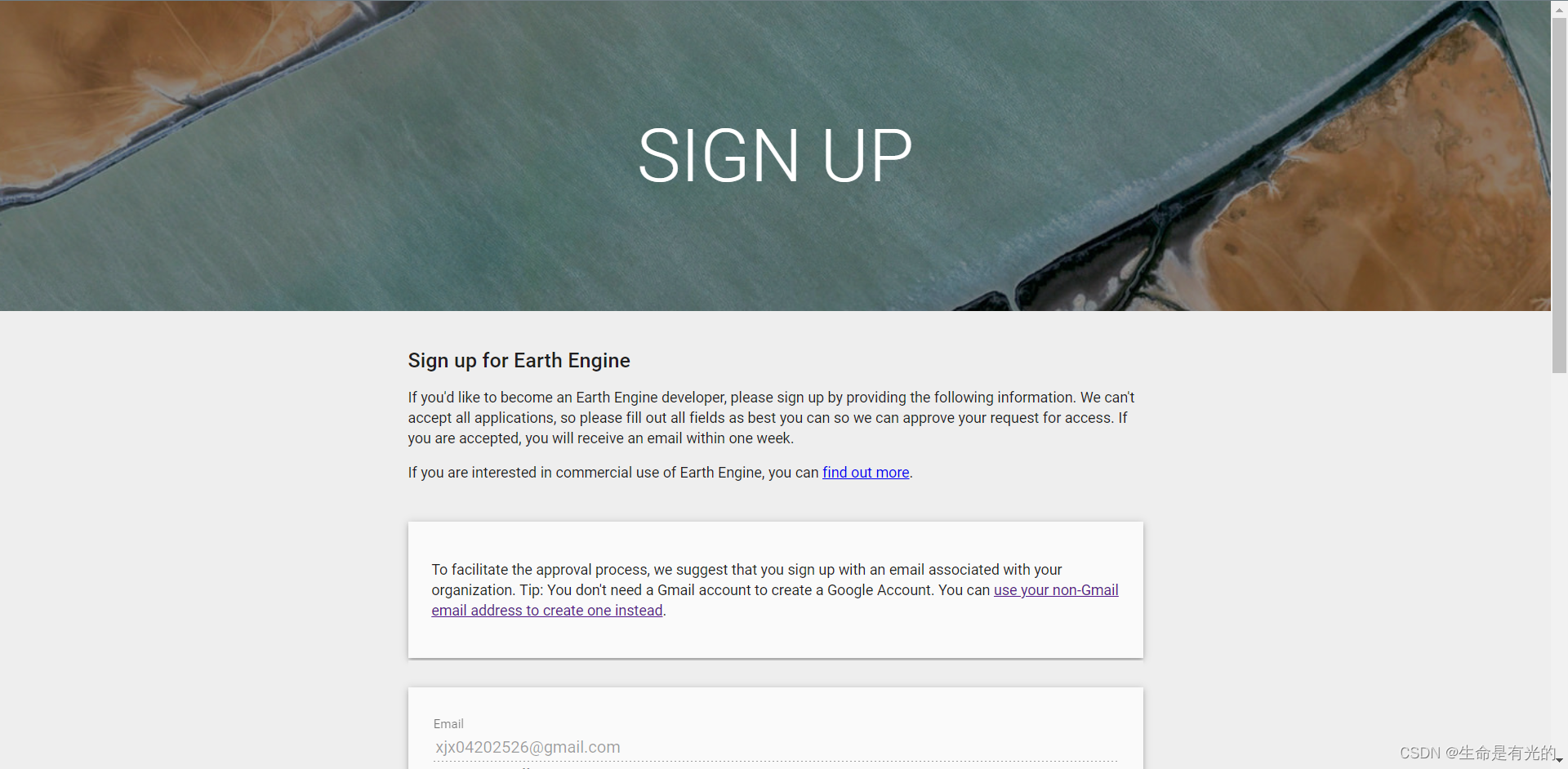
- 进入 Google Earth Engine 官网:https://earthengine.google.com/



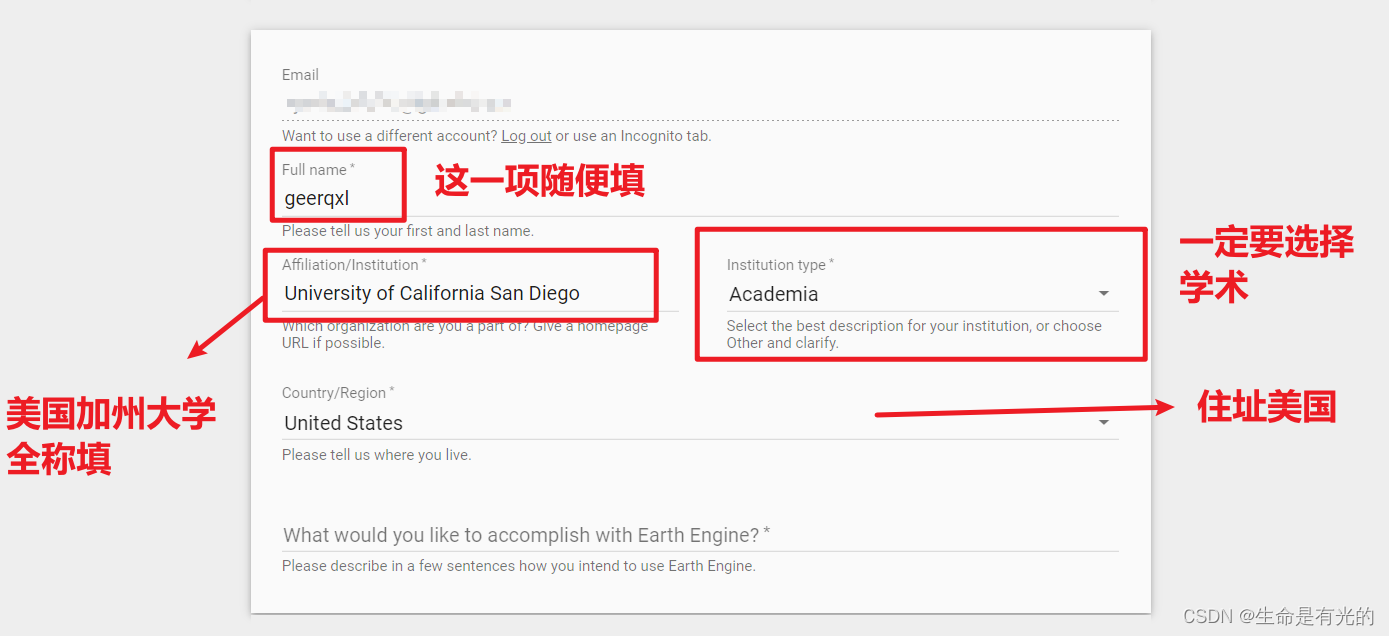
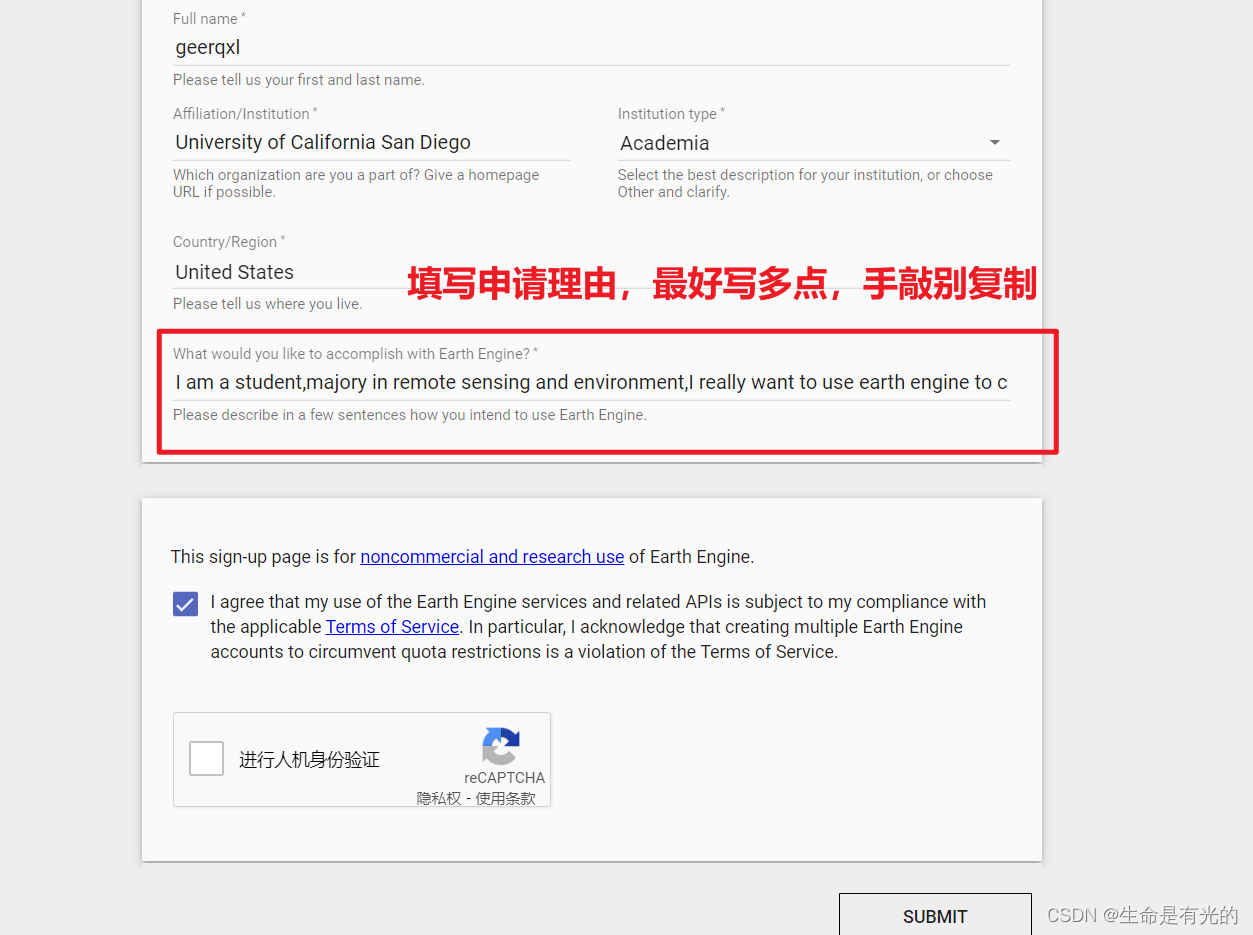
现在来看一下每一项怎么填:


之后进行人机身份验证,点击 SUBMIT,之后打开谷歌邮箱,会发现下面这封邮件,表示注册成功:

如果第一次注册失败怎么办:
这里内心真是一万个羊驼奔过,GEE和其他平台申请账号不相同,如果你第一次申请失败,会将失败信息发送到你的邮箱,但是你的谷歌账号它不从注册池里删掉,反而你用注册失败的谷歌账号登录它就弹
We're glad you're interested,一直就是这个界面,导致想重新注册都没法搞。细想大学从开始的Arcgis到现在毕设的GEE,什么时候能有属于国人自己的东西?

网上解决方法我试了都没有太行,大概提一下:
- 删除谷歌账户的GEE服务,但是我的账户显示根本就没有给GEE账户权限,又何来删除一说?
- 注销谷歌账号,再重新申请谷歌账号。(注销的那个账户所绑定的手机号一周之内是没法再次申请谷歌账号的,也就是要么等一周,要么换一个手机号)
- 淘宝购买
我最终是借用别人的谷歌账号进行的注册…服气了
1.3、进入Google Earth Engine Editor
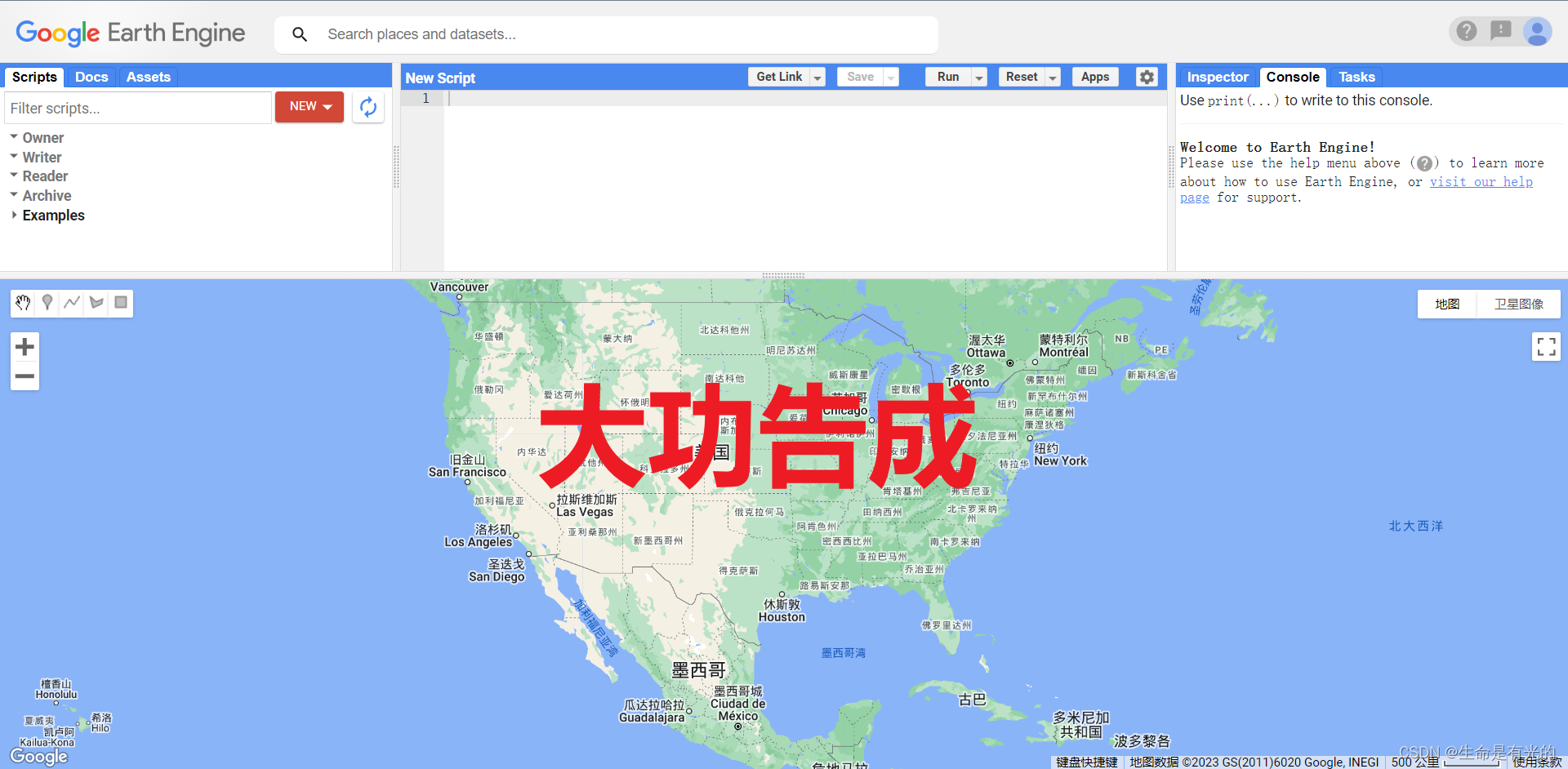
- 打开:https://code.earthengine.google.com/,出现如下界面就表示 大功告成

2、Editor主界面
2.1、上传自己的矢量数据
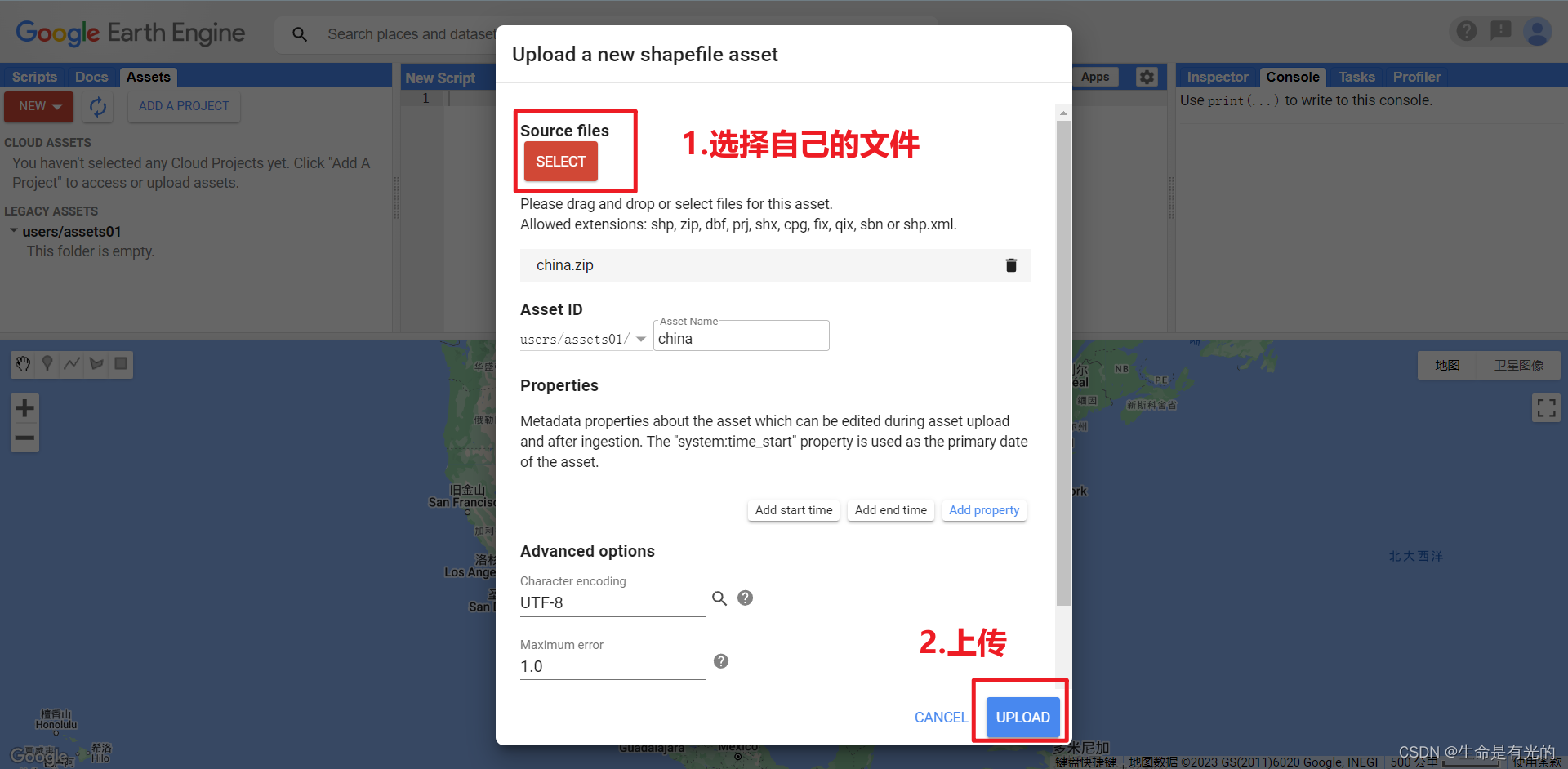
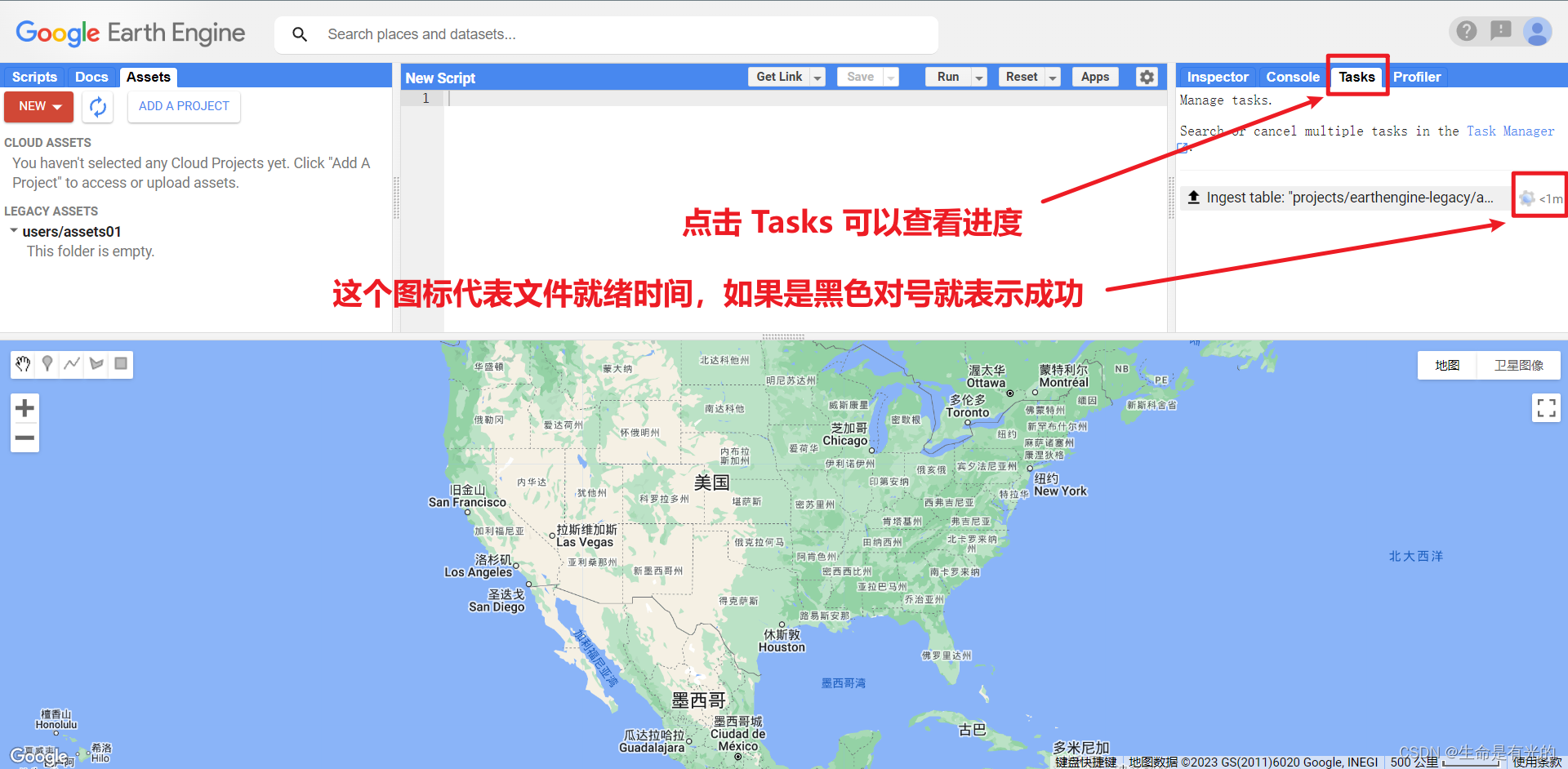
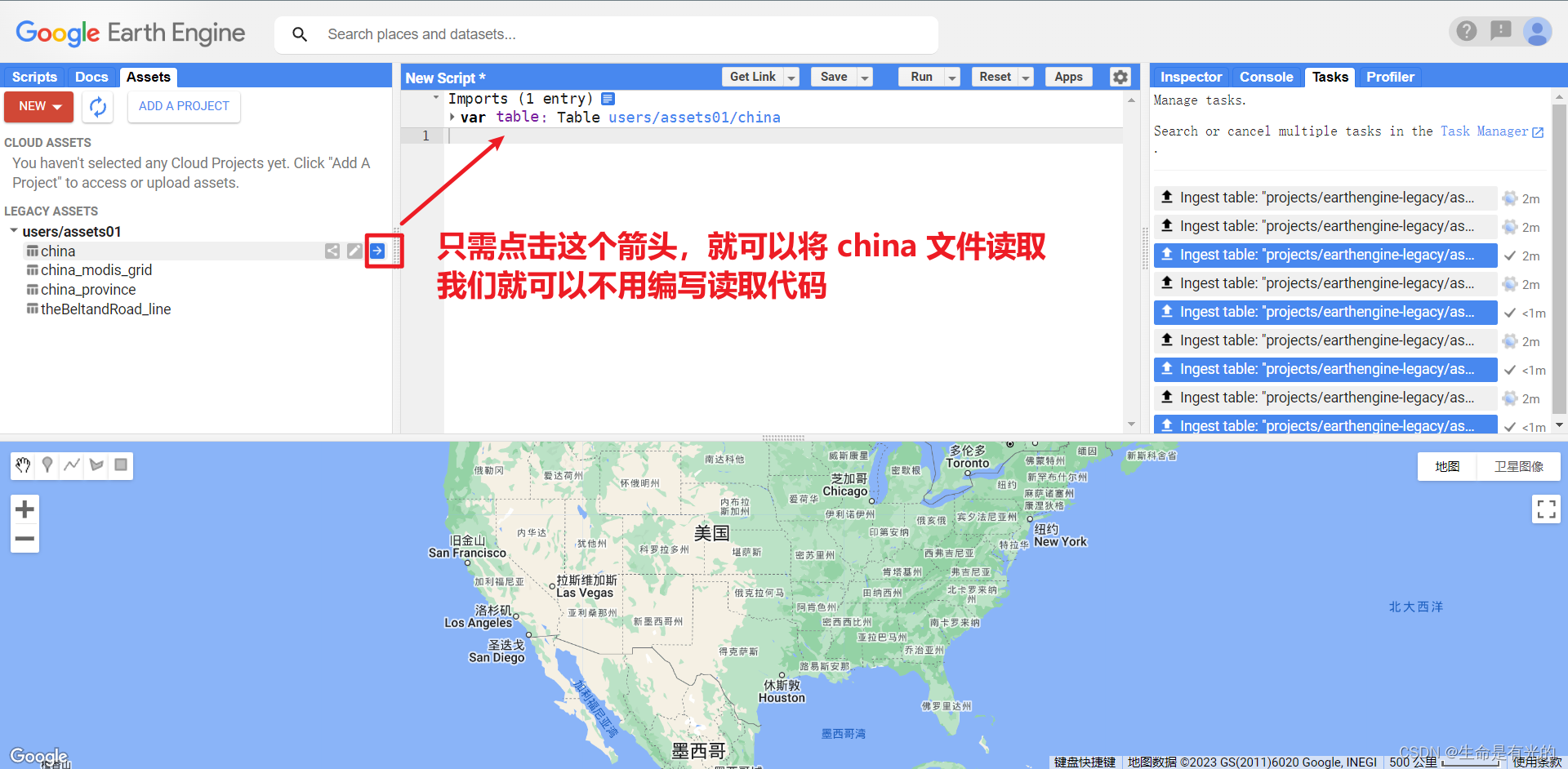
- 点击 Assets



- 我选择上传了一些矢量文件,右边菜单显示文件上传进度

2.2、分享代码给别人
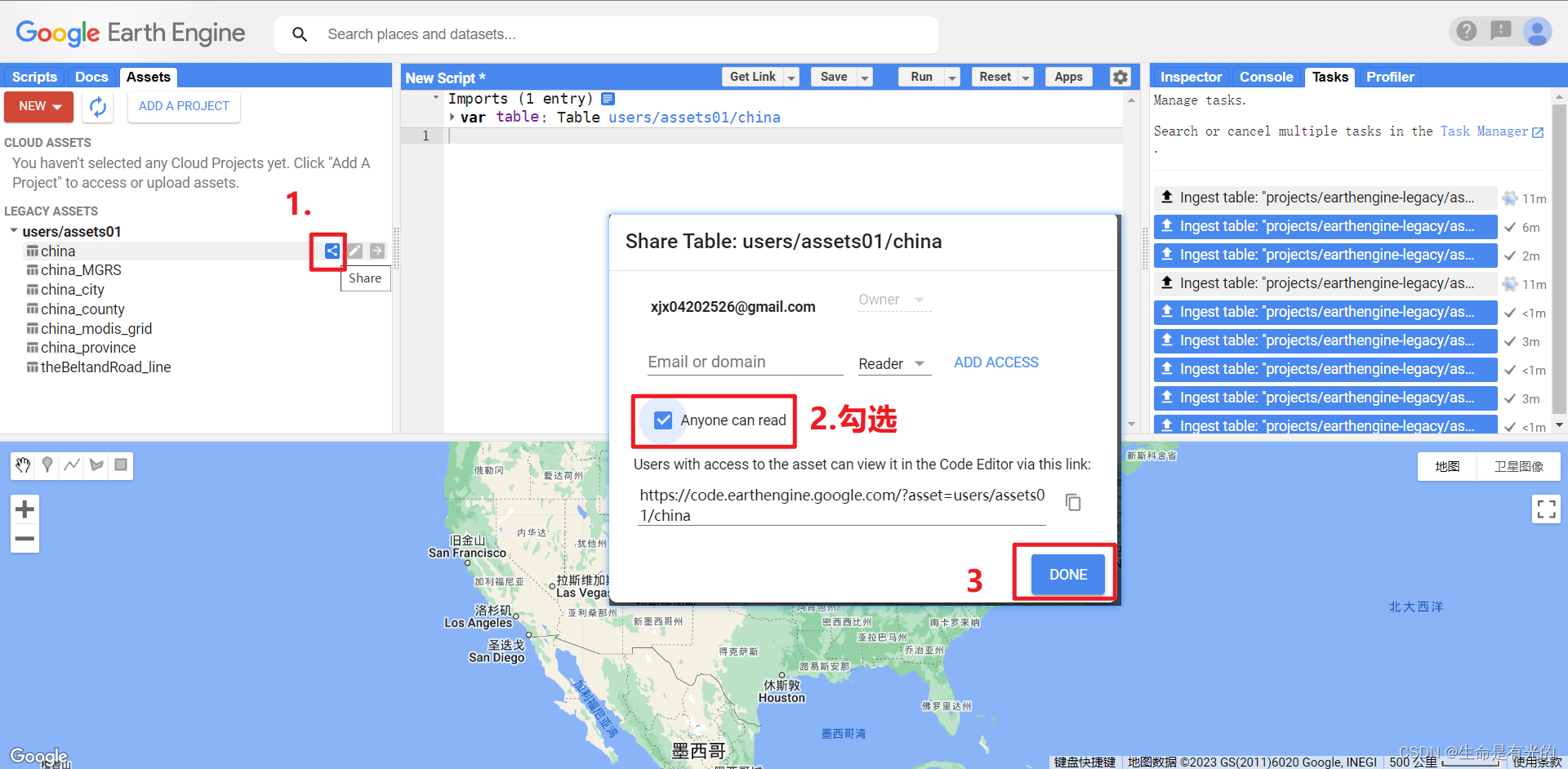
我们在控制台编写的代码可以分享链接给别人,这样别人在网页中输入链接就可以打开自己写的代码
注意:首先必须设置
Anyone can read选项
- 点击分享,勾选
Anyone can read

- 点击
Get Link,复制链接发给别人,别人打开就直接可以看到你的代码

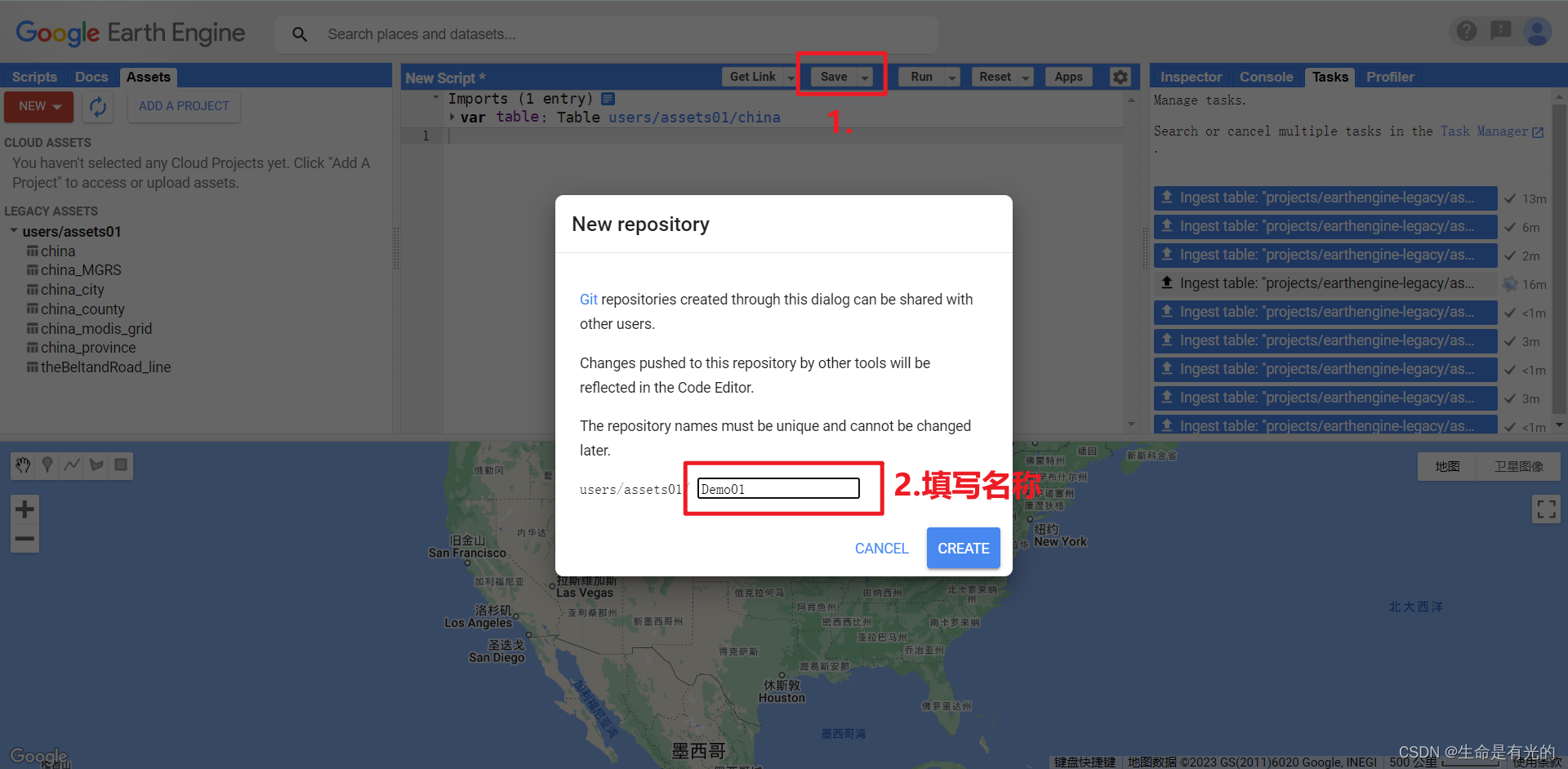
2.3、保存代码
- 点击
Save,然后填写名称即可

2.4、几个有效快捷键
-
ctrl + Enter: 运行代码 -
ctrl + /:代码注释 -
ctrl + space:代码提示 -
ctrl + H:显示替换搜索框,可对代码进行所搜,检索相应的变量并进行替换
2.5、搜索框有什么用
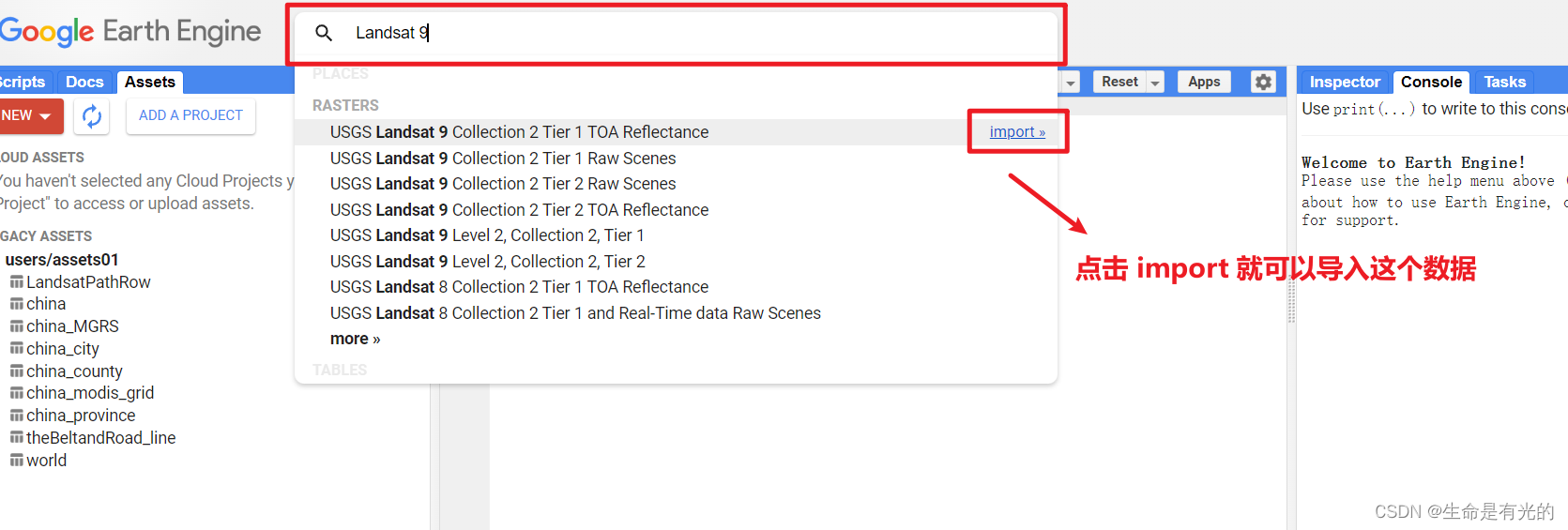
搜索框的功能很强大!例如我们搜索 Landsat 9 的数据,下面的结果集中,我们点击 import 即可导入这个数据。

注意:我们在选择结果集中的数据时注意两个原则
Collection 2优先选择Tier 1优先选择之所以遵循这个原则,是因为这么选择的数据是最新更新的!
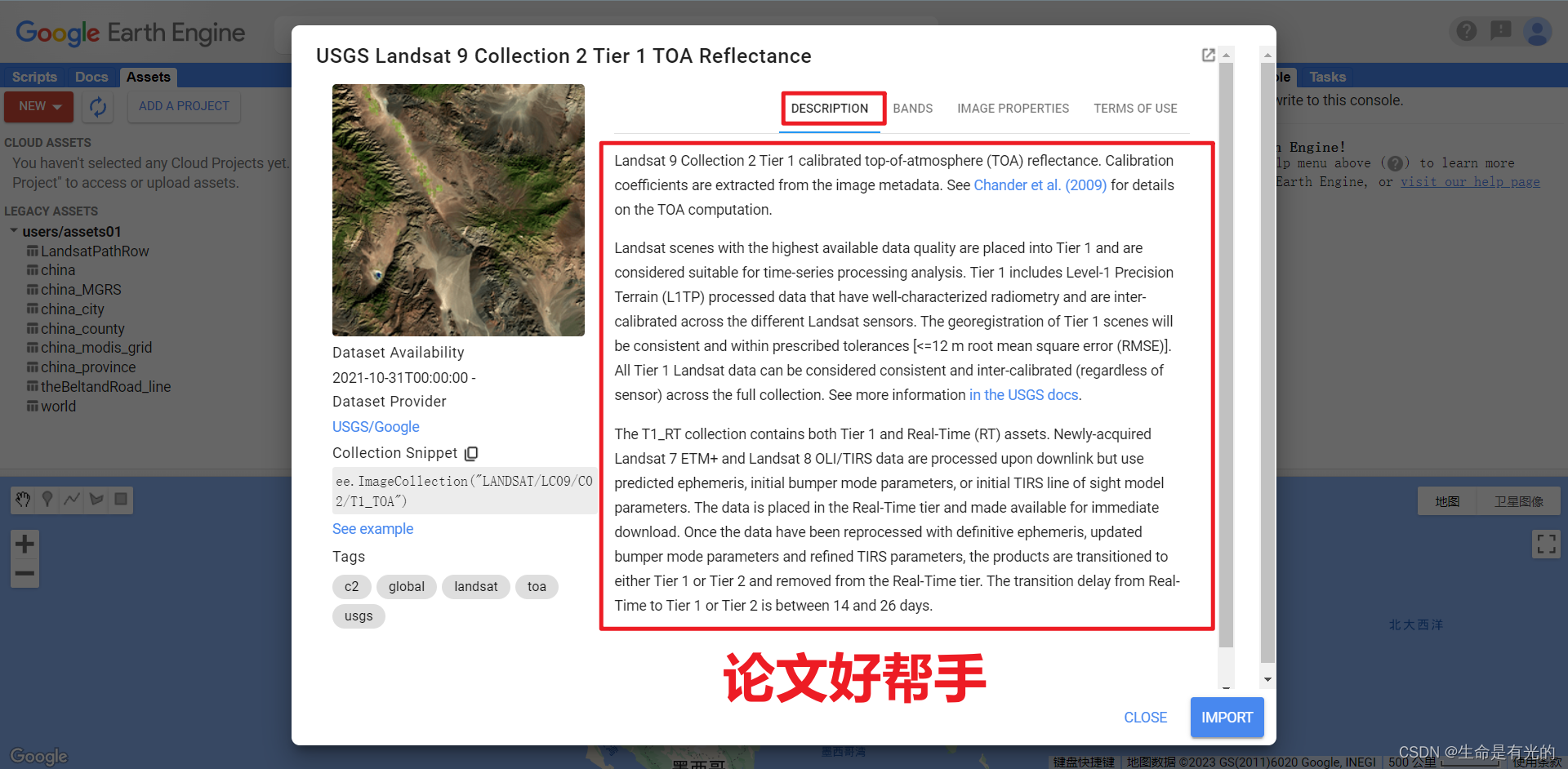
同时,在数据的 description 字段,有对数据的描述,我们在写论文的时候可以很好的引用描述我们的数据且不会出错!

3、GEE学习资料
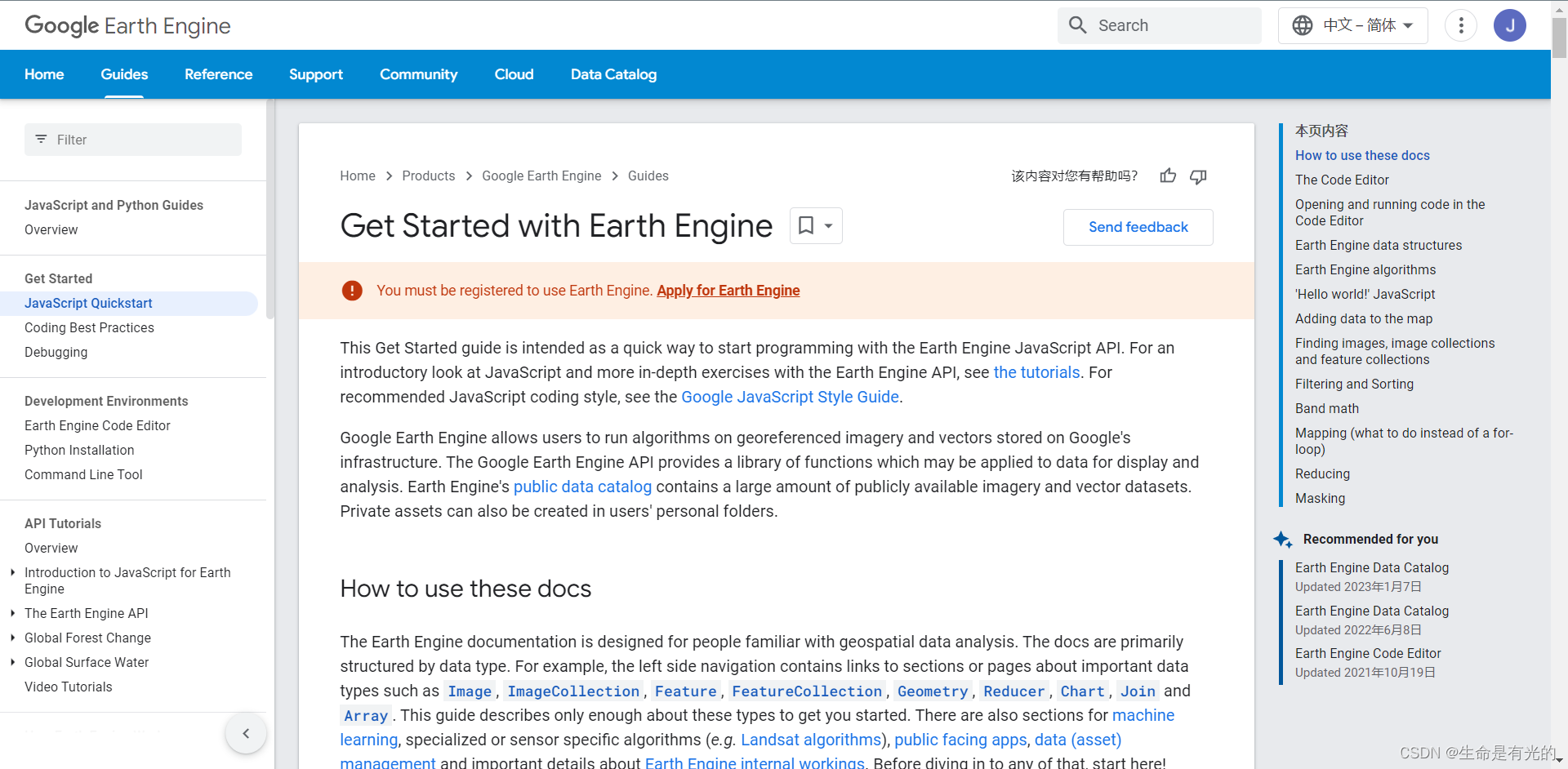
3.1、GEE官方文档
- https://developers.google.com/earth-engine/


建议:
- 看英文有难度的话就"简单"用用
- 小白入手"简单"用用
- 设置文字为中文-简体没有生效,建议放弃这份官方API,后续熟悉了再看
3.2、知乎:无形的风
在CSDN和知乎同名的老师:无形的风

3.3、B站:底数e

4、Open Earth Engine extension
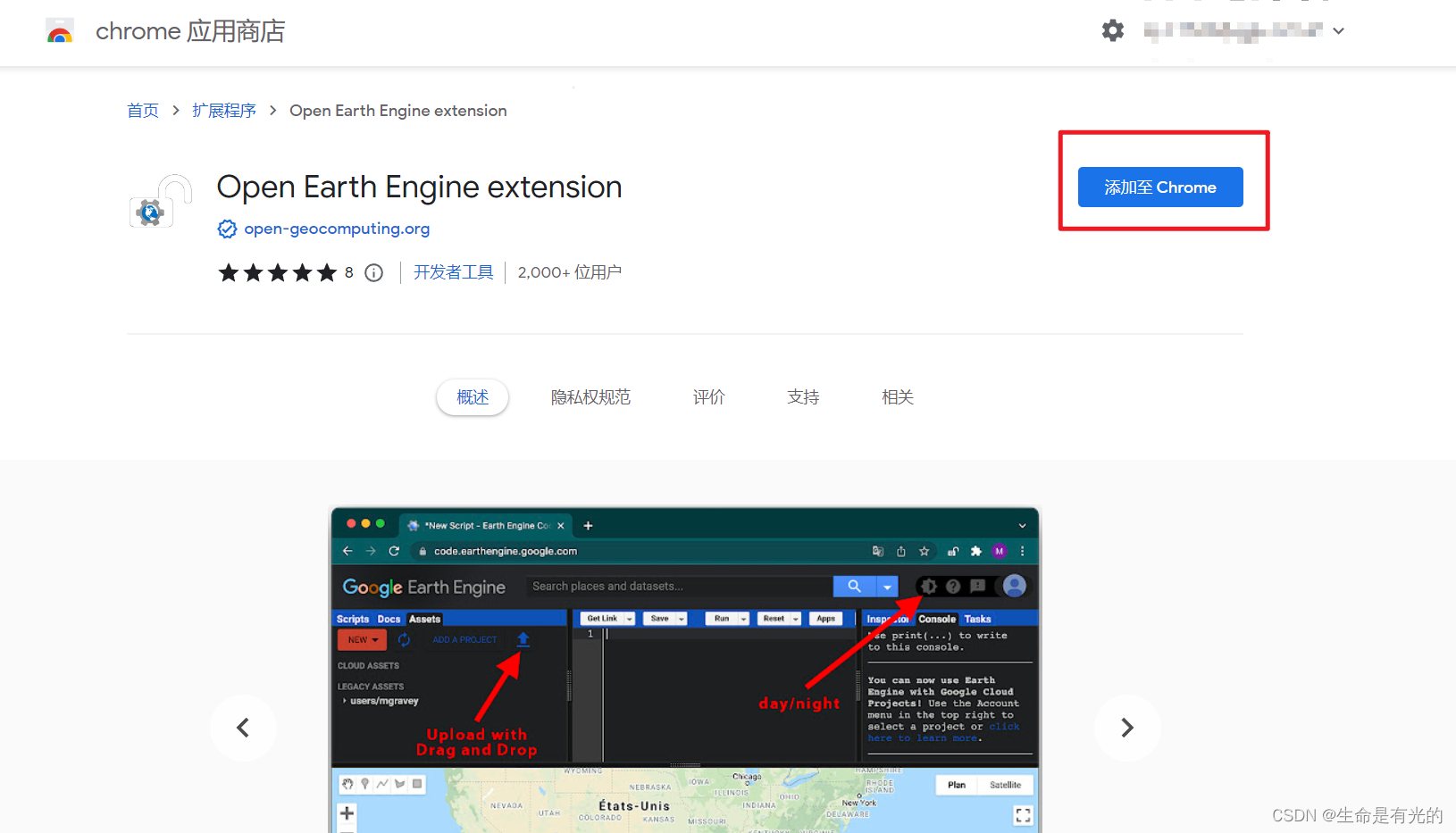
- 在
Chrome应用商店搜索并下载

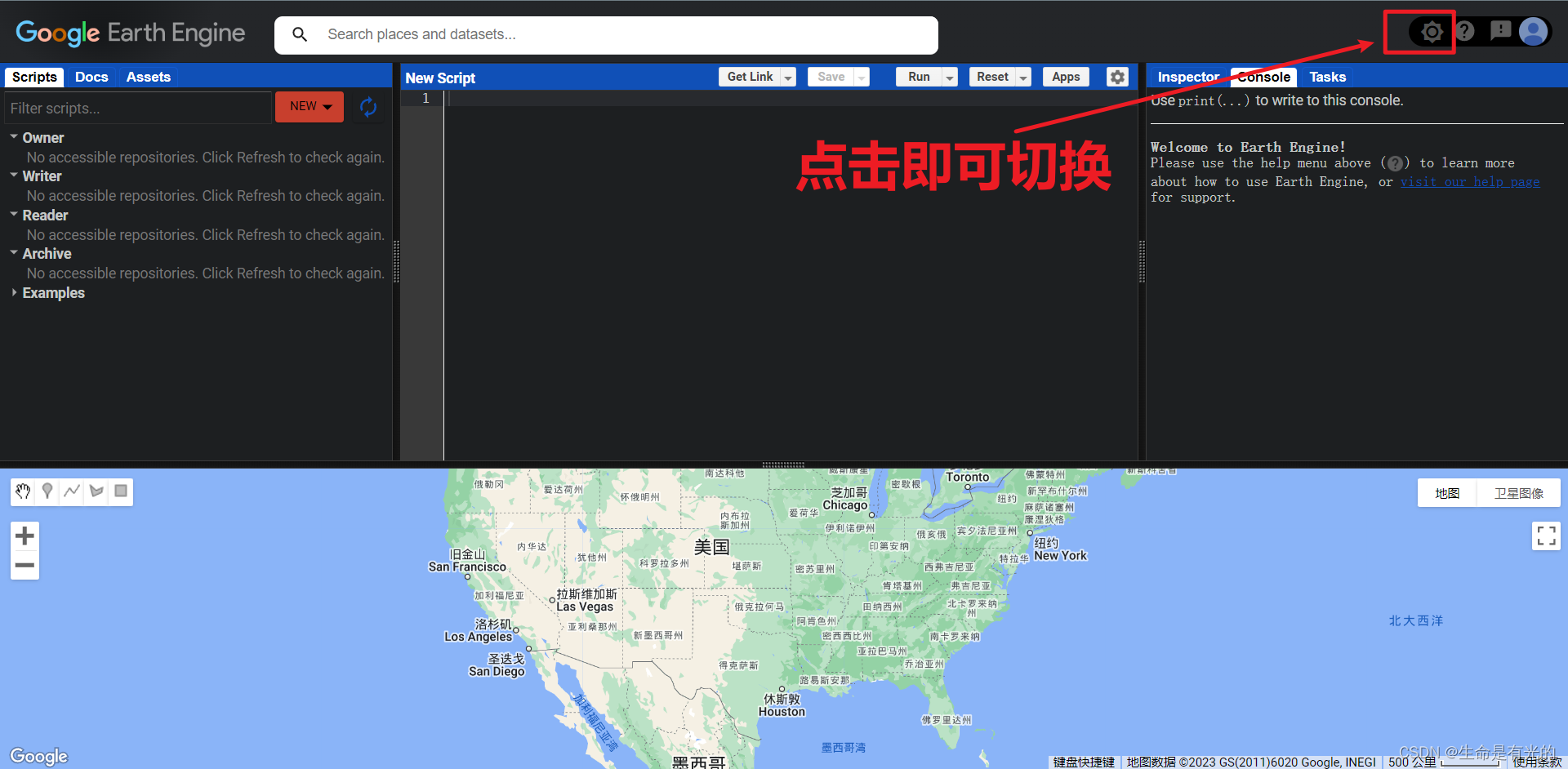
4.1、夜间模式

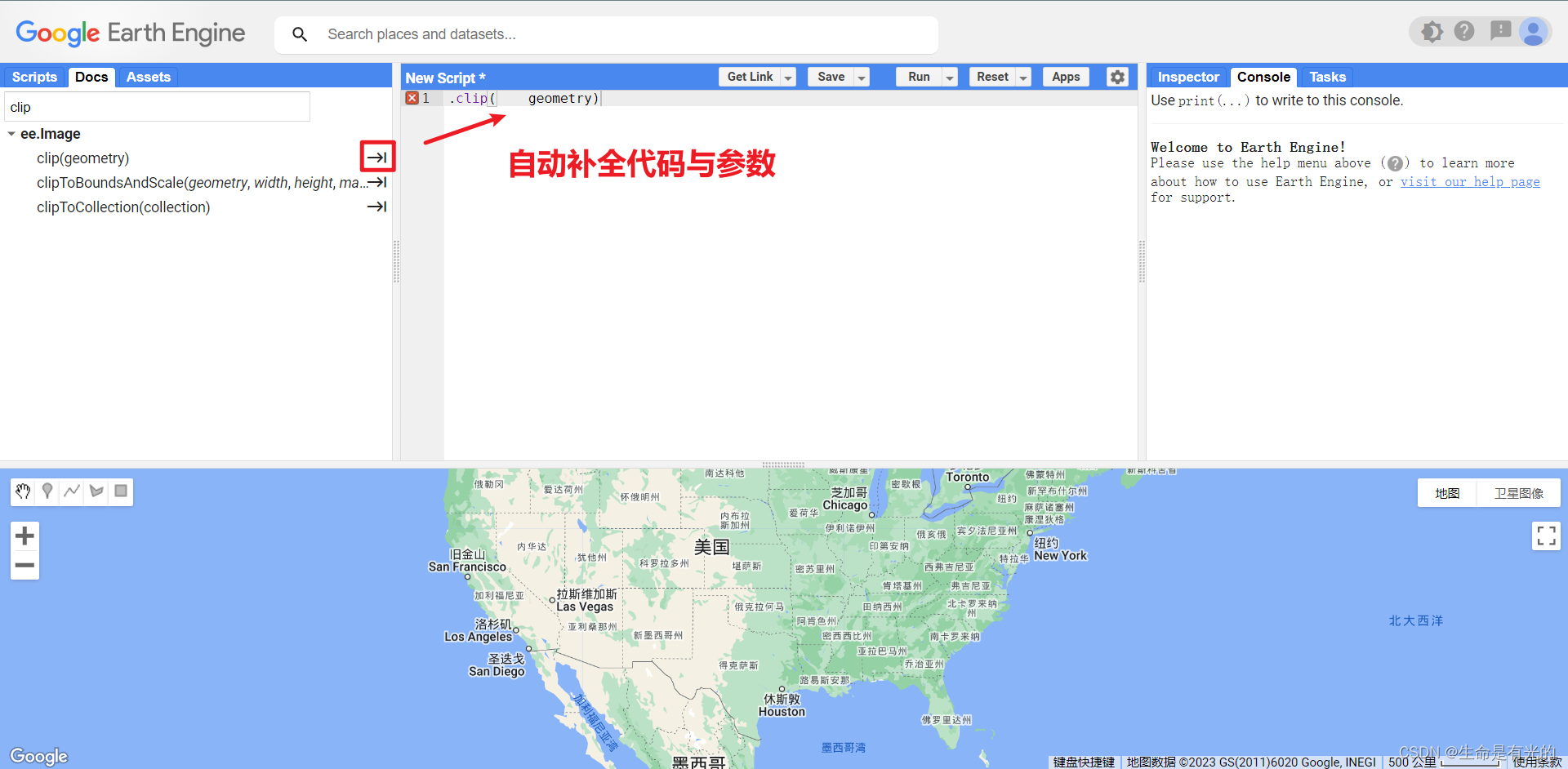
4.2、一键导入API
- 在Docs里面的API点击右侧箭头,可以自动将代码填充,并且参数也会填充,我们只需要修改参数即可

5、GEE语法
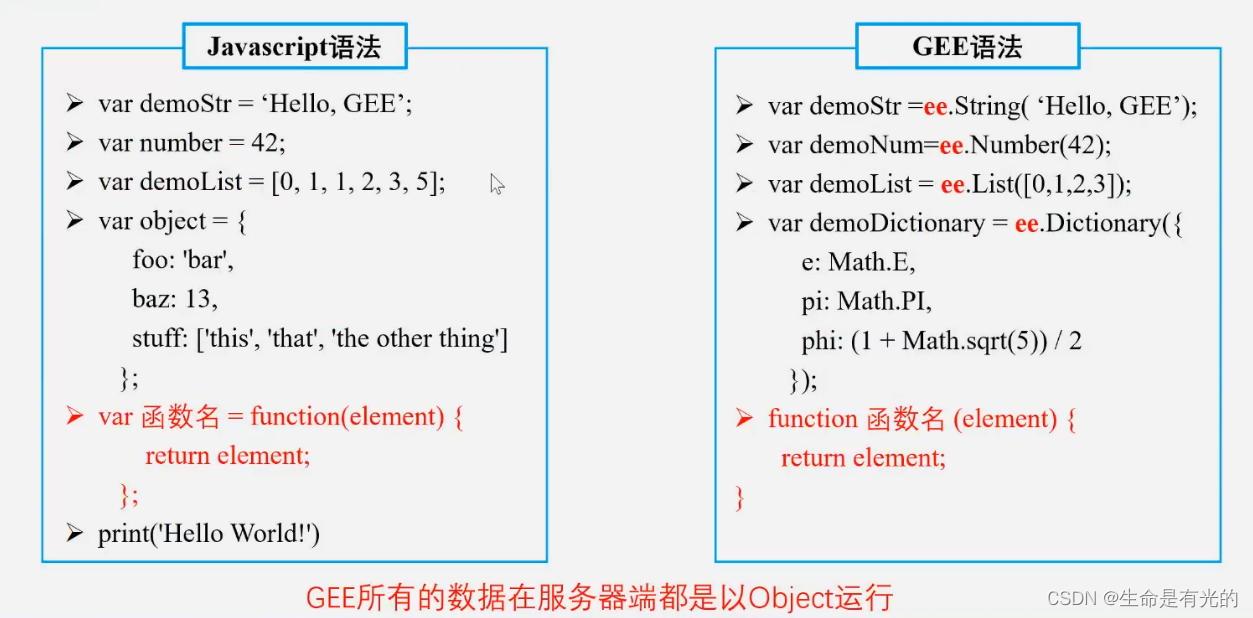
GEE语法和JS差别不大,只是使用GEE语法声明的所有变量都是 Object 类型。

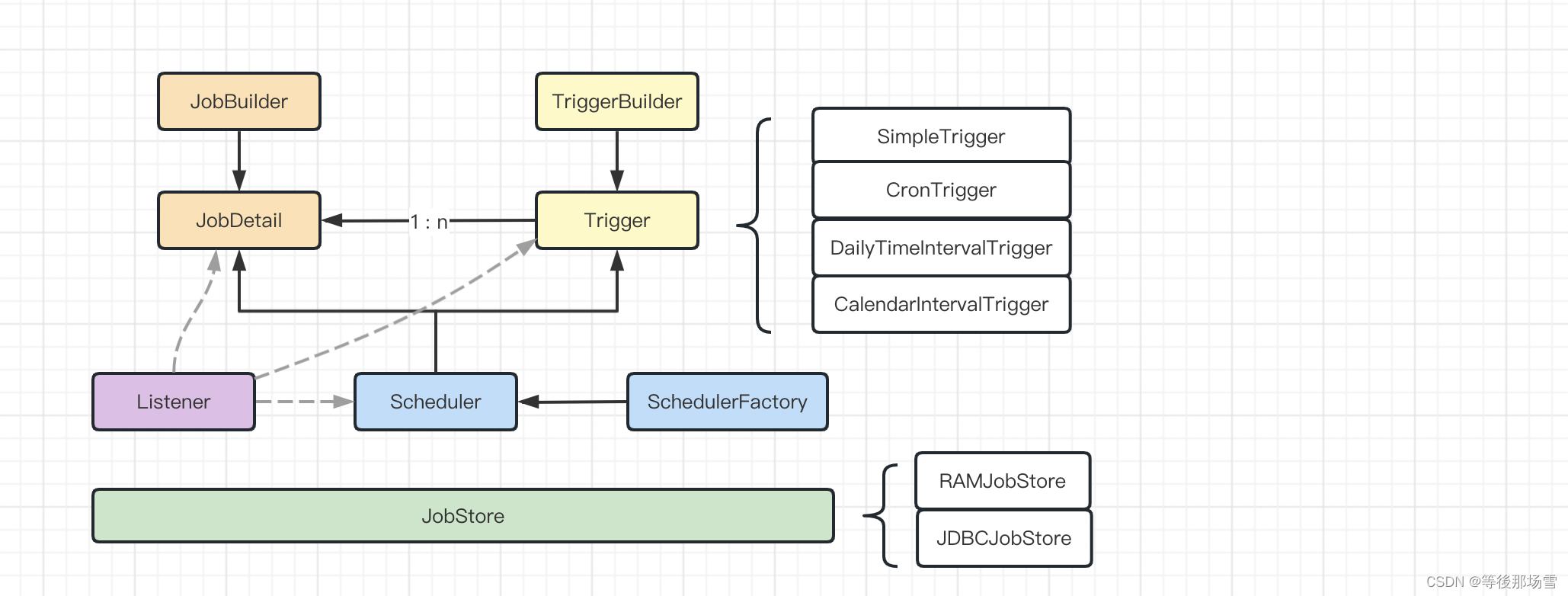
5.1、矢量数据的关系
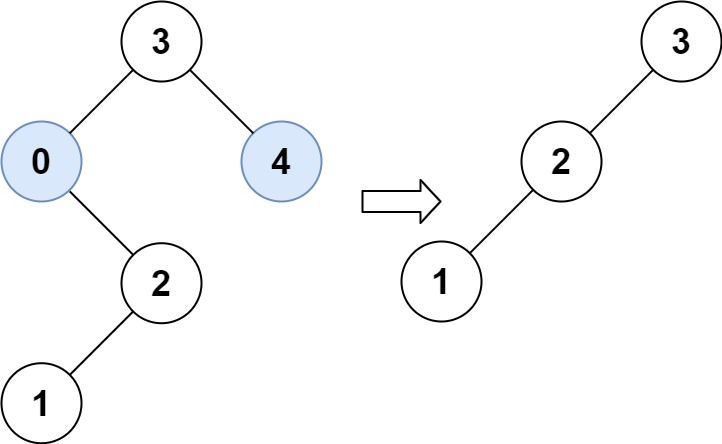
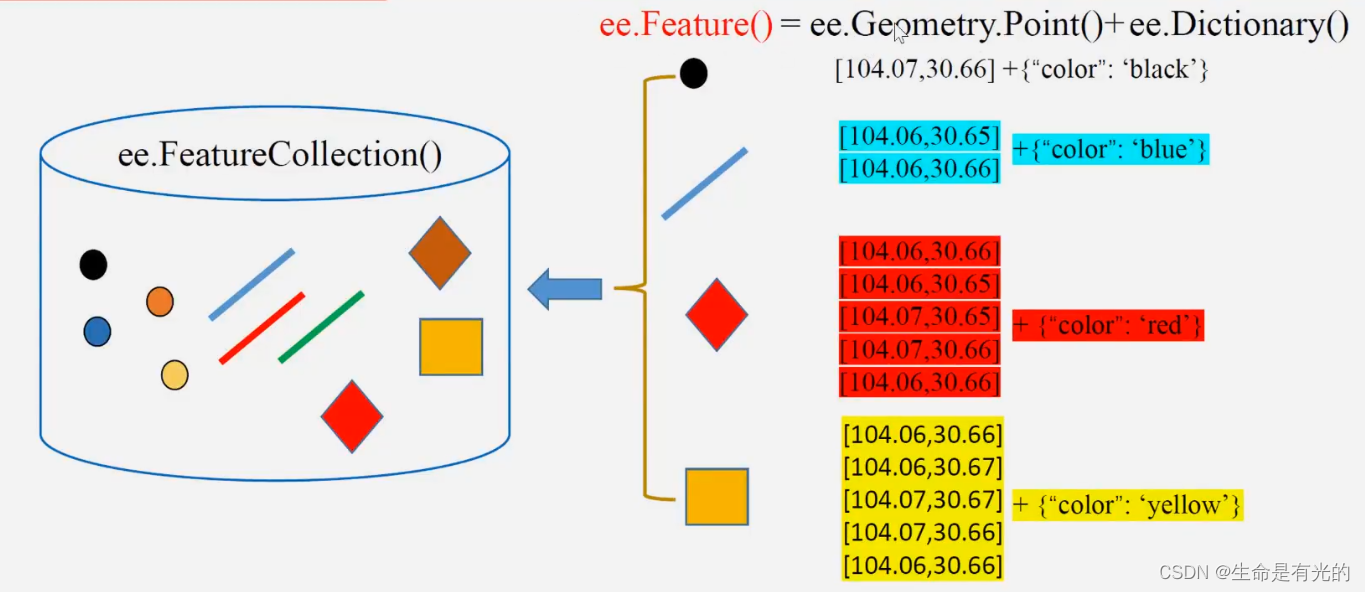
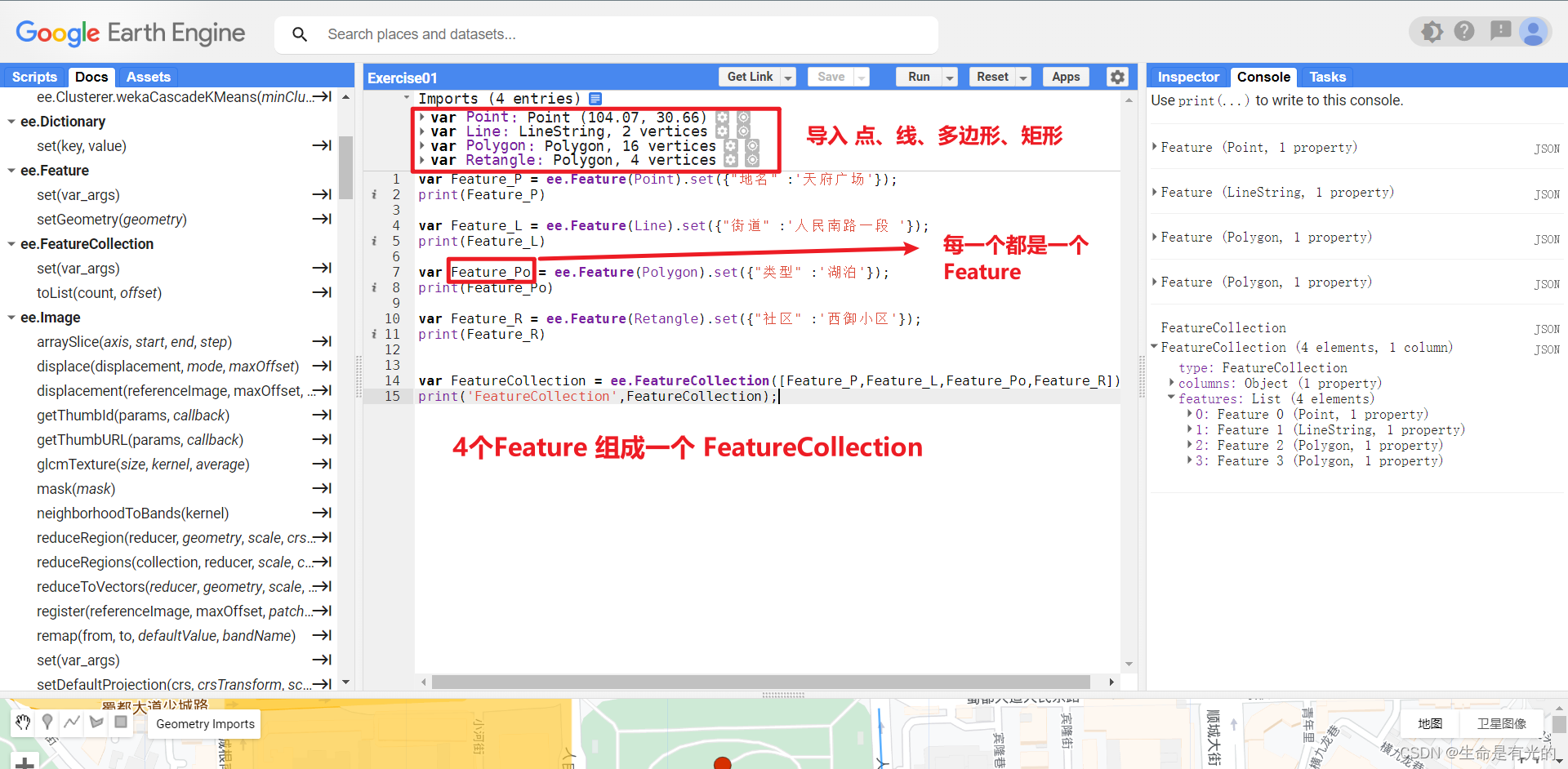
所有的矢量数据都是以 Geometry、Dictionary、Feature、FeatureCollection 组成的。

如上图:Feature = Dictionary + Geometry
- 点数据只有一个点坐标
- 线数据就是两个点坐标
- 菱形数据是五个点坐标(因为初始点和结束点坐标要相同)
- 矩形数据也是五个点坐标
这是一段Link,还记得Link要怎么使用吗?
Link:https://code.earthengine.google.com/433642555753f9158bc970564afe5233
使用方法:复制粘贴浏览器进入

5.1.1、Dictionary 常用方法
Dictionary 和 Java 中的 Map 集合很像,都是由键值对 key - value 存储。
方法:
-
Feature.toDictionary(): 提取属性 -
Feature.get(): 从属性里面获得某一个键值 -
Feature.keys():从属性里面获得所有的键 -
Feature.values():从属性里面获得所有的值 -
Feature.size():计算属性的数量 -
Feature.rename():重新命名 -
Feature.remove():移除某一个键值 -
Feature.contain(): 是否包含某一个键值
Link:https://code.earthengine.google.com/3877580a542fca3f6457ba9e4c987177
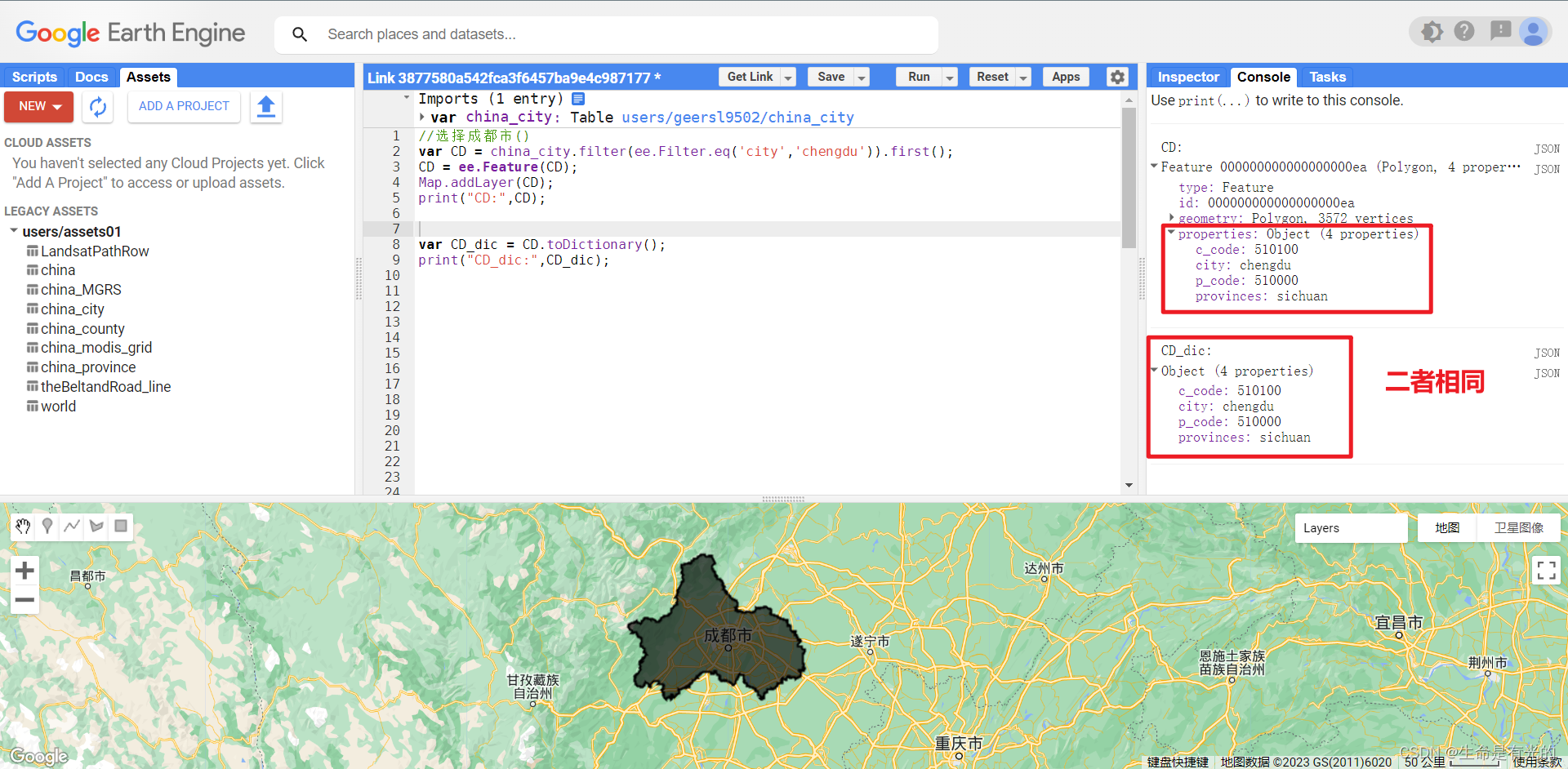
1、Feature.toDictionary()
//选择成都市(在 china_city 文件中筛选键为 city,值为 chengdu )
var CD = china_city.filter(ee.Filter.eq('city','chengdu')).first();
// 强制转换为 Feature 类型
CD = ee.Feature(CD);
// 将CD图层添加到 Map 里面
Map.addLayer(CD);
// 打印 CD 图层的信息
print("CD:",CD);
// 调用 toDictionary 方法,打印出成都市图层的 properties 属性
var CD_dic = CD.toDictionary();
print("CD_dic:",CD_dic);

2、Feature.get()
// 从第一步得到的 properties 中得到 键'city' 所对应的值
var dic_city = CD_dic.get('city');
print("dic_city:",dic_city); // chengdu

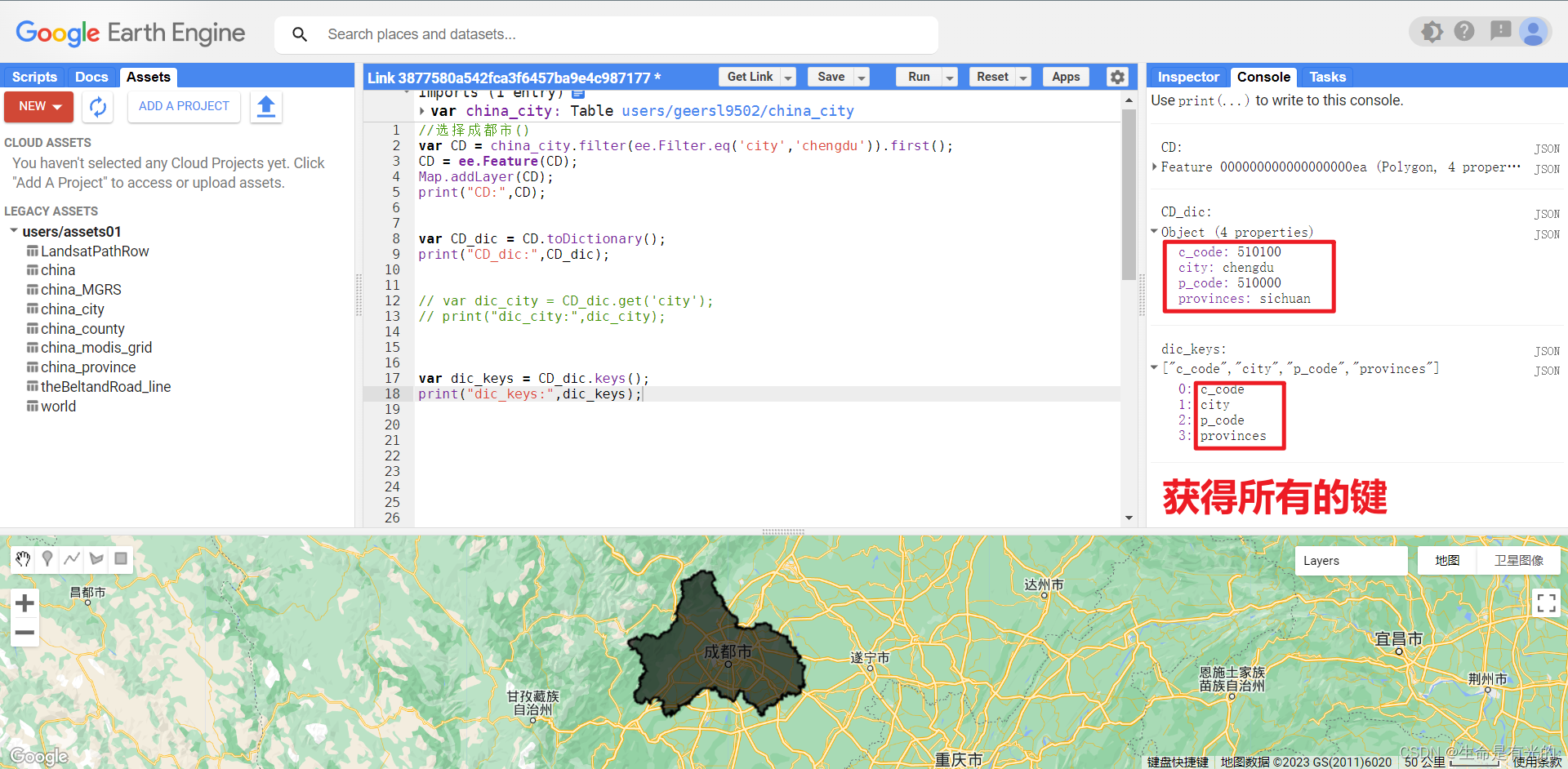
3、Feature.keys()
// 从第一步得到的 properties 中得到所有的键
var dic_keys = CD_dic.keys();
print("dic_keys:",dic_keys);

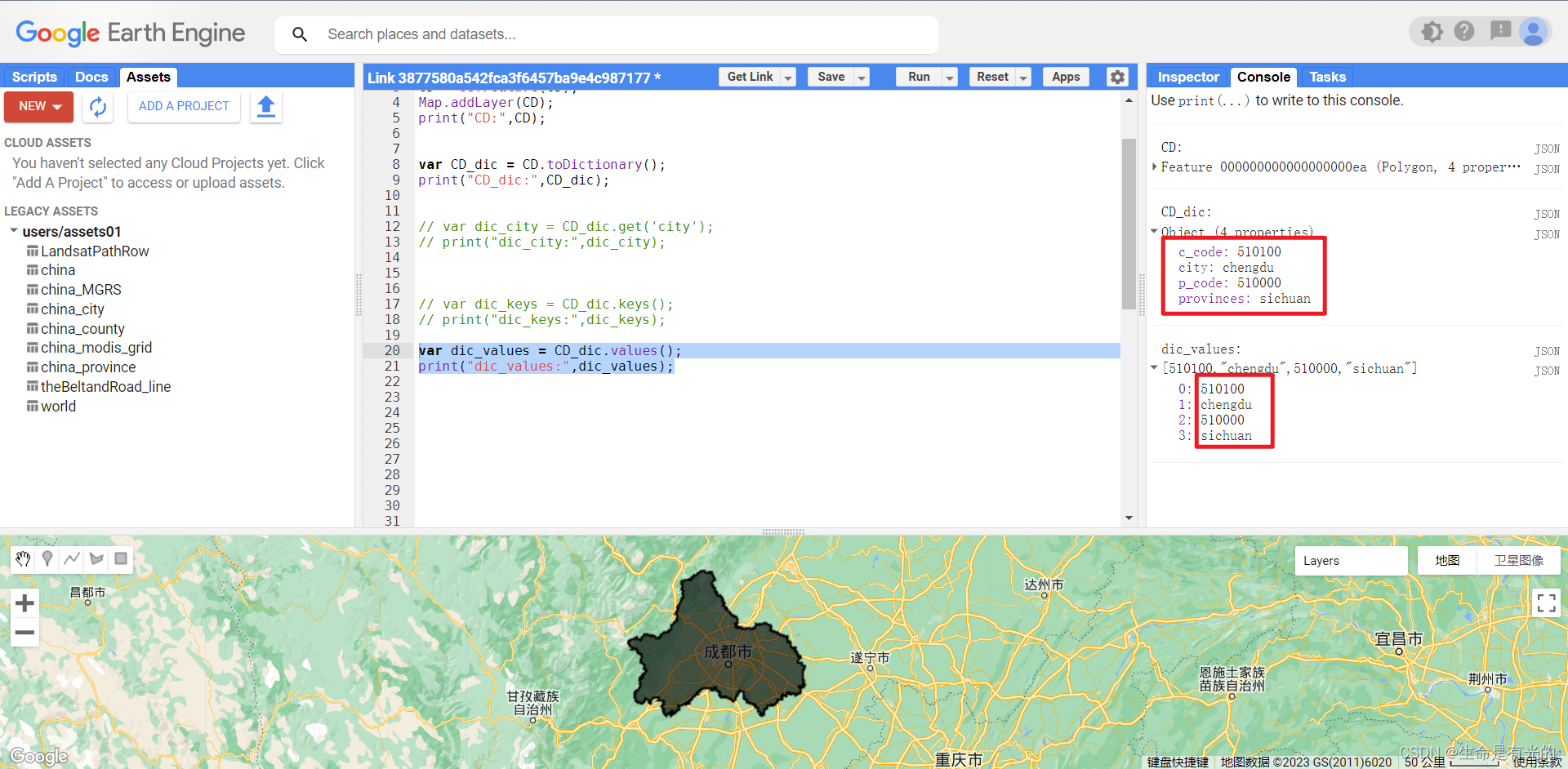
4、Feature.values()
// 从第一步得到的 properties 中得到所有的值
var dic_values = CD_dic.values();
print("dic_values:",dic_values);

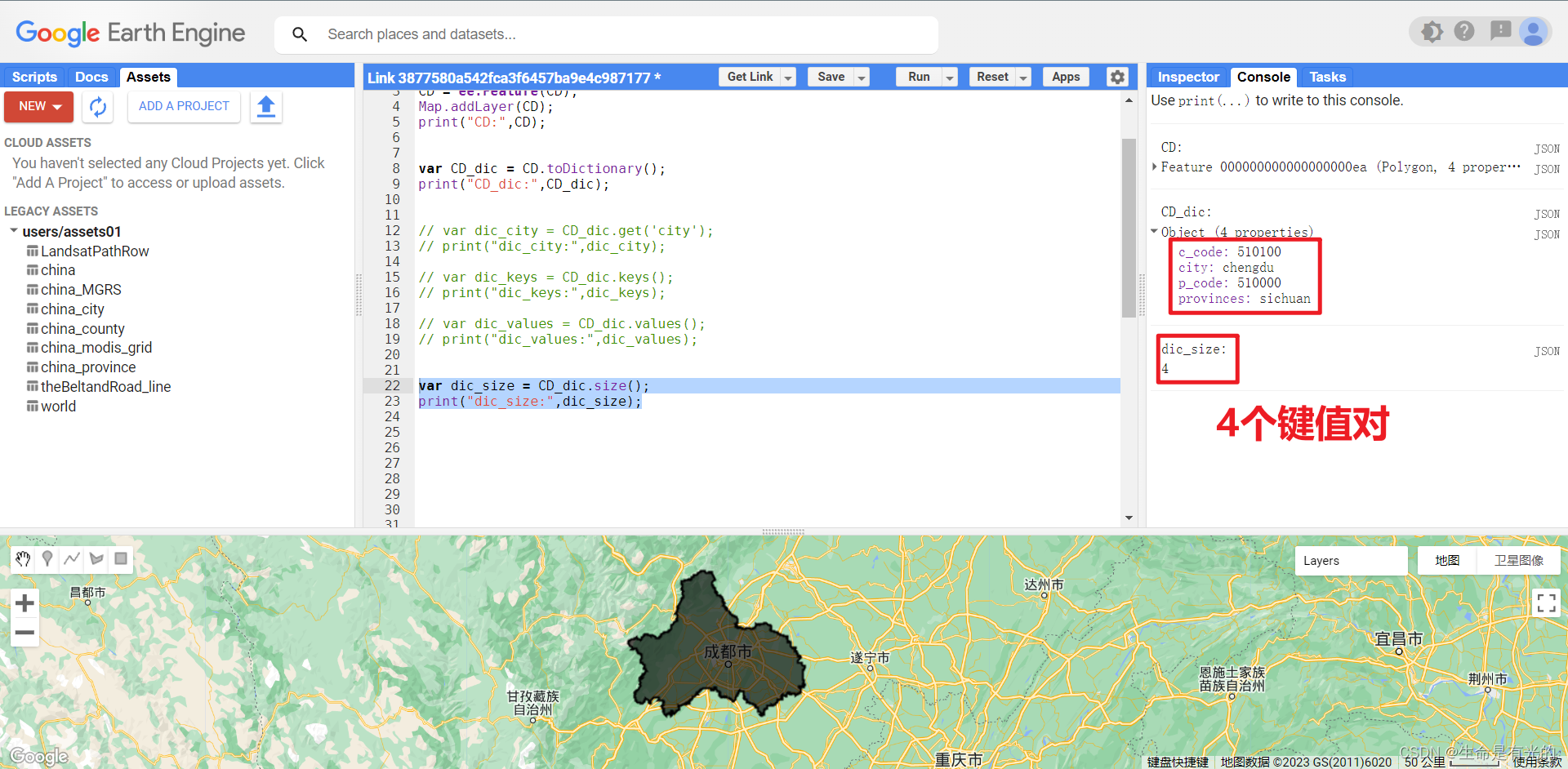
5、Feature.size()
// 从第一步得到的 properties 中得到有多少个键值对
var dic_size = CD_dic.size();
print("dic_size:",dic_size);

6、Feature.rename()
// 将 properties 中的 provinces 键改为 code
var dic_rename = CD_dic.rename(['provinces'],['code']);
print("dic_rename:",dic_rename);
7、Feature.remove()
// 将 properties 中的 c_code 键移除
var dic_remove = CD_dic.remove(['c_code']);
print("dic_remove:",dic_remove);
8、Feature.contains()
// 看 properties 中是否包含键 c_code
var dic_contains = CD_dic.contains('c_code');
print("dic_contains:",dic_contains); // true
5.1.2、Feature常用函数
Link:https://code.earthengine.google.com/1d25b00c9e8a90306ce12fa3975921a8
1、强制转为Feature类型
- 强制转为Feature类型 :
ee.Feature()
// 定义成都,北京和四川省为研究区
var cd = table.filter(ee.Filter.eq('city','chengdu')).first();
var bj = table.filter(ee.Filter.eq('city','beijing')).first();
var sichuan = table.filter(ee.Filter.eq('provinces','sichuan'));
print("chengdu:",cd)
//将cd和bj强制转换成ee.Feature()
cd = ee.Feature(cd);
bj = ee.Feature(bj);
//显示成都所在范围(锁定地图显示范围中心是成都)
Map.centerObject(cd);
//添加cd图层,属性设置为 color:'red',设置图层名称为chengdu
Map.addLayer(cd,{color:'red'},"chengdu");
// Map.addLayer(cd,{},"chengdu",false,0.2); 添加了cd图层但地图不显示cd图层,若显示的话透明度为0.2
2、计算面积和周长
- 计算面积:
Feature.area() - 计算周长:
Feature.perimeter() - 设置键值对属性:
Feature.set({'key':value,'key':value})
//计算面积和周长,并将其添加在属性信息里面
// .divide 的意思是将平方米变为平方千米
var area = cd.area().divide(1000000);
var perimeter = cd.perimeter().divide(1000);
// 设置cd图层键值对属性
cd = cd.set({'area':area,'perimeter':perimeter});
print("cd_area:",cd)
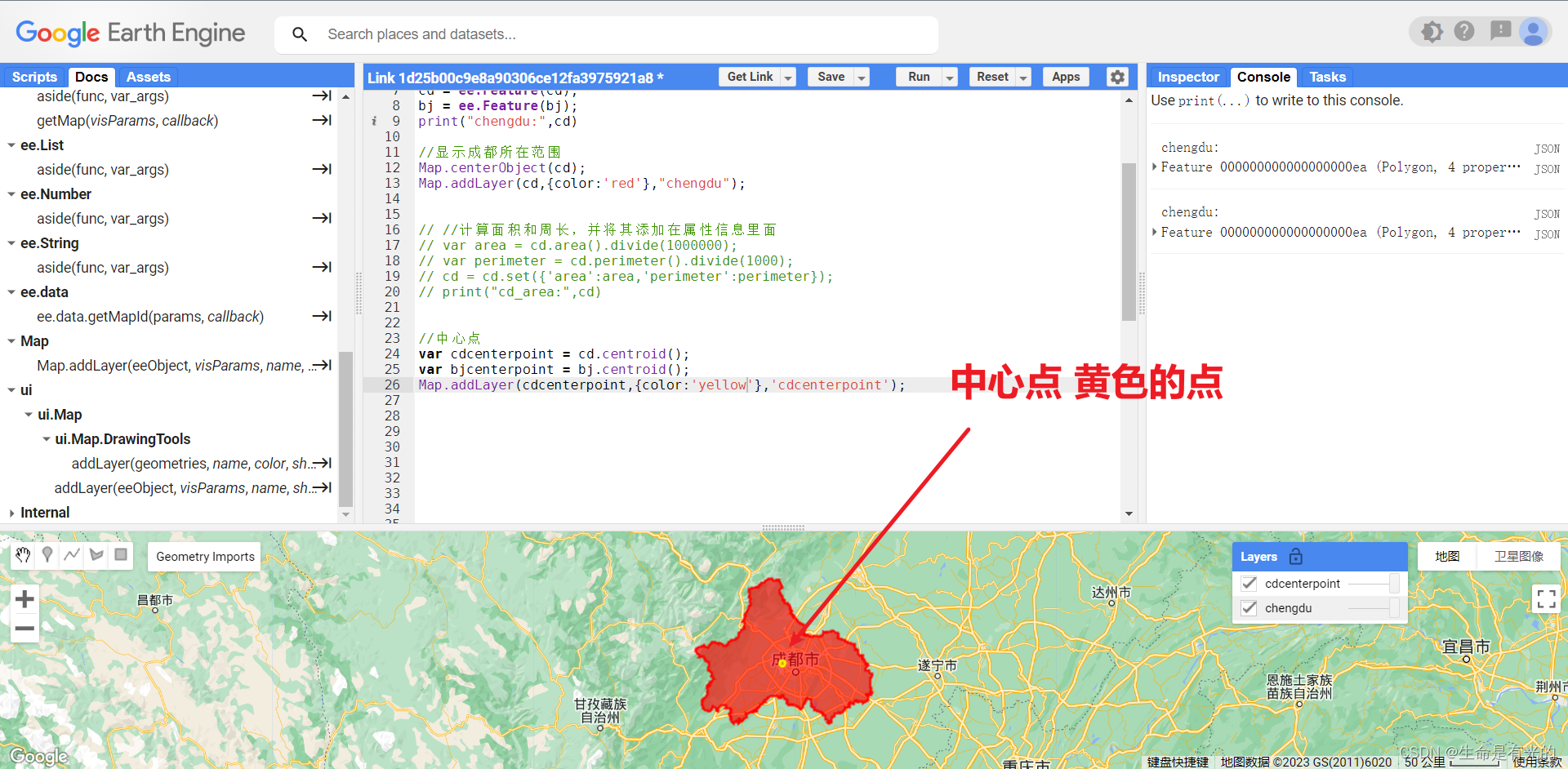
3、计算中心点
- 计算图层中心点:
Feature.centroid()
//中心点
var cdcenterpoint = cd.centroid();
var bjcenterpoint = bj.centroid();
Map.addLayer(cdcenterpoint,{color:'red'},'cdcenterpoint');

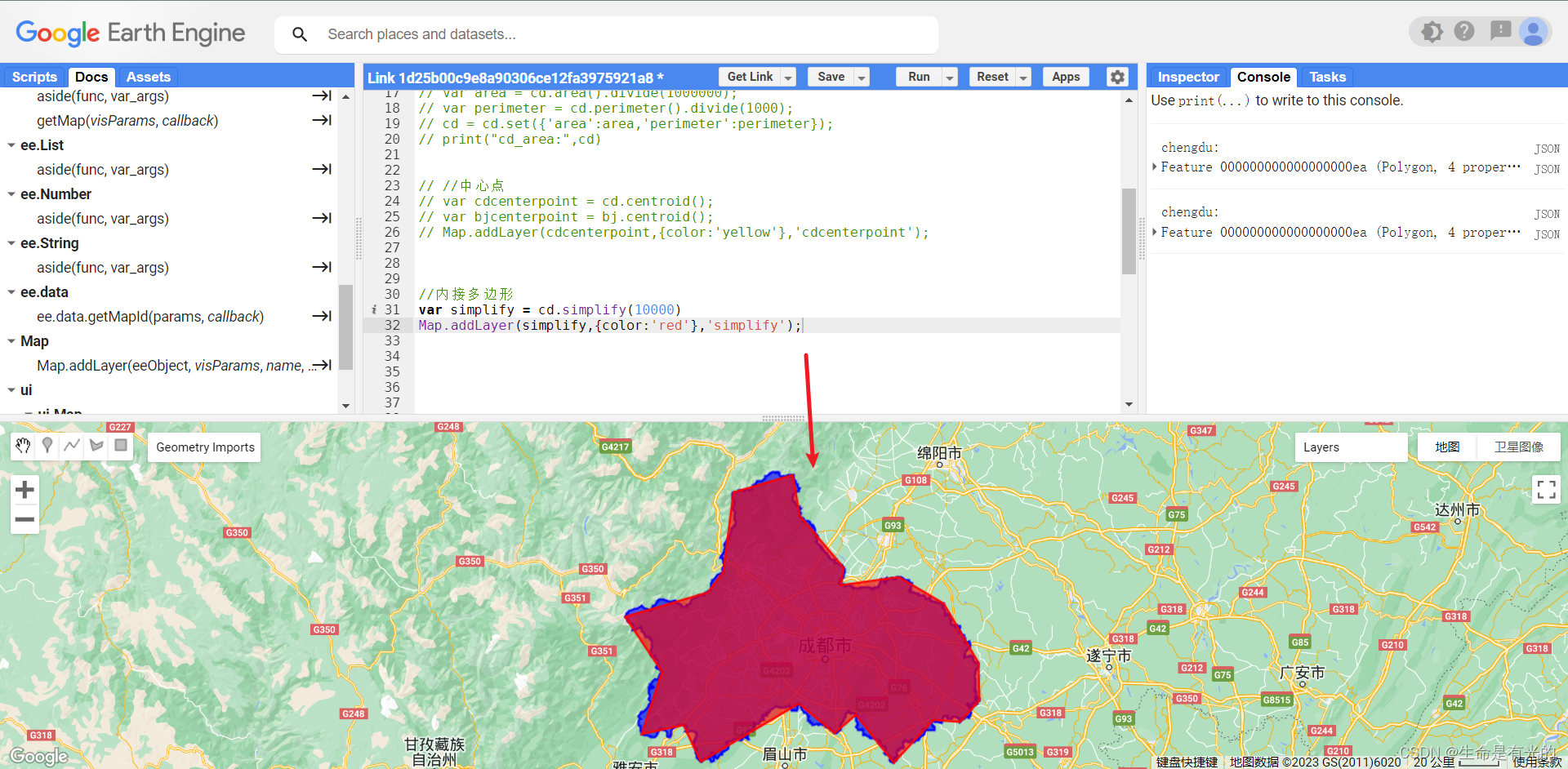
4、内接多边形(简化轮廓)
- 内接多边形:
Feature.simplify()
//内接多边形(误差允许10000米)
var simplify = cd.simplify(10000)
Map.addLayer(simplify,{color:'red'},'simplify');

5、外接多边形(简化轮廓)
- 外接多边形:
Feature.convexHull()
//外接多边形(误差是10000米)
var convexHull = cd.convexHull(10000)
Map.addLayer(convexHull,{color:'red'},'convexHull');
6、外接矩形(简化轮廓)
- 外接矩形:
Feature.bounds()
//外接矩形
var bounds = cd.bounds()
Map.addLayer(bounds,{color:'red'},'bounds');
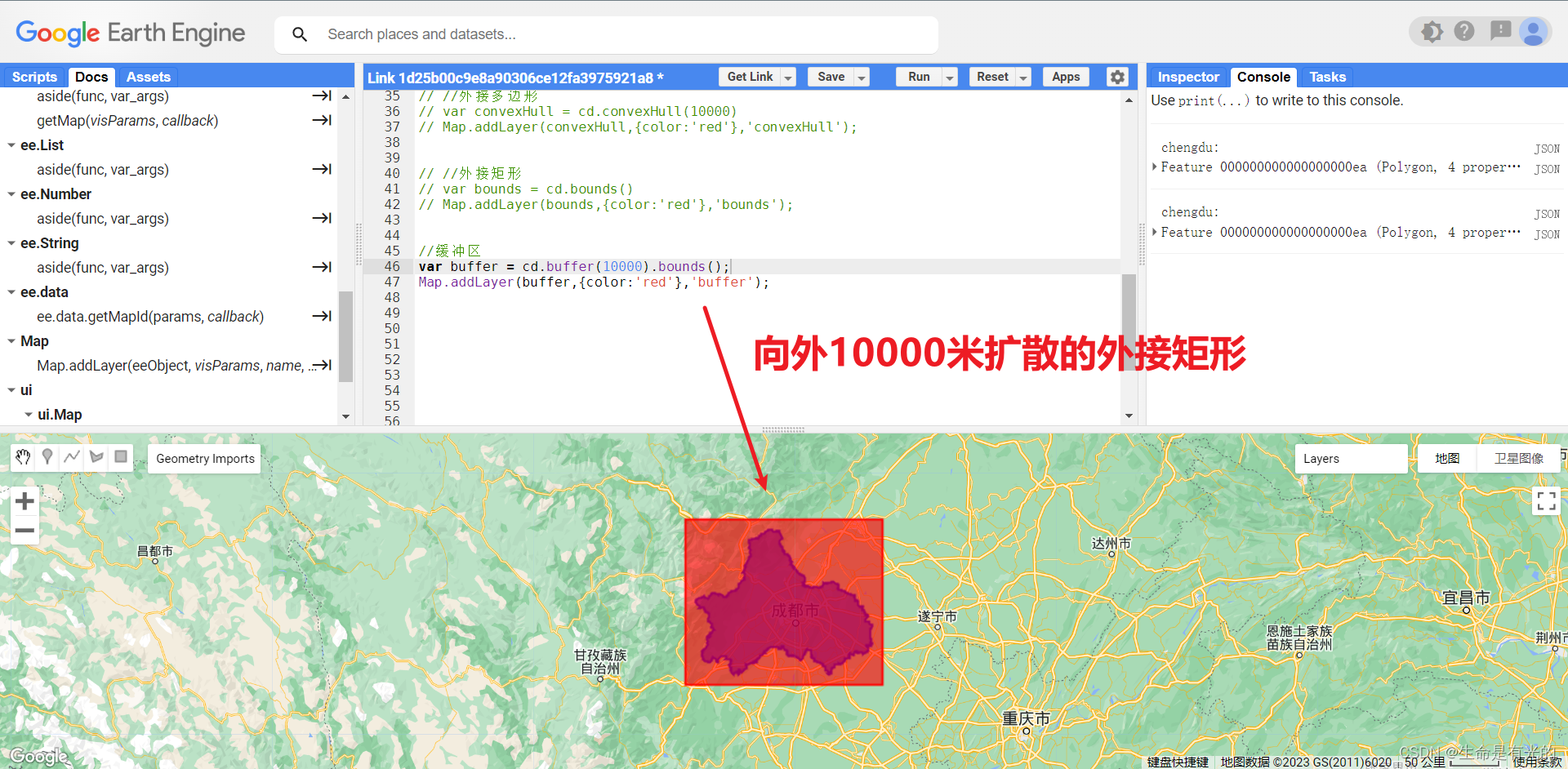
7、缓冲区
- 缓冲区:
Feature.buffer()
//缓冲区(10000米的缓冲区)
var buffer = cd.buffer(10000)
Map.addLayer(buffer,{color:'red'},'buffer');

// 向外扩散10000米的外接矩形(在作卷积运算的时候可能需要用到)
var buffer = cd.buffer(10000).bounds()
Map.addLayer(buffer,{color:'red'},'buffer');

8、合并
- 合并:
Feature.union()
//合并四川所有市
var union = sichuan.union()
Map.addLayer(union,{color:'red'},'union');
Map.addLayer(sichuan,{color:'red'},'sichuan');
9、距离计算
- 距离计算:
Feature.distance()
//距离计算(成都的中心和北京的中心的距离除以1000)
var distance = cdcenterpoint.distance(bjcenterpoint).divide(1000);
print('distance:',distance)
5.1.3、FeatureCollection常用函数
Link:https://code.earthengine.google.com/2622a0a9603f0a68e29ad867e2041940
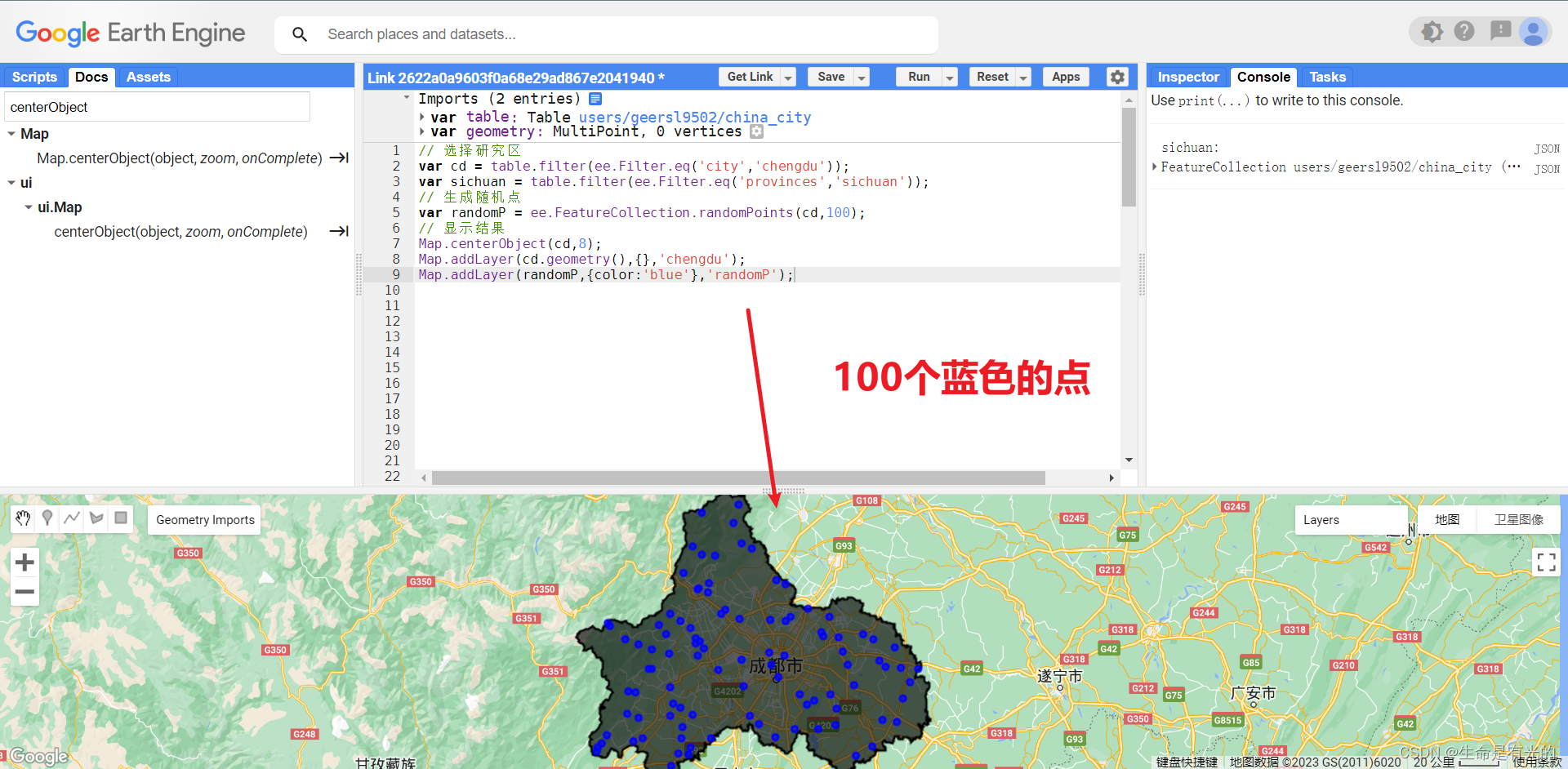
1、生成随机点
FeatureCollection.randomPoints()
// 选择研究区(成都和四川省)
var cd = table.filter(ee.Filter.eq('city','chengdu'));
var sichuan = table.filter(ee.Filter.eq('provinces','sichuan'));
// 生成随机点(在成都生成100个随机点)
var randomP = ee.FeatureCollection.randomPoints(cd,100);
// 显示结果(将地图视角居中显示在cd图层,缩放大小为8)
Map.centerObject(cd,8);
// 将成都图层添加,命名为 chengdu
Map.addLayer(cd.geometry(),{},'chengdu');
// 将随机点添加,命名为 randomP
Map.addLayer(randomP,{color:'blue'},'randomP');

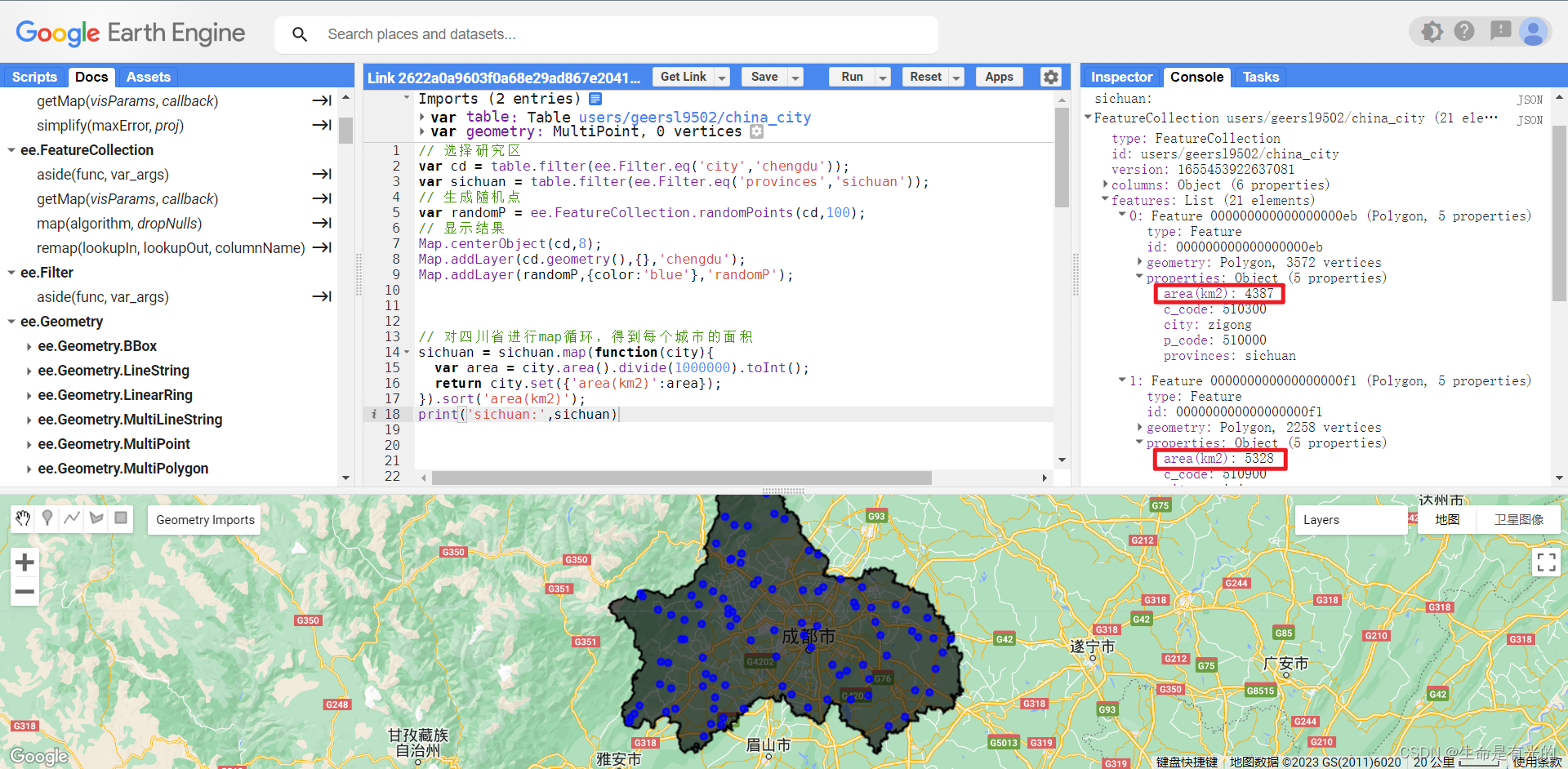
2、map循环
FeatureCollection.map(function)FeatureCollection.sort()
// 对四川省进行map循环,得到每个城市的面积
sichuan = sichuan.map(function(city){
// 对四川省的每个城市进行面积计算再除以1000000,并取整型
var area = city.area().divide(1000000).toInt();
// 对每个城市都设置键值对 key = area(km2),value = area
return city.set({'area(km2)':area});
}).sort('area(km2)'); // 并且根据 area(km2) 对应的值进行排序
print('sichuan:',sichuan)

3、统计分析
//对四川省每个城市的面积进行统计分析,area(km2) 是面积属性
//四川省城市的最小面积
var area_min = sichuan.aggregate_min('area(km2)');
//四川省城市的最大面积
var area_max = sichuan.aggregate_max('area(km2)');
//四川省城市的平均面积
var area_mean = sichuan.aggregate_mean('area(km2)');
//四川省第一个城市的面积
var area_first = sichuan.aggregate_first('area(km2)');
//四川省城市的总面积
var area_sum = sichuan.aggregate_sum('area(km2)');
//四川省城市的直方图
var area_histogram = sichuan.aggregate_histogram('area(km2)');
print("area_min:",area_min);
print("area_max:",area_max)
print("area_mean:",area_mean)
print("area_first:",area_first)
print("area_sum:",area_sum)
print("area_histogram:",area_histogram)
4、矢量转栅格
FeatureCollection.reduceToImage(properties, reducer)- properties:属性值
- reducer:统计方式
//利用面积属性,将矢量转成栅格
//将四川省的每个城市根据面积属性转换为栅格,统计方式为 ee.Reducer.first(),返回值的波段id命名为 area,并且转成整型
var sichuan_img = sichuan.reduceToImage(['area(km2)'],ee.Reducer.first())
.rename('area').toInt();
print(sichuan_img)
// palette 是调色板
var palette = {
min:4387, // 面积最小为4387
max:149761,// 面积最大为 149761
// 对每个城市都设置不同的颜色
palette: ['05450a', '086a10', '54a708', '78d203', '009900', 'c6b044', 'dcd159',
'dade48', 'fbff13', 'b6ff05', '27ff87', 'c24f44', 'a5a5a5', 'ff6d4c',
'69fff8', 'f9ffa4', '1c0dff','#d63000', '#bbd605', '#0bd603', '#06d6be'],
};
Map.addLayer(sichuan_img,palette,'sichuan_img');

每个颜色就是一块,每一块就是一个栅格。注意:
- 矢量数据设置颜色是color
- 栅格数据设置颜色是palette
5.2、实例演示1:陆丝经济带与成渝经济圈
Link:https://code.earthengine.google.com/e2a430e48e1227537589e6b8c92a6049
解释下面代码:我们在 china_city 文件中导入陆上丝绸之路的城市和成渝经济圈中心的城市
// 以 china_city 为中心,缩放等级为4显示
Map.centerObject(china_city,4);
// 添加china_city图层
Map.addLayer(china_city)
print(china_city.limit(2))
//新丝绸之路经济带(陆丝)
var theBeltandRoad = china_city.filter(ee.Filter.eq('city','xian')).first().geometry()
.union(china_city.filter(ee.Filter.eq('city','lanzhou')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','xining')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','chongqing')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','chengdu')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','zhenzhou')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','wuhan')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','changsha')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','nancang')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','hefei')).first().geometry());
// 强制转换为 Feature 类型 ,并且设置键值对
theBeltandRoad = ee.Feature(theBeltandRoad).set({'范围': "新丝绸之路经济带(陆丝)"});
print(theBeltandRoad)
Map.addLayer(theBeltandRoad,{color:'red'},"theBeltandRoad");
//成渝经济圈中心城city
var chengyu = china_city.filter(ee.Filter.eq('city','chengdu')).first().geometry()
.union(china_city.filter(ee.Filter.eq('city','chongqing')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','mianyang')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','deyang')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','leshan')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','yibin')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','luzhou')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','nanchong')).first().geometry())
.union(china_city.filter(ee.Filter.eq('city','dazhou')).first().geometry());
// 强制转换为 Feature 类型 ,并且设置键值对
chengyu = ee.Feature(chengyu).set({'范围': "成渝经济圈中心城市"});
print(chengyu)
Map.addLayer(chengyu,{color:'blue'},"chengyu");
上述代码过于冗余,我们实际中会用 ee.Filter.inList('key',['value1','value2']) 简化写法
//新丝绸之路经济带(陆丝)
var theBeltandRoad = china_city.filter(ee.Filter.inList('city',['xian','lanzhou','xining',
'chongqing','chengdu','zhenzhou','wuhan','changsha','nancang','hefei']));
// 强制转换为 Feature 类型 ,并且设置键值对
theBeltandRoad = ee.Feature(theBeltandRoad).set({'范围': "新丝绸之路经济带(陆丝)"});
print(theBeltandRoad)
Map.addLayer(theBeltandRoad,{color:'red'},"theBeltandRoad");
5.2.1、相交
- 相交:
Feature.intersection()
// 将入陆上丝绸之路的城市和成渝经济圈中心的城市相交
var Intersection = theBeltandRoad.geometry().intersection(chengyu.geometry())
Map.addLayer(Intersection,{color:'grey'},"Intersection");

5.2.2、合并
- 合并:
Feature.union()
// 合并就是二者所有的城市
var Union = theBeltandRoad.geometry().union(chengyu.geometry())
Map.addLayer(Union,{color:'yellow'},"Union");
5.2.3、相差
- 相差:
Feature.difference()
// 也就是把相交的城市减去
var Difference = theBeltandRoad.geometry().difference(chengyu.geometry())
Map.addLayer(Difference,{color:'Purple'},"Difference");
5.3、实例演示2:一带一路沿线国家与城市
Link:https://code.earthengine.google.com/ff69b8b0e98e03417bdd55e733a0759c
//设置显示风格
// fillColor:填充颜色,前两个0代表红色,接着两个0代表绿色,接着两个0代表蓝色,最后两个0代表空心,1代表实心
var styling1 = {fillColor:'00000000',color:'red'};
var styling2 = {fillColor:'00000000',color:'blue'};
var styling3 = {fillColor:'00000000',color:'yellow'};
// 一带一路沿线及其经过国家
// 在word图层中中过滤跟一带一路相交的位置
var theBeltandRoad_country = word.filterBounds(theBeltandRoad_line);
// styling1 表示红色,表示一带一路的连线
Map.addLayer(theBeltandRoad_line.style(styling1),{},'theBeltandRoad_line')
// styling2 表示蓝色,表示一带一路所经历的国家
Map.addLayer(theBeltandRoad_country.style(styling2),{},'theBeltandRoad_country')
//一带一路的城市
// 筛选出中国的经过一带一路的城市
var theBeltandRoad_city = china_city.filterBounds(theBeltandRoad_line);
Map.addLayer(china_city,{},"china_city");
// styling2 表示黄色,表示中国的经过一带一路的城市
Map.addLayer(theBeltandRoad_city.style(styling3),{},'theBeltandRoad_city')
5.4、实例演示3
- 后续更新
5.5、实例演示4
- 后续更新
6、栅格数据使用方法
6.1、栅格数据存储原理

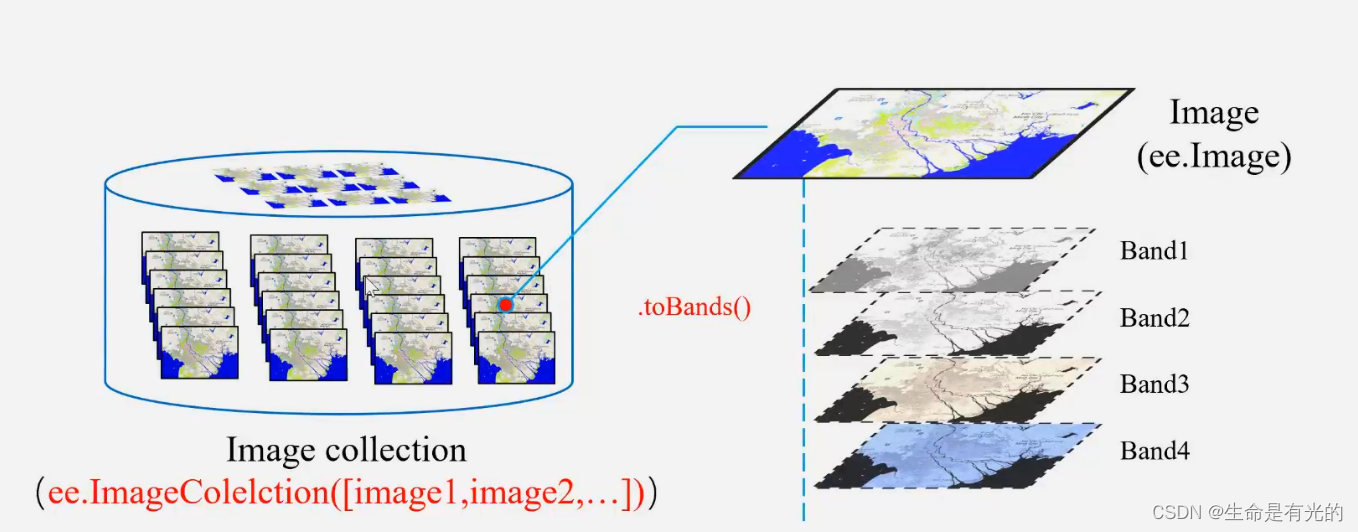
所有的栅格数据都是由 Image、Image collection 组成存储,波段Band组合成 image,image 组合成 Image collection
Link:https://code.earthengine.google.com/7dcce69b66936b8300307b68ef7c6a04
ee.ImageCollection([image1,image2,image3]): image 转换成 ImageCollectionimageCollection.toBands():ImageCollection 转换成 image
// 创建3幅影像,值是1、2、3
var image1 = ee.Image(1);
var image2 = ee.Image(2);
var image3 = ee.Image(3);
// 3幅影像以列表的形式组成imageCollection
var imageCollection = ee.ImageCollection([image1,image2,image3])
// imageCollection 转换成 image
var image_bands = imageCollection.toBands()
print('image1',image1);
print('imageCollection',imageCollection)
print('image_bands',image_bands)
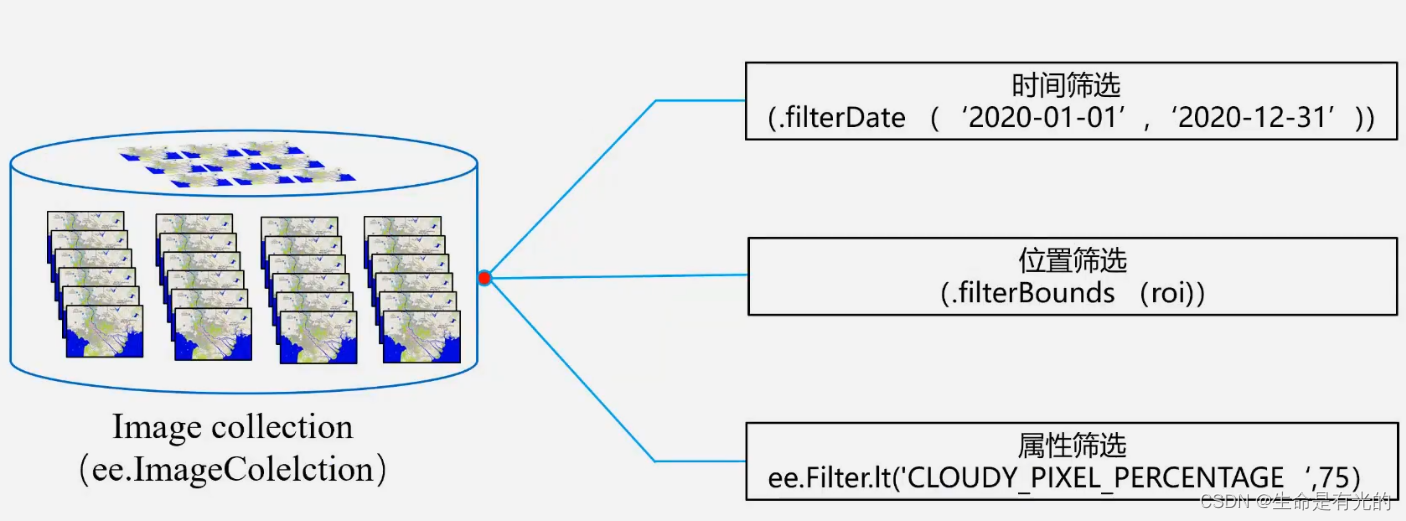
6.2、栅格数据筛选

- 时间筛选:
ImageColelction.filterDate('2020-01-01','2020-12-31') - 位置筛选:
ImageColelction.filterBounds(roi) - 属性筛选:
ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE',75)筛选云的像素百分比小于75的
Link:https://code.earthengine.google.com/658731ec3f9d0d5fb6f5edb3bd837ec6
//筛选时间
var startDate = '2020-03-01'
var endDate = '2020-10-01'
//对S2影像进行时间筛选,时间范围是 2020-03-01 - 2020-10-01 ,筛选与 table 区相交的位置,筛选云含量小于20的
var S2_raw = S2.filterDate(startDate, endDate)
.filterBounds(table)
.filter(ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE',20))
Map.addLayer(S2_raw,{min:0,max:3000,bands:['B4','B3','B2']},'S2_raw')
print('S2_raw:',S2_raw)
6.3、栅格数据镶嵌
ImageColelction.first():取出第一张影像()ImageColelction.mean():取出影像数据集合的均值ImageColelction.median():取出影像数据集合的中值ImageColelction.mosaic():取出影像数据集合的最后一个有效值
Link:https://code.earthengine.google.com/468693866b99f6cc60bbea57e0804079
//选择S2影像云含量小于50%
//时间筛选是 2020-06-01 - 2020-10-01,没有进行位置筛选,而是进行了属性筛选,筛选属性 MGRS_TILE(图符号) 是 48RUV,同时筛选含云量小于50%的影像
var S2_raw1 = S2.filterDate('2020-06-01', '2020-10-01')
// .filterBounds(roi)
.filter(ee.Filter.eq('MGRS_TILE','48RUV'))
.filter(ee.Filter.lt("CLOUDY_PIXEL_PERCENTAGE",50))//筛选最小云量
// .mosaic()
print("S2_raw1:",S2_raw1)

// 取出影像集合的最后一个有效值
var S2_raw1_mosaic = S2_raw1.mosaic()
// 取出影像集合的均值
var S2_raw1_mean = S2_raw1.mean()
// 取出影像集合的中值
var S2_raw1_median = S2_raw1.median()
Map.addLayer(S2_raw1_mosaic,{min:0,max:3000,bands:['B4','B3','B2']},'S2_raw1_mosaic');
Map.addLayer(S2_raw1_mean,{min:0,max:3000,bands:['B4','B3','B2']},'S2_raw1_mean')
Map.addLayer(S2_raw1_median,{min:0,max:3000,bands:['B4','B3','B2']},'S2_raw1_median')
- 代码解释如下
//选择S2影像云含量小于50%
//时间筛选是 2020-06-01 - 2020-10-01,没有进行位置筛选,而是进行了属性筛选,筛选属性 MGRS_TILE(图符号) 是 48RVV,同时筛选含云量小于50%的影像,筛选出影像集合后取影像集合的最后一个有效值
var S2_raw2_median = S2.filterDate('2020-06-01', '2020-10-01')
// .filterBounds(roi)
.filter(ee.Filter.eq('MGRS_TILE','48RVV'))
.filter(ee.Filter.lt("CLOUDY_PIXEL_PERCENTAGE",50))//筛选最小云量
.mosaic()
Map.addLayer(S2_raw2_median,{min:0,max:3000,bands:['B4','B3','B2']},'S2_raw2_median')
- 影像拼接:
ee.ImageCollection().mosaic()
// 将上述两幅影像拼接
var image_mosaic = ee.ImageCollection([S2_raw1_median,S2_raw2_median]).mosaic()
print('image_mosaic',image_mosaic)
Map.addLayer(image_mosaic,{min:0,max:3000,bands:['B4','B3','B2']},'image_mosaic')
6.4、栅格数据裁剪
Image.clip()影像裁剪
Link:https://code.earthengine.google.com/b3073174ac609d9d3757c391c24106cb
//定义研究区(矢量数据选择成都)
var cd = table.filter(ee.Filter.eq('city','chengdu'));
var styling = {color:'red',fillColor:'00000000'};
//选择S2影像云含量小于20%
//筛选时间 2020-06-01 - 2020-10-01,筛选位置为cd,筛选含云量小于20%,然后取出影像集合的中值
var S2_raw1_median = S2.filterDate('2020-06-01', '2020-10-01')
.filterBounds(cd)
.filter(ee.Filter.lt("CLOUDY_PIXEL_PERCENTAGE",20))//筛选最小云量
.median()
//将结果在地图上显示
Map.addLayer(S2_raw1_median,{min:0,max:3000,bands:['B4','B3','B2']},'S2_raw1_median')
//裁剪影像,裁剪范围是cd
var S2_clip = S2_raw1_median.clip(cd)
//将裁剪后的影像添加道地图
Map.addLayer(S2_clip,{min:0,max:3000,bands:['B4','B3','B2']},'S2_clip')
Map.addLayer(cd.style(styling),{},'chengdu')

6.5、栅格数据优化
Link:https://code.earthengine.google.com/578b624de2add37cd7b2552744454af3
3种优化
var styling = {color:'red',fillColor:'00000000'}
// 筛选出上海
var roi = table.filter(ee.Filter.eq('city','shanghai'))
// 筛选时间 2020-06-01 - 2020-10-01,筛选位置为roi,然后取出影像集合的中值,并裁剪出roi
var img_1 = S2.filterDate('2020-06-01','2020-10-01')
.filterBounds(roi)
.median()
.clip(roi)
// 筛选时间 2020-06-01 - 2020-10-01,筛选位置为roi,筛选含云量小于20%,然后取出影像集合的中值,并裁剪出roi
var img_2 = S2.filterDate('2020-06-01','2020-10-01')
.filterBounds(roi)
.filter(ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE',20))
.median()
.clip(roi)
// 筛选时间 2020-06-01 - 2020-10-01,筛选位置为cd,根据含云量对15幅影像进行排序(默认升序),然后取出影像集合的中值,并裁剪出roi
var img_3 = S2.filterDate('2020-06-01','2020-10-01')
.filterBounds(roi)
// .filter(ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE',20))
.sort('CLOUDY_PIXEL_PERCENTAGE')
.limit(15)
.median()
.clip(roi)
Map.addLayer(img_1,{min:0,max:3000,bands:['B4','B3','B2']},'img_1')
Map.addLayer(img_2,{min:0,max:3000,bands:['B4','B3','B2']},'img_2')
Map.addLayer(img_3,{min:0,max:3000,bands:['B4','B3','B2']},'img_3')
Map.centerObject(roi);
Map.addLayer(roi.style(styling),{},'roi')

6.6、实例演示
- JRC水体数据
Link:https://code.earthengine.google.com/2d06b4855f20129a4f61c9b7de0a8ecb
// 筛选出上海
var roi = table.filter(ee.Filter.eq('city','shanghai'))
var styling = {color:'black',fillColor:'00000000'}
//筛选JRC数据
var water_mask = ee.ImageCollection('JRC/GSW1_4/YearlyHistory')
.filterDate('2021-01-01','2022-01-01') //筛选时间
.first() // 将ImageCollection转换成image
.clip(roi) //裁剪范围
.gt(2) //值大于2的为常年水
.selfMask(); //对值为0的去除
// 显示JRC栅格数据
Map.addLayer(water_mask,{palette:'0000ffff'},'water_mask')
Map.addLayer(roi.style(styling),{},'roi')
- GAIA不透水面数据
Link:https://code.earthengine.google.com/fbeab5a1121b6b861e601c964687a429
//显示中国的范围
var styling = {color:'black',fillColor:'00000000'};
Map.addLayer(roi.style(styling),{},'roi')
Map.centerObject(roi,4)
// 选择出1999年及以后年份
var GAIA_USA = GAIA.clip(roi);
// 批量输出
for (var i = 1;i<20;i++){
var num = 2019-i; //从2017年到1999年
Map.addLayer(GAIA_USA.gte(i).selfMask(),{palette:'red'},'GAIA'+num)
}
- ESA土地利用分类数据
Link:https://code.earthengine.google.com/5da398907cc639080b7e6533b35cec7f
// 筛选出四川
var roi = table.filter(ee.Filter.eq('provinces','sichuan'))
// 裁剪出roi
var img = imageCollection.first().clip(roi);
var visualization = {
bands: ['Map'],
};
Map.addLayer(img, visualization, "Landcover");
Map.addLayer(roi.style({color:'ff0000',fillColor:'00000000'}))