前言
在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。
Webpack概念
Webpack其实是一个前端资源加载/打包工具,也就是自动化打包解决方案,即模块打包机,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源,也就是把某些浏览器中不能直接运行的拓展打包成合适的格式来方便浏览器直接使用。
备注:Webpack也就是一个打包模块化的工具,在Webpack里面一切文件皆为模块,通过loader转换文件,使用plugin注入钩子,最后输出由多个模块组合成的文件。

Webpack打包原理
在项目开发过程中,大致分为两个状态:开发状态和生产状态。在这两种状态下,webpack在打包编译的时候,会采用不同的方式,比如代码是否压缩等。与这两种状态相对应,webpack的配置文件也要分为两个,一个用于开发时候的配置,一个用于上生产时候的配置。但是实际开发过程中,一般不是定义两个配置文件,而是三个,分别为:开发配置、生产配置和公有配置。这样比较便于管理webpack,更清晰地区分不同模式下的编译。
Webpack打包原理:把所有依赖打包成一个bundle.js,通过代码分割成单元片段按需加载。
Webpack核心内容
Webpack的核心主要有以下几个部分:
- mode —模式。development / production模式 ,根据模式来设置mode参数,可以启用相应模式下的 webpack 内置的优化。
- entry —入口。当前项目应该使用何模块,来作为构建其内部依赖的开始,即指定打包入口文件。
- output—出口。设置输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
- loader —加载器。让webpack能够去处理那些非js文件,原因是webpack自身只能识别js。
- plugin—插件。可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。

另外,Webpack主要文件组成:
- entry 入口,构建项目的起点位置,默认为./src/index.js
- output 出口,打包之后的输出位置,默认为./dist
- loader:加载器,让webpack拥有了加载和解析非JavaScript文件的能力
- babel-loader:把 ES6 转换成 ES5
- image-loader:加载并且压缩图片文件
- css-loader:解析 CSS
- plugin:插件,扩展webpack的功能,让webpack具有更多的灵活性。
- define-plugin:定义环境变量
- html-webpack-plugin: 压缩html
Webpack的安装
Webpack的安装,首先要确保已经安装了Node.js,因为Node.js自带了软件包安装工具npm。直接在电脑终端中输入命令行:node -v (查看当前node版本,而且要确保node版本大于8.9)
Webpack打包流程
Webpack打包流程分为:初始化参数、编译模块、输出资源。模块热更新,可使代码修改过后无需刷新浏览器就可局部更新,是高级版的自动刷新浏览器。主要的从启动到结束会依次执行以下流程:

1、全局安装Webpack
首先指定当前安装的版本是3.6.0,因为脚手架3.0依赖是该版本,命令行如下:
npm install webpack@3.6.0-g
2、局部安装Webpack
局部安装Webpack,使用--save-dev 开发的时候依赖,开发阶段才会用到,项目真正发布运行之后就不会再使用。
1⃣️在项目中安装局部的Webpack。脚手架升级到3.0就是Webpack4,配置文件会被隐藏,查看不方便。具体命令行如下所示:
npm install webpack@3.6.0--save-dev
2⃣️通过node_modules/.bin/webpack启动webpack打包。这个比较复杂,若想简单,需要在package.json中定义启动。具体步骤如下所示:
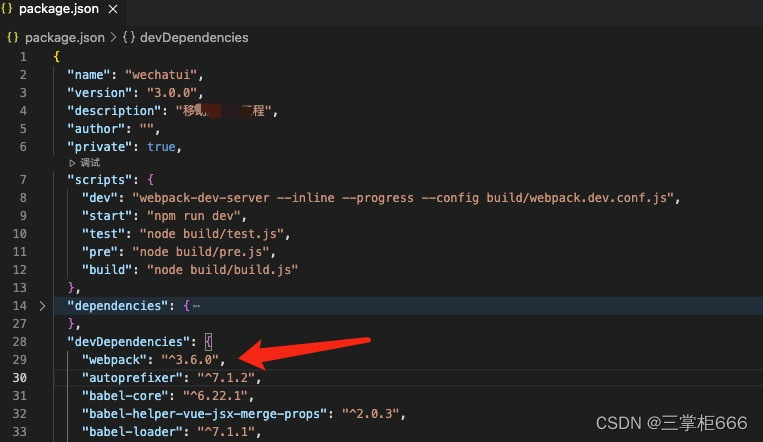
在package.json的scripts中定义执行脚本。package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。首先会寻找本地node_modules/.bin路径中对应的命令,若没有找到,会去全局的环境变量中继续寻找。(执行bulid指令:npm run build),文件内容如下所示:
{
"name": "wechatui",
"version": "3.0.0",
"description": "",
"author": "",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"test": "node build/test.js",
"pre": "node build/pre.js",
"build": "node build/build.js"
},
"devDependencies": {
"webpack": "^3.6.0",
}
}
Webpack的设置
1、定义webpack公有配置文件
webpack的公有配置文件的作用:就是将开发环境和生产环境共同的配置抽离出来。比如js文件和css文件的编译规则,编译的入口文件等。下面举一个简单的公有配置文件: webpack.base.js的例子,具体代码如下所示:
let path = require("path");
let Webpack = require('webpack');
module.exports = {
entry: "./src/index.js", // 打包的入口文件,默认是src目录下的index.js文件
output: { // 配置文件默认是dist目录下的main.js文件
filename: “out.js", // 出口文件的文件名
path: path.resolve(__dirname, "build"), //出口文件的路径
}
}公有配置文件完成之后,一般是不用这个文件进行webpack编译的,而是在此基础之上,再去定义开发环境的配置和生产环境的配置。
2、定义开发环境和生产环境的配置文件
需要使用一个第三方包: webpack-merge ,该包的作用就是把两个webpack配置文件合并成一个,用于开发或者生产环境的配置。执行以下命令安装该包:
npm i webpack-merge
安装完成之后就可以使用了。比如在 webpack.base.js 文件的基础上定义开发环境的配置 webpack.dev.js,就可以使用如下的写法:
let { smart } = require("webpack-merge"); // 引入smart方法
let base = require("./webpack.base.js"); // 引入公有配置文件
module.exports = smart(base, {
mode: "development",
devServer: {
port: 3000, // 指定开发服务器的端口
progress: true, // 显示开启本地服务器的进度
contentBase: "./build", // 指定本地服务默认打开目录
compress: true, // 是否对代码进行压缩
},
});使用 webpack-merge 包可以将之间的配置文件作为参数,结合最新的配置参数,形成一个新的配置文件。采用这种方式,可以在项目中将开发配置、生产配置和公有配置分离成不同的文件,方便管理项目,提高开发效率。
提高webpack构建速度
在前端构建版本的时候,为了提高webpack构建速度,可以做以下处理:
- 优化构建时的搜索路径;
- 把不需要打包的插件换成全局"script"标签引入的方式;
- babel-loader开启缓存;
- 通过externals配置来提取常用库。
Webpack优点
Webpack的优点有很多,具体如下所示:
- 专注于处理模块化的项目,能做到开箱即用,做到一步到位;
- 扩展性很强,插件机制很完善;
- 它的使用场景不局限于web开发;
- 能被模块化的不仅有JS ,还有scss、TypeScript等。
Webpack缺点
事物都有两面性,有优点,就肯定有缺点。Webpack的缺点:只能用于采用模块化开发的项目,有很大的局限性。
最后
通过本文的介绍,在前端开发中关于webpack的使用就得心应手了,虽然该知识点比较难而且面比较广,但是重要和常用,尤其是对于刚接触前端开发不久的开发者来说更是如此,所以绝对掌握该知识点是很有必要的,不管是在实际开发中还是在前端求职面试中与webpack相关的都是必备知识点,它的重要性不再赘述。欢迎关注,共同进步。