一、需求分析
aardio的 winform.bindConfig() 函数,绑定后,一个组件,只能保存一个属性。
有时候需要同时保存多个属性,比如一个comobox组件,需要保存项目列表,同时保存当前选中的项目索引。当前这个bindConfig() 函数是无法实现的。
所以,有这个需求,就进行了相应的函数升级。
函数升级后,可以支持一个组件绑定多个属性,同时绑定多个子组件,子组件也支持多个属性,但不再支持子子组件。
该函数封装为 godking 库中的 bindConfig() 函数。使用方法为:
import godking ;
godking.bindConfig ( ) ;
请到 http://chengxu.online → aardio资源下载 → 下载godking库(_.rar)
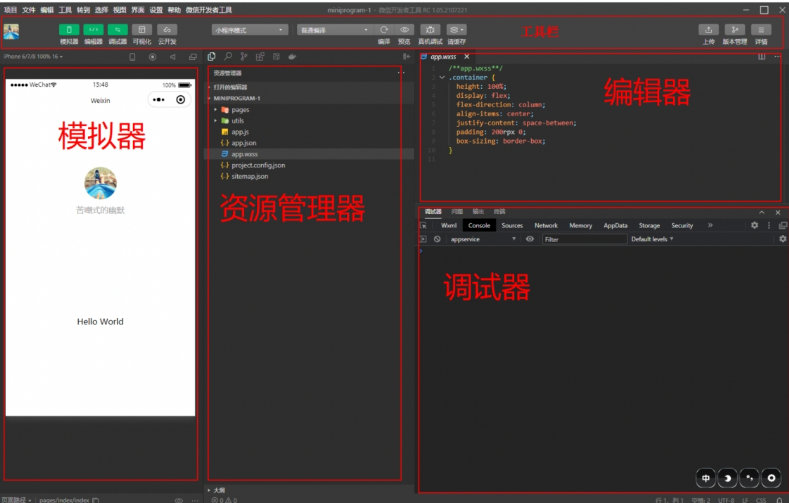
二、效果如下:

三、函数使用说明
代码用法:
import godking;
godking.bindConfig(winform,"C:\Users\Administrator\Desktop\config\",{
combobox = {"items","selIndex"};
plus = {"left","top",edit={"left","width","text"},"checked"};
trackbar = "pos";
} );
参数1:要保存的窗口对象。该窗口名,也将设为保存的配置文件名。参数2:保存到的目标目录。
参数3:要保存的属性配置列表。
要保存的属性配置列表,表中成员格式为:
- 组件名或组件类型 = 属性名; // 保存或读入单个属性名(同下)
- 组件名或组件类型 = { 属性名 }; // 保存或读入单个属性名(同上)
- 组件名或组件类型 = { 属性名1,属性名2,属性名3,… ,子组件名或类型={ 属性名1,属性名2,属性名3} }; // 按顺序保存或读入多个属性
注意:
1、最终保存到文件中的key,是组件名称,而不是组件类型。
2、子组件也是可以定义多个的。
3、组件属性读写顺序的重要性:比如combobox组件,先读写items,再读写selIndex,因为只有读入项目items后,才能保证正确的选择项目索引selIndex。
四、测试代码
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=479;bottom=279)
winform.add(
button={cls="button";text="添加项目";left=330;top=100;right=410;bottom=130;z=3};
checkbox1={cls="checkbox";text="Checkbox1";left=120;top=60;right=200;bottom=80;z=4};
checkbox2={cls="checkbox";text="Checkbox2";left=210;top=60;right=290;bottom=80;z=5};
combobox={cls="combobox";left=120;top=100;right=320;bottom=126;edge=1;items={'"123"';'"456"';'"789"'};mode="dropdown";z=1};
trackbar={cls="trackbar";left=110;top=140;right=380;bottom=170;max=100;min=0;z=2}
)
/*}}*/
import godking
godking.bindConfig( winform, "d:\", {
checkbox = "checked";
combobox = { "items", "selIndex" };
trackbar = "pos",
checkbox = "checked",
});
winform.button.oncommand = function(id,event){
winform.combobox.add("哈哈哈哈")
}
winform.show();
win.loopMessage();