文章目录
- 一、语法
- 二、参数
- 三、返回值
- 四、实例
- 4.1 Bullet Charts子弹图
- 4.1.1 基本子弹图
- 4.1.2 添加步骤和阈值
- 4.1.3 自定义子弹
- 4.1.4 多子弹
- 4.2 径向仪表图
- 4.2.1 基本仪表
- 4.2.2 添加步骤、阈值和增量
- 4.2.3 自定义仪表图
- 4.3 组合仪表图
- 4.3.1 组合仪表图
- 4.3.2 单角量规图
- 4.3.3 子弹规
- 4.3.4 在图表上方显示信息
- 4.3.5 数据卡/大数字
- 4.3.6 显示多个数字
- 4.4 Dash中的应用
一、语法
仪表盘图用于可视化单个value以及一些上下文信息,例如steps或threshold,使用三个视觉元素的组合:数字、增量和/或仪表。Deltas 是针对 a 进行的 reference。量规可以是角度量规或子弹(又名线性)量规。
plotly.graph_objects.Indicator(arg=None,
align=None,
customdata=None,
customdatasrc=None,
delta=None,
domain=None,
gauge=None,
ids=None,
idssrc=None,
legendgrouptitle=None,
legendrank=None,
meta=None,
metasrc=None,
mode=None,
name=None,
number=None,
stream=None,
title=None,
uid=None,
uirevision=None,
value=None,
visible=None,
**kwargs)
二、参数
-
arg - 与此构造函数或实例兼容的属性字典plotly.graph_objects.Indicator
-
aligntext - 设置框内的水平对齐方式。请注意,如果显示角度规,则此属性无效:在这种情况下,它始终居中
-
customdata – 为每个数据分配额外的数据。这在侦听悬停、单击和选择事件时可能很有用。请注意,“分散”跟踪还会在标记 DOM 元素中附加自定义数据项
-
customdatasrc – 在 Chart Studio Cloud 上为 customdata.
-
delta –plotly.graph_objects.indicator.Delta具有兼容属性的实例或字典
-
domain –plotly.graph_objects.indicator.Domain具有兼容属性的实例或字典
-
gauge - 指标图的仪表。
-
ids – 为每个数据分配 id 标签。这些 id 用于动画期间数据点的对象恒定性。应该是字符串数组,而不是数字或任何其他类型。
-
idssrc – 在 Chart Studio Cloud 上为 ids.
-
legendgrouptitle – :class:
plotly.graph_objects.indicator.Legendgrouptitle具有兼容属性的实例或字典 -
legendrank – 设置此跟踪的图例等级。排名较小的项目和组显示在顶部/左侧,而它们位于底部/右侧。默认的 legendrank 为 1000,因此您可以使用 rank 小于 1000 将某些项目放置在所有未排序的项目之前,而将 rank 大于 1000 放置在所有未排序的项目之后。reversed `legend.traceorder
-
meta - 分配与此跟踪相关的额外元信息,可用于各种文本属性。trace name、graph、axis和colorbar title.text、annotation text rangeselector、 text等属性都updatemenues支持。要访问 同一跟踪中属性中的跟踪值,只需使用 where是相关 项目的索引或键。要访问布局属性中的跟踪,请使用where 是索引或 的键,并且是跟踪索引。sliders labelmetameta%{meta[i]}imetameta%{data[n[.meta[i]}imetan
-
metasrc – 在 Chart Studio Cloud 上为 meta.
-
mode – 确定值在图表上的显示方式。 number以文本形式显示数值。 delta在文本中显示与参考值的差异。最后,gauge在轴上以图形方式显示该值。
-
name – 设置跟踪名称。跟踪名称显示为图例项并悬停。
-
number –plotly.graph_objects.indicator.Number具有兼容属性的实例或字典
-
stream -plotly.graph_objects.indicator.Stream具有兼容属性的实例或字典
-
title -plotly.graph_objects.indicator.Title具有兼容属性的实例或字典
-
uid – 为该跟踪分配一个 id,使用它在动画和过渡期间提供跟踪之间的对象恒定性。
-
uirevision - 控制对跟踪的一些用户驱动更改的持久性:constraintrange在parcoords跟踪中,以及一些修改,例如 和。默认为. 请注意,其他用户驱动的跟踪属性更改由属性控制:由 控制, 由控制 ,并且 (可通过 访问)由 控制。跟踪更改由 跟踪,如果没有提供,则仅回退到跟踪索引。因此,如果您的应用程序可以在数组末尾添加/删除跟踪,这样相同的跟踪具有不同的索引,如果您给每个跟踪一个 editable: truenamecolorbar.titlelayout.uirevisionlayouttrace.visiblelayout.legend.uirevisionselectedpointslayout.selectionrevisioncolorbar.(x|y)config: {editable: true}layout.editrevisionuiduiddatauid当它移动时,它会一直伴随着它。
-
value – 设置要显示的数字。
-
visible – 确定此跟踪是否可见。如果“legendonly”,则不绘制迹线,但可以显示为图例项(前提是图例本身可见)。
三、返回值
Indicator
四、实例
4.1 Bullet Charts子弹图
Stephen Few 的子弹图是为了替代仪表板仪表而发明的,将两种类型的图表组合成简单的条形图,带有定性条(步骤)、定量条(条)和性能线(阈值);全部整合到一个简单的布局中。步骤通常被分成几个值,这些值是用数组定义的。条形表示特定变量达到的实际值,阈值通常表示相对于条形所达到的值的目标点。有关更多详细信息,请参见指标页面。
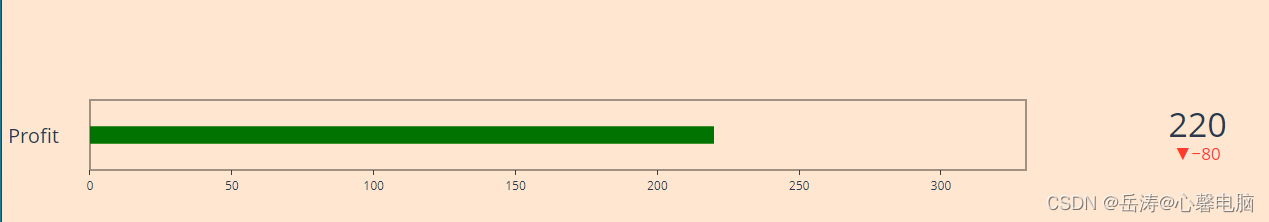
4.1.1 基本子弹图
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "number+gauge+delta",
gauge = {'shape': "bullet"},
value = 220,
delta = {'reference': 300},
domain = {'x': [0, 1], 'y': [0, 1]},
title = {'text': "Profit"}))
fig.update_layout(height = 250)
fig.show()

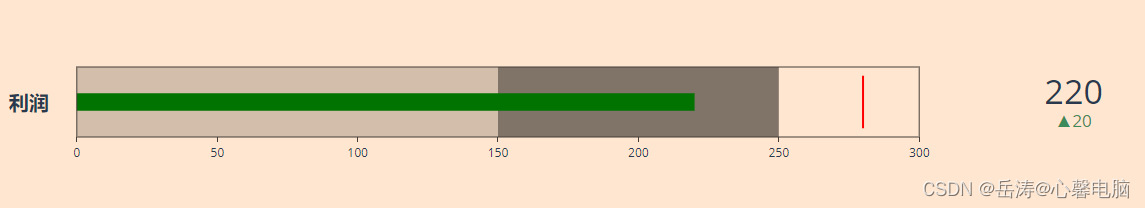
4.1.2 添加步骤和阈值
下面是使用“steps”属性(显示为阴影)和“threshold”来确定边界的相同示例,如果值超过定义的阈值,则会在视觉上提醒您。
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "number+gauge+delta", value = 220,
domain = {'x': [0.1, 1], 'y': [0, 1]},
title = {'text' :"<b>利润</b>"},
delta = {'reference': 200},
gauge = {
'shape': "bullet",
'axis': {'range': [None, 300]},
'threshold': {
'line': {'color': "red", 'width': 2},
'thickness': 0.75,
'value': 280},
'steps': [
{'range': [0, 150], 'color': "lightgray"},
{'range': [150, 250], 'color': "gray"}]}))
fig.update_layout(height = 250)
fig.show()

4.1.3 自定义子弹
以下示例显示了如何自定义图表。有关所有可能选项的更多信息,请查看我们的参考页面。
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "number+gauge+delta", value = 220,
domain = {'x': [0, 1], 'y': [0, 1]},
delta = {'reference': 280, 'position': "top"},
title = {'text':"<b>利润</b><br><span style='color: gray; font-size:0.8em'>U.S. $</span>", 'font': {"size": 14}},
gauge = {
'shape': "bullet",
'axis': {'range': [None, 300]},
'threshold': {
'line': {'color': "red", 'width': 2},
'thickness': 0.75, 'value': 270},
'bgcolor': "white",
'steps': [
{'range': [0, 150], 'color': "cyan"},
{'range': [150, 250], 'color': "royalblue"}],
'bar': {'color': "darkblue"}}))
fig.update_layout(height = 250)
fig.show()

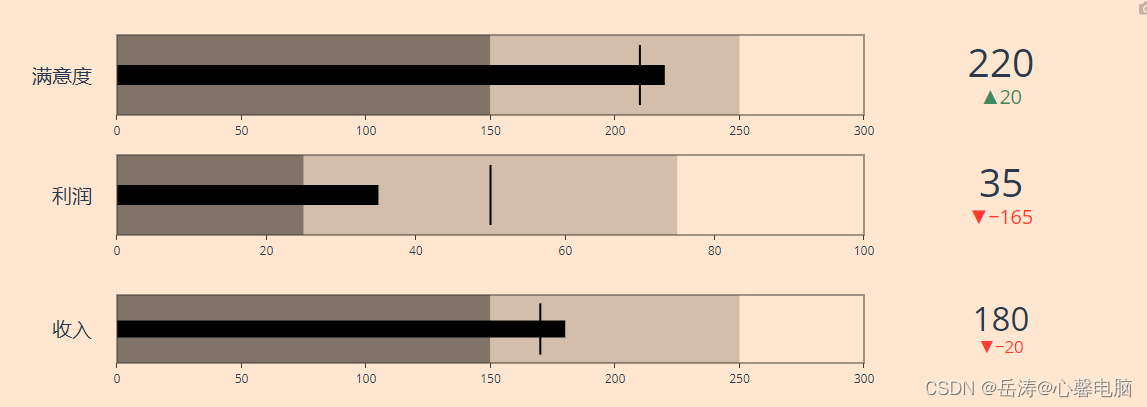
4.1.4 多子弹
可以堆叠子弹图以一次比较多个值,如下所示:
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Indicator(
mode = "number+gauge+delta", value = 180,
delta = {'reference': 200},
domain = {'x': [0.25, 1], 'y': [0.08, 0.25]},
title = {'text': "收入"},
gauge = {
'shape': "bullet",
'axis': {'range': [None, 300]},
'threshold': {
'line': {'color': "black", 'width': 2},
'thickness': 0.75,
'value': 170},
'steps': [
{'range': [0, 150], 'color': "gray"},
{'range': [150, 250], 'color': "lightgray"}],
'bar': {'color': "black"}}))
fig.add_trace(go.Indicator(
mode = "number+gauge+delta", value = 35,
delta = {'reference': 200},
domain = {'x': [0.25, 1], 'y': [0.4, 0.6]},
title = {'text': "利润"},
gauge = {
'shape': "bullet",
'axis': {'range': [None, 100]},
'threshold': {
'line': {'color': "black", 'width': 2},
'thickness': 0.75,
'value': 50},
'steps': [
{'range': [0, 25], 'color': "gray"},
{'range': [25, 75], 'color': "lightgray"}],
'bar': {'color': "black"}}))
fig.add_trace(go.Indicator(
mode = "number+gauge+delta", value = 220,
delta = {'reference': 200},
domain = {'x': [0.25, 1], 'y': [0.7, 0.9]},
title = {'text' :"满意度"},
gauge = {
'shape': "bullet",
'axis': {'range': [None, 300]},
'threshold': {
'line': {'color': "black", 'width': 2},
'thickness': 0.75,
'value': 210},
'steps': [
{'range': [0, 150], 'color': "gray"},
{'range': [150, 250], 'color': "lightgray"}],
'bar': {'color': "black"}}))
fig.update_layout(height = 400 , margin = {'t':0, 'b':0, 'l':0})
fig.show()

4.2 径向仪表图
径向仪表图有一个圆弧,它显示一个值来估计实现目标的进度。条形显示目标值,阴影表示实现该目标的进度。仪表图表,也称为速度表图表。这种图表类型通常用于说明关键业务指标。
下面的示例显示具有默认属性的基本仪表图。有关不同添加属性的更多信息,请查看指示器教程。
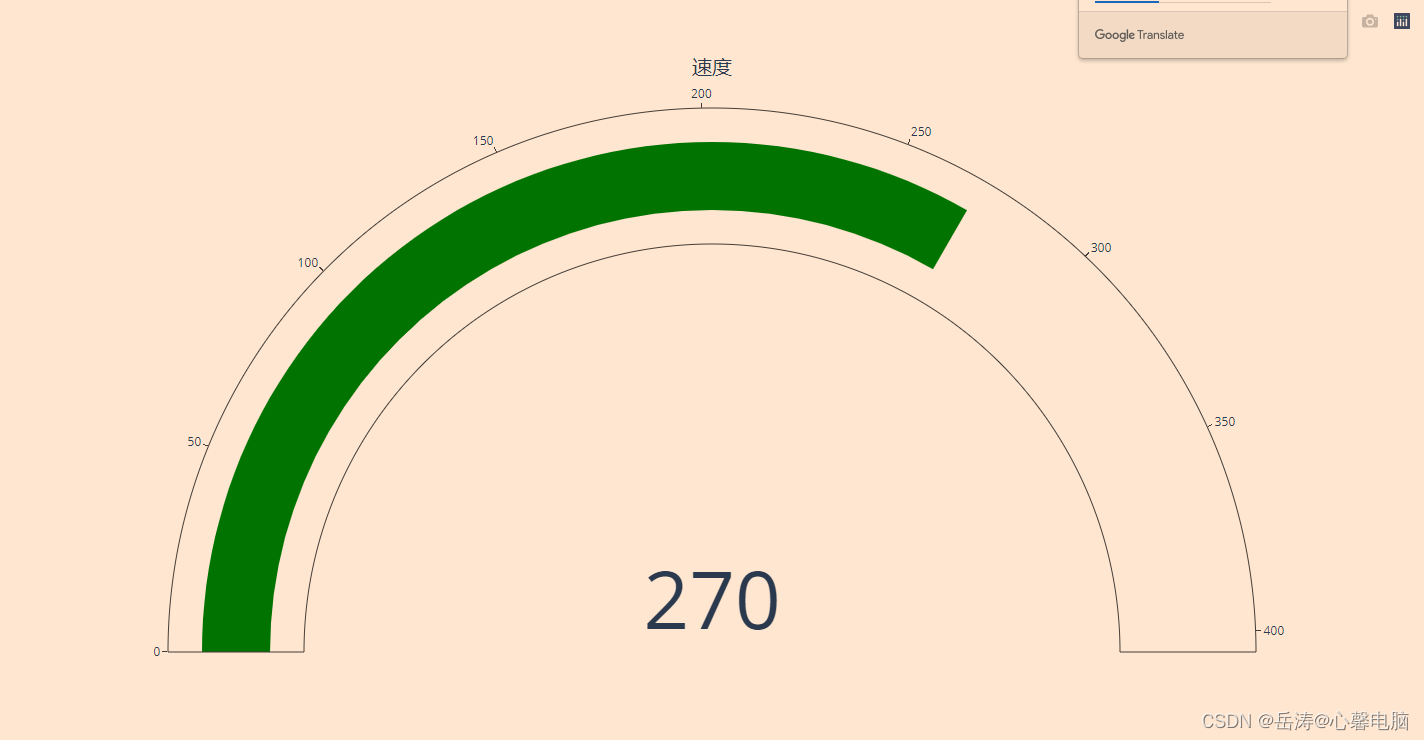
4.2.1 基本仪表
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "gauge+number",
value = 270,
domain = {'x': [0, 1], 'y': [0, 1]},
title = {'text': "速度"}))
fig.show()

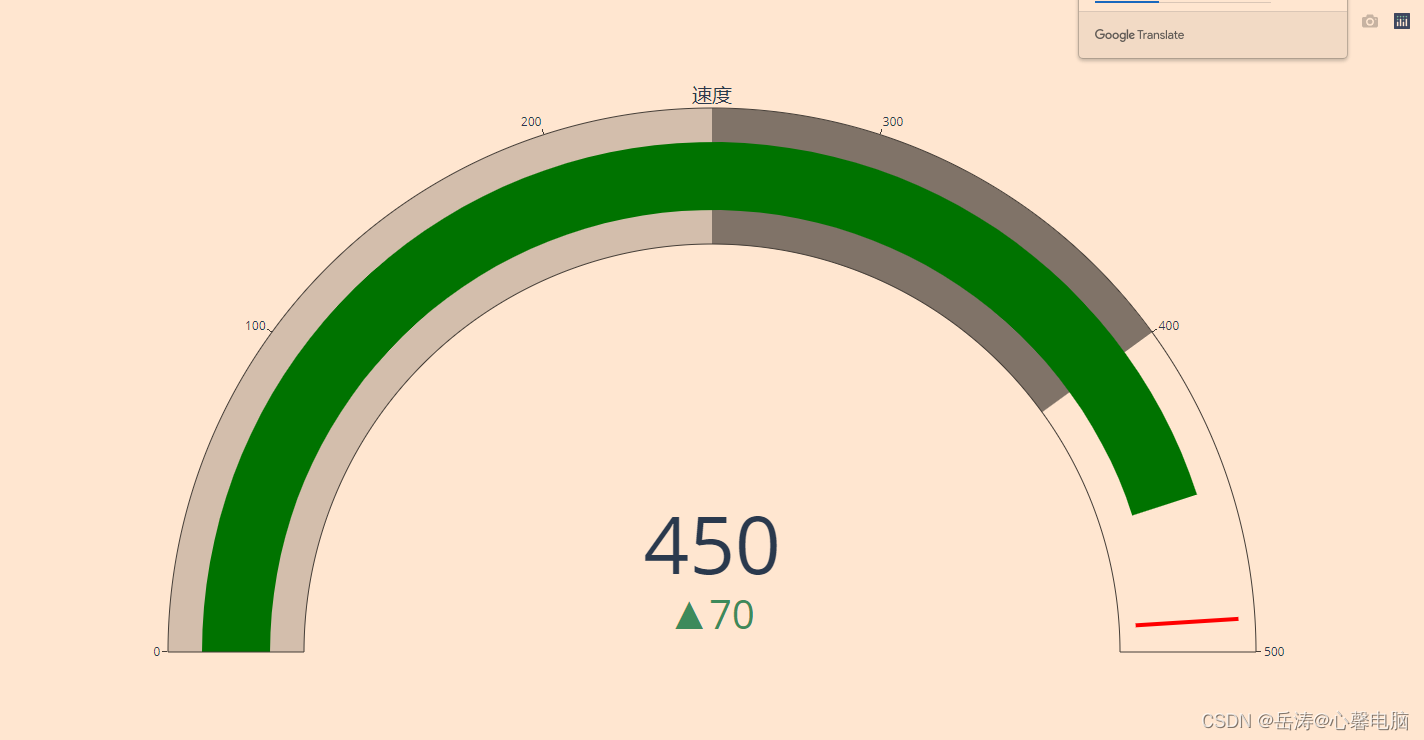
4.2.2 添加步骤、阈值和增量
以下示例包括在径向弧内显示为阴影的“steps”属性、作为值和目标(参考 - 值)之差的“delta”以及用于确定边界的“阈值”,当值越过 a 时会在视觉上提醒您定义的阈值。
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
domain = {'x': [0, 1], 'y': [0, 1]},
value = 450,
mode = "gauge+number+delta",
title = {'text': "速度"},
delta = {'reference': 380},
gauge = {'axis': {'range': [None, 500]},
'steps' : [
{'range': [0, 250], 'color': "lightgray"},
{'range': [250, 400], 'color': "gray"}],
'threshold' : {'line': {'color': "red", 'width': 4}, 'thickness': 0.75, 'value': 490}}))
fig.show()

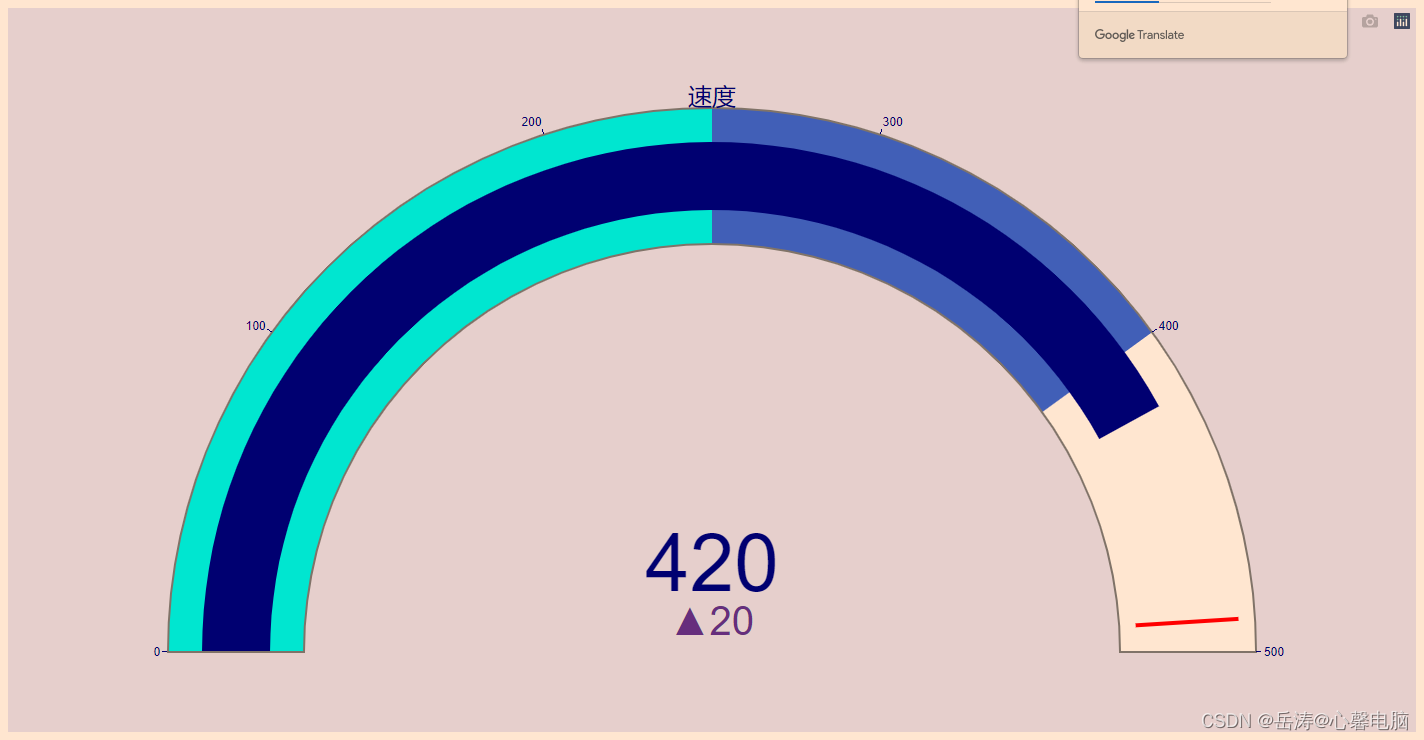
4.2.3 自定义仪表图
以下示例显示了如何设置仪表图的样式。有关所有可能选项的更多信息,请查看我们的参考页面。
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "gauge+number+delta",
value = 420,
domain = {'x': [0, 1], 'y': [0, 1]},
title = {'text': "速度", 'font': {'size': 24}},
delta = {'reference': 400, 'increasing': {'color': "RebeccaPurple"}},
gauge = {
'axis': {'range': [None, 500], 'tickwidth': 1, 'tickcolor': "darkblue"},
'bar': {'color': "darkblue"},
'bgcolor': "white",
'borderwidth': 2,
'bordercolor': "gray",
'steps': [
{'range': [0, 250], 'color': 'cyan'},
{'range': [250, 400], 'color': 'royalblue'}],
'threshold': {
'line': {'color': "red", 'width': 4},
'thickness': 0.75,
'value': 490}}))
fig.update_layout(paper_bgcolor = "lavender", font = {'color': "darkblue", 'family': "Arial"})
fig.show()

4.3 组合仪表图
在本教程中,我们介绍了一个名为“Indicator”的新跟踪。“指标”的目的是可视化由“值”属性指定的单个值。可以使用三个不同的视觉元素来表示该值:数字、增量和量规。它们的任何组合都可以通过“mode”属性指定。顶级属性是:
-
value:要可视化的值
-
mode:绘制哪些视觉元素
-
align:如何对齐数字和增量(左,中,右)
-
domain:图形的范围
然后我们可以通过各自的容器配置 3 个不同的视觉元素: -
number 只是文本中数字的表示形式。它具有以下属性:
-
valueformat:格式化数字
-
prefix:数字前的字符串
-
suffix:数字后的字符串
-
font.(family|size): 控制字体
“delta”只是显示值相对于参考值之间的差异。它具有以下属性: -
reference:将值与之比较的数字
-
relative的:这种差异是绝对的还是相对的
-
valueformat:格式化增量
-
(increasing|decreeasing).color: 用于正或递减增量的颜色
-
(increasing|decreeasing).symbol:显示在 delta 左侧的符号
-
font.(family|size): 控制字体
-
position:相对于[数学处理错误]的位置(上、左、下、右)
最后,我们可以通过title’text’ 属性(一个字符串)和 ‘align’ 来为指标设置一个简单的标题,它可以设置为左、中和右。有两种量规类型:angular和bullet。这是两种形状(角度、子弹)和不同模式(量规、增量和值)的组合:
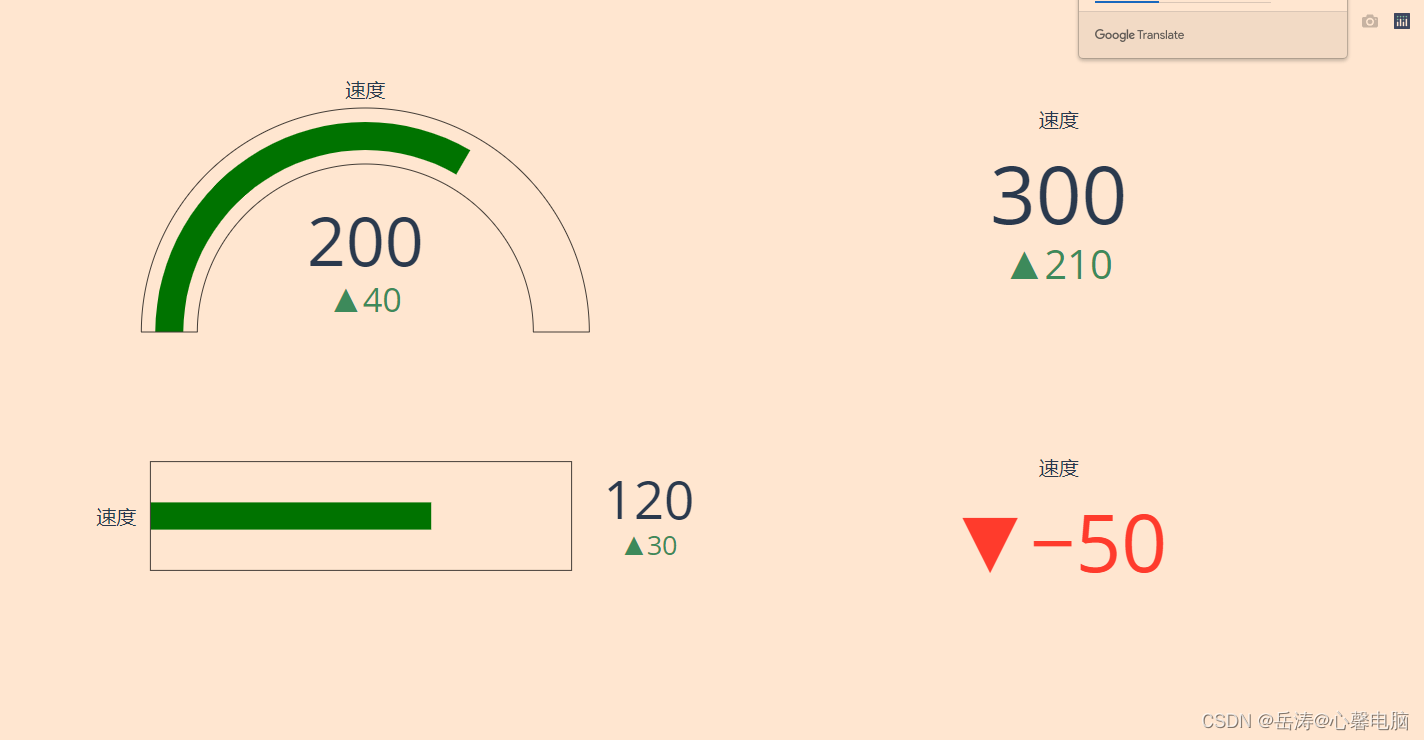
4.3.1 组合仪表图
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Indicator(
value = 200,
delta = {'reference': 160},
gauge = {
'axis': {'visible': False}},
domain = {'row': 0, 'column': 0}))
fig.add_trace(go.Indicator(
value = 120,
gauge = {
'shape': "bullet",
'axis' : {'visible': False}},
domain = {'x': [0.05, 0.5], 'y': [0.15, 0.35]}))
fig.add_trace(go.Indicator(
mode = "number+delta",
value = 300,
domain = {'row': 0, 'column': 1}))
fig.add_trace(go.Indicator(
mode = "delta",
value = 40,
domain = {'row': 1, 'column': 1}))
fig.update_layout(
grid = {'rows': 2, 'columns': 2, 'pattern': "independent"},
template = {'data' : {'indicator': [{
'title': {'text': "速度"},
'mode' : "number+delta+gauge",
'delta' : {'reference': 90}}]
}})
fig.show()

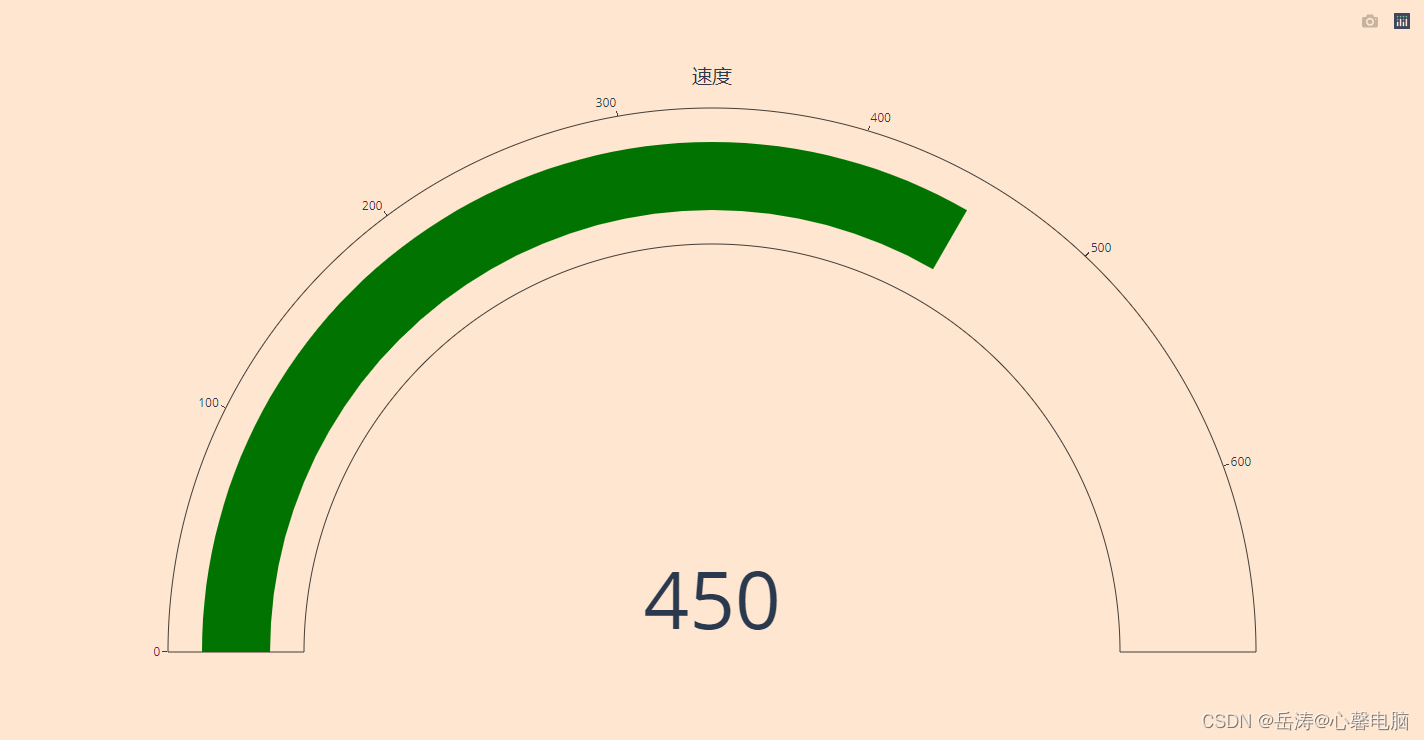
4.3.2 单角量规图
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "gauge+number",
value = 450,
title = {'text': "速度"},
domain = {'x': [0, 1], 'y': [0, 1]}
))
fig.show()

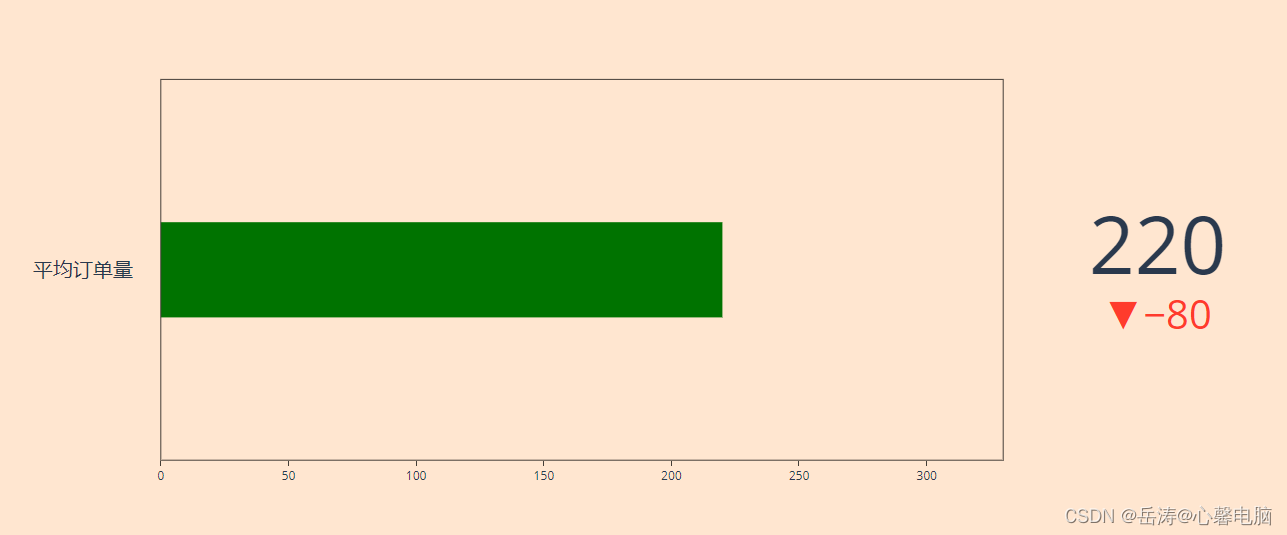
4.3.3 子弹规
相当于上面的“角规”:
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "number+gauge+delta",
gauge = {'shape': "bullet"},
delta = {'reference': 300},
value = 220,
domain = {'x': [0.1, 1], 'y': [0.2, 0.9]},
title = {'text': "平均订单量"}))
fig.show()

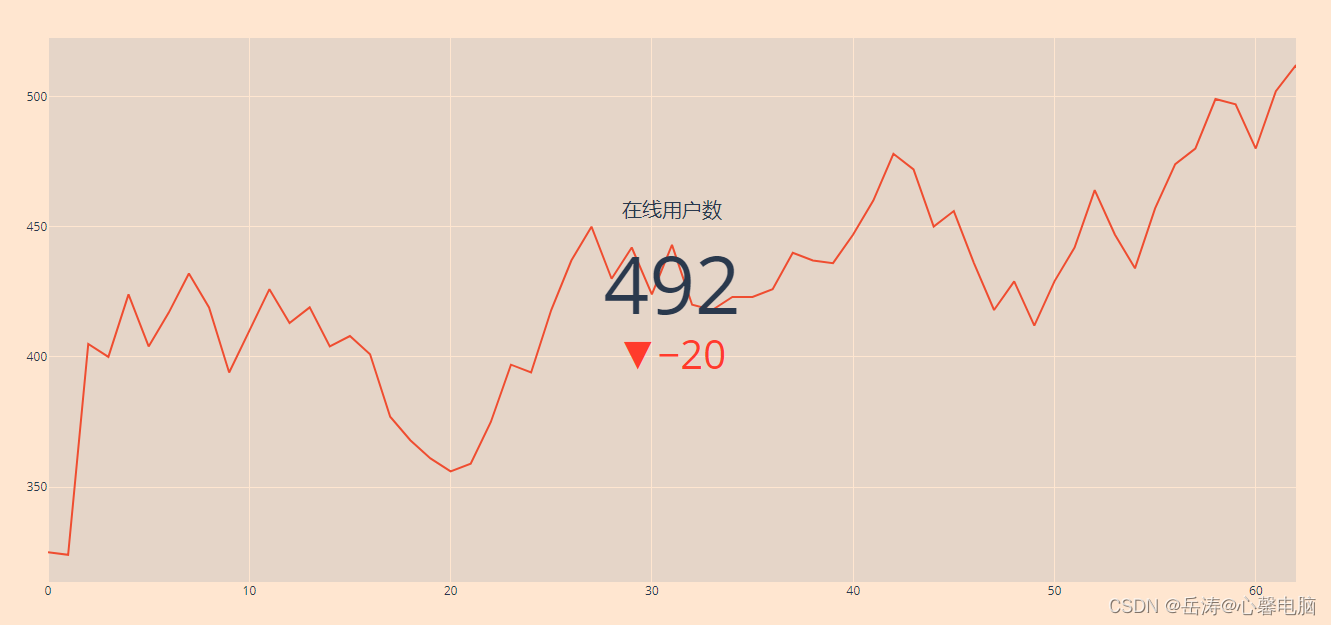
4.3.4 在图表上方显示信息
另一个有趣的特性是指标轨迹位于其他轨迹(甚至是 3d 轨迹)之上。这样,它可以很容易地用作叠加层,如下所示
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "number+delta",
value = 492,
delta = {"reference": 512, "valueformat": ".0f"},
title = {"text": "在线用户数"},
domain = {'y': [0, 1], 'x': [0.25, 0.75]}))
fig.add_trace(go.Scatter(
y = [325, 324, 405, 400, 424, 404, 417, 432, 419, 394, 410, 426, 413, 419, 404, 408, 401, 377, 368, 361, 356, 359, 375, 397, 394, 418, 437, 450, 430, 442, 424, 443, 420, 418, 423, 423, 426, 440, 437, 436, 447, 460, 478, 472, 450, 456, 436, 418, 429, 412, 429, 442, 464, 447, 434, 457, 474, 480, 499, 497, 480, 502, 512, 492]))
fig.update_layout(xaxis = {'range': [0, 62]})
fig.show()

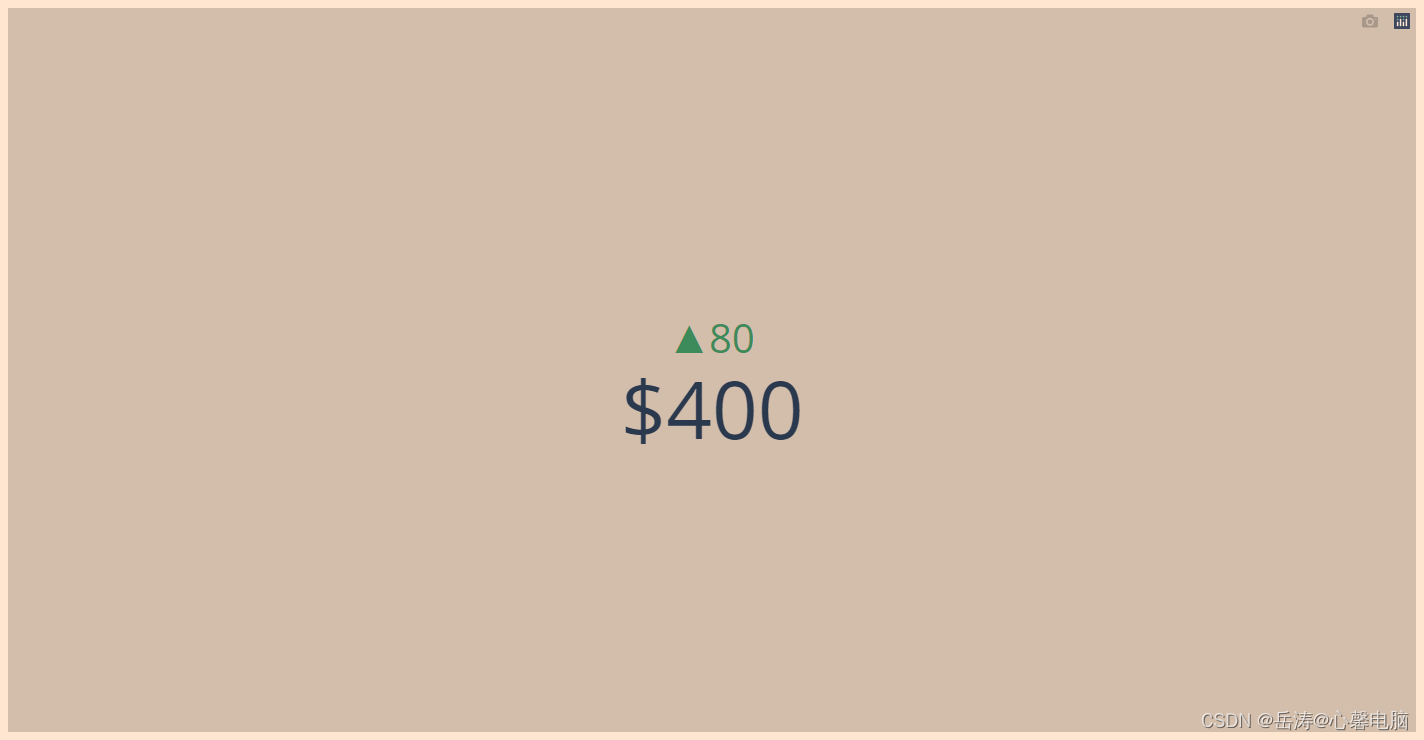
4.3.5 数据卡/大数字
数据卡有助于显示有关数据的更多上下文信息。有时您只想在报告中看到一个数字,例如总销售额、年收入等。此示例展示了如何可视化这些大数字:
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
mode = "number+delta",
value = 400,
number = {'prefix': "$"},
delta = {'position': "top", 'reference': 320},
domain = {'x': [0, 1], 'y': [0, 1]}))
fig.update_layout(paper_bgcolor = "lightgray")
fig.show()

4.3.6 显示多个数字
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Indicator(
mode = "number+delta",
value = 200,
domain = {'x': [0, 0.5], 'y': [0, 0.5]},
delta = {'reference': 400, 'relative': True, 'position' : "top"}))
fig.add_trace(go.Indicator(
mode = "number+delta",
value = 350,
delta = {'reference': 400, 'relative': True},
domain = {'x': [0, 0.5], 'y': [0.5, 1]}))
fig.add_trace(go.Indicator(
mode = "number+delta",
value = 450,
title = {"text": "账户<br><span style='font-size:0.8em;color:gray'>Subtitle</span><br><span style='font-size:0.8em;color:gray'>Subsubtitle</span>"},
delta = {'reference': 400, 'relative': True},
domain = {'x': [0.6, 1], 'y': [0, 1]}))
fig.show()

4.4 Dash中的应用
import plotly.graph_objects as go # or plotly.express as px
fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)
# fig.add_trace( ... )
# fig.update_layout( ... )
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
dcc.Graph(figure=fig)
])
app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter