关于如何使用Apollo的Component里的plugin,在Apollo的文档里只有如果和开发的说明却没有找到一个清楚完整说明怎么把plugin跑起来的说明,例如我想把lidar_detection_filter按我们的需求对目标过滤算法作修改然后编译完后,执行
cyber_launch start modules/perception/lidar_detection_filter/launch/lidar_detection_filter.launch
总是报错说找不到libbackground_filter.so和libroi_boundary_filter.so,而这些so文件在编译后是已经在路径bazel-bin/modules/perception/lidar_detection_filter/object_filter_bank下是有了的

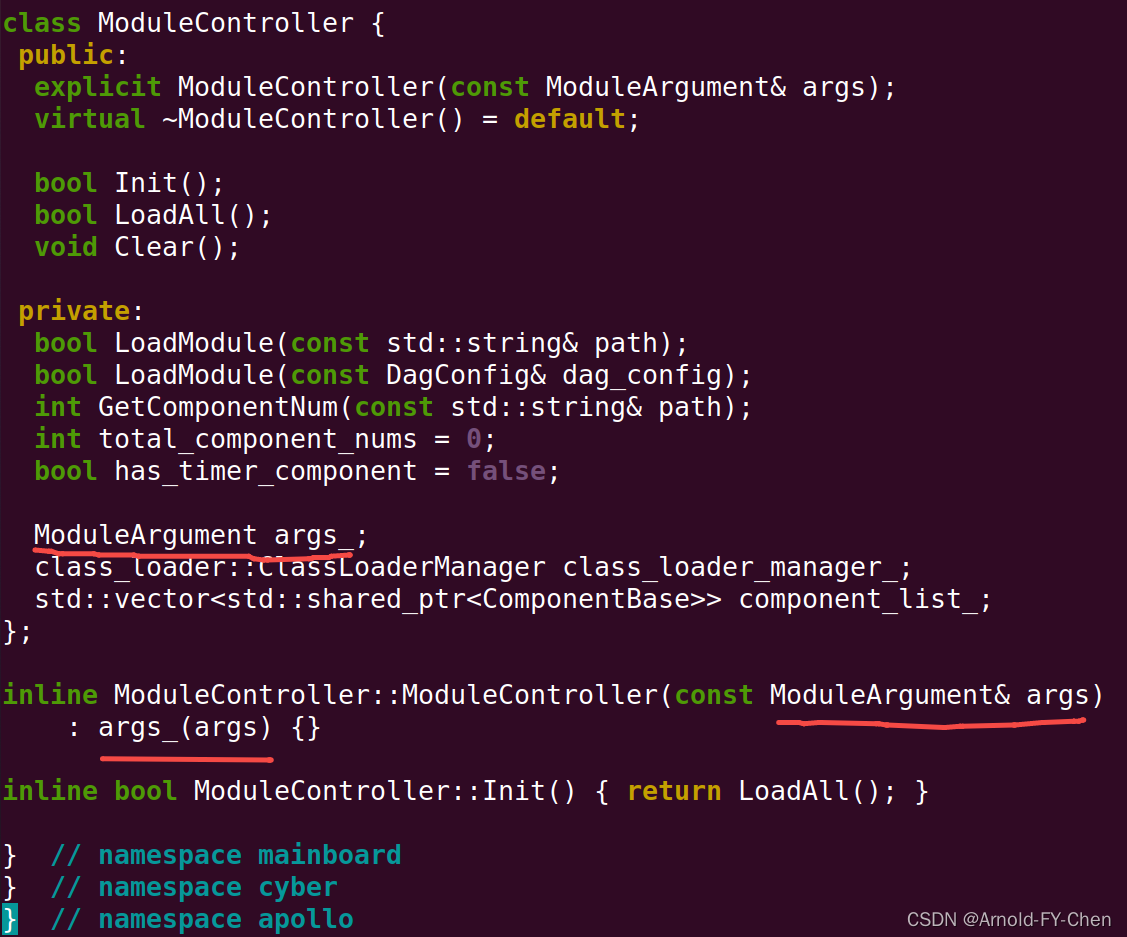
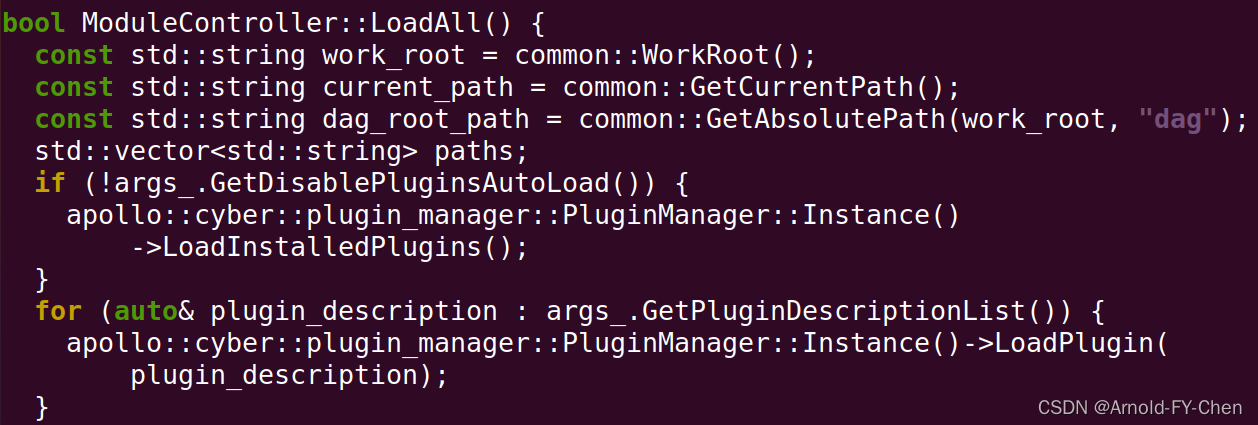
只好去看Apollo的原码,发现cyber/mainboard/mainboard.cc和cyber/mainboard/module_controller.cc里加载plugin的代码是这样的:



cyber/plugin_manager/plugin_manager.cc里看LoadPlugin()的参数就是Plugin描述文件的全路径:

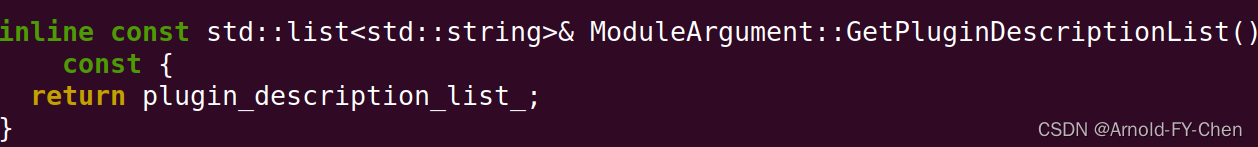
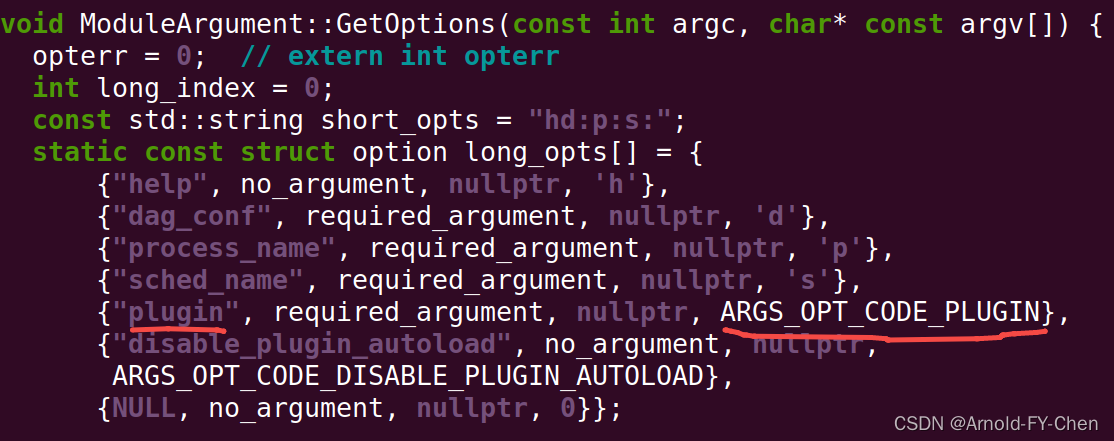
而cyber/mainboard/module_argument.h和cyber/mainboard/module_argument.cc里:



再看cyber_launch的代码所在文件cyber/tools/cyber_launch/cyber_launch.py里在调用mainboard前是如何获取plugin_list的:

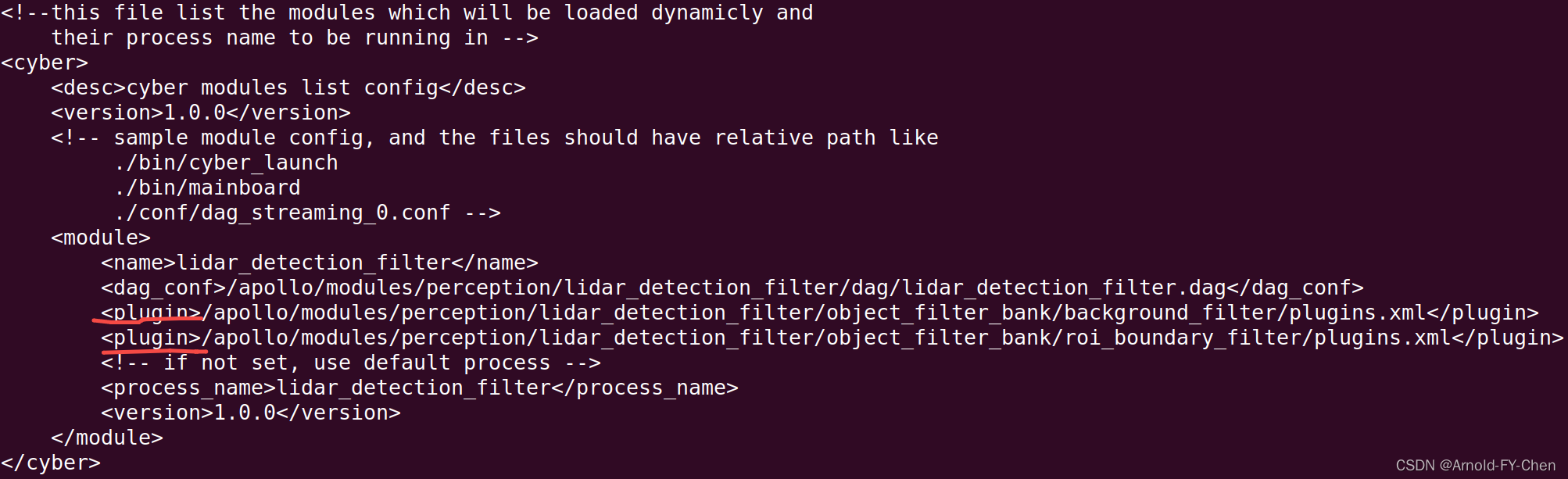
上面的代码说明需要在launch文件的module里配置plugin元素,有几个plugin配置几个plugin元素,元素的值是plugin的描述文件pluginx.xml的全路径,例如lidar_detection_filter里的两个plugin在modules/perception/lidar_detection_filter/launch/lidar_detection_filter.launch文件里需要配置如下:

然后执行
cyber_launch start modules/perception/lidar_detection_filter/launch/lidar_detection_filter.launch
两个plugin就正常加载了!
附上modules/perception/lidar_detection_filter/launch/lidar_detection_filter.launch源码:
<!--this file list the modules which will be loaded dynamicly and
their process name to be running in -->
<cyber>
<desc>cyber modules list config</desc>
<version>1.0.0</version>
<!-- sample module config, and the files should have relative path like
./bin/cyber_launch
./bin/mainboard
./conf/dag_streaming_0.conf -->
<module>
<name>lidar_detection_filter</name>
<dag_conf>/apollo/modules/perception/lidar_detection_filter/dag/lidar_detection_filter.dag</dag_conf>
<plugin>/apollo/modules/perception/lidar_detection_filter/object_filter_bank/background_filter/plugins.xml</plugin>
<plugin>/apollo/modules/perception/lidar_detection_filter/object_filter_bank/roi_boundary_filter/plugins.xml</plugin>
<!-- if not set, use default process -->
<process_name>lidar_detection_filter</process_name>
<version>1.0.0</version>
</module>
</cyber>