Vue脚手架配置代理
安装命令
npm install axios
vue.config.js 是一个可选的配置文件
如果项目的(和package . json同级的)根目录中存在这个文件, 那么它会被@vue/cli-service自动加载
你也可以使用package.json中的 [vue字段,但是注意这种写法需要你严格遵照JSON的格式来写
在 vue.config.js 文件中添加如下配置 | 解决跨域问题
方法一
module.exports = {
devServer : {
proxy : "http: / / localhost : 5000"
}
}
- 优点:配置简单,请求资源时直接发给前端(https://…8080)
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,才会将请求会转发给服务器(优先匹配前端资源)
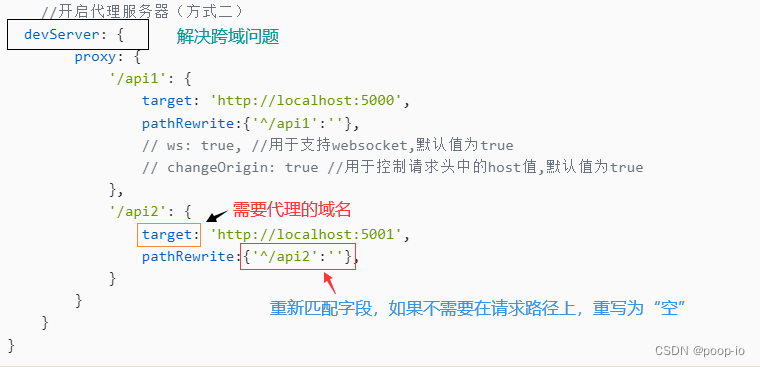
方法二
1.优点:可以配置多个代理,且可以灵活的控制请求是否走代理
2.缺点:配置略微繁琐,请求资源时必须加前缀

- changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000
- changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080changeOrigin
- 默认值为true
开启代理的两种方式 changeOrigin
devServer: {
proxy : 'http: //localhost: 5000'
},

devServer: {
proxy :{
'/api1' : {
target: 'http: / / localhost: 5000',
pathRewrite:{ ' ^ / api1':''〕,
'/api2' : {
target: 'http: / / localhost : 5001',
pathRewrite: {'^/ api2':''},
},

slot 插槽 ( 父组件 ===> 子组件 )
1. slot 插槽 : 让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式
2. 分类:默认插槽、具名插槽、作用域插槽
使用方式
a.默认插槽 :
<slot>标签
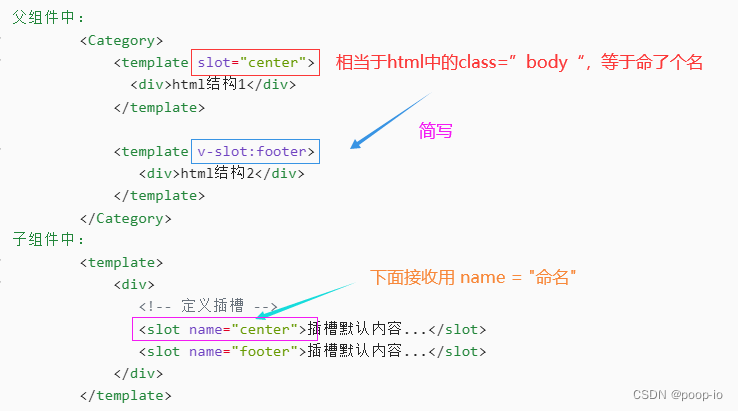
b. 具名插槽 :
- 父组件指明放入子组件的哪个插槽
slot="footer"- 如果是
template 标签,只可写成v-slot:footer
c. 作用域插槽:
- scope 用于父组件往子组件插槽放的html 结构接收子组件的数据
- 理解: 数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定
- games 数据在Category组件中,但使用数据所遍历出来的结构由App组件决定
- App.vue 组件 App
<template>
// 父组件
<div class="container">
<Category title="美食" >
<img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
</Category>
<Category title="游戏" >
<ul>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
</Category>
<Category title="电影">
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
</Category>
</div>
</template>
<script>
import Category from './components/Category'
export default {
name:'App',
components:{Category},
data() {
return {
foods:['火锅','烧烤','小龙虾','牛排'],
games:['红色警戒','穿越火线','劲舞团','超级玛丽'],
films:['《教父》','《拆弹专家》','《你好,李焕英》','《尚硅谷》']
}
},
}
</script>
<style scoped>
.container{
display: flex;
justify-content: space-around;
}
</style>
- Category.vue 子组件
<template>
// 子组件
<div class="category">
<h3>{{title}}分类</h3>
//定义一个插槽(挖个坑,等着组件的使用者进行填充)
<slot>我是一些默认值,当使用者没有传递具体结构时,我会出现</slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title']
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
video{
width: 100%;
}
img{
width: 100%;
}
</style>
- main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
}
})