什么是 npm link
就是把你在本地开发好的文件做一个映射和链接,当你在 本地开发一个a项目,你的本地b项目想使用a项目下的组件 这时候就是需要进行npm link链接起来
a项目的运行效果
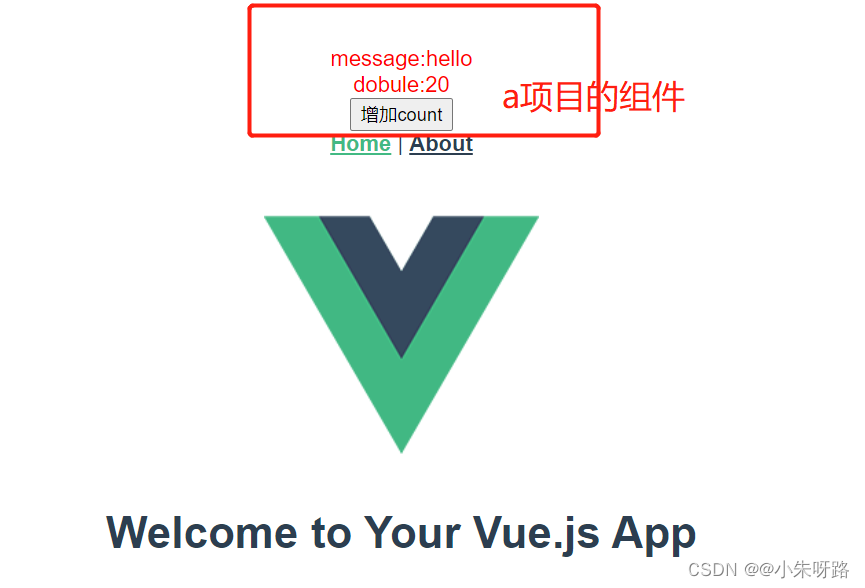
b项目的运行效果:
想要实现的效果:(在b项目上使用项目a的组件)
1:首先在项目a 下做配置:打开package.json文件
1-1 进行修改main.js的指定文件 这是主入口 (执行打包后的dist的文件夹)
1-2 在添加"files":[]指定的是上传npm的时候需要上传那些文件
1-3 添加 ‘keywords’:[]当前的项目和那些关键词有关
{
"name": "rollup",
"version": "1.0.0",
"description": "描述数据可视化",
"main": "/dist/imooc.js",
"scripts": {
"dev": "rollup -wc rollup.config.dev.js",
"build": "rollup -c rollup.config.dev.js",
"build:prod": "rollup -c rollup.config.prod.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"files": [
"dist",
"src"
],
"keywords": [
"vue",
"imooc"
],
"author": "1614467763@qq.com",
"license": "ISC",
"devDependencies": {
"@babel/preset-env": "^7.20.2",
"@vue/compiler-sfc": "^3.2.45",
"rollup": "^3.9.1",
"rollup-plugin-babel": "^4.4.0",
"rollup-plugin-commonjs": "^10.1.0",
"rollup-plugin-json": "^4.0.0",
"rollup-plugin-node-resolve": "^5.2.0",
"rollup-plugin-postcss": "^4.0.2",
"rollup-plugin-terser": "^7.0.2",
"rollup-plugin-vue": "^6.0.0",
"sam-test-data": "^0.0.5",
"sass": "^1.57.1"
},
"dependencies": {
"@babel/core": "^7.20.12"
}
}
运行命令:
npm link
2:在项目b下的环境下进行添加映射的插件
打开b的package.json
"dependencies": {
"a": "1.0.0" //a代表的是我链接的项目文件名字是a 版本号是package.json下的version
},
执行命令:映射链接
执行链接的命令 npm link a
在main.js引入注册
import linkrollup from "rollup";
Vue.createApp(App).use(linkrollup).mount("#app");
在项目中进行使用要使用的a项目下的组件等
<template>
<nav>
//a项目下封装的组件
<test-component></test-component>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view />
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
运行项目:如果报错看一下是不是映射的项目和本地的项目对比是否缺少其他配置:
eg:b项目配置了eslint 但是被映射的a项目没配置esline那么就会报错
一个项目是ts语法 一个是js语法也会报错 …所以需要注意
最终的效果