文章目录
- 添加与去除布料
- 查看布料效果
- 布料的预设属性(模拟不同的布料效果)
- 布料与其他物体碰撞
- 布料的自交叉问题
- 布料钉固
- 制作一个窗帘
添加与去除布料
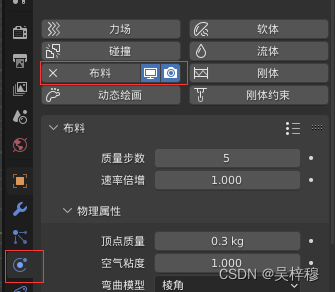
1 添加:物体模式选中一个物体,属性栏/物理属性(蓝色圆圈),选择布料

2 去除:再次点击布料按钮即可
查看布料效果
1 点击播放动画即可
2 布料必须有足够的顶点才能有比较好的效果,只有四个顶点会是一个平板。但顶点数也不能太多,会影响速度,可以先设置一个比较小的顶点数,然后等布料模拟完成,添加表面细分着色器
3 需要注意的是,布料是受物理效果影响的(会自己往下掉)
布料的预设属性(模拟不同的布料效果)
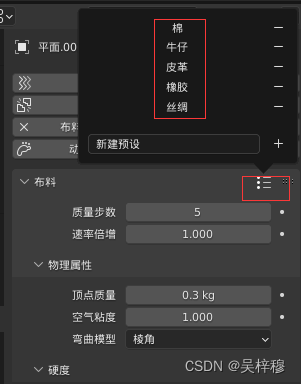
1 布料的属性非常复杂,我们只是用预设属性即可解决问题,不要尝试手动调整布料属性

一共五种预设属性
布料与其他物体碰撞
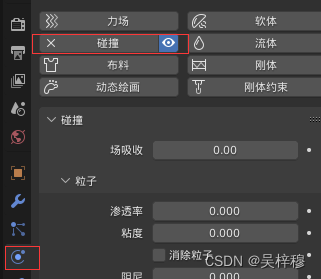
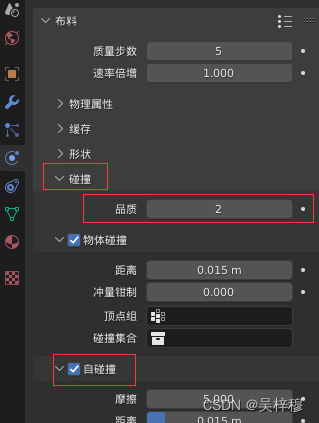
1 想要与其他物体发生碰撞,需要为其他物体添加 物理属性/碰撞

布料的自交叉问题
1 默认的布料有自交叉问题

2 使用布料下的 碰撞/自碰撞 可以解决这个问题,使用碰撞下的 品质 选项可以调整碰撞品质

布料钉固
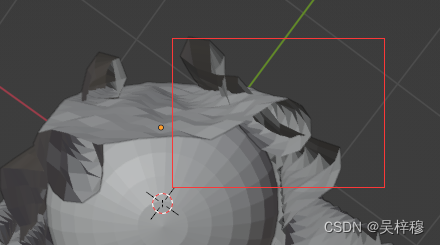
1 对于旗帜(薯片袋)这一类的布料,我们希望边缘是不会发生位移/形变的
2 在编辑模式选中不需要改变的顶点,然后将这些顶点指定进一个顶点组
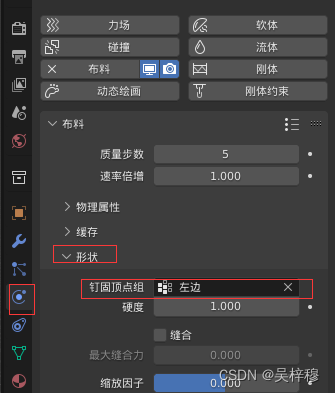
3 在布料的 形状 属性里选择钉固顶点组,然后选择刚才指定的顶点组

4 再次播放,刚才被钉固的顶点组不会移动,不会有布料模拟效果
制作一个窗帘
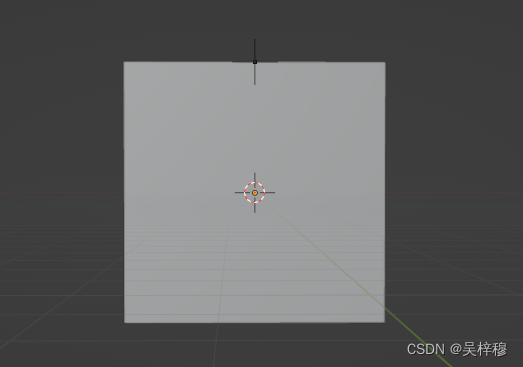
1 首先新建一个平面,竖起来,添加细分50

2 选中最上边的顶点,左上角/顶点/挂钩/挂钩到一个新物体,来添加一个挂钩修改器,这将创建一个纯轴,添加挂钩修改器的目的通过纯轴来控制顶点的变换
3 将最上边的顶点 ctrl+G添加进顶点组
4 为窗帘添加 物理属性/布料,选择丝绸预设
5 在 布料的形状/钉固顶点组 里指定步骤3里的顶点组
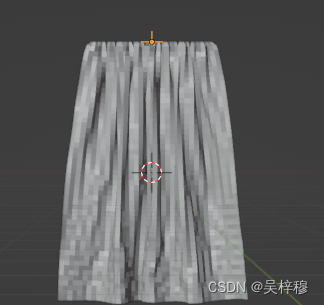
6 播放,同时通过缩放纯轴来缩小窗帘的体积,来达到窗帘的效果

播放前

播放且缩放后
需要注意的是,如果再次播放,将会重复上一次缩放纯轴的时机,如果本次再次缩放,则会继续记录缩放时机,可以选择窗帘,手动将时间轴拖到最左来清除动画
重新播放前,需要先选中纯轴alt+S重置缩放才行,否则缩放会累加