Babel 官网:https://www.babeljs.cn/docs/
1.AST 抽象语法树
AST 抽象语法树,是 Babel 的核心
在 JavaScript 的世界中,你可以认为抽象语法树(AST)是最底层
下面会通过拆解一个普通函数,解释下什么是 AST 抽象语法树
如果想了解更多,推荐阅读这篇博客:https://segmentfault.com/a/1190000016231512
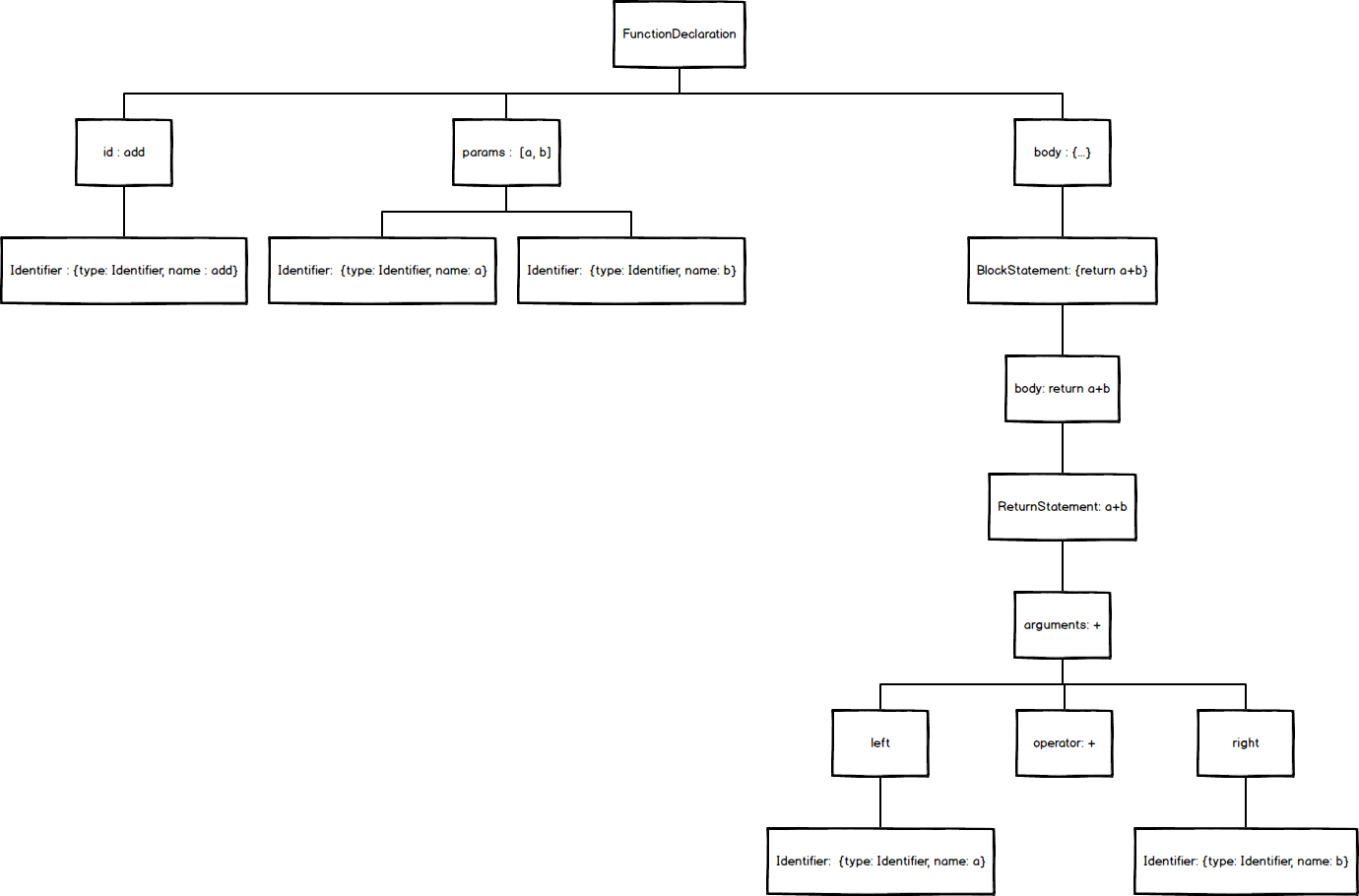
下面是一个 函数定义对象(FunctionDeclaration)
function add(a, b) {
return a + b
}一个id,就是函数的名字,即add
两个params,就是函数的参数,即 [a, b]
一块body,就是函数大括号内的内容
add是一个标志对象(Identifier),无法继续拆解,是函数的唯一标志
{
name: 'add'
type: 'identifier'
...
}params是两个标志对象(Identifier)组成的数组,无法继续拆解
[
{
name: 'a'
type: 'identifier'
...
},
{
name: 'b'
type: 'identifier'
...
}
]body是一个 块状域对象(BlockStatement),用来表示 { return a + b },可以继续拆解
打开 块状域对象(BlockStatement),里面有一个Return域对象(ReturnStatement),用来表示return a + b,可以继续拆解
打开Return域对象(ReturnStatement),里面有一个二项式对象(BinaryExpression),用来表示 a + b,可以继续拆解
打开 二项式对象(BinaryExpression),它成了三部分,left,operator,right
operator 即+
left 里面装的,是Identifier对象 a
right 里面装的,是Identifer对象 b
综上所述,拆成了 AST 语法树

AST在线转换 https://astexplorer.net/#/
2.Babel 基本原理与作用
2.1 Babel 作用
Babel 是一个 JavaScript 编译器
它能将 新版本的代码 转换为 向后兼容(Polyfill)的JavaScript 代码,进而支持各个版本的浏览器
Babel 官网:https://www.babeljs.cn/docs/
2.2 Babel 处理流程
Babel 处理流程分为三个步骤:
parsing (解析) —— 通过babylon将js转化成AST抽象语法树
transforming (转换) —— 通过babel-traverse遍历AST,并转化成新的AST
generating (生成) —— 通过babel-generator把AST生成新的JavaScript代码
基本原理概述:
将源码转成AST抽象语法树
把AST处理成新的语法树
将新语法树转换成JavaScript代码
3.配置Babel
3.1 单个软件包在 .babelrc 中配置
presets 预设:Babel 官方做了一些预设的插件集,称之为 Preset,我们只需要使用对应的 Preset 就可以了
plugin 插件:babel 和 webpack 类似,是通过插件进行代码转化的,如果不配置插件,babel 会原样返回代码
.babelrc {
// presets 预设:Babel 官方做了一些预设的插件集,称之为 Preset,我们只需要使用对应的 Preset 就可以了
"presets": [],
// plugin 插件:babel 和 webpack 类似,是通过插件进行代码转化的,如果不配置插件,babel 会原样返回代码
"plugins": []
}3.2 Vue中,在babel.config.js中配置
配置babel-plugin-component插件,按需引入elementUI
参考 ElementUI 官方文档:https://element.eleme.io/#/zh-CN/component/quickstart
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
// 配置 babel-plugin-component 插件
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});3.3 配置browserslist
browserslist 用来控制要兼容浏览器版本
browserslist 配置的范围越具体,就越能精确控制Polyfill转化后的体积大小
"browserslist": [
// 全球超过1%人使用的浏览器
"> 1%",
// 所有浏览器兼容到最后两个版本根据 CanIUse.com 追踪的版本
"last 2 versions",
// chrome 版本大于 70
"chrome >= 70"
// 排除部分版本
"not ie <= 8"
]4.开发 Babel 插件
开发过程参考:https://www.jianshu.com/p/44c0075fd043
4.1 Babel 插件的作用
Babel插件担负着编译过程中的核心任务 —— 转换 AST
4.2 Babel 插件的基本格式
一个函数,参数是babel,返回一个对象,key是visitor,里面的对象是一个箭头函数
函数有两个参数,path表示路径,state表示状态
CallExpression就是我们要访问的节点,path 参数表示当前节点的位置,包含的主要是当前节点(node)内容以及父节点(parent)内容
module.exports = function (babel) {
let t = babel.type
return {
visitor: {
CallExression: (path, state) => {
do soming
}
}
}
}4.3 实现将 const a 转换为 const b
4.3.1 创建babelPluginAtoB.js
module.exports = function (babel) {
let t = babel.types;
return {
visitor: {
VariableDeclarator(path, state) {
// VariableDeclarator 是要找的变量声明
if (path.node.id.name === "a") {
// 方式一:直接修改 name
path.node.id.name = 'b';
// 方式二:把 id 是 a 的 ast 换成 b 的 ast
// path.node.id = t.Identifier("b");
}
}
}
};
};4.3.2 在 .babelrc 中引入 babelPluginAtoB 插件
const babelPluginAtoB = require('./babelPluginAtoB.js');
{
"plugins": [
[babelPluginAtoB]
]
}4.3.3 编写测试代码
let a = 1;
console.log(b);
// babel 插件生效,没有报错,打印 15.参考文档
https://juejin.cn/post/6844904008679686152#heading-17
https://www.ruanyifeng.com/blog/2016/01/babel.html