EMQX 简介
EMQX是全球最具扩展性的开源MQTT 代理,具有高性能,可在 1 个集群中连接 1 亿多个 IoT 设备,同时保持每秒 100 万条消息的吞吐量和亚毫秒级的延迟。
EMQX 支持MQTT、HTTP、QUIC、WebSocket等多种开放标准协议。它 100% 符合MQTT 5.0和 3.x 标准,并通过 TLS/SSL和各种身份验证机制确保与 MQTT 的双向通信安全。
借助内置的强大的基于 SQL 的规则引擎,EMQX 可以实时提取、过滤、丰富和转换物联网数据。此外,它通过无主分布式架构确保高可用性和水平可扩展性,并提供操作友好的用户体验和良好的可观察性。
配置
所有 EMQX 配置都在/etc/emqx.conf,可以通过环境变量进行配置。
默认情况下,带有前缀的环境变量EMQX_会映射到配置文件中的键值对。
您可以通过覆盖来更改前缀HOCON_ENV_OVERRIDE_PREFIX。
例子:
EMQX_LISTENERS__SSL__DEFAULT__ACCEPTORS <--> listeners.ssl.default.acceptors
EMQX_ZONES__DEFAULT__MQTT__MAX_PACKET_SIZE <--> zones.default.mqtt.max_packet_size
- 前缀EMQX_已删除
- 所有大写字母均替换为小写字母
- __被替换为.
如果HOCON_ENV_OVERRIDE_PREFIX=DEV_
DEV_LISTENER__SSL__EXTERNAL__ACCEPTORS <--> listener.ssl.external.acceptors
DEV_MQTT__MAX_PACKET_SIZE <--> mqtt.max_packet_size
DEV_LISTENERS__TCP__DEFAULT__BIND <--> listeners.tcp.default.bind
例如,将 MQTT TCP 端口设置为 1883:
$ docker run -d --name emqx -e DEV_LISTENERS__TCP__DEFAULT__BIND=1883 -p 18083:18083 -p 1883:1883 emqx/emqx:latest
有关 EMQX 配置的更多信息,请阅读官方文档。
EMQX 节点名称配置
| 选项 | 默认 | 映射 | 描述 |
|---|---|---|---|
| EMQX_NAME | 容器名称 | 没有任何 | EMQX 节点短名称 |
| EMQX_HOST | 容器IP | 没有任何 | EMQX 节点主机、IP 或 FQDN |
这些环境变量仅在容器启动阶段在docker-entrypoint.sh中使用。
如果EMQX_NAME和EMQX_HOST已设置,并且EMQX_NODE_NAME未设置,则EMQX_NODE_NAME=
E
M
Q
X
N
A
M
E
@
EMQX_NAME@
EMQXNAME@EMQX_HOST。否则EMQX_NODE_NAME逐字记录。
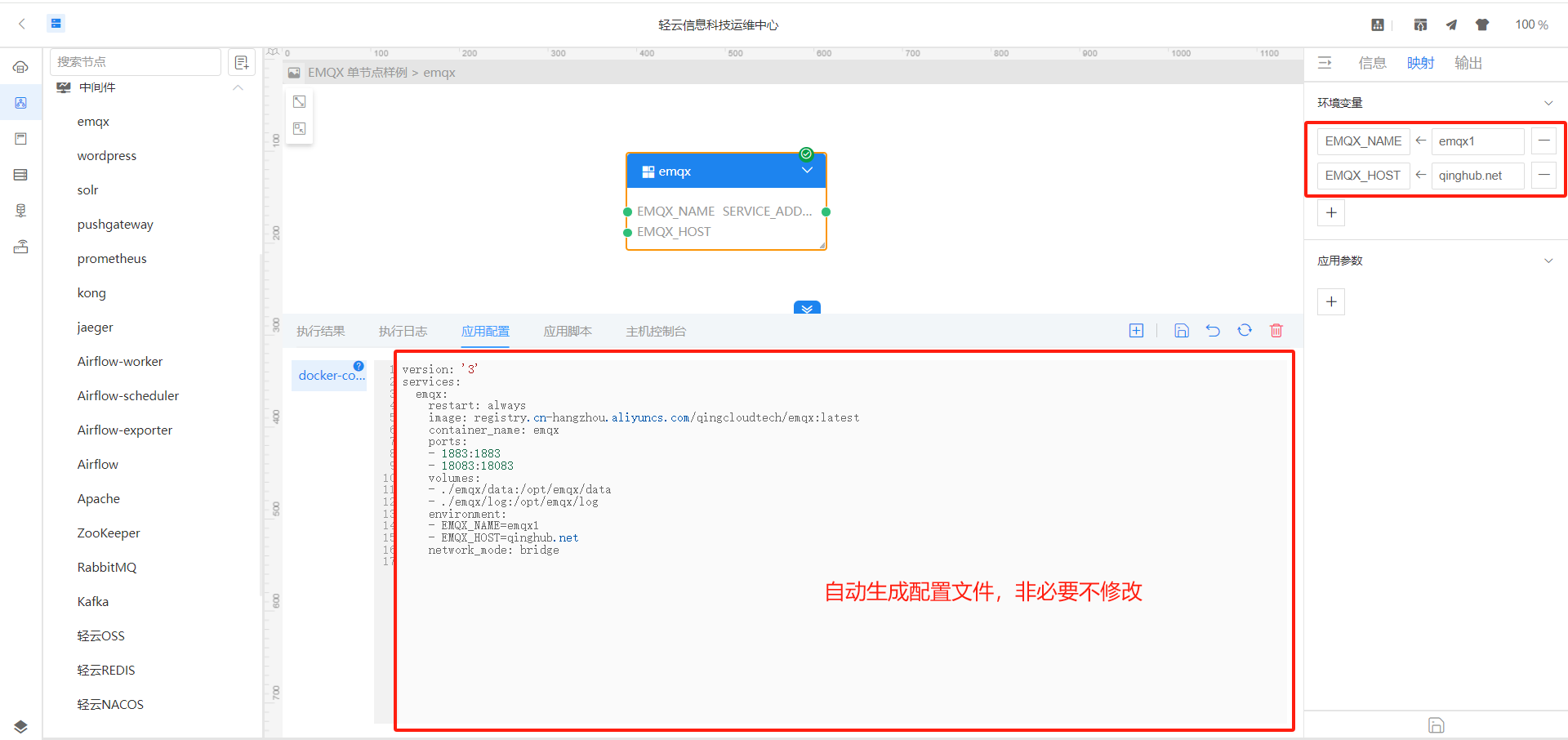
【QingHub Studio】 一键部署EMQX 单节点

你可以通过QingHub Studio 套件直接安装部署,也可以手动按文档操作,该项目已经全面开源,可以从如下环境获取
开源地址: https://gitee.com/qingplus/qingcloud-platform
QingHub Studio集成开发套件