往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
从0到1完成一个Vue后台管理项目(九、引入Breadcrumb面包屑,更改bug)
从0到1完成一个Vue后台管理项目(十、列表API封装、Table列表渲染、表格数据转换)
从0到1完成一个Vue后台管理项目(十一、前端分页实现)
从0到1完成一个Vue后台管理项目(十二、学生table列表删除、查询、重置)
从0到1完成一个Vue后台管理项目(十三、信息列表页面实现:对话框新增、DateTimePicker 日期时间选择器)
从0到1完成一个Vue后台管理项目(十四、对话框封装、接口联通、api优化 很重点(封装思想))
从0到1完成一个Vue后台管理项目(十五、作业列表、表格数据方法的封装)
从0到1完成一个Vue后台管理项目(十六、后端分页方法以及分页组件的封装以及复用)
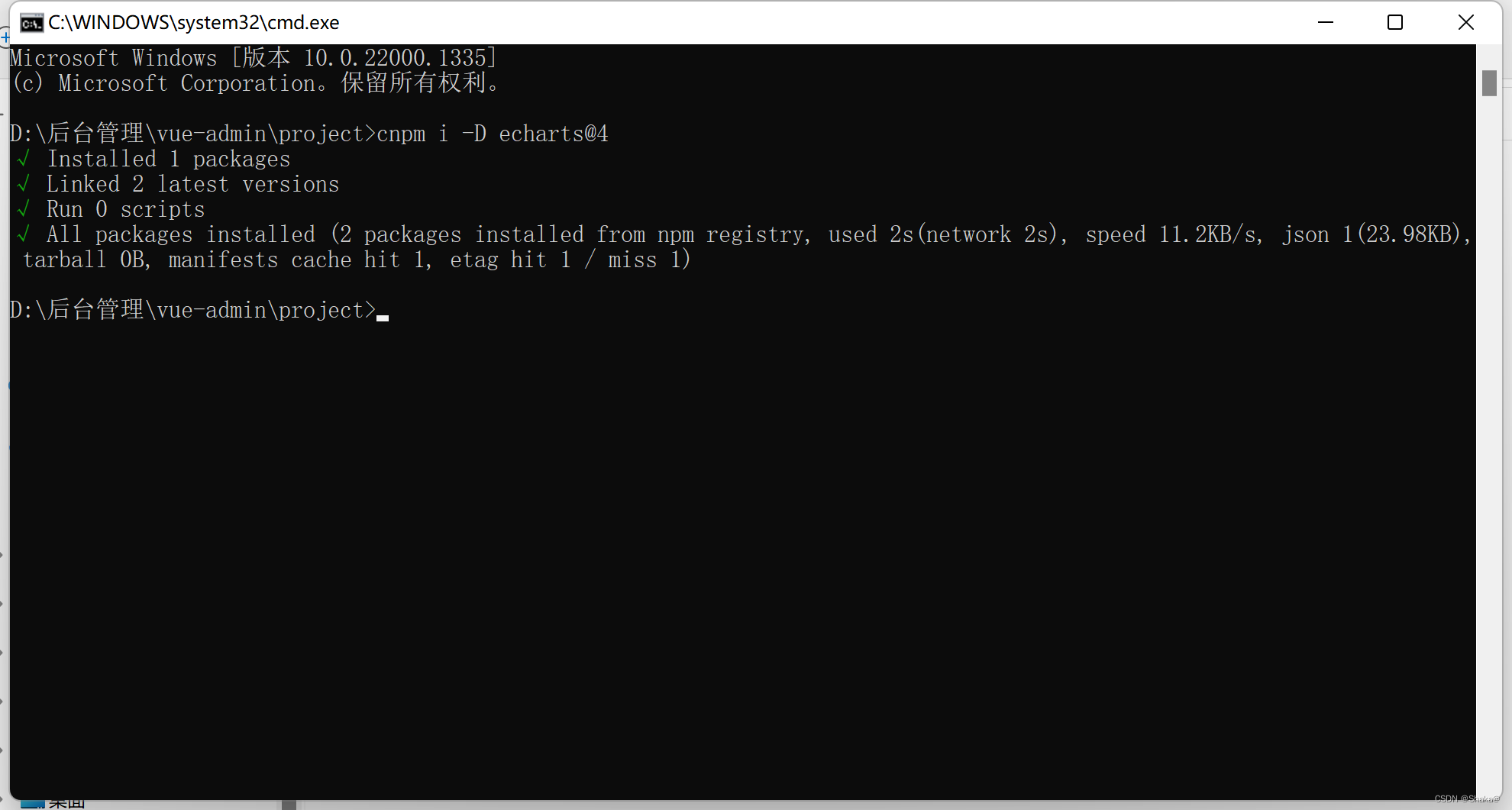
安装echarts
cnpm i -D echarts@4

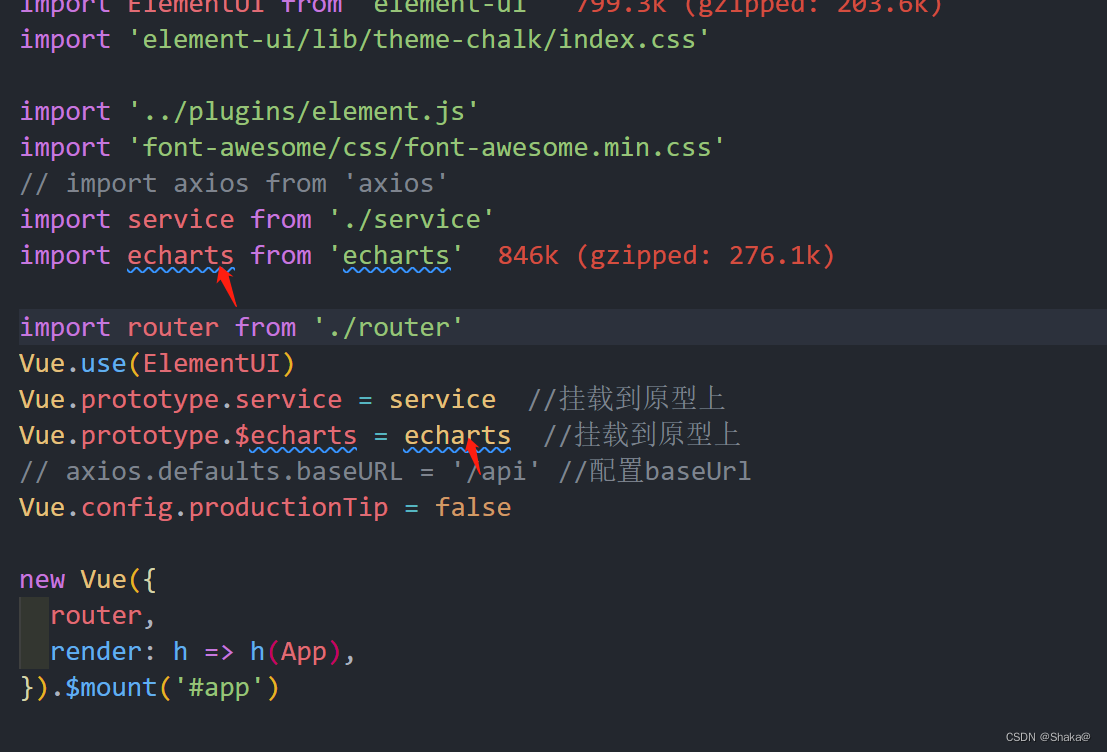
main.js引入

DataView.vue
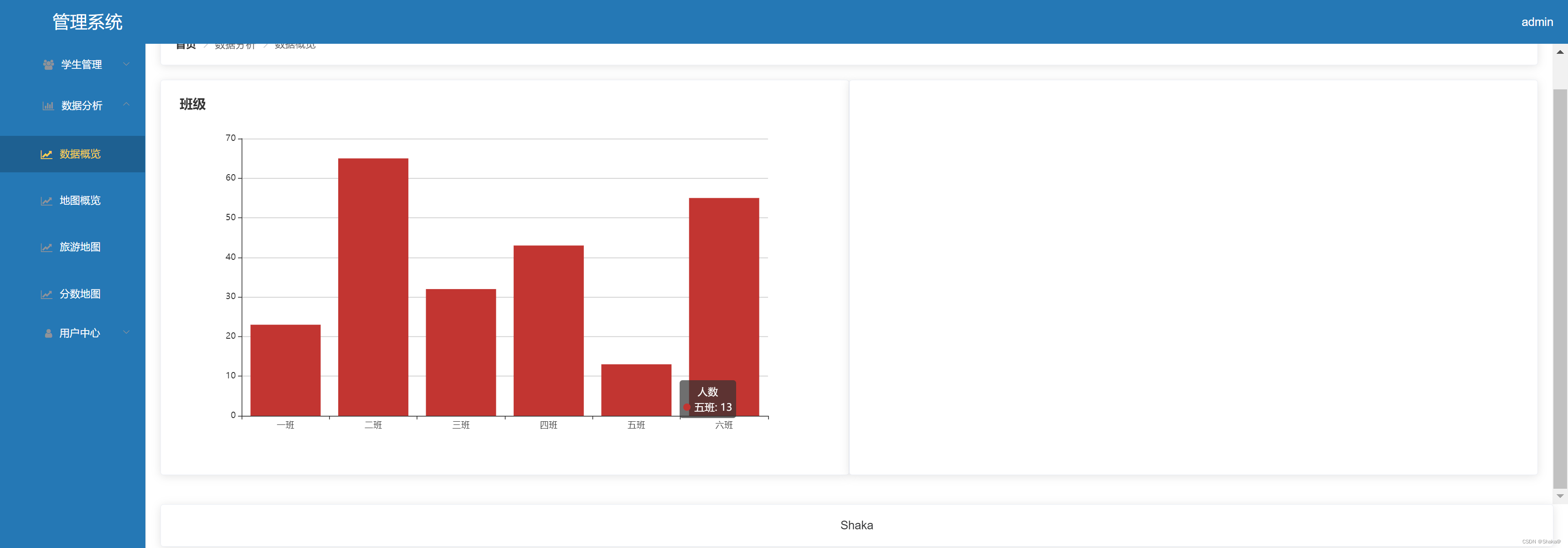
柱状图
我们用element的card组件来包裹我们的图表
并设置一下基础的样式
<template>
<div class="data-view">
<el-card>
<div id="main1"></div>
</el-card>
<el-card>
<div id="main2"></div>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {}
},
// 一般绘制图表在mounted里
mounted() {
let myChart = this.$echarts.init(document.getElementById('main1')) //初始化实例
myChart.setOption({
title: {
text: '班级'
},
tooltip: {},
xAxis: {
data: ['一班', '二班', '三班', '四班', '五班', '六班']
},
yAxis: {},
//数据
series: [
{
name: '人数',
type: 'bar',
data: [23, 65, 32, 43, 13, 55]
}
]
})
}
}
</script>
<style lang="scss" scoped>
.data-view {
width: 100%;
display: flex;
justify-content: space-between;
.el-card {
width: 50%;
#main1,
#main2 {
height: 500px;
}
}
}
</style>

关于怎么使用echarts,可以去看一下官网
echarts官网
里面有各种Api和使用
折线图
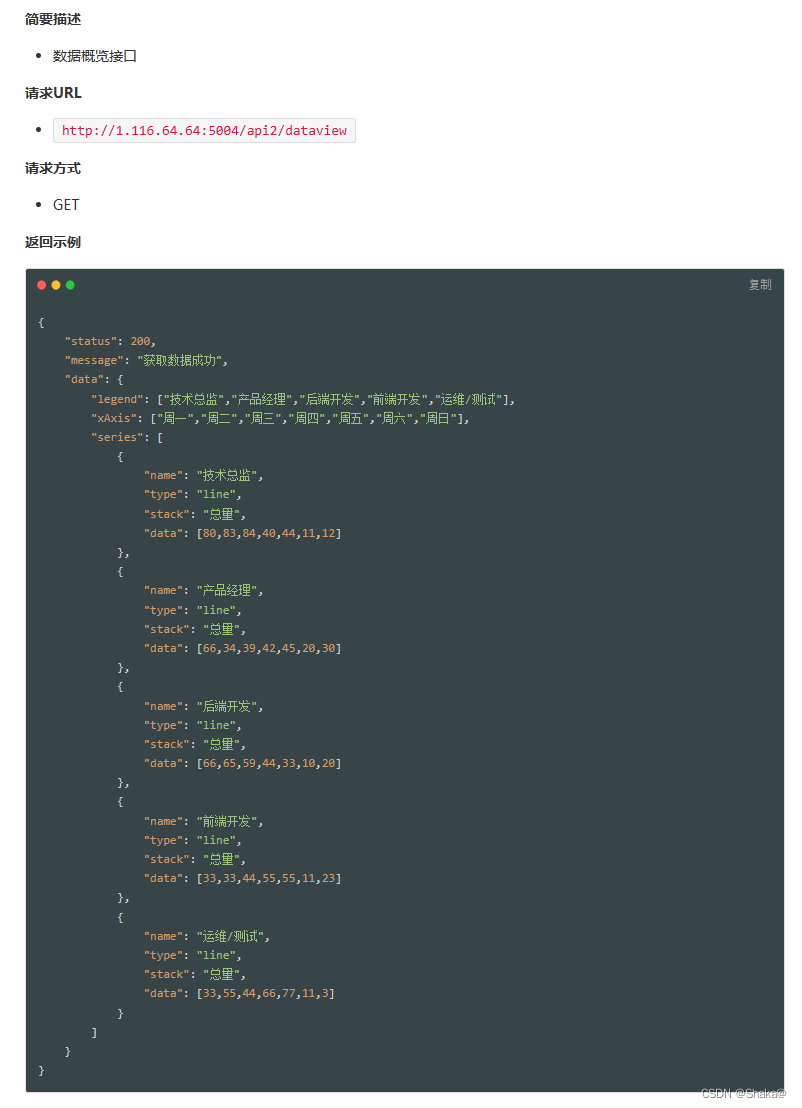
这里折线图的数据我们从接口中获取


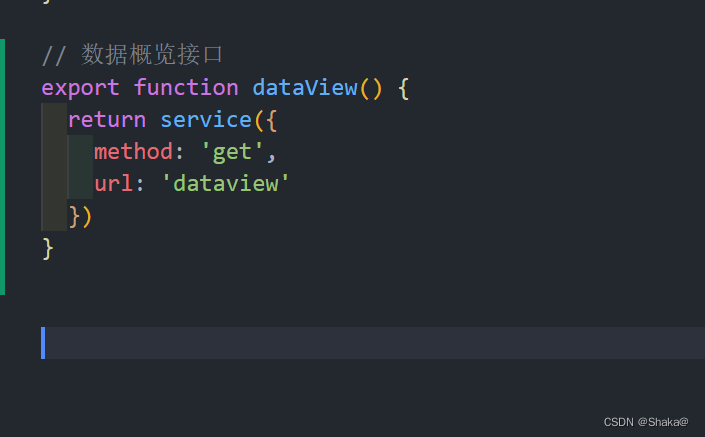
封装接口

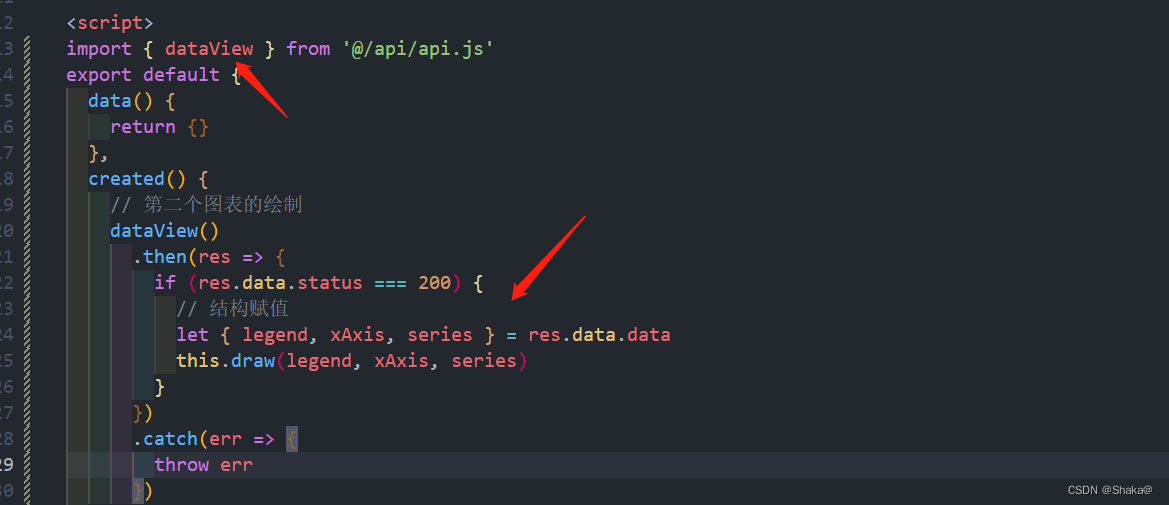
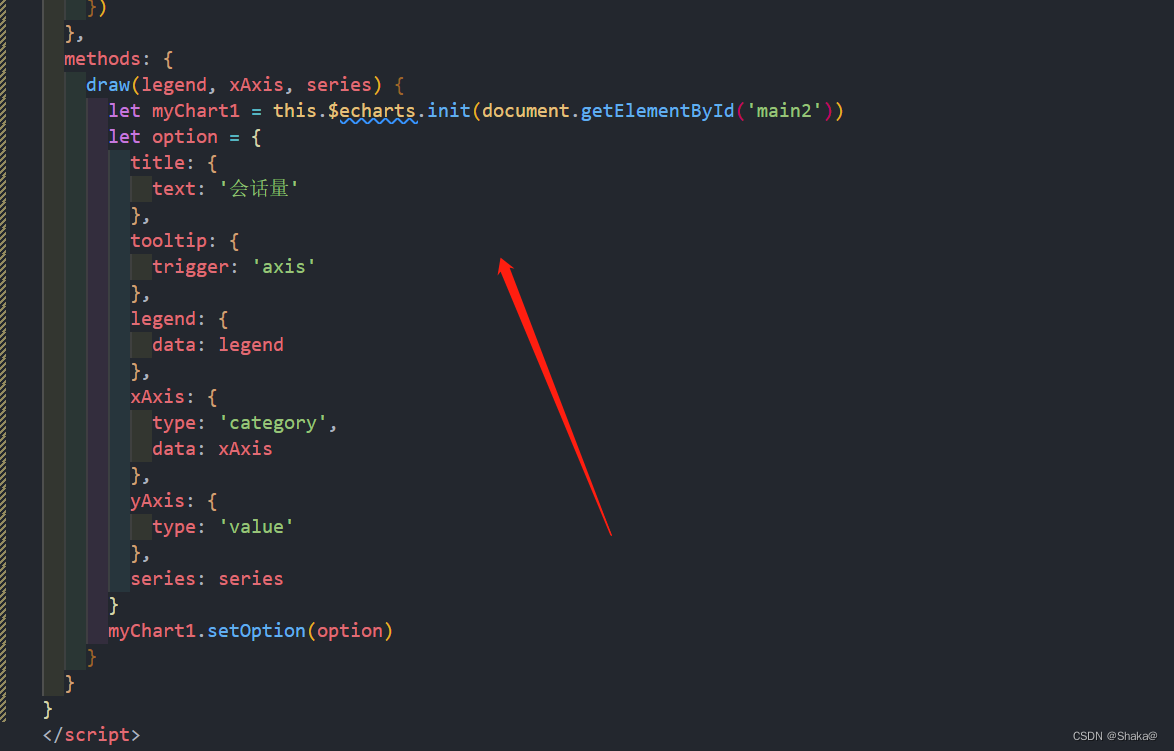
使用接口渲染echarts



完成