背景
最近开发的一个新页面,在产品验收的时候跟我反馈说页面里的字体跟设计稿中的字体不一样;
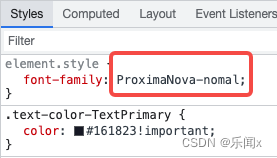
问题的关键是我明明记得我有单独设置过 font-family属性,于是我通过Chorme浏览器的调试工具查看了一下DOM的生效样式;

明明是已经设置了字体样式的,但是为什么没有生效呢?
作为前端开发者,我们知道如果设置的字体不生效,浏览器是会使用操作系统的兜底字体的,那么我们该怎么确认设置的字体是真正生效了呢?
解决方案
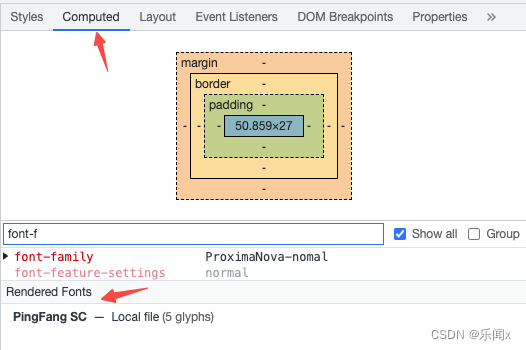
其实Chorme的调试工具已经提供了核实的功能:Computed => Rendered Fonts
通过Rendered Fonts功能,我核实了一下,当前DOM的字体确实没有生效,可以通过Rendered Fonts下面的 PingFang SC 看出来当前生效的字体是系统兜底的字体;

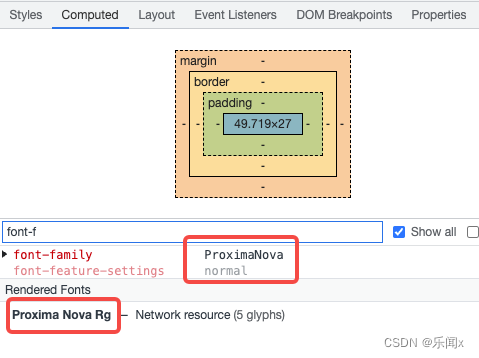
通过代码的排查,发现是我自己把font-family设置的有问题,于是我做了修改后再来通过Rendered Fontd 核实一下

可以看出来我们修改后的字体确实是生效了,于是完美解决一个BUG.
最后我们看一下正确设置字体前后的对比


仔细对比还是有区别的,还是得要一个像素眼和细心才能注意到这些细节~