前提
threejs官网:https://threejs.org/
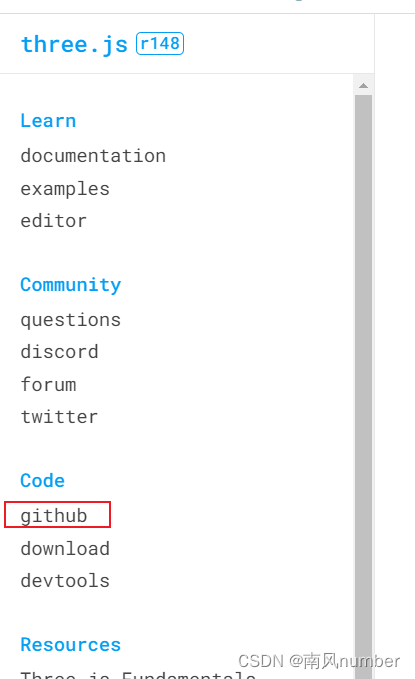
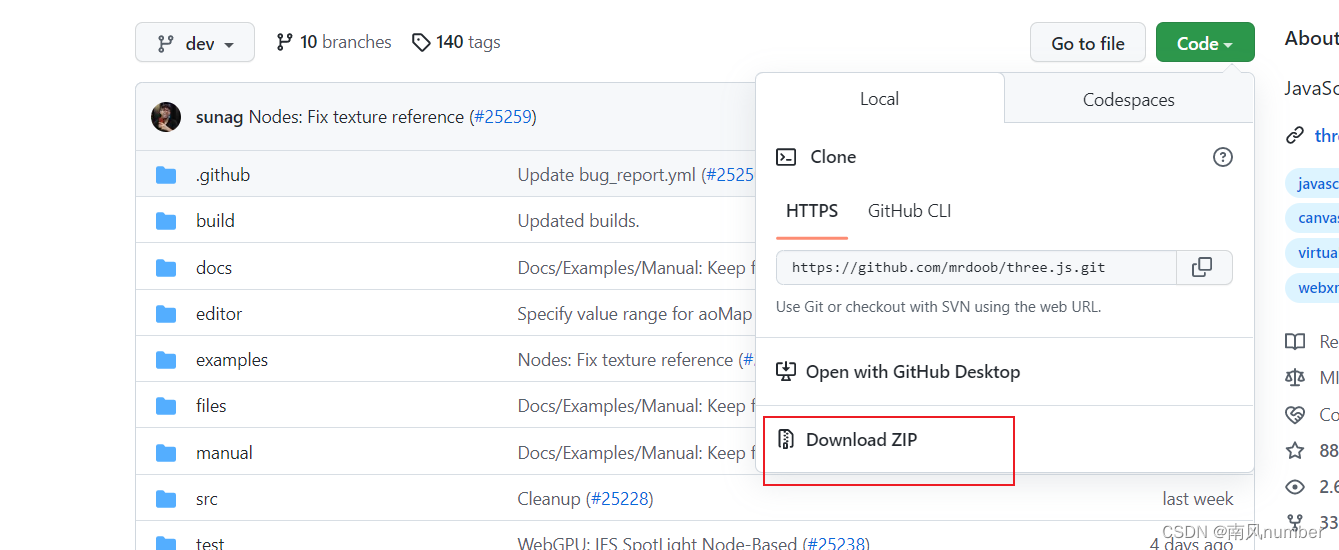
由于官网访问慢,可以github下载压缩包解压后本地启动

github地址:https://github.com/mrdoob/three.js/

下载好后解压 安装依赖 npm install
启动:npm start
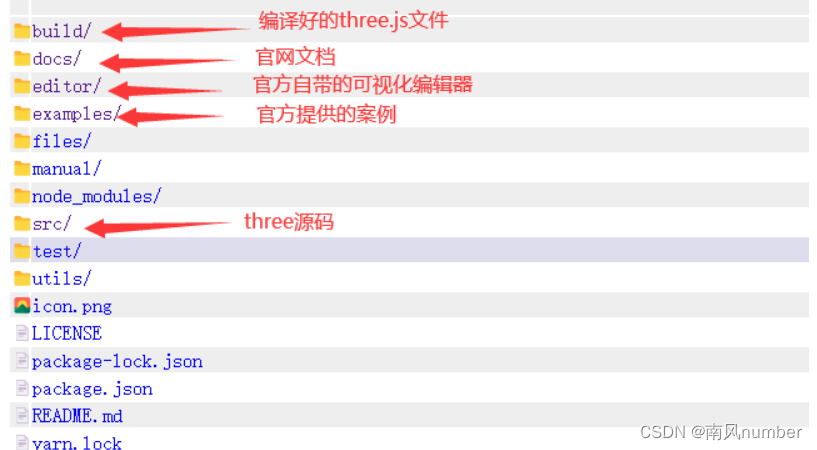
目录介绍:



一、搭建一个引入three的基础项目
1、新建一个项目文件夹01-threejs_basic
2、npm init 初始化 package.json
3、安装打包工具parcel
官网: https://www.parceljs.cn
npm install parcel-bundler --save-dev
4、修改package.json文件启动命令
"scripts": {
"dev": "parcel src/index.html",
"build": "parcel build src/index.html"
},
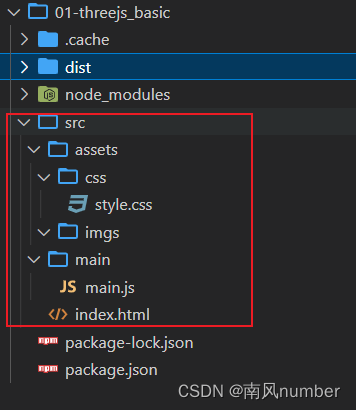
4、搭建目录结构

- style.css内容
* {
margin: 0;
padding: 0;
}
body {
background-color: skyblue;
}
- index.html内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<script src="./main/main.js" type="module"></script>
</body>
</html>
- main.js内容
import * as THREE from 'three'
console.log(THREE, 'three')
5、安装three.js
npm install three
6、启动项目
npm run dev

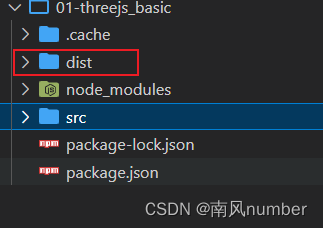
- 注意 dist文件夹为打包后的产物
- 学习参考:https://www.three3d.cn/threejs