注:里面的注释是对各个标签的解释
多媒体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- audio是音频可以填写绝对路径也可填写相对路径 -->
<!-- video是视频标签可以填写绝对路径也可填写相对路径 -->
<!-- img图像标签可以填写绝对路径也可填写相对路径 -->
<!--controls是控制界面,这个属性是bool值无需给他赋值只要将它填写在标签内,他即可产生作用-->
<!--autoplay是自动播放,这个功能已经不让弄了,是由于一些原因,不让视频自动播放,要不就是静音播放,要不就是不让自动播放-->
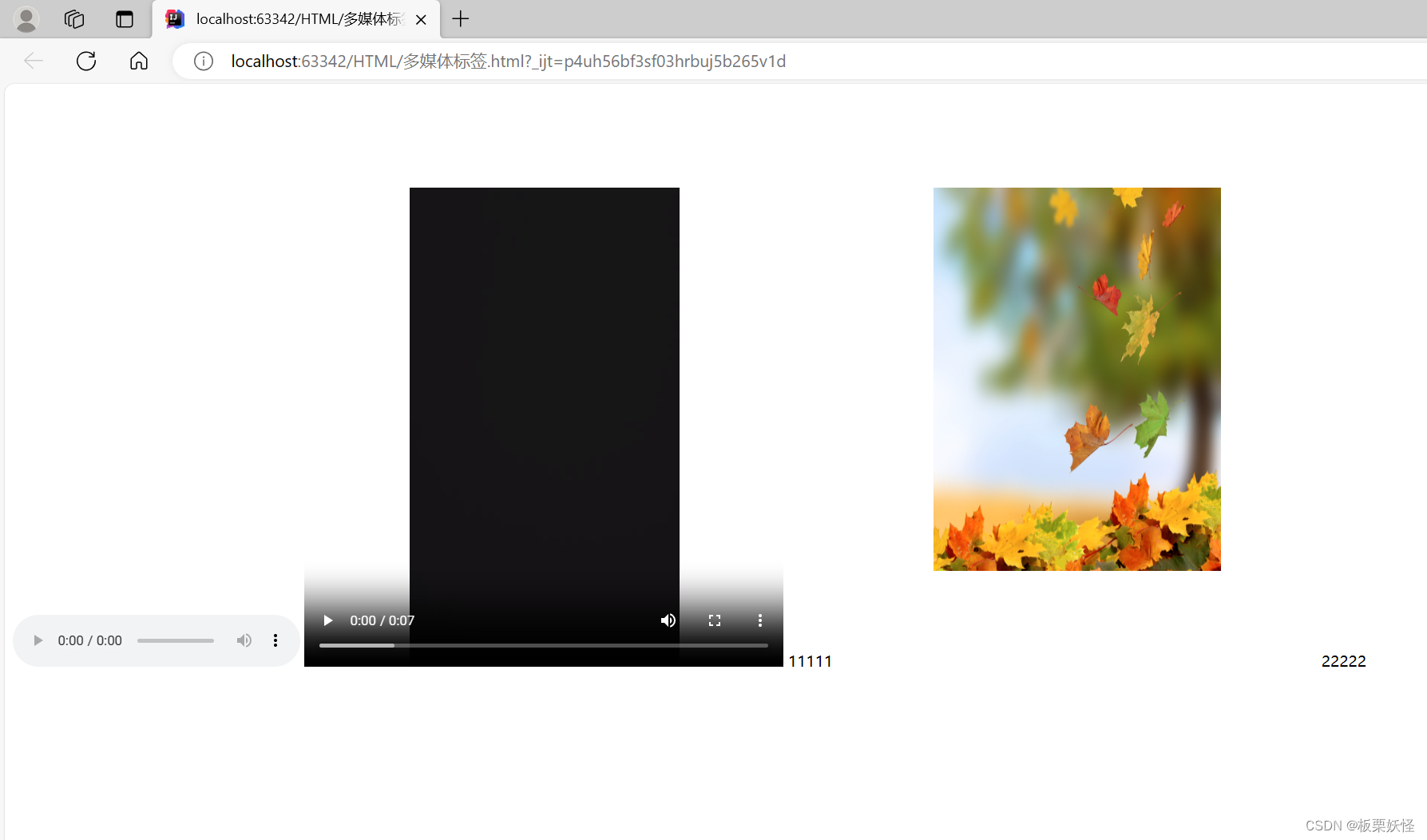
<audio controls autoplay src=""></audio>
<!--video和img里面的width和height都是属性并不是css标签-->
<video
autoplay
controls src="测试视频.mp4"
width="500"
height="500">
</video>
<!--vspace是图片与文字垂直方向距离-->
<!--hspace是图片与文字水平方向距离-->
<!--alt鼠标悬停到相应的东西上出现的描述信息-->
<!--title这个是alt默认没有设置,那么ale的值默认就是title的值-->
11111
<img alt="这是测试" vspace="100" width="300" height="400" hspace="100" title="t测试" src="test.jpg" />
22222
</body>
</html>结果

表格标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签</title>
<style>
tr{
test-align:center;
}
td{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<!-- tr:tr 是 table row 的缩写,表示表格的一行。一行可以有多个单元格
td:td 是 table data 的缩写,表示表格的数据单元格。
th:th 是 table header的缩写,表示表格的表头单元格。 -->
<!-- border设置表格边框粗细 -->
<!-- thead用于定义表格的标题部分: -->
<!-- tbody 用于定义表格的主体部分: -->
<!-- tfoot表示表格的尾部 -->
<!-- thead和tfoot代码位置交换后网页的布局也不变 -->
<!-- ><分别代表空格大于号小于号 -->
<!-- background="" 可以表格给背景 -->
<!-- bgcolor表格给颜色 -->
<!-- rowspan行合并从上到下若没有可以合并的单位则无法合并 -->
<!-- colspan列合并从左到右若没有可以合并的单位则无法合并 -->
<!-- cellspaceing表格线的空隙, cellpadding表格和字的空隙 -->
<table border="1" align=center"" cellspaceing="0" cellpadding="0">
<thead >
<tr align="center">
<td>科目\星期</td>
<td colspan="2">周一</td>
<td>周二</td>
<td>周三</td>
<td>周四</td>
<td>周五</td>
<td>周六</td>
<td></td>
</tr>
</thead>
<tbody>
<tr>
<td>语 ><文</td>
<td bgcolor="#00000"></td>
<td ></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>数学</td>
<td></td>
<td></td>
<td rowspan="2">行合并</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr> <tr>
<td>英语</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚