前言:什么是配置文件
SpringBoot的配置文件是指用于定义和管理SpringBoot应用程序配置的文件。这些配置文件允许开发者调整和控制应用程序的行为,而无需改变代码。主要有两种格式的配置文件:
1、application.properties:这是一种使用简单键值对来配置的传统格式。它位于项目的src/main/resources目录下。每一项配置都是一行,以点分隔的属性名和其值组成,例如:
server.port=8080
spring.datasource.url=jdbc:mysql://localhost/test
2、application.yml:这是一种使用YAML(YAML Ain’t Markup Language)格式的配置文件,也位于src/main/resources目录下。YAML是一种数据序列化格式,以数据的层次结构为基础,适合表示复杂的配置结构。YAML文件的读取顺序是从上到下,支持使用缩进表示层级关系,YAML文件是强格式的,对于缩进有着严格的要求,每次缩进两格代表一个属性,例如:
server:
port: 8080
spring:
datasource:
url: jdbc:mysql://localhost/test
本文重点:配置文件中的常用配置
1. 基本属性配置
在application.properties或application.yml中配置应用的基本属性,比如端口、上下文路径等。
-
application.properties
server.port=8080 server.servlet.context-path=/app -
application.yml
server: port: 8080 servlet: context-path: /app
2. 数据库配置
配置数据源,包括URL、用户名和密码等。
-
application.properties
spring.datasource.url=jdbc:mysql://localhost:3306/mydb spring.datasource.username=root spring.datasource.password=secret -
application.yml
spring: datasource: url: jdbc:mysql://localhost:3306/mydb username: root password: secret
3. 日志配置
配置日志级别和日志文件路径。
-
application.properties
logging.level.root=WARN logging.file.name=app.log -
application.yml
logging: level: root: WARN file: name: app.log
4. 多环境配置
使用不同的配置文件管理不同环境的配置。
-
application-dev.properties
server.port=8081 -
application-prod.properties
server.port=80
激活特定环境的配置文件。
-
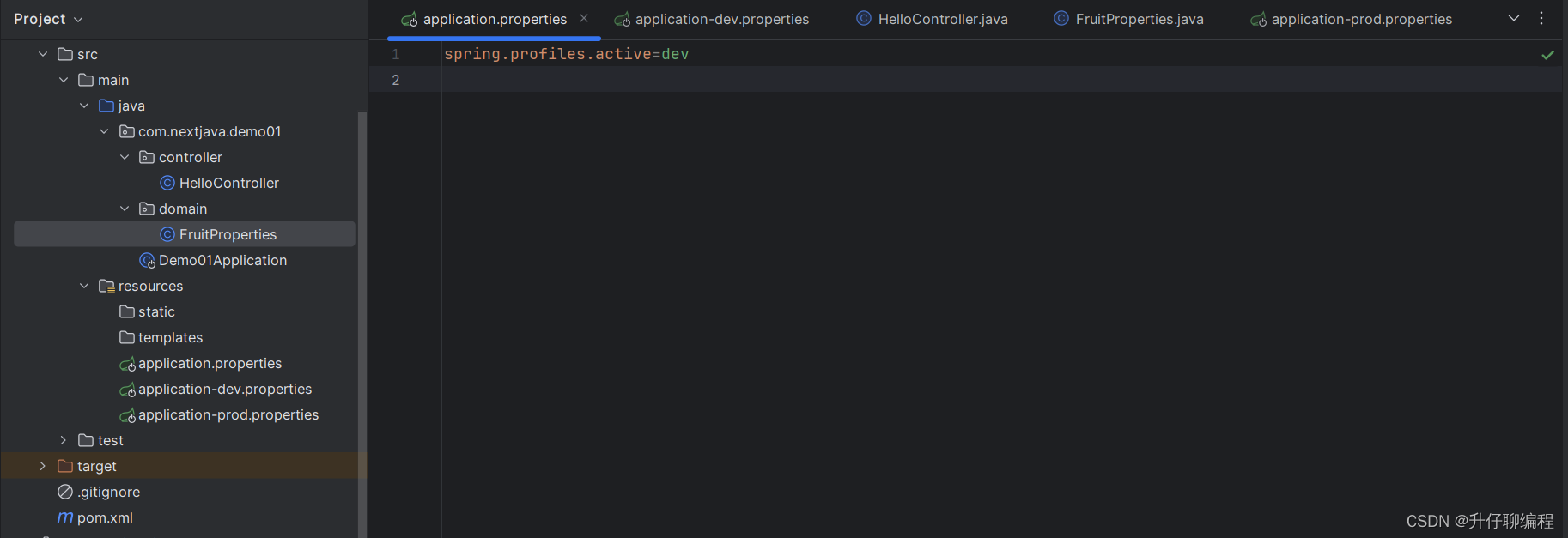
application.properties
spring.profiles.active=dev -
通过命令行参数激活
java -jar yourapp.jar --spring.profiles.active=prod
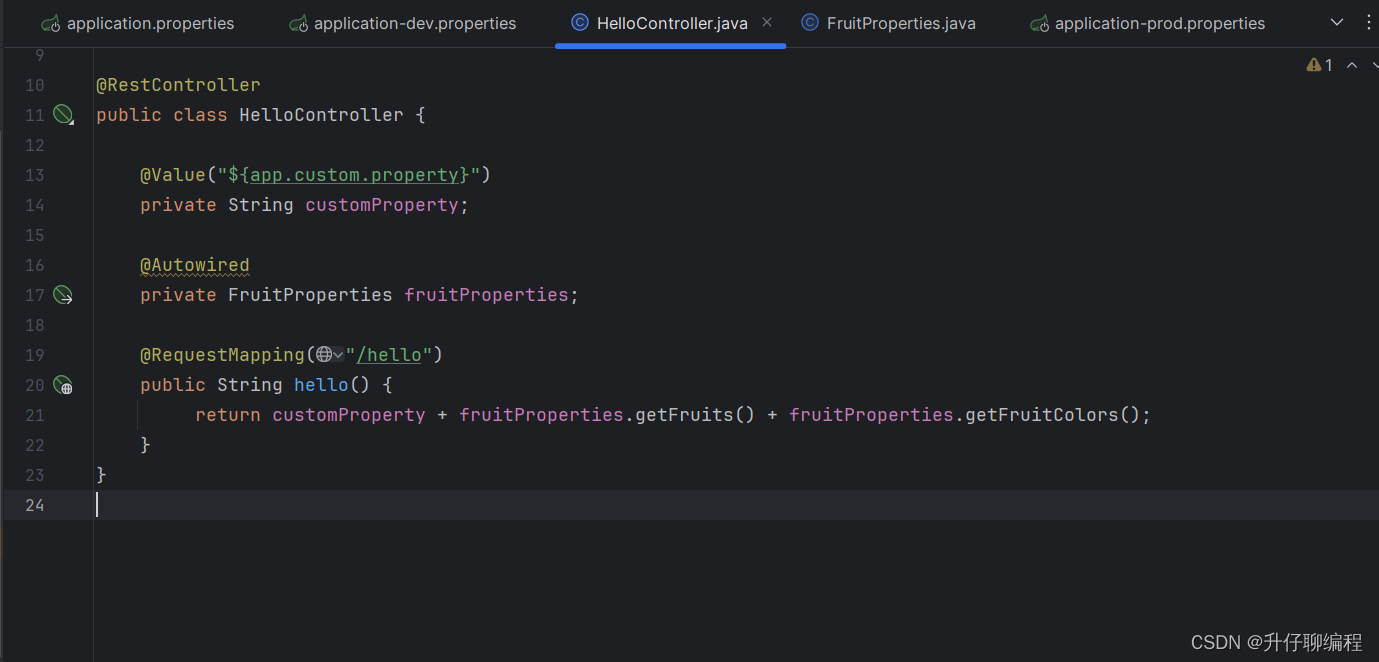
5. 自定义配置
定义自己的配置属性并在应用中引用。
-
application.properties
app.custom.property=MyValue -
使用@Value注解引用
@Value("${app.custom.property}") private String customProperty;
6. 配置文件中的占位符
使用已有的配置值作为其他配置值的一部分。
-
application.properties
app.name=MyApp app.description=${app.name} is a SpringBoot application
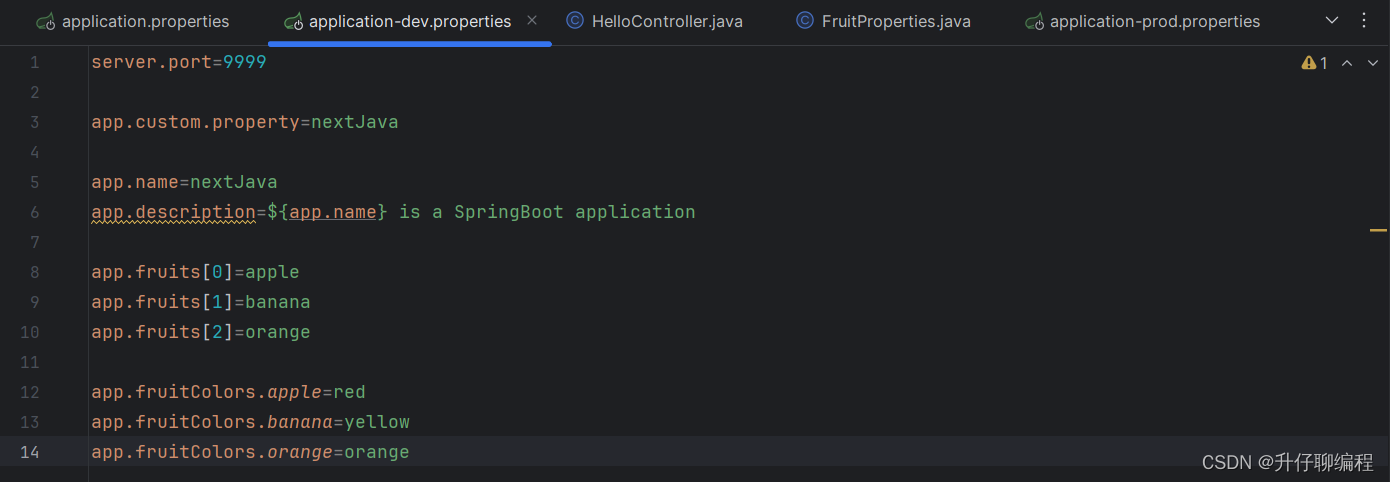
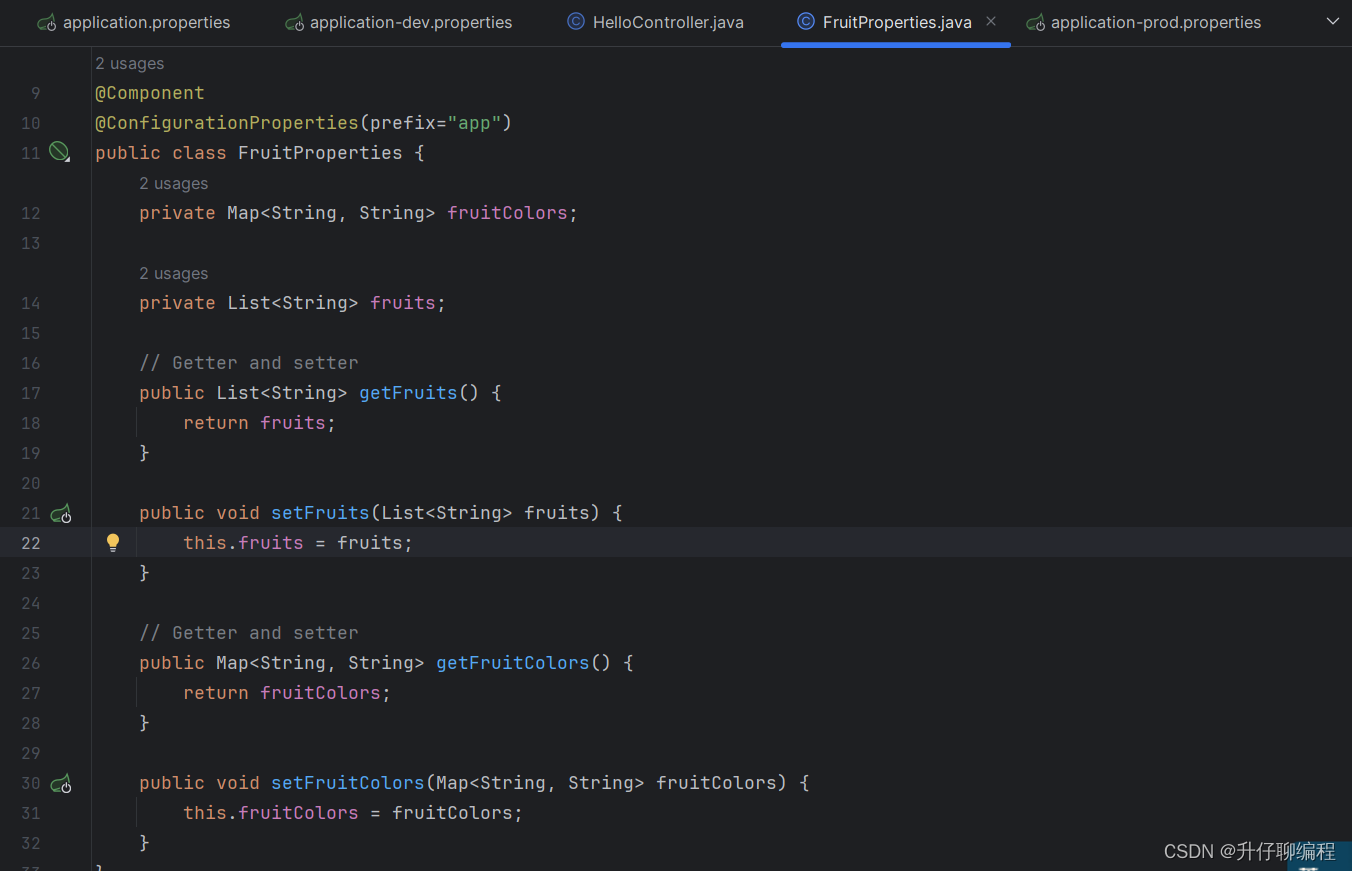
7. 配置绑定到实体类
将配置文件的属性绑定到一个实体类上,支持各种类型数据的配置,比如List和Map。
-
application.yml
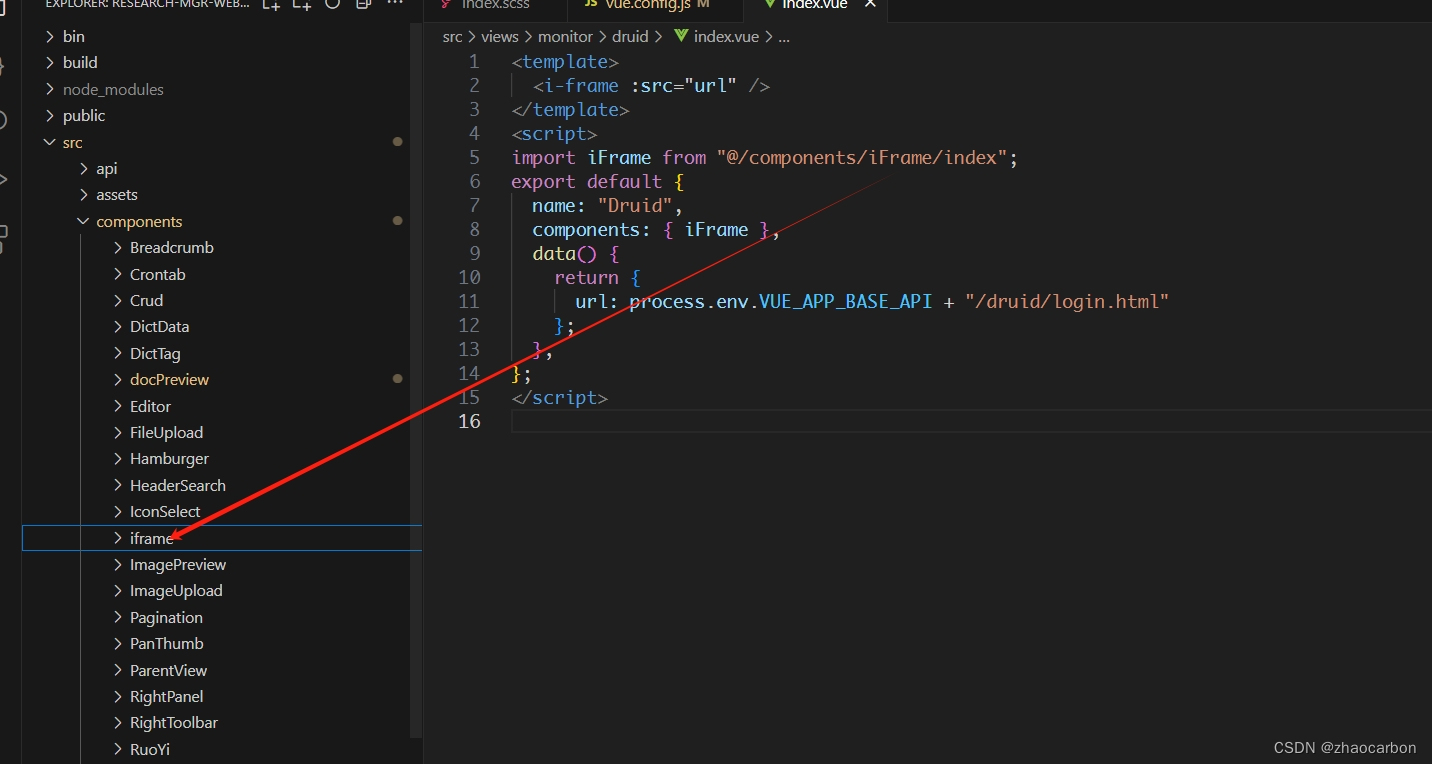
app: name: MyApp description: My SpringBoot application fruits: - apple - banana - orange fruitColors: apple: red banana: yellow orange: orange -
实体类
@Component @ConfigurationProperties(prefix="app") public class MyAppProperties { private String name; private String description; // getters and setters }
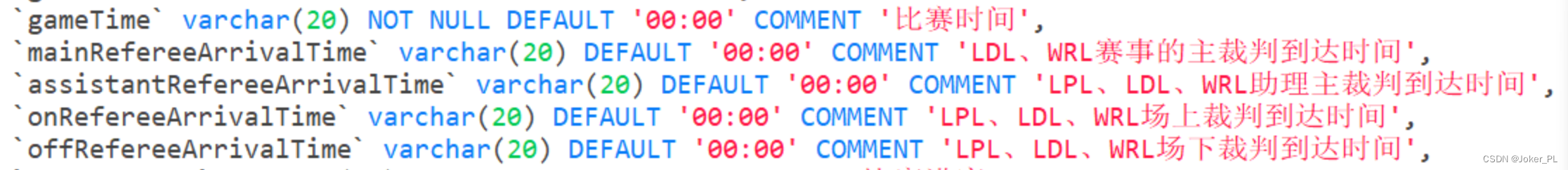
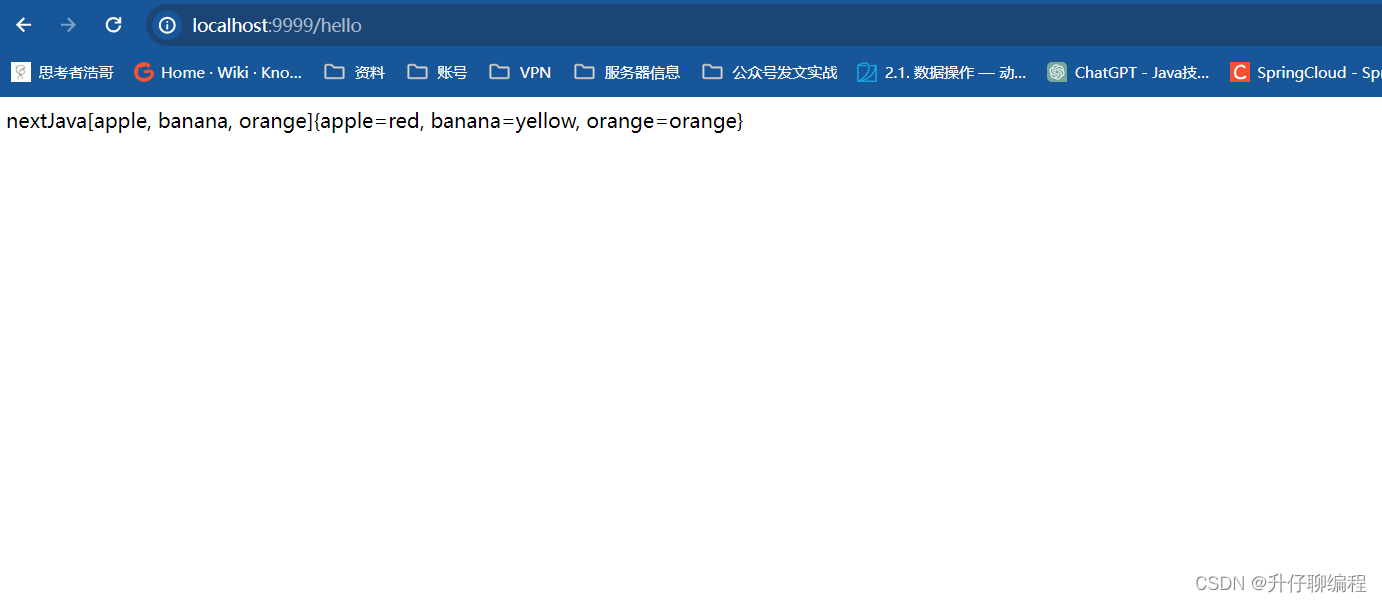
代码截图:





结束语:
本文章讲述了配置文件中常用的一些配置内容,并给出了对应的代码示例,对应的代码会上传到github,下一节我们主要讲解SpringBoot的自动配置