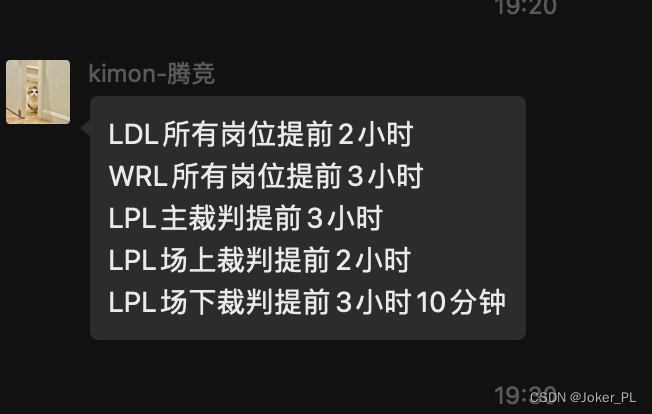
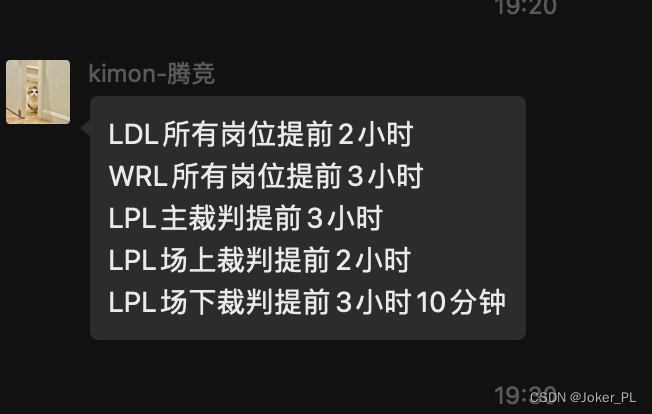
需求:将表中到达时间按照客户要求改为比赛时间的提前 N 小时,具体如下:

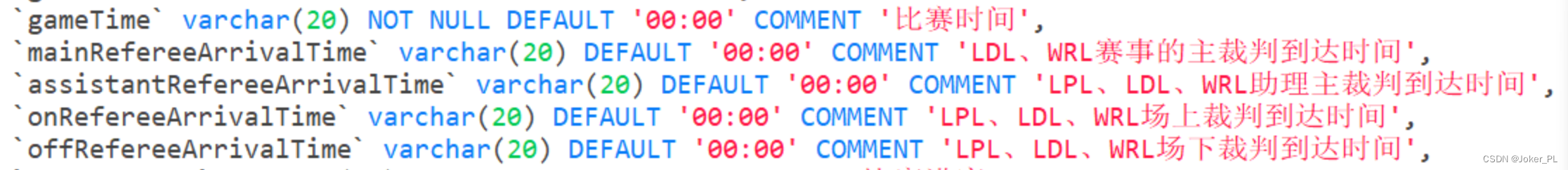
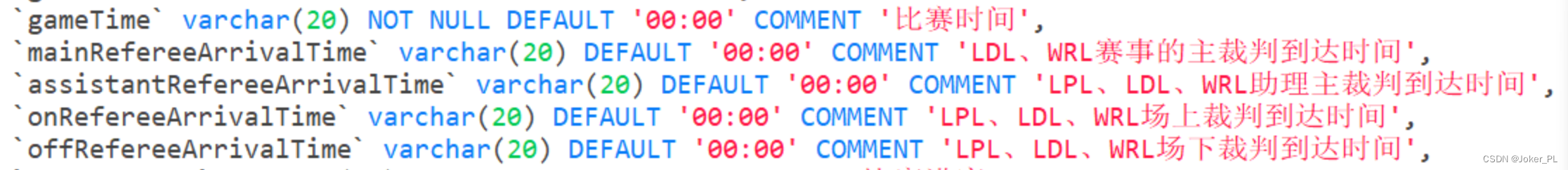
表结构

update
contestSchedule
SET
`mainRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 2 HOUR, '%H:%i'),
`assistantRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 2 HOUR, '%H:%i'),
`onRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 2 HOUR, '%H:%i'),
`offRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 2 HOUR, '%H:%i')
WHERE
`contestTypeId`=2;
update contestSchedule
SET
`mainRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 3 HOUR, '%H:%i'),
`assistantRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 3 HOUR, '%H:%i'),
`onRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 3 HOUR, '%H:%i'),
`offRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 3 HOUR, '%H:%i')
WHERE
`contestTypeId`=3;
update
contestSchedule
SET
`mainRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 3 HOUR, '%H:%i'),
`assistantRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 3 HOUR, '%H:%i'),
`onRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 2 HOUR, '%H:%i'),
`offRefereeArrivalTime`=DATE_FORMAT(CONCAT('2024-03-04 ',`gameTime`)- INTERVAL 3 HOUR - INTERVAL 10 MINUTE, '%H:%i')
WHERE
`contestTypeId`=1;