2023年春节祝福第一弹
放飞孔明灯,祝福大家身体健康!
目录
一、前言
二、一片星光闪烁的旋转星空
(1)、效果展示:
(2)、相关源代码
(3)、语法解释
(3.1)、线性渐变 linear-gradient
(3.2)、径向渐变 radial-gradient()
(3.3)、CSS3 transform 属性
三、一轮动态移动的明月
(1)、绘制基本明月效果
(2)、为明月添加阴影效果
(3)、让明月移动起来
四、画一朵真实的祥云;
五、循环上升的祝福孔明灯;
六、一个发光的祝福语显示框
一、前言
今天是2023年1月8日,很快就要到中国农历新年了。但今年,每个人在期盼新年的同时更添加了几分对疾病的惆怅。
其实这些年世界一直在全方面改变,我听过有人感叹:每天早上醒来的第一件事,就是看手机问自己:今日保住份工没?今日保住绿码没?。。。疫情直接影响着所有人基本的生活状态。
虽然现在放开了,不再强调绿码,但周围很多人确确实实在生病中ing。如果现在每个人都必需要经过“阳”关大道,无法逃脱,那么我们只能以平常心从容面对。
生老病s本是人生历练,不要过于悲观,相信你自己,一切会好起来的。每个人的身体体质不同,遇到的病株也可能不同。有人可能只是感觉得了场感冒,但有的人却真真实实地经历着生死关头。
所以,如果你生病了,千万不要大意了,该吃药就要吃药,该休息就要好好休息,如果需要上医院医治就不要拖。感觉难受痛苦的时候,一定要相信自己,相信自己一定能打败疾病,重新夺回本属于你的健康,这是你在为你自己而战斗!!!
如果家里人生病了,如果自己身体状况还好,就要多照顾一下家里人。互相关心,互相照顾,互相扶持,不分年龄和性别,这才是正常的家庭,努力保住了,这才是温暖的家,这才是属于你的避风港。
经历一些事情能够让我们看清楚一些人。
明代思想家、学者洪应明的《菜根谭》里有这么一句话:躁性偾事,和平徼福。 鱼得水逝而相忘乎水,鸟乘风飞而不知有风。 大概意思是:性情急躁粗心大意的人,作什么事都不容易成功;性情温和心绪平静的人,由于做事考虑周到而容易成功,所以各种福份也就自然到来。鱼有水才能优哉优哉地游 ,但 是它们何尝明白自己置身水中呢? 鸟借风力才能自由自在翱翔,但是它们却不知道自己置身在风中。

一场疫情,让我们明白,这世上总有人把别人的善良当作理所当然,把自己的自私当作天经地义。
人生就像一张无形信用卡,别人对你的善与付出,你对别人的善与付出,都在无形信用卡里面储蓄记录。可当你只懂得提取别人对你的好而不懂珍惜,不懂得感恩回报时,无形信用卡总有一天会被透支彻底,再也提不出任何东西来。就算你得到再多物质上的东西,你身边也再不会有真心对你好的人。你的自私,总有一天,会报应到自己身上。
因为自己淋过雨,所以雨天时想给需要的人撑把伞。因为懂得,所以慈悲!
村上春树曾经说过:你要记得那些大雨中为你撑伞的人,帮你挡住外来之物的人, 黑暗中默默抱紧你的人,逗你笑的人,陪你彻夜聊天的人,坐车来看望你的人,陪你哭过的人 在医院陪你的人,总是以你为重的人,带着你四处游荡的人,说想念你的人。是这些人组成你生命中一点一滴的温暖 是这些温暖使你远离阴霾。是这些温暖使你成为善良的人。
工作认真对待,困难勇敢面对,生活细细品味,真情慢慢体会,珍惜人生中每一次相识,珍惜天地间每一分温暖,珍惜每一个无声的默契,不枉此生。
如果你没有生病,或者病好了,那么就努力过好每一天,尽量让自己保持心情愉快,并带给身边的家人朋友快乐。
例如快过年了,动动手吧,把一些小祝福带给身边的家人朋友。生活不易,能够多一点幸福快乐总是好的。
我最近在写2023春节祝福系列的博文和代码,其中祝福第一弹就是想通过网上放飞孔明灯的方法为所有人祈福,祝福大家身体健康。
株株幸运草,点点幸运星,朵朵幸福花,道道平安符,把把长命锁,颗颗平安豆,粒粒健康米,依依祝福情。。。
如果过年想发祝福给朋友的可以留意一下这个系列博文(初步定了五弹,看有没时间完成)
- 2023春节祝福系列第一弹(放飞孔明灯为所有人祈福,祝福大家身体健康)
- 2023春节祝福系列第二弹(转运祝福页面,愿给所有人带来好运,不好事情尽快结束)
- 2023春节祝福系列第三弹(小白兔蹦蹦跳,愿给所有人都带来活力无限)
- 2023春节祝福系列第四弹(来杯可乐,愿所有人新年乐事不断)
- 2023春节祝福系列第五弹(烟花灿烂,多款烟花特效分享)
- 2023春节祝福系列第六弹()
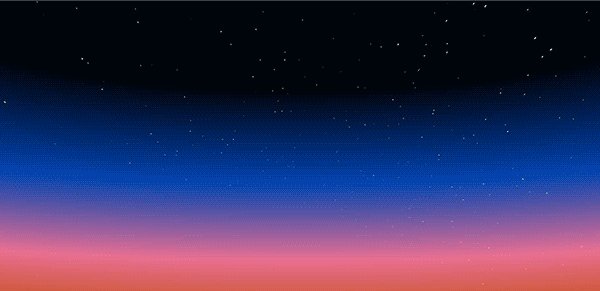
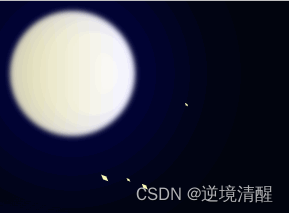
此文为:2023春节祝福系列第一弹(放飞孔明灯为所有人祈福,祝福大家身体健康),html和css,js的网页特效页面。效果截图如下:

孔明灯又叫天灯,相传是由三国时的诸葛孔明所发明。当年,诸葛孔明被司马懿围困於平阳,无法派兵出城求救。孔明算准风向,制成会飘浮的纸灯笼,系上求救的讯息,其后果然脱险,於是后世就称这种灯笼为孔明灯。
孔明灯,又称许愿灯或天灯!孔明灯现在多作为祈福之用。男女老少亲手写下祝福的心愿,象征丰收成功,幸福年年。民间已有许多地方的风俗是在重要日子的时候放孔明灯以求平安!
2023年到来,许下新年的愿望,借着孔明灯的光去寻找新的路途。孔明灯是夜空中最闪亮的星星,心愿飘向遥远的星空,星星点点,与满天繁星无分彼此,也将祝福带到世界各地,祝福大家2023年身体健康!
成品主要分成五大部分:
- 1、一片星光闪烁的旋转星空;
- 2、一轮动态移动的明月;
- 3、画一朵真实的祥云;
- 4、循环上升的祝福孔明灯;
- 5、一个发光的祝福语显示框
二、一片星光闪烁的旋转星空
(1)、效果展示:

(2)、相关源代码
首先我们使用的是一个画布,新建一个画布,将画布设置为定位,设置画布的位置高度,样式中设置画布为基于最底部的样式,在将画布的背景设置一下就好了。这个天空的背景颜色我调了一段时间,这是我觉得比较好看的颜色效果。不喜欢的,可以在代码里设置一下自己喜欢的颜色。
因为做的是旋转星空效果,需要用到 jquery-3.6.3.min.js,大家可以从官方下载最新版本的js。
调用方法:
<script src="js/jquery-3.6.3.min.js"></script>
“星光闪烁的旋转星空”这部分的css代码:
body {
background: radial-gradient(220% 105% at top center, #01040d 30%, #0043b2 60%, #e96f92 85%, #ca5631);
background-attachment: fixed;
overflow: hidden;
}
@keyframes rotate {
0% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(0);
}
100% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg);
}
}
.stars {
transform: perspective(500px);
transform-style: preserve-3d;
position: absolute;
bottom: 0;
perspective-origin: 50% 100%;
left: 50%;
animation: rotate 90s infinite linear;
}
.star {
width: 2px;
height: 2px;
background: #F7F7B6;
position: absolute;
top: 0;
left: 0;
transform-origin: 0 0 -300px;
transform: translate3d(0, 0, -300px);
backface-visibility: hidden;
}“星光闪烁的旋转星空”这部分的js代码:
$(document).ready(function () {
var stars = 800;
var $stars = $(".stars");
var r = 800;
for (var i = 0; i < stars; i++) {
var $star = $("<div />").addClass("star");
$stars.append($star);
}
$(".star").each(function () {
var cur = $(this);
var s = 0.2 + (Math.random() * 1);
var curR = r + (Math.random() * 300);
cur.css({
transformOrigin: "0 0 " + curR + "px",
transform: " translate3d(0,0,-" + curR + "px) rotateY(" + (Math.random() * 360) + "deg) rotateX(" + (Math.random() * -50) + "deg) scale(" + s + "," + s + ")"
})
})
})“星光闪烁的旋转星空”这部分的html代码:
<div class="stars"></div>(3)、语法解释
CSS 渐变 <image> 类型的一种特殊类型 <gradient> 表示,由两种或多种颜色之间的渐进过渡组成。
您可以选择三种类型的渐变:
线性 (由 linear-gradient (en-US) 函数创建),
径向 (由 radial-gradient (en-US) 函数创建),
圆锥 (由 conic-gradient (en-US) 函数创建)。
重复渐变: repeating-linear-gradient (en-US) 和 repeating-radial-gradient (en-US) 函数创建重复渐变。
渐变可以在任何使用 <image> 的地方使用,例如在背景中。由于渐变是动态生成的,因此它们可以消除对传统用于实现类似效果的栅格图像文件的需求。此外,由于渐变是由浏览器生成的,因此在放大时它们看起来比栅格图像更好,并且可以动态调整大小。
(3.1)、线性渐变 linear-gradient
线性渐变创建了一条沿直线前进的颜色带。要创建最基本的渐变类型,您只需指定两种颜色即可。这些被称为色标。至少指定两个色标,也可以指定任意数量。还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
/* 从上到下,蓝色渐变到红色 */
linear-gradient(blue, red);
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
| 线性渐变语法 | 效果 |
| <style> <div id="lineargradient1"></div> |
起点是红色,慢慢过渡到黄色 |
| <style> #lineargradient2 { height: 80px; background-color: red; /* 不支持线性的时候显示 */ background-image: linear-gradient(to bottom right, red , yellow); } </style> <div id="lineargradient2 "></div> |
起点是红色,慢慢过渡到黄色 |
| <style> </style> |
在使用角度的时候, 0deg 代表渐变方向为从下到上, 90deg 代表渐变方向为从左到右, 正角度都属于顺时针方向。 负角度意味着逆时针方向。 Internet Explorer 9 及之前的版本不支持渐变。 |
| <style> #lineargradient4 { height: 80px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */ } </style> <div id="lineargradient4"></div> |
多个终止色的线性渐变 你不需要让你设置的颜色在默认位置终止。 你可以通过给每个颜色设置 0,1% 或者 2% 或者其他的绝对数值来调整它们的位置。 如果你将位置设置为百分数, 0% 表示起始点,而 100% 表示终点,但是如果需要的话你也可以设置这个范围之外的其他值来达到你想要的效果。 如果有些位置你没有明确设置,那么它将会被自动计算,第一种颜色会在 0% 处停止,而最后一种颜色是 100%,至于其他颜色则是在它邻近的两种颜色的中间停止。 .lineargradient5 {
|
| <style> <div id="lineargradient6"></div> |
rgba() 函数中的最后一个参数定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。 可以堆叠多个背景以实现一些非常花哨的效果。背景从上到下堆叠,第一个指定的背景位于顶部。 background: linear-gradient(to right, transparent, mistyrose),url("critters.png"); |
| <style> <div id="lineargradient7"></div> |
创建实线 在此示例中,两种颜色在 50% 标记处共享一个颜色停止点,即渐变的一半 |
| <style> <div id="lineargradient8"></div> |
创建色带和条纹 background: linear-gradient(to left,lime 20%, red 30% 45%, cyan 55% 70%, yellow 80% ); |
| <style> <div id="lineargradient9"></div> |
创建色带和条纹 background: linear-gradient(to left,lime 25%, red 25% 50%, cyan 50% 75%, yellow 75% ); |
| <style> <div id="lineargradient10"></div> |
堆叠渐变 |
(3.2)、径向渐变 radial-gradient()
径向渐变由中心点定义。
为了创建径向渐变你必须设置两个终止色。
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 值 | 描述 |
|---|---|
| shape | 确定圆的类型: ellipse (默认): 指定椭圆形的径向渐变。 circle :指定圆形的径向渐变 |
| size | 定义渐变的大小,可能值: farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角 closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边 closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角 farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| position | 定义渐变的位置。可能值: center(默认):设置中间为径向渐变圆心的纵坐标值。 top:设置顶部为径向渐变圆心的纵坐标值。 bottom:设置底部为径向渐变圆心的纵坐标值。 |
| start-color, ..., last-color | 用于指定渐变的起止颜色。 |
| 径向渐变语法 | 效果 |
| <style> #radialgradient1 { height: 200px; width: 200px; background-color: black; /* 浏览器不支持的时候显示 */ background-image: radial-gradient(red 5%, yellow 45%, green 80%); /* 标准的语法(必须放在最后) */ } </style> <div id="lineargradient1 "></div> |
|
| <style> |
椭圆形 Ellipse(默认): |
| <style> #radialgradient3 { height: 100px; width: 200px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: radial-gradient(circle,yellow, white, red); /* 标准的语法(必须放在最后) */ } </style> <div id="lineargradient3 "></div> |
圆形 Circle: |
| <style> <div id="lineargradient4 "></div> |
closest-side: closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边 |
| <style> <div id="lineargradient5 "></div> |
farthest-side farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| <style> <div id="lineargradient6 "></div> |
closest-corner closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| <style> <div id="lineargradient7 "></div> |
farthest-corner 指定径向渐变的半径长度为从圆心到离圆心最远的角 |
| <style> <div id="lineargradient8 "></div> |
堆叠径向渐变 |
| <style> <div id="lineargradient9 "></div> |
重复线性渐变 使用重复渐变 重复的渐变线的大小是第一个色标值和最后一个色标长度值之间的长度。如果最后一个色标只有一个颜色而没有色标长度,则该值默认为 0,这意味着线性渐变不会重复,并且径向渐变仅在渐变的半径小于渐变中心与最远拐角之间的长度时才会重复。 |
| <style> background: } <div id="lineargradient10 "></div> |
多个重复线性梯度 仅当渐变部分透明,允许后续渐变通过透明区域显示,或者为每个渐变图像包含不同的背景大小(可选)具有不同的背景位置属性值时,这才有意义。我们正在使用透明度。 在本例中,渐变线的长度为 300px、230px 和 300px。 |
| <style> height: 200px; background: background: </style> <div id="lineargradient11 "></div> |
格纹渐变 为了创建格子, 我们包括几个具有透明度的重叠渐变。 在第一个背景声明中,我们分别列出了每个色标。 使用多位置颜色停止语法的第二个背景属性声明: |
| <style> <div id="lineargradient12 "></div> |
重复径向渐变
随着渐变的重复,颜色会一遍又一遍地循环。 |
| <style> } <div id="lineargradient13 "></div> |
多个重复径向梯度 |
(3.3)、CSS3 transform 属性
语法:transform: none|transform-functions;
| 值 | 描 述 |
|---|---|
| none | 定义不进行转换。 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x[,y]?) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
三、一轮动态移动的明月
(1)、绘制基本明月效果

通过css设置就能完成:
.moon {
position: absolute;
z-index: -1;
width: 100px;
height: 100px;
background-image: linear-gradient(to right,#e4e0b7 10%,#fff 90%);
box-shadow: 0 0 60px 40px rgba(0,0,255,0.2),inset 0 0 20px 5px rgba(0,0,255,0.1);
border-radius: 50%;
filter: blur(2px);
animation: moon-move 200s linear infinite alternate;
}相关的html代码:
<div class="moon">
</div>(2)、为明月添加阴影效果

通过css设置就能完成:
.moon-shadow {
width: 3vw;
height: 5vw;
border-radius: 100%;
position: absolute;
top: 1vw;
left: 2.6vw;
background: linear-gradient(51deg, #e4e0b7, #e4e0b7, #eae895, #feff7f, #fefec6);
}
#moonShadow {
filter: url(#filter);
}相关的html代码:
<div class="moon">
<div class="moon-shadow" id="moonShadow"></div>
<svg width="0" height="0">
<filter id="filter">
<feTurbulence type="fractalNoise" baseFrequency="0.034" numOctaves="4" seed="0" />
<feDisplacementMap in="SourceGraphic" scale="150" />
</filter>
</svg>
</div>(3)、让明月移动起来
月亮走,我也走,在我们印象中,月亮总是跟着我们一起走,那就添加个动画,让月亮走起来吧。

通过css设置就能完成:
@keyframes moon-move {
0% {
left: 10%;
top: 30%;
}
50% {
left: 68%;
top: 20%;
}
75% {
left: 88%;
top: 15%;
}
100% {
left: 95%;
top: 10%;
}
}四、画一朵真实的祥云;
五、循环上升的祝福孔明灯;
六、一个发光的祝福语显示框
 篇幅过长,另文更新,稍侯!
篇幅过长,另文更新,稍侯!
- 2023春节祝福系列第一弹(放飞孔明灯为所有人祈福,祝福大家身体健康)
- 2023春节祝福系列第二弹(转运祝福页面,愿给所有人带来好运,不好事情尽快结束)
- 2023春节祝福系列第三弹(小白兔蹦蹦跳,愿给所有人都带来活力无限)
- 2023春节祝福系列第四弹(来杯可乐,愿所有人新年乐事不断)
- 2023春节祝福系列第五弹(烟花灿烂,多款烟花特效分享)
- 2023春节祝福系列第六弹()
推荐阅读:
| 25 |
| 2023春节祝福系列第一弹(放飞孔明灯,祝福大家身体健康) |
| 24 |
| HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
| 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
| python爱心源代码集锦 |
| 20 |
| 巴斯光年python turtle绘图__附源代码 |
| 19 |
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
| 草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
| 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
| 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
| 草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
| 用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
| 《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
| 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
| Python函数方法实例详解全集(更新中...) |
| 9 |
| matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
| 2023年1月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
| Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
| 色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
| Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
| Tomcat端口配置(详细) |
| 1 |
| Tomcat10 安装(Windows环境)(详细)sss |
















































![[ 数据结构 ] 堆排序--------思路、图解、代码](https://img-blog.csdnimg.cn/img_convert/14005edc5bb9dc64e31b161bb144ead7.png)