目录
一.定位
1.定位的基本介绍
2.定位的基本使用
3.静态定位
4.相对定位
5.绝对定位
6.子绝父相
a.优化学成网站推荐课程卡片
b.绝对定位盒子的居中(案例)
8.固定定位
9.元素的层级关系
二.装饰
1.垂直对齐方式
2.光标类型
3.边框圆角
4.overflow溢出部分显示效果
5.元素本身隐藏
6.元素整体透明的
一.定位
1.定位的基本介绍
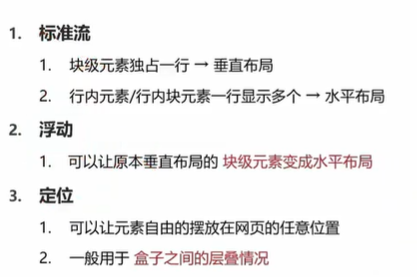
网页常见布局方式

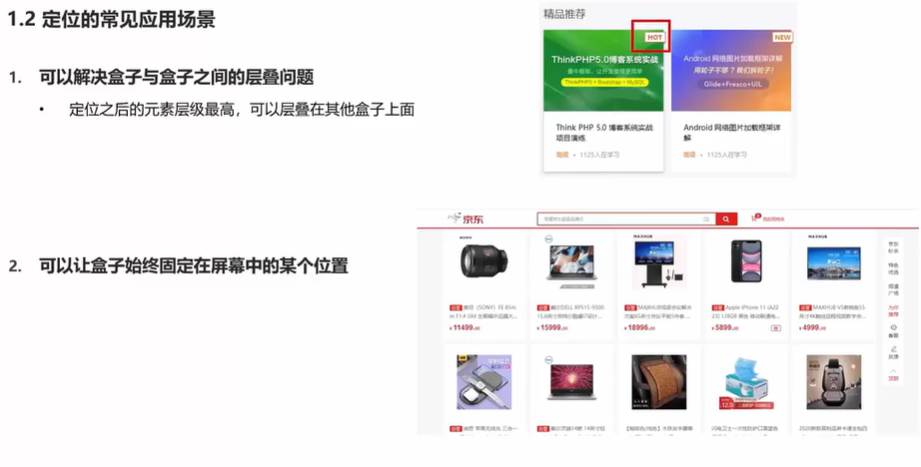
常见应用场景

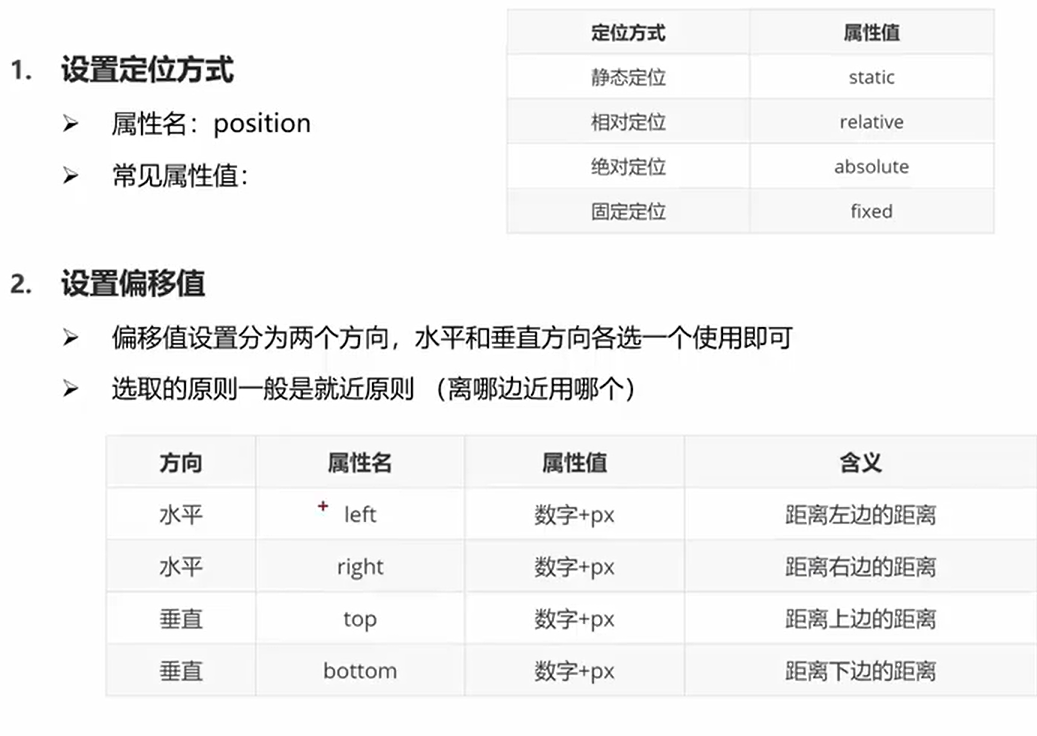
2.定位的基本使用

3.静态定位
静态定位相当于定位,写与没写无区别。
代码:
position : static;4.相对定位
介绍:自恋型定位,相对于自己之前的位置进行移动
代码:
position : relative;特点:
1.需要配合方位属性实现移动
2.相对于自己原来位置进行移动 !
3.在页面中占位置→没有脱标
应用场景:
1.配合绝对定位组CP(子绝父相)
2.用于小范围的移动
注意:遵循左上原则
左上原则:如果left和right都有,以left为准; top和bottom都有以top为准。
5.绝对定位
介绍:
1.先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位;
2.有父级,但父级没有定位,以浏览器窗口为参照为进行定位
代码:
position : absolute;特点:
1.脱标,不占位
2.改变标签的显示模式特点:具体行内块特点(在一行共存,宽高生效)
注意:
绝对定位查找父级的方式:就近找定位的父级,如果逐层查找不到这样的父级,就以浏览器窗口为参照进行定位
6.子绝父相
介绍:子类设置绝对定位时,父级进行相对定位。
代码:
.father{
position:relative;
}
.son{
position:absolute;
...
}子元素进行绝对定位时,寻找进行了定位的父级,该父级一般是设置为相对定位,防止父级带着子元素一起脱标。
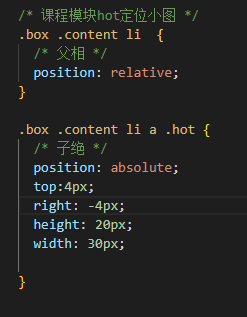
a.优化学成网站推荐课程卡片
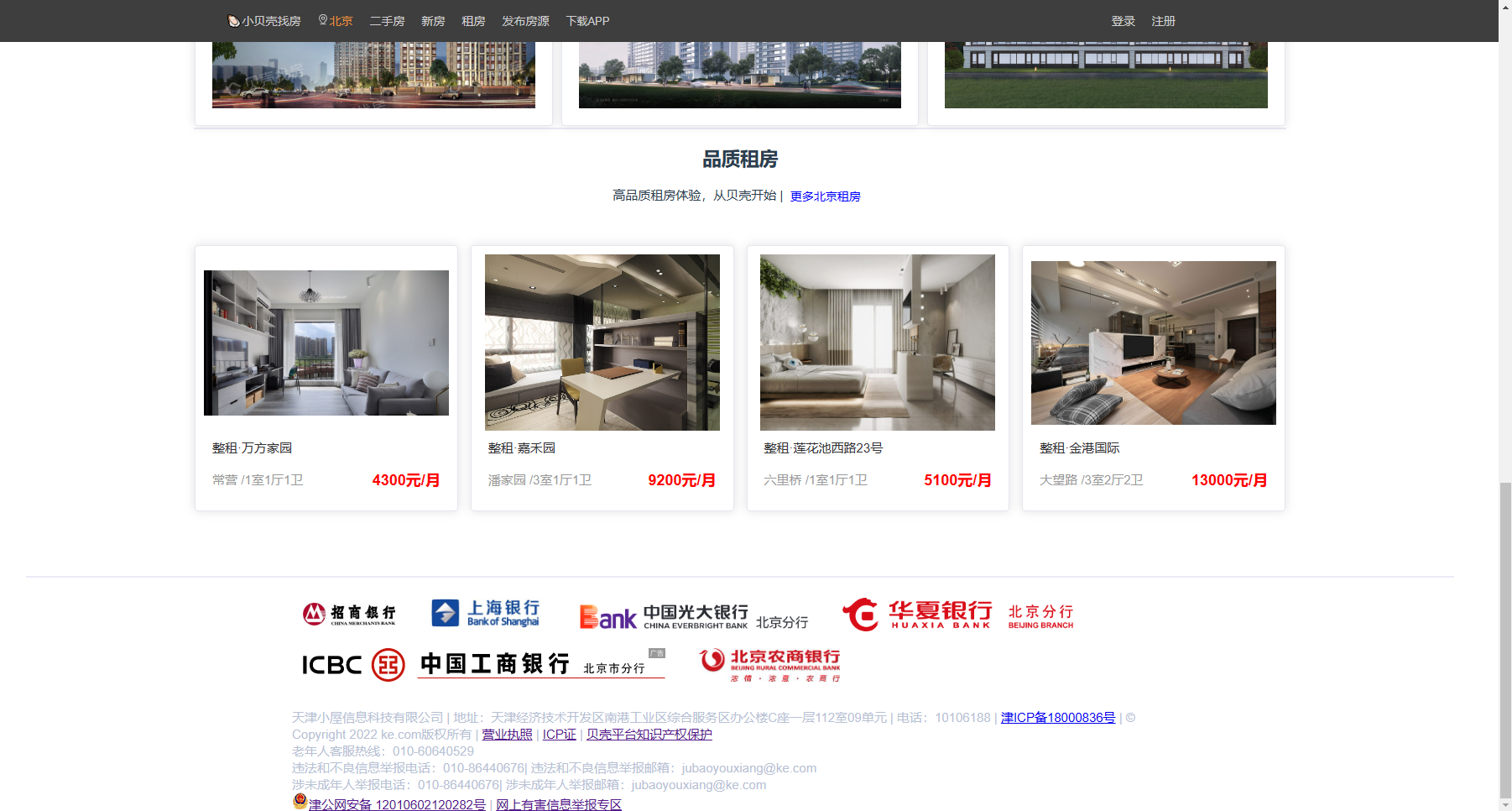
学习到这里,我们可以对学成网站进行优化,将卡片模块的hot图标定位

注意:此处的hot标签 右侧需要出去4px,这个时候写right:-4px即可实现效果。



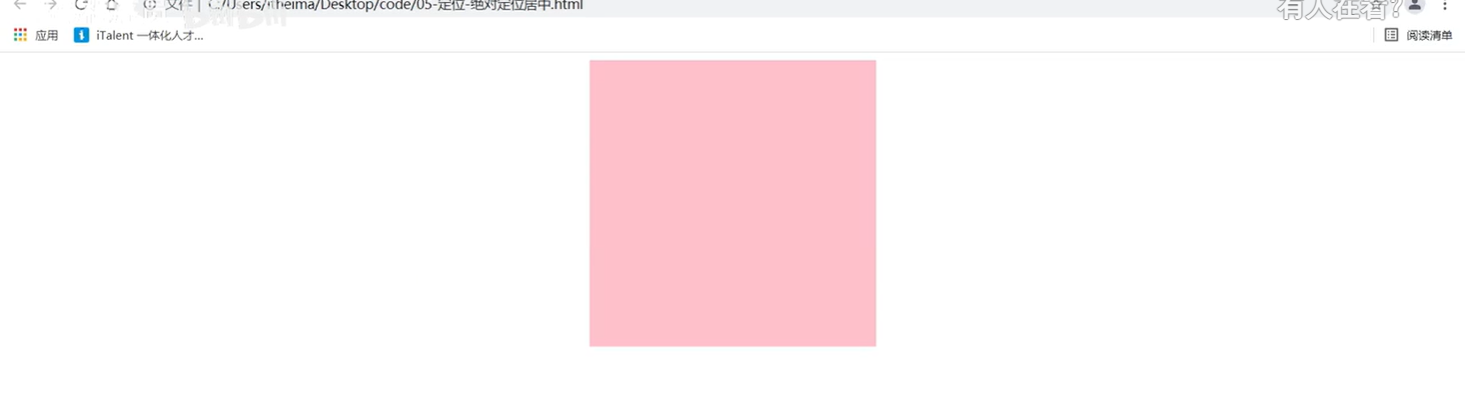
b.绝对定位盒子的居中(案例)

绝对定位的盒子不能使用左右margin auto居中。
但通常在开发过程中,我们需要让父级盒子居中,所以我们需要解决这个问题。
也是需要配合margin来实现。
如果要求水平居中,先设置
left:50%;此时实现的效果是盒子左边贴着父级(此处是浏览器)放置。
只需要再将盒子向左边移动一半的盒子宽度的距离即可使它居中(这里的盒子宽300px)
margin-left:-150px;如果想再进行竖直方向的居中,同理
top:50%;
margin-top:-150px;注意:
这样子虽然可以解决问题,但有些情况会非常麻烦或者无法处理。
比如:产品经理频繁要求更改宽度高度,我们则需要频繁的改变多个地方的代码并且进行计算。
又比如:宽度高度为奇数时,宽高的一半为小数,无法进行准确的二次移动调整。
这个时候呢,需要用到与另外一个属性,它可以自动帮我计算长度并定位。
transform: translate( -50%,-50%);括号内的参数设置为50%,50%即可自动计算并水平竖直居中,此时我们只需要改变宽高,且无需担心宽高为奇数的情况。
8.固定定位
介绍:死心眼型定位,相对于浏览器进行定位移动
代码: position:fixed;
特点:
1.需要配合方位属性实现移动
2.相对于浏览器可视区域进行移动,改变位置参考浏览器窗口
3.在页面中不占位置→已经脱标
4.具备行内块特点
应用场景:
1.让盒子固定在屏幕中的某个位置,比如导航固定不随着窗口向下滑动而消失
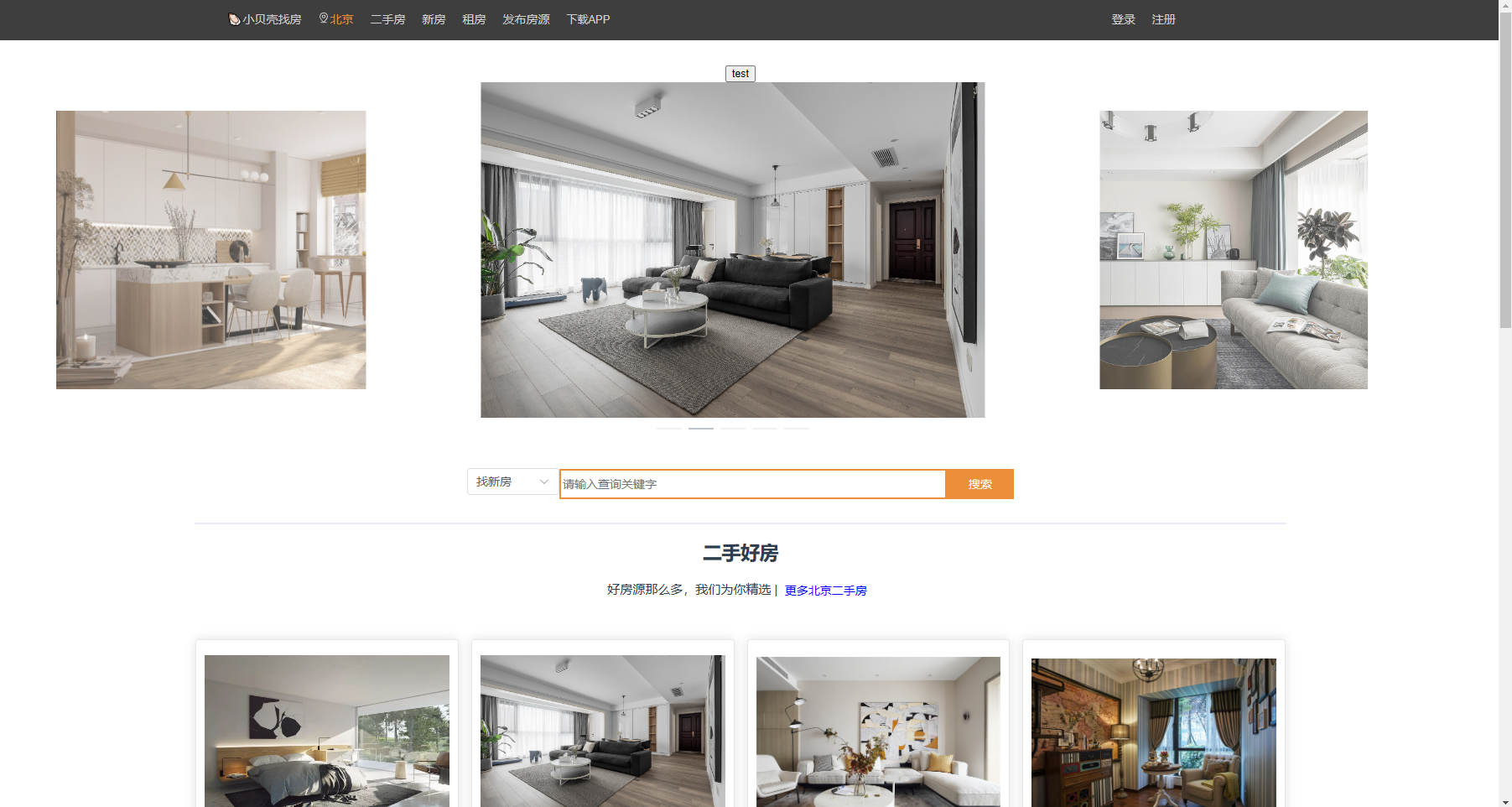
学了这个之后我对之前的网站项目进行优化,就可以把导航固定在顶部
(此处的z-index是我把导航放在最顶层避免被下面的内容覆盖)

页面位于顶端

页面位于中部

页面位于底端
9.元素的层级关系
不同布局方式元素的层级关系:
- 标准流<浮动<定位
不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
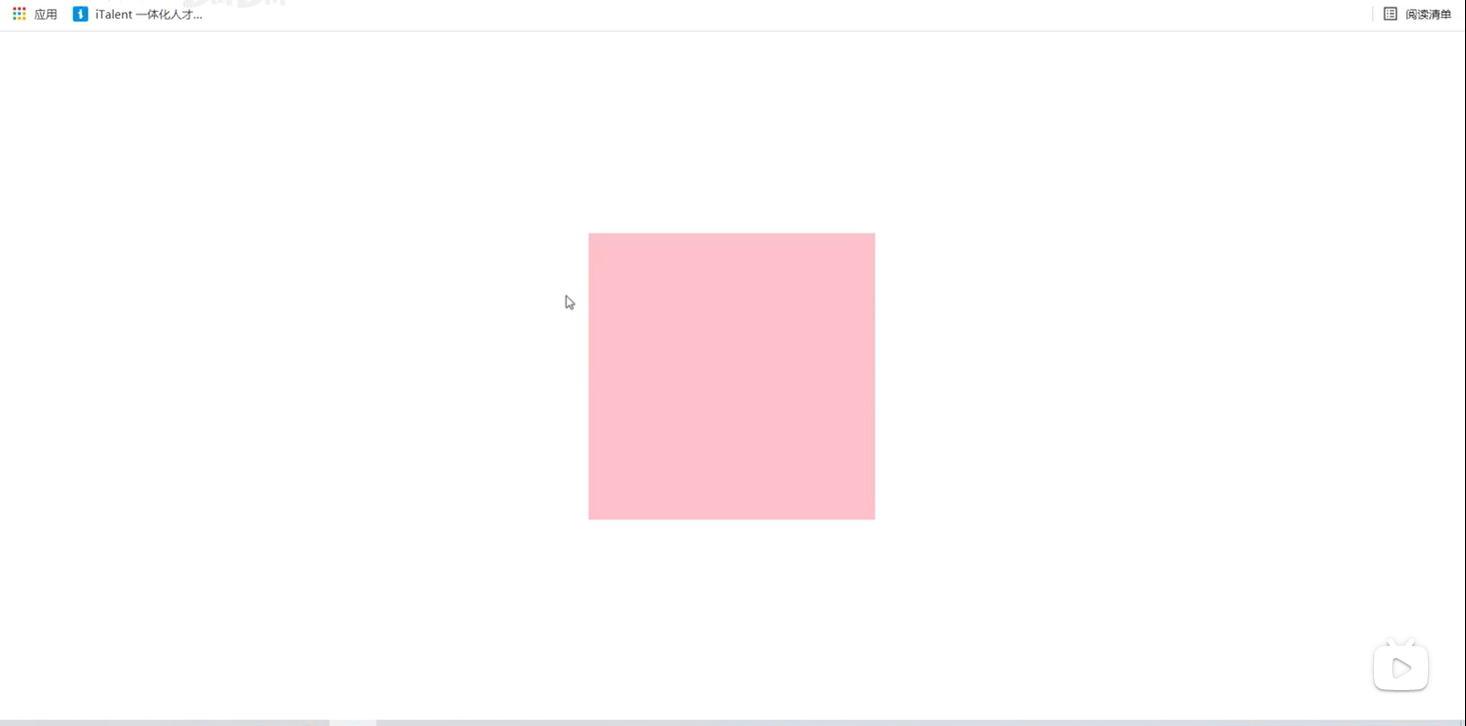
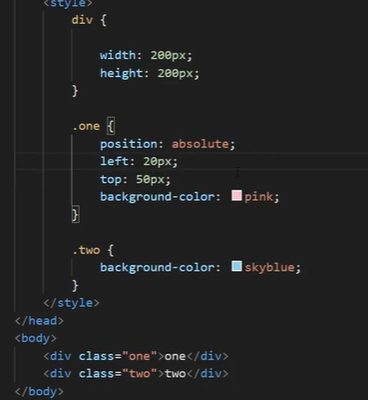
one、two两元素大小相等,one设置绝对定位,two未设置定位和浮动属性,所以one的层级效果比two高,实现的效果是:
(one在上)
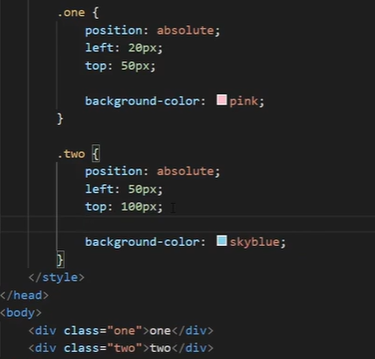
one、two两元素大小相等,one设置绝对定位,two也设置了绝对定位,而two写在下方,所以会覆盖one元素,实现的效果是:
(two在上)
默认情况下,定位的盒子,后来者居上。如果我们想要改变盒子的层级,可以手动设置z-index属性。
z-index:整数;取值越大,显示顺序越靠上。
注意:z-index必须配合定位才生效。
二.装饰
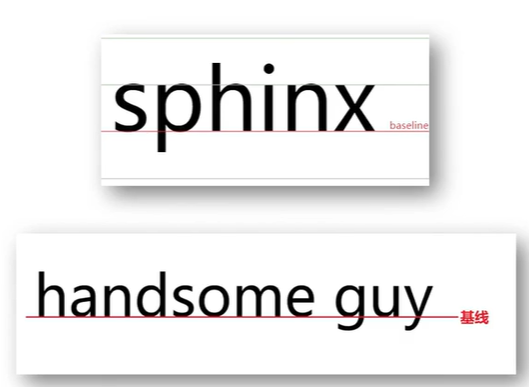
首先,认识基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

文字对齐问题

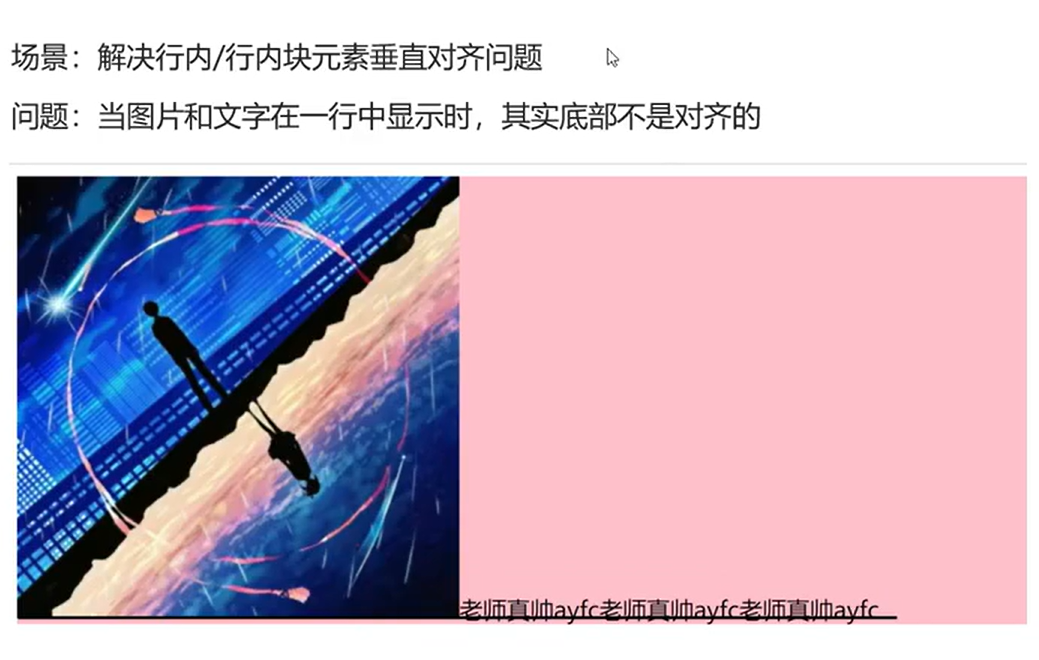
1.垂直对齐方式
属性名:vertical-align
属性值:
浏览器遇到行内和行内块标签当作文字处理,默认文字是按基线对象。

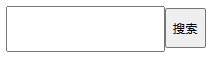
直接设置一个文本输入框和按钮,并设置input高度为40px,它们是无法对齐的。

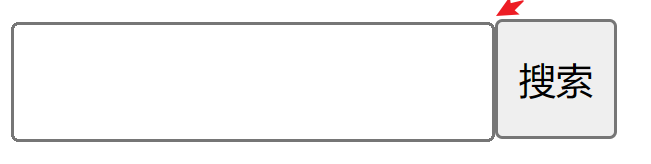
打开浏览器调试工具,会发现高度并不是40px,因为浏览器默认有margin设置。
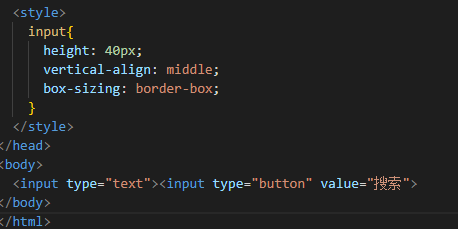
所以首先我们设置默认的内减模式box-sizing: border-box;
此时两input高度为40px了,但还是没有完全对齐。

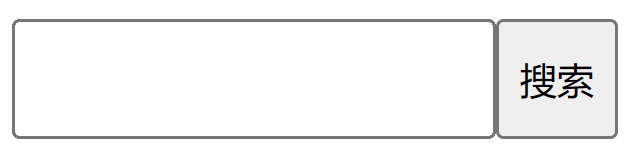
我们需要设置vertical-align属性进行竖直对齐。
vertical-align: middle; 
实现效果:

浏览器默认把行内和行内块标签当作文字处理,默认基线对齐,所以也可以设置display:block;来解决底部无法对齐的问题。

设置盒子高度和行高可以将文字在盒子中垂直居中,但这个方法不能将图片在盒子中竖直居中,需要配合vertical-align来实现。


而图片的水平居中可以通过 text-align:center;实现(行内块可当作字体处理)
2.光标类型
场景:设置鼠标光标在元素上时显示的样式
属性名:cursor
常见属性值:

直接给放置需要变换光标形式的盒子设置光标属性即可。
3.边框圆角

场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
属性名:border-radius
常见取值:数字+px、百分比
原理:
赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角。
几种赋值方式
1.border-radius:左上角,右上角,右下角,左下角;
2.border-radius:左上角,右上角,右下角;(左下角未设置,直接看对角即右上角一致)
3.border-radius:左上角,右上角;(右下角与左上角一致,左下角与右上角一致)
边框圆角的常见应用
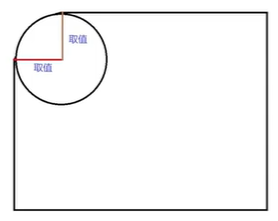
——画一个正圆
1.盒子必须是正方形
2.设置边框圆角为盒子宽高的一半 —> border-radius:50%;

——胶囊按钮
1.盒子要求是长方形
2.设置 —> border-radius:盒子高度的一半

4.overflow溢出部分显示效果
溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
场景:可知内容溢出部分的显示效果,如:显示、隐藏、滚动条......
属性名:overflow
常见属性值:

5.元素本身隐藏
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏。
常见属性:
1.visibility:hidden;
2.display:none; //不占位隐藏6.元素整体透明的
场景:让某元素整体(包括内容)一起边透明
属性名:opacity
属性值:0~1之间的数字
- 1:表示完全不透明
- 0:表示完全透明
注意点:
opacity会让元素整体透明,包括里面的内容,如:文字、子元素等.......
所以开发过程中几乎不会使用该属性。









![[LeetCode周赛复盘] 第 327 场周赛20230108](https://img-blog.csdnimg.cn/0e33b85f61824e64a56a9c70abafac00.png)


![GrapeCity Documents Data Viewer[GcDataViewer] Crack](https://img-blog.csdnimg.cn/f83fcc70f2184da8bb04073776b34621.png)