GrapeCity Documents Data Viewer,简称GcDataViewer,是一个统一的基于 JavaScript 的客户端查看器,旨在加载和预览与数据相关的所有流行文档格式。目前,查看器支持 XLSX、SSJSON 和 CSV 格式。除了仅加载数据文件外,数据查看器还允许您通过多个数据选项(针对特定数据格式)选择配置数据视图,并增强数据可读性和分析性。您可以通过用户界面和 API 配置这些数据选项。作为一个基于 JavaScript 的查看器,它可以方便地嵌入到所有主要的 Web 框架中,并适用于所有现代浏览器,如 Edge、Chrome、Firefox、Opera 和 Safari。crack by Ω578867473

主要特征
客户端需求的查看器
当您可以直接在应用程序中查看数据文件时,为什么还要编写代码或寻找第三方工具。GcDataViewer 可以与任何主要框架上的应用程序集成,这样您就不必查看数据文件了。
易于编码,易于使用
凭借广泛的 API 选项和熟悉的用户界面,GcDataViewer 易于实现,并且对于最终用户来说也很方便,因为它可以满足您的数据查看需求。
适用于所有数据格式的一种解决方案
GcDataViewer 能够适应各种格式,让您可以加载大多数流行的数据文件,例如 XLSX、SSJSON 和 CSV。

以您的方式查看您的数据
通过为所有支持的数据格式提供开放选项,GcDataViewer 允许您选择如何查看数据。
像在 Excel 中一样显示
凭借对查看 Excel 功能的广泛支持,GcDataViewer 让您可以像在 Excel 中一样查看数据。该控件支持查看许多 Excel 功能,例如注释、组大纲、冻结行和列、表格、状态栏、条件格式等等。
适合您应用的外观
通过对预定义主题的支持,GcDataViewer 允许您选择与您的应用程序相匹配的外观。
瞄准全球客户
通过语言支持,GcDataViewer 根据浏览器语言调整其显示。目前支持的语言有 - 英语、中文和韩语。

适配设备
通过响应式 UI,GcDataViewer 允许您在具有不同大小和屏幕方向的各种设备上打开和查看数据文件。
GcExcel 用户的优势
通过轻松集成,您可以利用 GcDataViewer 的图形界面来查看由 GcExcel API 生成的数据文件。
跨平台 JavaScript 数据查看器
使用我们的 JavaScript 数据查看器打开和查看 Web 上的数据文档。
加载 Excel (XLSX)、CSV 和传播JS文件,全部在一个查看器中
对 Excel 功能的广泛支持
适用于所有现代浏览器和框架,包括 Edge、Chrome、Firefox、Opera、Safari、.NET 6、React、Preact、Angular 和 Vue
与 Documents for Excel 的服务器端集成(。网和爪哇版本)并以编程方式查看文件
使用易于使用的 API 嵌入 .NET、Java 和 JS 应用程序
包含在 Excel 文档中 (。网和爪哇版本)

概述
GrapeCity 文档数据查看器是一个 JavaScript 组件,用于在 Web 应用程序中加载和查看数据文档。GrapeCity 文档数据查看器允许开发人员构建跨平台 Web 应用程序,以使用主要的 JavaScript 框架跨浏览器加载和查看数据文档。目前支持加载Excel、CSV、SpreadJS 数据文件。
为什么使用 JavaScript 数据查看器
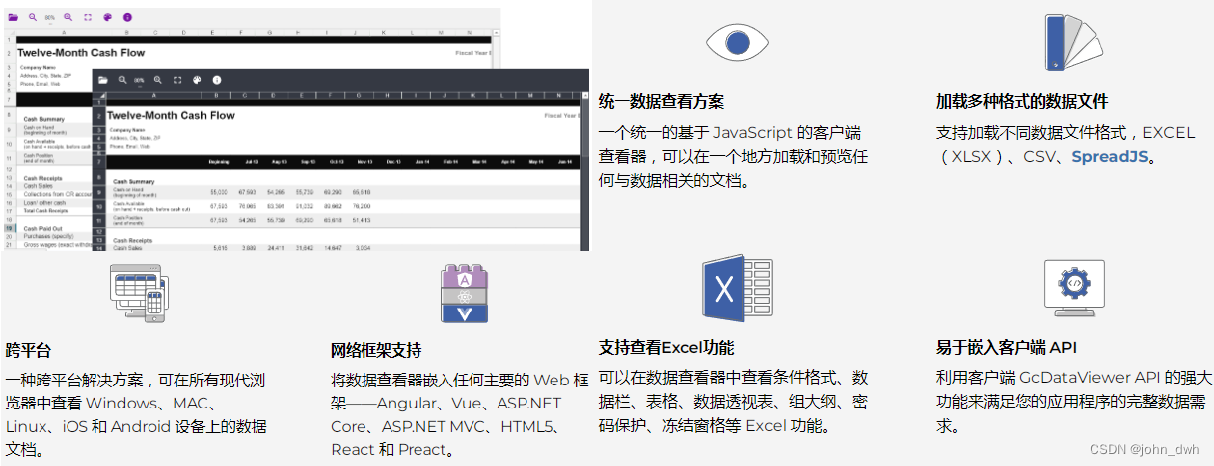
统一数据查看方案
一个统一的基于 JavaScript 的客户端查看器,可以在一个地方加载和预览任何与数据相关的文档。
加载多种格式的数据文件
支持加载不同数据文件格式,EXCEL(XLSX)、CSV、SpreadJS。
跨平台
一种跨平台解决方案,可在所有现代浏览器中查看 Windows、MAC、Linux、iOS 和 Android 设备上的数据文档。
网络框架支持
将数据查看器嵌入任何主要的 Web 框架——Angular、Vue、ASP.NET Core、ASP.NET MVC、HTML5、React 和 Preact。
支持查看Excel功能
可以在数据查看器中查看条件格式、数据栏、表格、数据透视表、组大纲、密码保护、冻结窗格等 Excel 功能。
易于嵌入客户端 API
利用客户端 GcDataViewer API 的强大功能来满足您的应用程序的完整数据需求。
与 GrapeCity Documents for Excel (GcExcel) 集成
可以利用强大的服务器端需求与 GcExcel 无缝集成。
探索 JavaScript 数据查看器的功能
使用主要 Web 框架构建跨平台应用程序
GrapeCity Documents Data Viewer可以方便的嵌入到纯JavaScript、Angular、Vue、ASP.NET Core、ASP.NET MVC、HTML5、React、Preact等主流Web框架中。
支持多种文件格式
GcDataViewer 支持打开不同文件格式的文档——XLSX、CSV 和SpreadJS。使用查看器中的内置打开文档按钮或使用OpenFile 方法加载文档。
数据加载选项
在加载 XLSX、CSV 或 SpreadJS 文档时,从 GcDataViewer 可用的多个数据选项中进行选择。使用 UI 或 openOptions API。
打开受密码保护的 Excel 文档
查看器支持打开受密码保护的 Excel (XLSX) 文档。使用接口或openOptions API打开受密码保护的文档。
使用主题自定义用户界面
数据查看器为不同的场景提供 UI 定制。使用 GcDataViewer 包提供的内置主题中的一个主题,或覆盖现有样式并创建您自己的样式。