目录
一.组件的生命周期
1.组件的生命周期经历的阶段:
(1)创建阶段:beforeCreate、created、beforeMount、mounted
(2)运行阶段:beforeUpdate、update
(3)销毁阶段:beforeDestroy、destroyed
2.钩子函数:vue的内置函数,当Vue组件运行到某个阶段时这些函数会自动运行,不需要用户显示的调用
3.keep-alive组件:是vue的内置组件,用来保持vue组件运行的某种状态,避免被重新渲染
4.生命周期函数:
(1)beforeCreate:在组件创建之前运行,此时Vue实例的el、data、data中的变量均为undefined
(2)created:表示组件已经创建完成,data、props已经初始化了,el还是undefined(组件还没有挂载到DOM上)
(3)beforeMount:el被绑定(和DOM绑定),但未挂载
(4)mounted:组件挂载之后,el绑定、组件挂载
(5)beforeUpdate:当组件内容被改变、隐藏的组件被显示、显示的组件被隐藏等触发
(6)update:组件更新之后
(7)beforeDestroy:在组件销毁之前。组件还是正常使用
(8)destroyed:组件销毁之后
二.vue2中使用axios
1.axios:是一个基于Promise的网络请求库。既可以在node.js(服务器端)使用,也可以在浏览器端使用
(1)在node.js中使用的原生的http模块
(2)在浏览器中使用XMLHttpRequest(xhr)
2.vue中的使用方法
(1)安装:npm install axios
(2)引用方法:
3.axios的不同请求方式向服务器提交数据的格式:
(1)get请求:服务器端通过req.query.参数名来接收
(2)post方式请求:服务器端通过req.body.参数名来接收
(3)put方式请求:和post方式一样
(4)delete方式请求:和get方式一样
三.插槽
1.组件的三大核心:属性(data、props)、事件、插槽
2.插槽(slot):将子组件和父组件进行组合,可以弥补视图的不足。使组件具有更好的扩展性
3.插槽的使用方式:
(1)vue2.6以前的版本:
(2)Vue2.6以后的版本:插槽使用统一的新的语法(指令),用来取代和slot-scope
一.组件的生命周期
1.组件的生命周期经历的阶段:
(1)创建阶段:beforeCreate、created、beforeMount、mounted
(2)运行阶段:beforeUpdate、update
(3)销毁阶段:beforeDestroy、destroyed
2.钩子函数:vue的内置函数,当Vue组件运行到某个阶段时这些函数会自动运行,不需要用户显示的调用
3.keep-alive组件:是vue的内置组件,用来保持vue组件运行的某种状态,避免被重新渲染
强调:组件(页面的组成部件)
第一步:创建组件(定义组件),组件文件的扩展名(后缀)可以是.vue,也可以是.js
第二步:在使用组件的位置导入,注册组件
第三步:使用组件:像html标签一样使用
4.生命周期函数:
(1)beforeCreate:在组件创建之前运行,此时Vue实例的el、data、data中的变量均为undefined
(2)created:表示组件已经创建完成,data、props已经初始化了,el还是undefined(组件还没有挂载到DOM上)
(3)beforeMount:el被绑定(和DOM绑定),但未挂载
(4)mounted:组件挂载之后,el绑定、组件挂载
(5)beforeUpdate:当组件内容被改变、隐藏的组件被显示、显示的组件被隐藏等触发
(6)update:组件更新之后
(7)beforeDestroy:在组件销毁之前。组件还是正常使用
(8)destroyed:组件销毁之后
二.vue2中使用axios
1.axios:是一个基于Promise的网络请求库。既可以在node.js(服务器端)使用,也可以在浏览器端使用
(1)在node.js中使用的原生的http模块
(2)在浏览器中使用XMLHttpRequest(xhr)
2.vue中的使用方法
(1)安装:npm install axios
(2)引用方法:
A.原生的方式(不推荐使用)

强调:axios对服务器端数据的封装
res.config:响应信息的配置情况
res.data:响应的数据
res.headers:响应头信息(信息的大小、信息的类型)
res.request:异步的请求对象(XMLHttpRequest)
res.status:请求-响应的状态码(200)
res.statusText:请求-响应状态码对应的文本信息
B.在项目的main.js文件中导入axios,将其写入Vue的原型中(推荐使用)

在组件中通过this.$http的方式来使用

缺点:只能在vue2中使用,vue3中不能用
C.将axios单独封装到某个配置文件中(在配置文件中单独封装axios实例)—— (推荐使用)
配置文件:axiosapi.js
//配置文件:axiosapi.js
import axios from "axios";
const axiosapi = axios.create({
baseURL: 'http://localhost:8089', //基础的地址
timeout: 2000 //连接超时的时间(单位是毫秒)
})
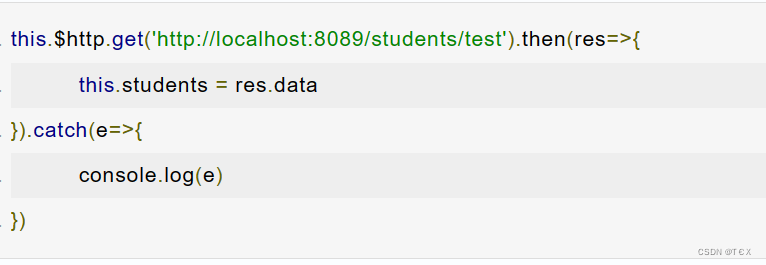
export default axiosapi //axiosapi是axios的实例import $http from '../config/axiosapi' //$http是可变的
$http.get('/students/test').then(res=>{
this.students = res.data
}).catch(e=>{
console.log(e)
})优点:既可以在Vue2中使用,也可以在Vue3中使用
课堂练习:axios的get方式、post方式是如何向服务器端提交请求数据的
3.axios的不同请求方式向服务器提交数据的格式:
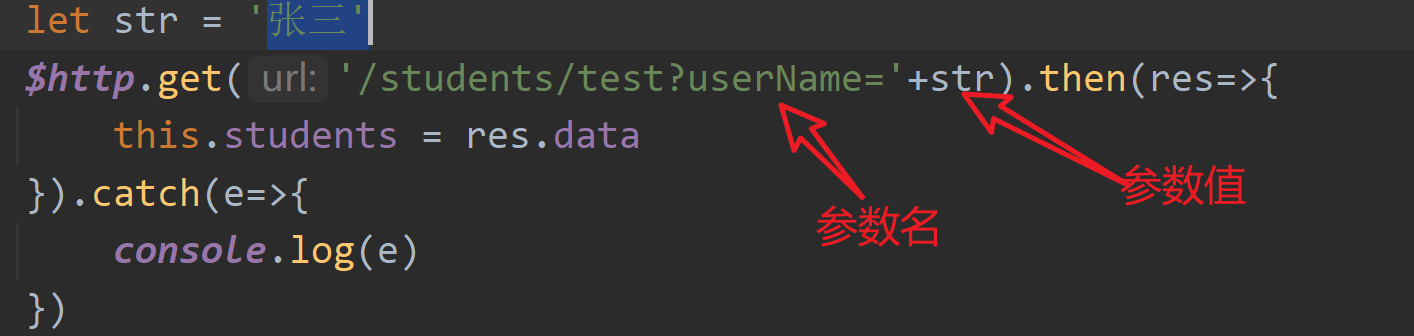
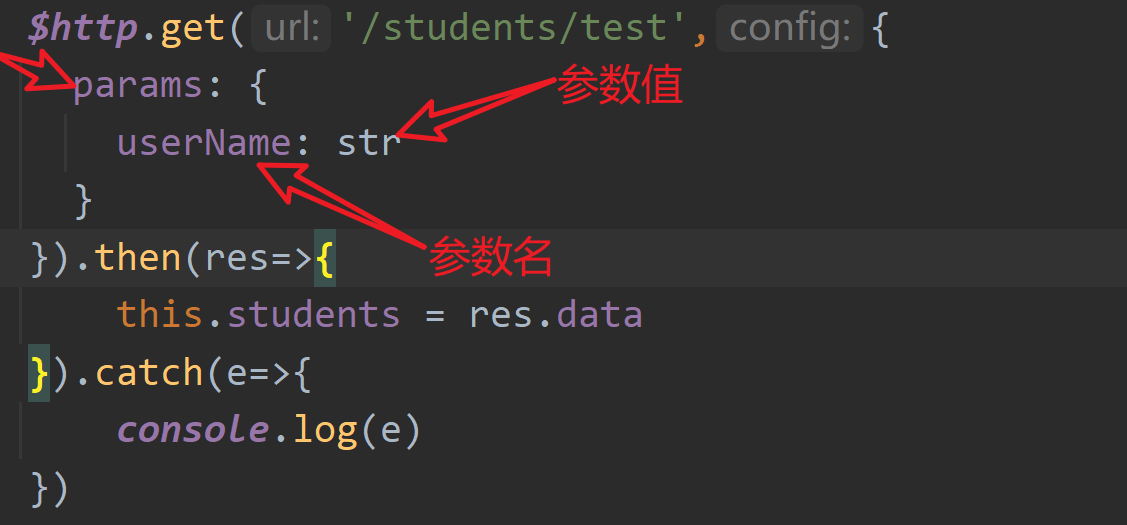
(1)get请求:服务器端通过req.query.参数名来接收
第一种:直接将请求参数绑在url地址上。

第二种:通过params方式进行提交

(2)post方式请求:服务器端通过req.body.参数名来接收

(3)put方式请求:和post方式一样

(4)delete方式请求:和get方式一样

三.插槽
1.组件的三大核心:属性(data、props)、事件、插槽
2.插槽(slot):将子组件和父组件进行组合,可以弥补视图的不足。使组件具有更好的扩展性
组件的封装方式:抽取共性、保留不同
3.插槽的使用方式:
(1)vue2.6以前的版本:<slot></slot>
A.匿名插槽(默认插槽):一个组件中有且只能有一个
<div>
<h2>子组件</h2>
<!--匿名插槽:预留的位置,具体放什么元素由该组件的使用者决定-->
<slot></slot>
<p>西安蜗牛</p>
</div>B.具名插槽:给插槽命名

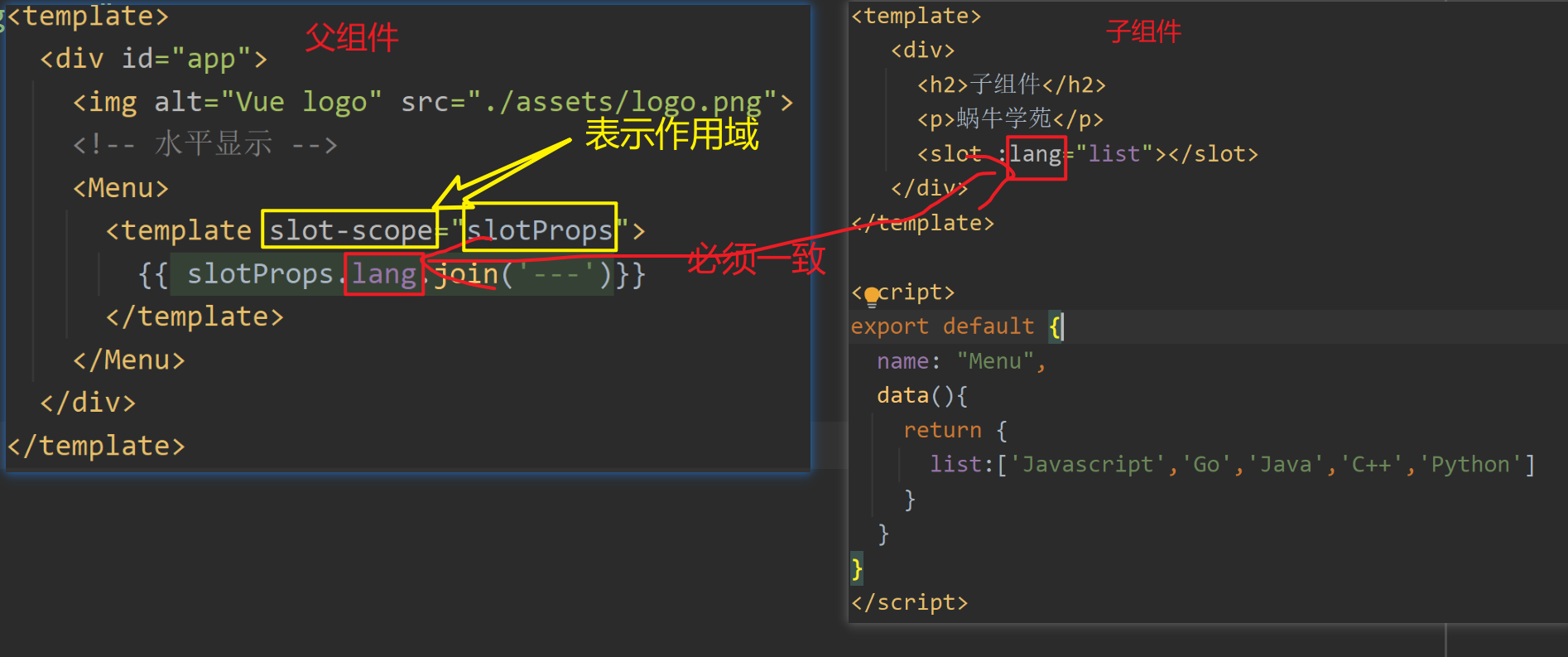
C.作用域插槽:父组件显示不同的页面结构,页面中的数据来自于子组件

(2)Vue2.6以后的版本:插槽使用统一的新的语法(<v-slot>指令),用来取代<slot>和slot-scope
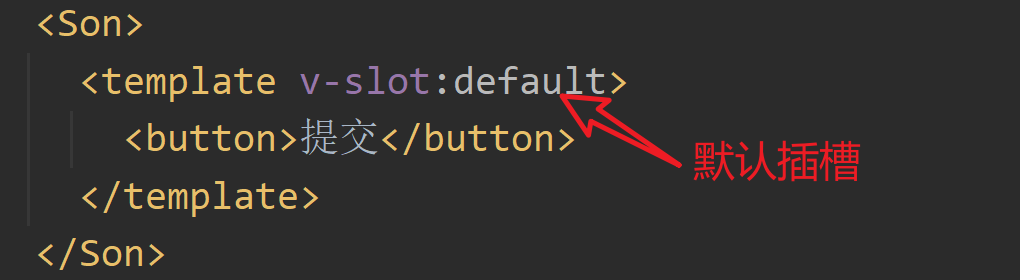
A.匿名插槽(默认插槽):在父组件中使用v-slot指令

B.具名插槽:和原版本相同
C.作用域插槽: