前言
有时出现的线上bug在测试环境死活都不能复现,靠review代码猜测bug出现的原因,然后盲改代码直接在线上测试明显不靠谱。这时我们就需要在生产环境中debug代码,快速找到bug的原因,然后将锅丢出去。

生产环境的代码一般都是关闭source map和经过混淆的,那么如何进行debug代码呢?我一般都是使用这两种方式debug线上代码:“通过console找到源代码打断点”和“通过network面板的Initiator找到源代码打断点”。
通过console找到源代码打断点
打开浏览器控制台的console面板,在上面找到由bug导致抛出的报错信息或者在代码里面通过console.log打的日志。然后点击最右边的文件名称跳转到具体的源码位置,直接在代码中打上断点就可以debug代码了。

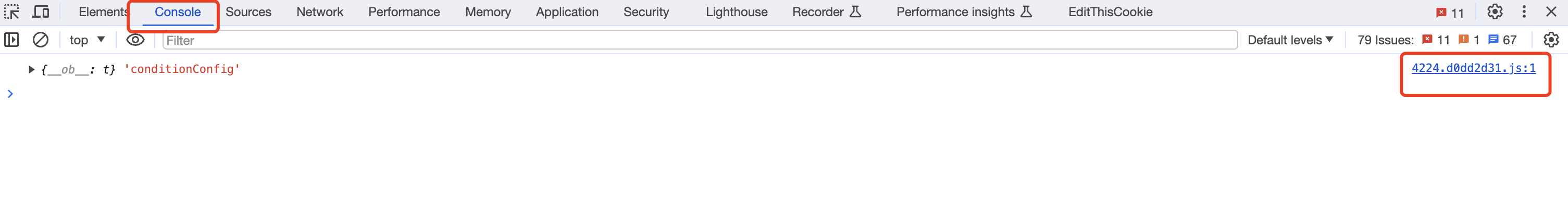
如果点击右边的文件名后出现这种404报错的情况。could-not-load-content-for-webpack://***-(fetch-through-target-failed:-unsupported-url-scheme;-fallback:-http-error:-status-code-404,-net:: ERR_UNKNOWN_URL_SCHEME)
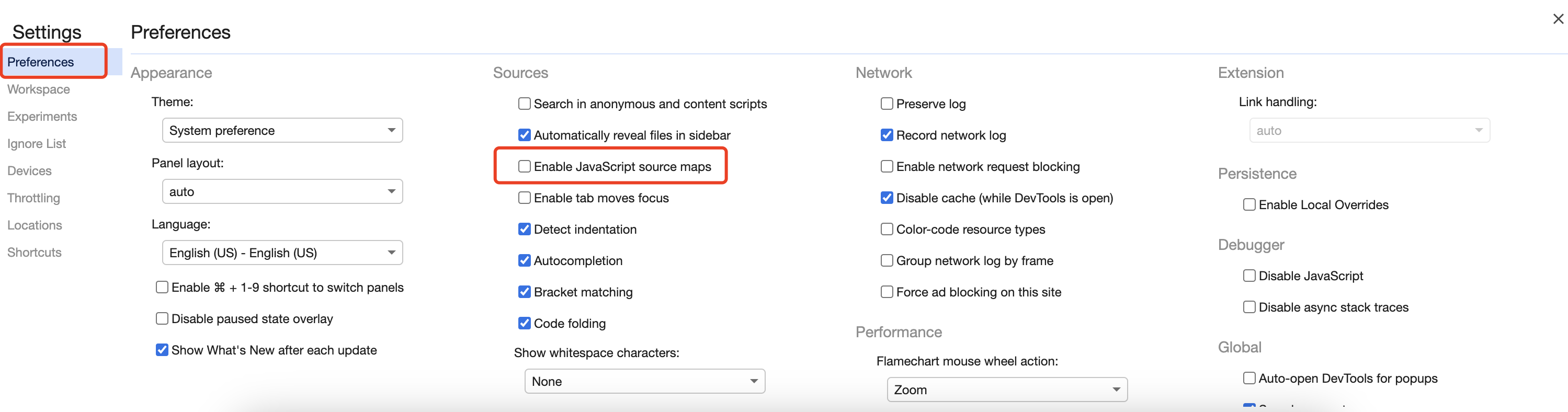
只需要点击控制台右边倒数第三个图标setting(设置),将preferences(偏好设置)中的Enable JavaScript source maps(启用 JavaScript 源代码映射)取消勾选后再重新点console最右边的文件名称即可。

这种方式很简单就可以找到源代码,但是有的bug是没有报错信息的,而且我们也不可能到处都给代码加上console.log,所以这种方式有一定的局限性。
通过network面板的Initiator找到源代码打断点
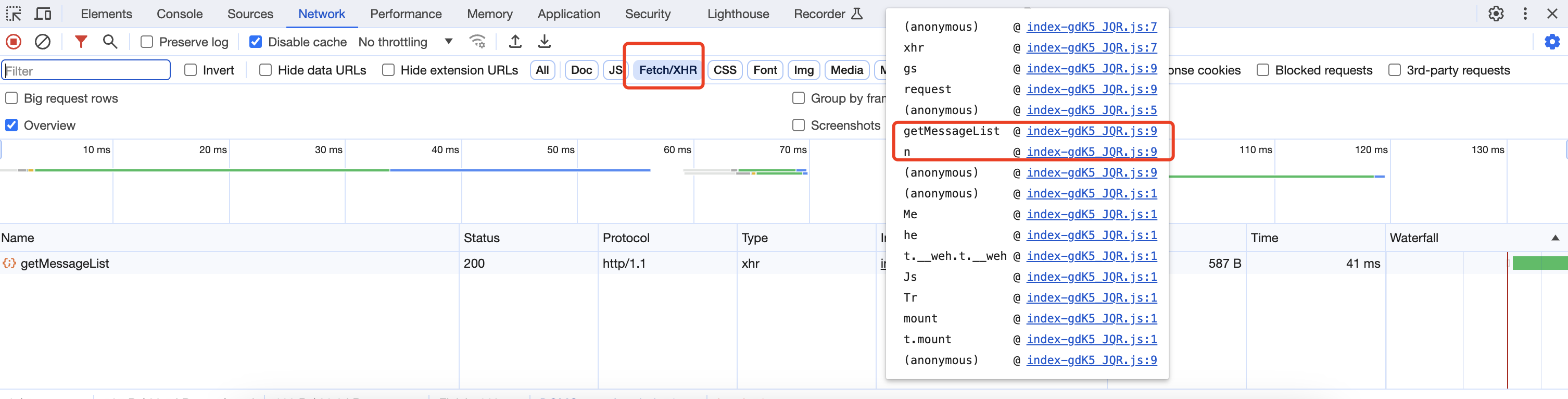
将鼠标放到请求的Initiator(启动器)后,就会显示当前请求完整的调用链中的方法和函数。假如请求是由A函数中发起的,B函数调用了A函数,C函数又调用了B函数。那么这种情况中Initiator就会按照顺序依次将A、B、C函数都列出来。
了解了Initiator的作用思路就清晰了,我们只需要找到离bug最近的一个接口请求,然后从调用链中找到我们需要的方法或者函数就可以了。
这时有的小伙伴又会说了,线上的代码都是经过混淆的,原本代码中的函数和变量经过混淆后已经都不是原本的名字了,那么我们怎么知道调用栈中哪个是我们想要找的函数呢?
确实函数和变量名称经过混淆后已经变得面目全非了,但是对象中的方法和属性名称是不会被修改的,还是会保留原本的名字。比如我们有一个对象名字叫user,user中有个名叫dance的方法。经过混淆后user对象的名字可能已经变成了U,但是dance方法还是叫原本的名字,不会被修改。利用这一点我们可以在调用栈中找到我们熟悉的对象方法名称就可以很快的定位到源代码。
举个例子,我们当前有个service/common.js文件
import axios from "axios";
const urls = {
messageList: "http://127.0.0.1:3000/api/getMessageList",
};
const methods = {
getMessageList() {
return axios({
method: "get",
url: urls.messageList,
});
},
};
export default {
urls,
methods,
};业务组件中这样调用
import CommonService from "@/service/common.js";
async function initData() {
const res = await CommonService.methods.getMessageList();
const formatData: Array<Message> = handleFormatData(res.data.list);
messageList.value = formatData;
}在Initiator调用栈中就可以很容易的找到getMessageList方法,并且我们知道getMessageList方法是我们的initData调用的。那么在调用栈中getMessageList的上一个就是我们想要找的源代码位置,点击文件名称就可以跳转到目标源代码具体的位置。


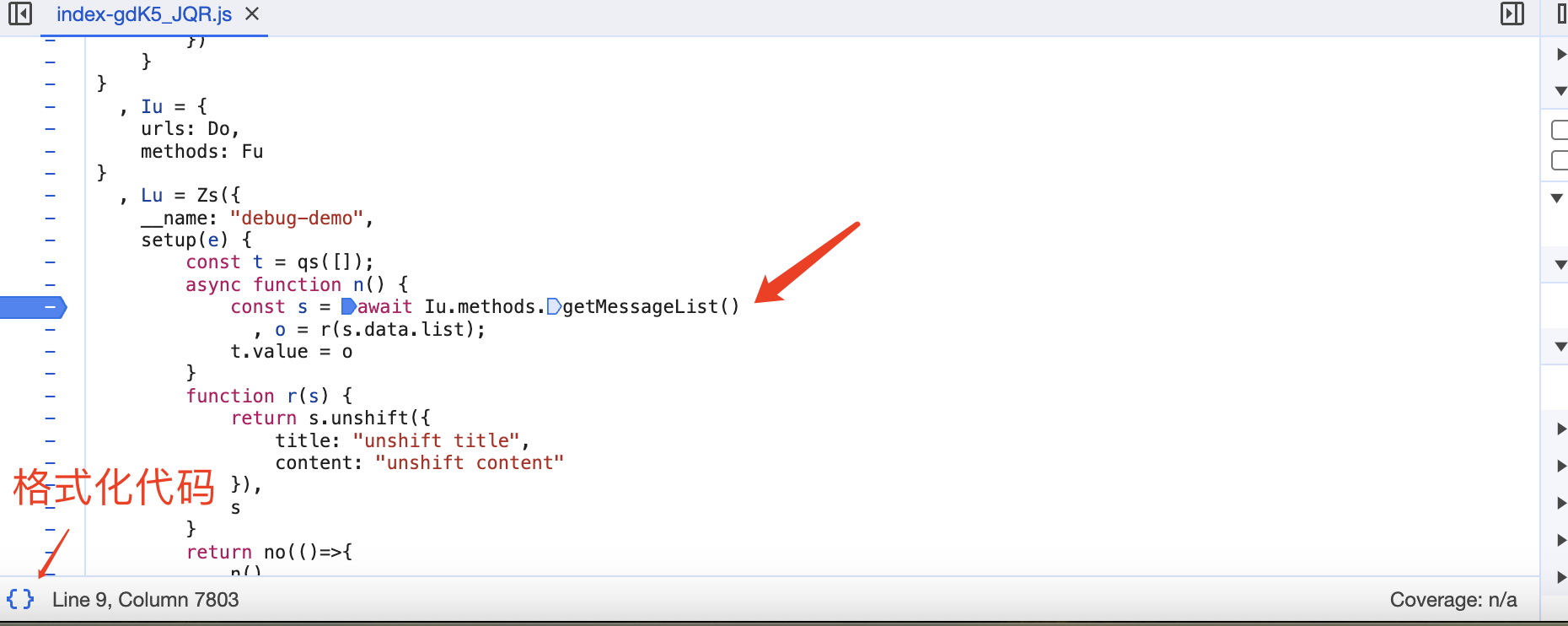
如果跳转到源代码后代码是被压缩的状态,点左下角的花括号将代码格式化。找到具体的定位后,经过比对其实混淆后的代码和源代码其实差别不是特别大,debug代码还是很容易的。
这时有的小伙伴又会问了,假如我们出现bug的地方没有接口请求怎么办呢?
这种情况也可以利用Initiator调用栈找到对应的源代码js文件,然后搜索你知道的属性和方法名字,因为属性和方法名称在混淆的过程中是不会被重写的。这样也可以找到源代码的位置。
总结
这篇文章主要介绍了两种在线上debug源码的方法。第一种方法是在控制台找到console输出,点击console右边的文件名称跳转到源码进行debug。第二种方式通过请求的Initiator调用栈,找到源代码中对应的方法,点击文件名称也可以跳转到源代码具体的位置。
文章转载自:欧阳码农
原文链接:https://www.cnblogs.com/heavenYJJ/p/17974443
体验地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构



![[C#]C# winform部署yolov8目标检测的openvino模型](https://img-blog.csdnimg.cn/direct/504d632494e54201b1c60d7cfe0bb581.jpeg)