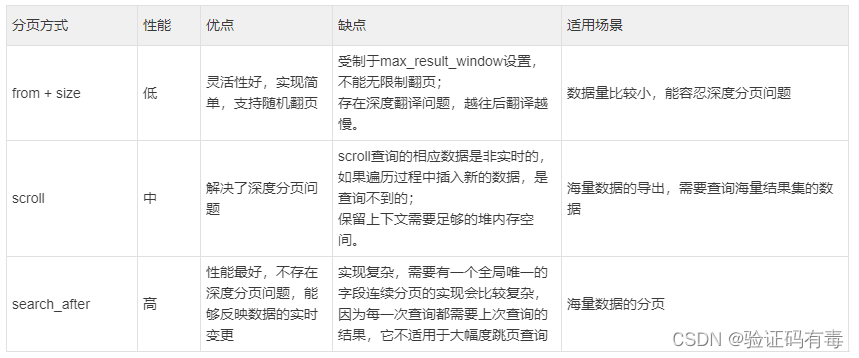
效果展示

组件代码
<el-table class="compTableClass" ref="tableOOOOO"
:class="('className' in tableConfig)?tableConfig.className:''"
:data="tableConfig.data"
:height="tableConfig.height"
style="width: 100%"
highlight-current-row
@row-click="tableTRclickFun"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="60" v-if="tableConfig.checkbox"></el-table-column>
<el-table-column align="center" label="选择" width="100" v-if="('radius' in tableConfig)">
<template slot-scope="scope">
<el-radio class="radioOOOClass" :label="scope.row['id']" v-model="tableRadio" @change.native="getCurrentRow(scope.row)"></el-radio>
</template>
</el-table-column>
<el-table-column type="index" align="center" width="60" label="序号" v-if="tableConfig.index"></el-table-column>
<el-table-column align="center"
v-for="(item2,index2) in tableConfig.head" :key="index2"
:label="item2.label"
:width="('width' in item2)?item2.width:'auto'"
:min-width="('width' in item2)?item2.width:'auto'"
>
<template slot-scope="scope">
<span v-if="item2.type==61" class="spanIMG">
<img
:src="(scope.row[item2.prop]&&scope.row[item2.prop].length>0)?scope.row[item2.prop]:require('@/assets/images/srchResult/zOtherpp999.png')"
@error="$commonOpt.errorImageShow($event)"
/>
<span v-if="('bkKey' in item2)&&(scope.row[item2.bkKey]==1)">已布控</span>
</span>
<span v-if="item2.type==6266" class="spanText1_66" :title="scope.row[item2.prop]" :style="('maxWidth' in item2)?{'max-width':item2.maxWidth}:{}">{{ scope.row[item2.prop] }}</span>
<span v-if="item2.type==62" class="spanText1" :title="scope.row[item2.prop]" :style="('maxWidth' in item2)?{'max-width':item2.maxWidth}:{}">{{ scope.row[item2.prop] }}</span>
<span v-if="item2.type==63" class="spanText2">{{ scope.row[item2.prop] }}</span>
<span v-if="item2.type==64" class="spanText3">{{ scope.row[item2.prop] }}</span>
<span v-if="item2.type==65" class="spanIMG2">
<img :src="item2.list[scope.row[item2.prop]]['img']"/>
</span>
<span v-if="(item2.type==66)&&(item2.list[scope.row[item2.prop]])" class="spanText4">
<span :style="{'background':item2.list[scope.row[item2.prop]]['bgColor']}">{{ item2.list[scope.row[item2.prop]]['label'] }}</span>
<span v-if="'prop2' in item2" style="margin-left:5px;">({{scope.row[item2.prop2]}}次)</span>
</span>
<span v-if="item2.type==67" class="spanText1">
{{ scope.row[item2.prop].split(" ")[0] }}
<br/>
{{ scope.row[item2.prop].split(" ")[1] }}
</span>
<span v-if="(item2.type==68)&&(scope.row[item2.prop].length>0)" class="spanText4">
<span style="background:#E60012">{{ scope.row[item2.prop] }}</span>
<span v-if="'prop2' in item2" style="margin-left:5px;">({{scope.row[item2.prop2]}}次)</span>
</span>
<span v-if="(item2.type==680)&&(scope.row[item2.prop].length>0)" class="spanText4Root">
<span class="spanText4" v-for="(tt,ii) in scope.row[item2.prop]" :key="ii">
<span style="background:#E60012">{{ tt }}</span>
</span>
</span>
<span v-if="(item2.type==88)&&(item2.list[scope.row[item2.prop]])" class="spanText4">
<span :style="{'background':item2.list[scope.row[item2.prop]]['bgColor']}">{{ item2.list[scope.row[item2.prop]]['label'] }}</span>
</span>
<span v-if="item2.type==98" class="spanIMG9">
<img v-for="(item98,index98) in item2.btns" :key="index98"
:title="('tt' in item98)?(item98.list[scope.row[item98.val]]['title']):item98.title"
:src="('tt' in item98)?(item98.list[scope.row[item98.val]]['img']):item98.img"
:style="{'width':item98.wh[0]+'px','height':item98.wh[1]+'px'}"
v-show="('ss' in item98)?(scope.row[item98['ss']]):true"
@click.stop="tableEventFun(item2,scope.row,item98)"
/>
</span>
<span v-if="item2.type==99" class="spanBtn">
<span v-for="(item99,index99) in item2.btns" :key="index99"
v-show="('ss' in item99)?(scope.row[item99['ss']]):true"
@click.stop="tableEventFun(item2,scope.row,item99)"
>{{ ('tt' in item99)?(item99.list[scope.row[item99.val]]['text']):item99.text }}</span>
</span>
</template>
</el-table-column>
</el-table>
模拟数据
initTable() {
let list = [];
for (let i = 0; i < 20; i++) {
list.push({
id: i,
img: "",
xm: "***",
dz: "河北省石家庄市桥西区红旗大街123号",
bfb: "99.9%",
hm: "130999999999999999",
lx: Math.floor(Math.random() * 2 + 1),
lx2: Math.floor(Math.random() * 2 + 1),
lx2NN: Math.floor(Math.random() * 99),
lal:["类型1","类型2","类型3"],
time: "2023-09-06 17:08:30",
zt:Math.floor(Math.random() * 2 + 1),
noInfo: Math.floor(Math.random() * 2 + 1), //1-有数据;2-无数据
});
}
this.tableConfig.data = this.tableCardList;
}
配置参数
【data】
tableConfig: {
height: 690,
index: true,
checkbox: true,
head: [
{ type: 61, prop: "img", label: "照片",width:"200px" },
{ type: 62, prop: "xm", label: "姓名",width:"200px" },
{ type: 6266, prop: "dz", label: "地址",maxWidth:"100px" ,width:"200px"},
{ type: 63, prop: "bfb", label: "相似度",width:"200px" },
{ type: 64, prop: "hm", label: "证件号码" ,width:"200px"},
{
type: 65,
prop: "lx",
label: "类型",
width:"200px",
list: {
1: {
img: require("@/assets/images/srchResult/table_td_1_1.png"),
},
2: {
img: require("@/assets/images/srchResult/table_td_1_2.png"),
},
},
},
{
type: 66,
prop: "lx2",
prop2: "lx2NN",
label: "类型",
width:"200px",
list: {
1: { label: "类型1", bgColor: "#E60012" },
2: { label: "类型2", bgColor: "#FA913D" },
},
},
{ type: 680, prop: "lal", label: "类型",width:"200px" },
{ type: 67, prop: "time", label: "结算时间",width:"200px" },
{
type: 88,
prop: "zt",
label: "任务状态",
width:"200px",
list: {
1: { label: "进行中", bgColor: "#6aa84f" },
2: { label: "已停止", bgColor: "#cccccc" },
},
},
{
type: 98,
btns: [
{
mm: 1,
title: "画像",
img: require("@/assets/images/srchResult/table_1.png"),
wh: [20, 20],
},
{
mm: 2,
title: "详情",
img: require("@/assets/images/srchResult/table_2.png"),
wh: [24, 18],
},
{
mm: 3,
title: "删除",
img: require("@/assets/images/srchResult/table_3.png"),
wh: [18, 20],
},
],
label: "操作",
width:"200px",
},
{
type: 99,
btns: [{ mm: 1, text: "查看" }],
label: "操作",
width:"200px",
},
],
data: [],
}
【回调方法】
//表格-按钮回调
tableEventCallback(item, data, item2) {
if (item2) {
debugger;
}
},














![[H5动画制作系列]随机抽取数字](https://img-blog.csdnimg.cn/08c235f265d7454d8a6d075b0d740a85.png)



![[架构之路-248/创业之路-79]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 供应链管理](https://img-blog.csdnimg.cn/6a164a416a1a4a92827fc514f4b69b2c.png)
