一、搭建UDP服务端,nodejs
const dgram = require("dgram");
const message = Buffer.from("你好,这是一个UDP广播消息");
const port = 3000; // 用你想要的端口替换这里
// 创建一个UDP套接字
const socket = dgram.createSocket("udp4");
// 启用套接字的广播功能
socket.bind(() => {
socket.setBroadcast(true);
});
// 定义广播地址
const broadcastAddress = "255.255.255.255"; // 用你实际的广播地址替换
// 将消息发送到广播地址
setInterval(() => {
send();
}, 3000);
function send() {
socket.send(message, 0, message.length, port, broadcastAddress, (err) => {
if (err) {
console.error("发送消息时出错:" + err);
} else {
console.log("消息成功发送到 " + broadcastAddress);
}
// 如果需要在发送消息后关闭套接字以释放资源
// socket.close();
});
}
运行这个文件就行,命令 node 文件名,如
node 1.js二、搭建UDP客户端,uniapp
1、安装UDP原生插件,点击 udp_client
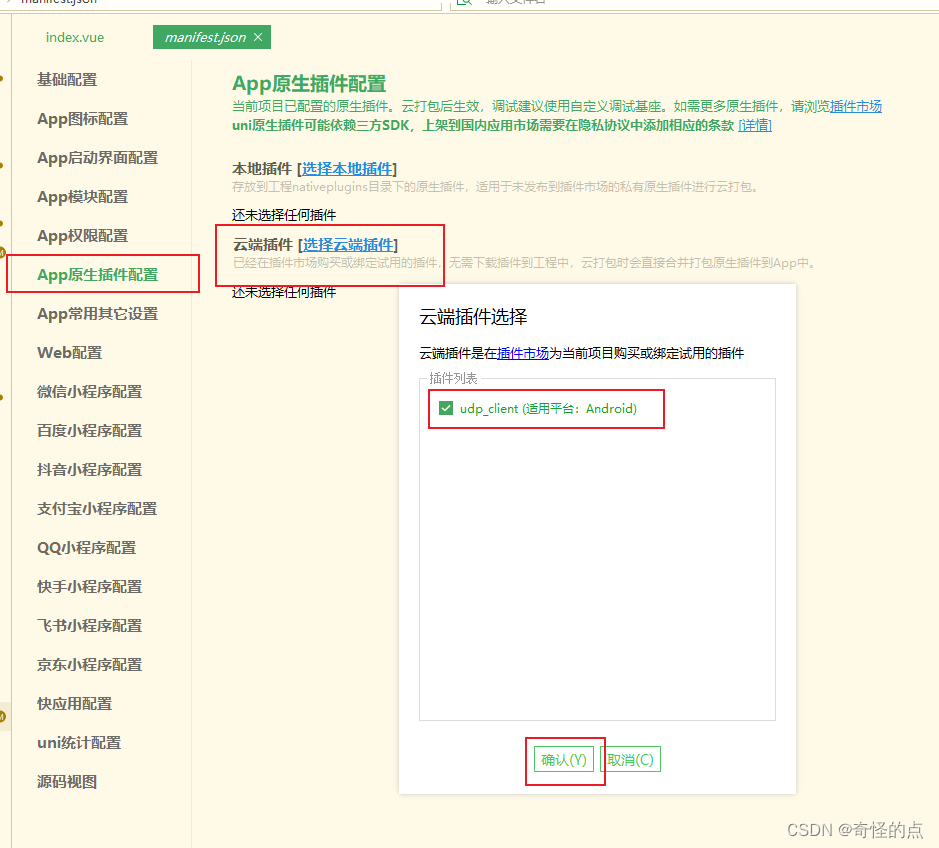
2、 manifest.json 配置

3、代码中使用
const udpClient = uni.requireNativePlugin('udp-client');
export default {
data: function() {
return {
socketPort: 3000,
}
},
() {
udpClient.setByteSize(2048);
/**
* 在设备初始化,监听 3000端口。
* 假设本设备 IP 为 192.168.2.35
* 那么服务端,或者其设备,就可以给 192.168.2.35:3000 发送消息了
*/
udpClient.init(this.socketPort, this.onSocketMsg, this.onSocketError);
},
methods: {
onSocketMsg(resData) {
// resData 的数据结构:{ host, port, data, hex }
console.log("接收到消息: " + resData);
// 收到消息如果想响应
udpClient.send({
host: resData.host,
port: resData.port,
data: JSON.stringify({code: 1, msg: "我收到消息啦~"}),
useHex: true, // 使用 hexString ,默认为 false
});
},
onSocketError(errMsg) {
console.error("socket 异常:" + errMsg);
},
},
onUnload() {
// 释放 socket,释放端口
udpClient.release();
}
}完结



![[H5动画制作系列]随机抽取数字](https://img-blog.csdnimg.cn/08c235f265d7454d8a6d075b0d740a85.png)



![[架构之路-248/创业之路-79]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 供应链管理](https://img-blog.csdnimg.cn/6a164a416a1a4a92827fc514f4b69b2c.png)