学习笔记 - Word、WPS分别设置背景色
- 前言
- 实现原理
- 实现步骤
- 模拟背景色
- 1. 插入矩形形状
- 2. 调整矩形:位置、文字环绕、大小。
- 3. 调整颜色
- 实现按节分别设置
- 1. 插入分节符
- 2. 取消“同前节”
- 3. 矩形入进页眉
- 建议场景
- 参考资料
前言
- Word、WPS 都没有自带此功能。只能统一设置整篇文档的背景色。
- 但是可以曲线求国,且相对完美。
实现原理
- 插入矩形形状,调好颜色,衬于文字下方。模拟背景色。
1.1. 存在问题:此时,形状容易被不小心选中,妨碍正常使用。 - 解决点击页面空白区域,选中形状,影响正常使用的问题。
2.1. 借助编辑页眉功能,将形状放在页眉里。因为正常编辑状态下,是不会选中页眉内容的。
2.2. 存在问题:至此页眉对所有页面生效,尚未实现分别设置背景色。 - 添加分节符。
3.1. 让每节的页眉页脚独立设置。 这样给它们插入不同颜色的矩形,就实现目的了。
实现步骤
以 WPS 演示。Word、国产系统上的WPS都可以实现,只是有些页稍有不同而已。
模拟背景色
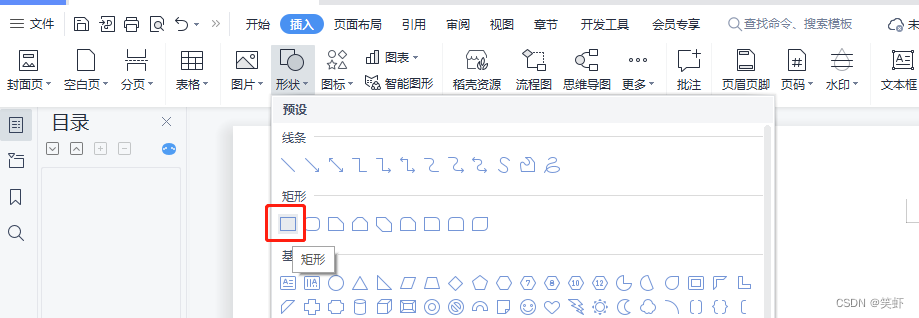
1. 插入矩形形状
菜单栏》插入》形状》矩形
在页面随意拖拽画出来就行了。大下位置下面再调。

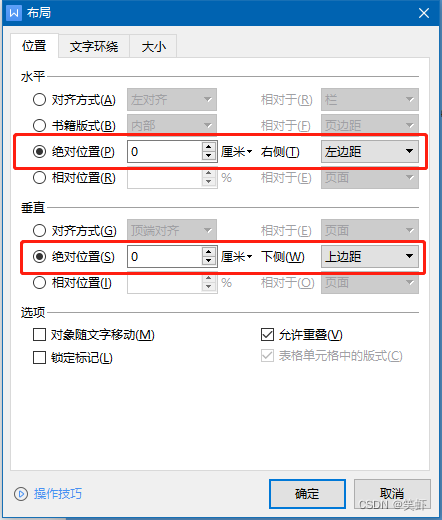
2. 调整矩形:位置、文字环绕、大小。
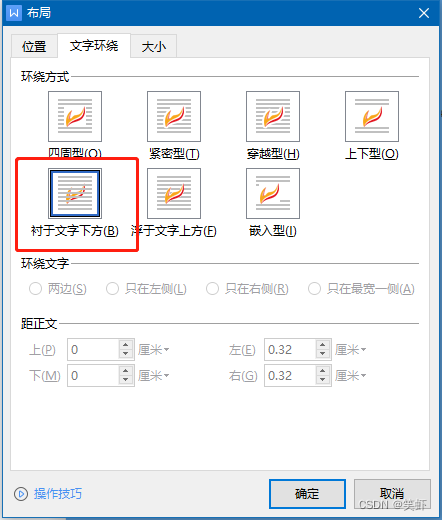
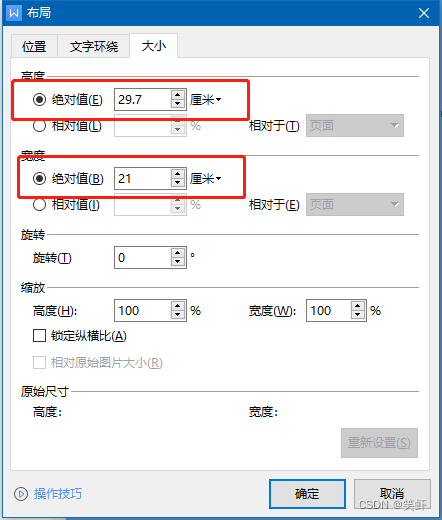
在矩形上点右键菜单》其他布局选项。



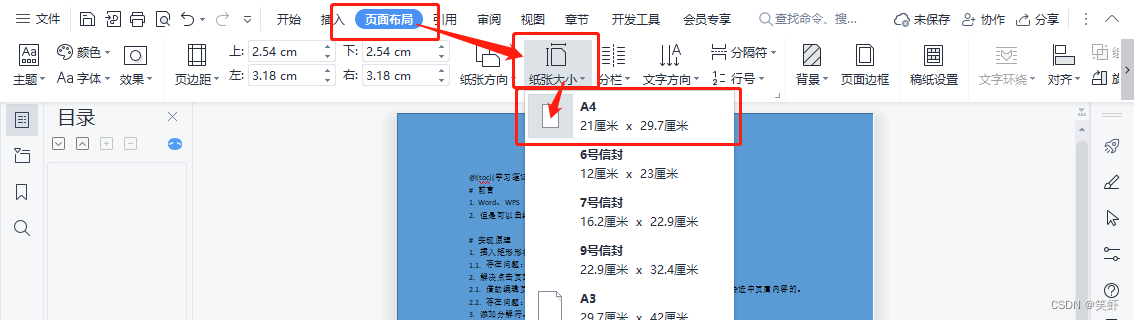
提示:如果不确定页面大小可以查看:菜单栏》页面布局》纸张大小。
我们的目的是覆盖整个页面,所以设大点也没关系。反正超出界面的就看不见了。

3. 调整颜色
轮廓:无;
填充:根据自己需要选
设置方法有很多:
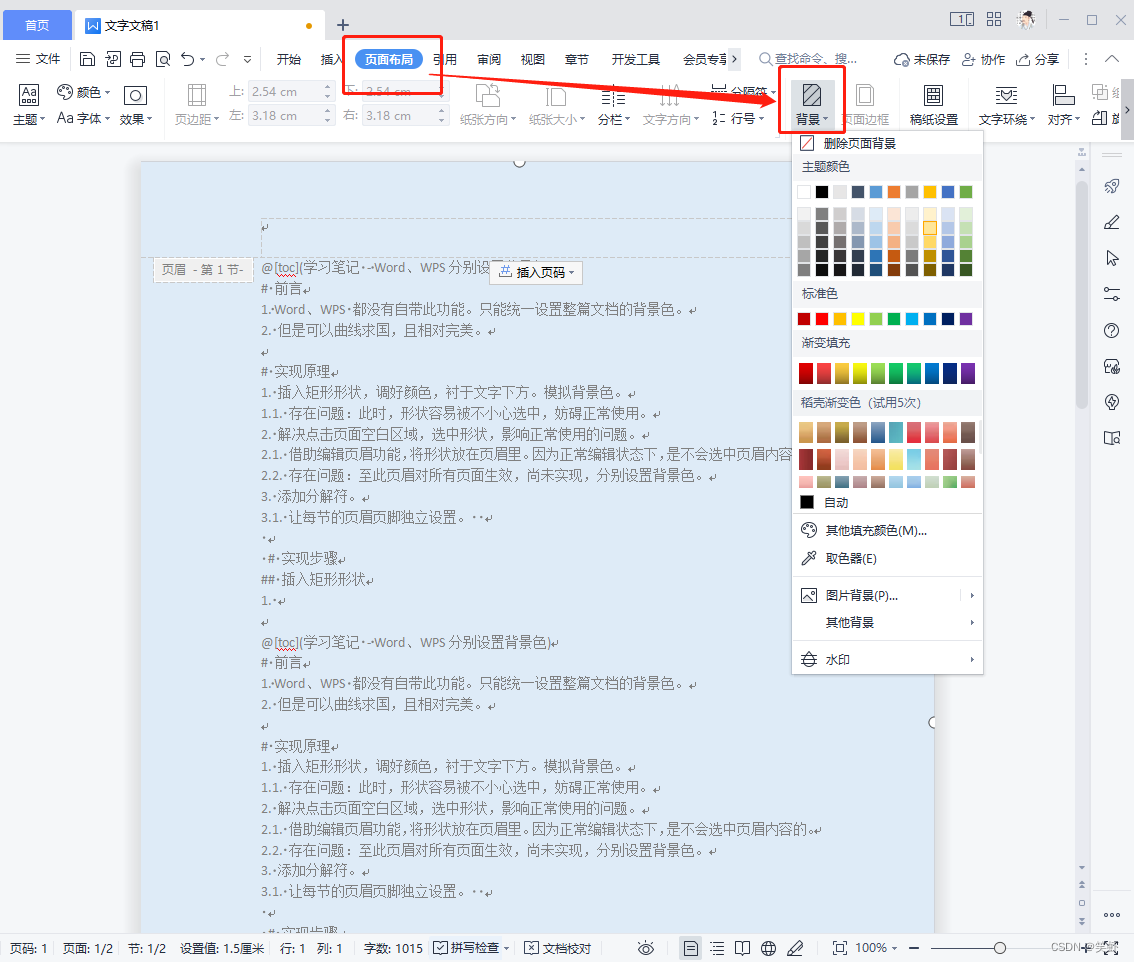
3.1 可以如下图设置:

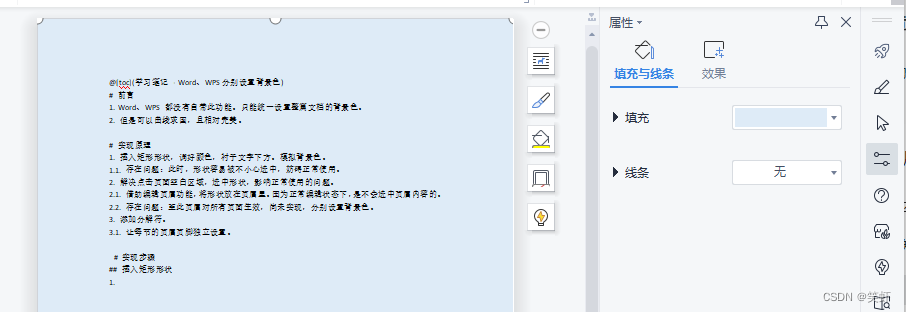
3.2 也可以双击矩形,在右侧弹出的属性面板设置:

实现按节分别设置
1. 插入分节符
整篇文档需要设置几种颜色背景,我们就将文档分几节。插入哪种分节符,按自己需要来。我这里插入的是连续分节符

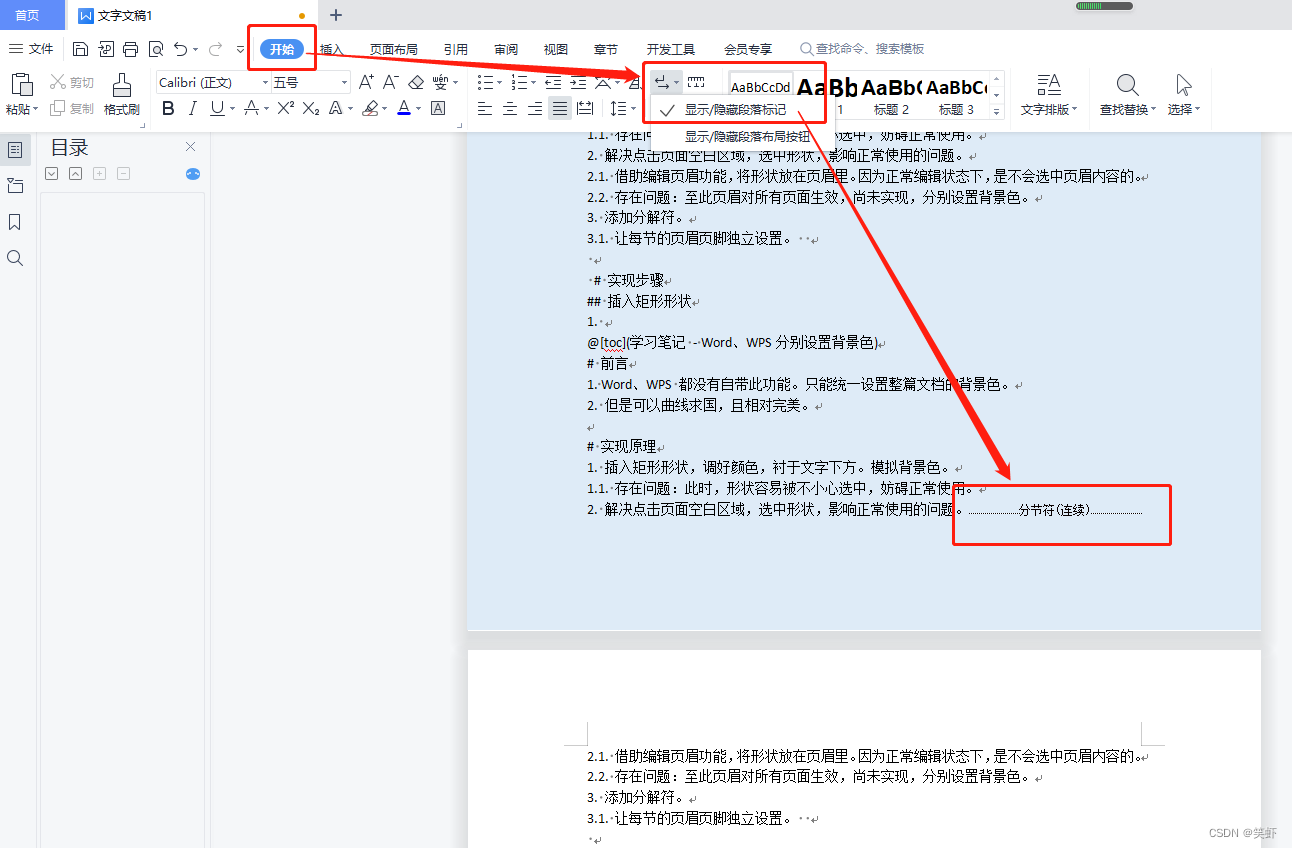
勾上这个就能看到隐藏的分节符了。

2. 取消“同前节”
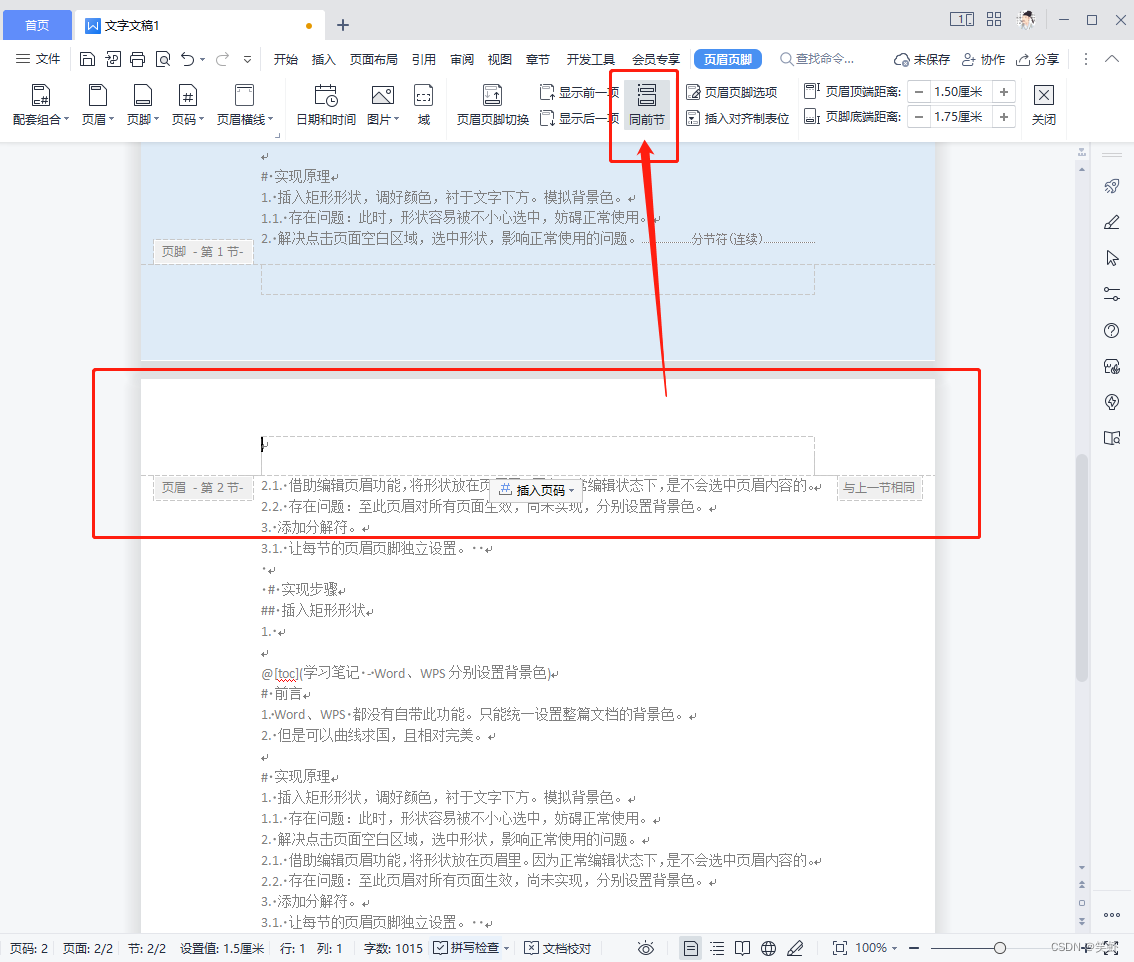
在第二节中的任意页,双击页眉位置,激活编辑页眉页脚状态。取消如图所示的同前节。
这样就可以分别设置两节的页眉页脚了。不然后话,在同前节状态下,第一、第二两节是一起修改的。

3. 矩形入进页眉
直接将前面编辑的矩形,剪切并粘贴到页眉里来。(正常情况下,大小位置,都会自动带过来)
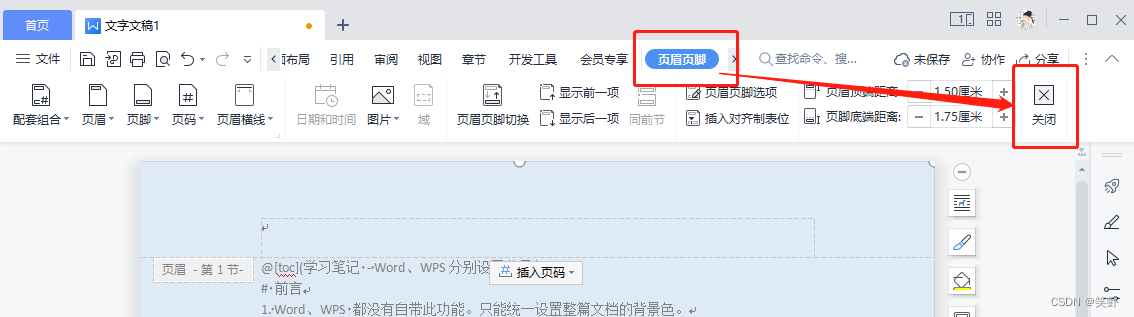
然后退出页眉页脚编辑状态。直接按Esc或如下图操作:

此时已完成第一节的背景颜色。如果有多节需要分别设置,重复以上操作即可。
建议场景
文档分节:封面、目录、正文、背景。。。
如果正文的背景色,还需要反复斟酌封面、目录、背景已经确定。
我们可以让正文直接使用默认的背景色功能。
只需要给其他几节使用上面的方法。
这样修改正文背景色时,就比较符合使用习惯。

参考资料
WPS学院:如何在页眉页脚中 插入时间、图片
WPS学院:取消同前节 设置每页页眉不同

















![[Flask]环境配置和项目框架的构建](https://img-blog.csdnimg.cn/e9b66250861b4178bc74dfbf6fa0a911.png)