该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第五章 系统实现
5.1用户前台功能模块(微信端)
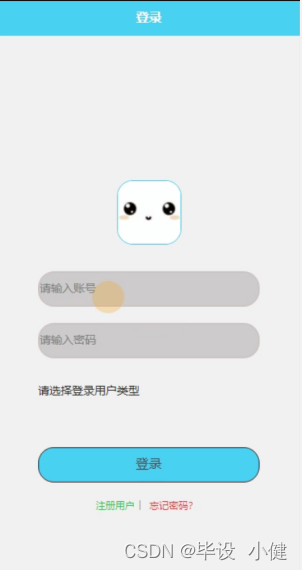
微信小程序的校园快递代取平台登录界面,通过填写账号、密码、登录用户类型等信息进行登录,如图5-1所示。

图5-1登录界面图
注册,通过填写卖用户名、密码、用户姓名、性别、手机等信息,输入完成后选择提交即可注册成功,如图5-2所示。

图5-2注册界面图
用户登录进入首页,可以进行首页、快递信息、我的等功能模块的查看与操作,如图5-3所示。

图5-3系统首页界面图
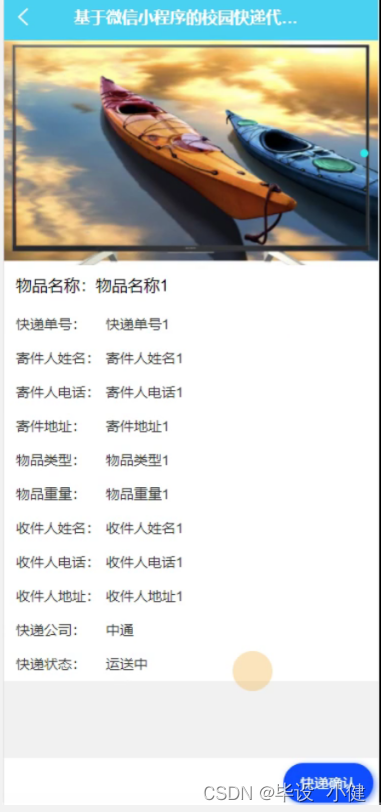
快递信息,在快递信息页面可以查看快递单号、寄件人姓名、寄件人电话、寄件地址、物品名称、物品图片、物品类型、物品重量、收件人姓名、收件人电话、手机人地址、快递公司、快递状态等详细快递信息,如图5-4所示。

图5-4快递信息界面图
我的,在我的页面可以查看快递信息、快递确认、快递签收、派送费用等详细信息,如图5-5所示。

图5-5我的界面图
快递确认,在快递确认页面可以可以查看快递单号、物品名称、物品图片、用户名、用户姓名、手机、上门地点、审核回复等详细信息,如图5-6所示。

图5-6快递确认界面图
快递签收,在快递确认页面可以可以查看快递单号、物品名称、物品图片、用户名、用户姓名、手机、上门地点、签收时间等详细信息,如图5-7所示。

图5-7快递签收界面图
派送费用,在派送费用页面可以可以查看派送编号、快递单号、物品名称、物品图片、用户名、用户姓名、配送费用、上门地点等详细信息,如图5-8所示。

图5-8派送费用界面图
5.2管理员功能模块(服务端)
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界图面
在管理员功能页面可以查看首页、个人中心、用户管理、快递信息管理、快递确认管理、快递签收管理、派送费用管理、系统管理等内容进行相对应操作,如图5-10所示。

图5-10管理员功能界面图
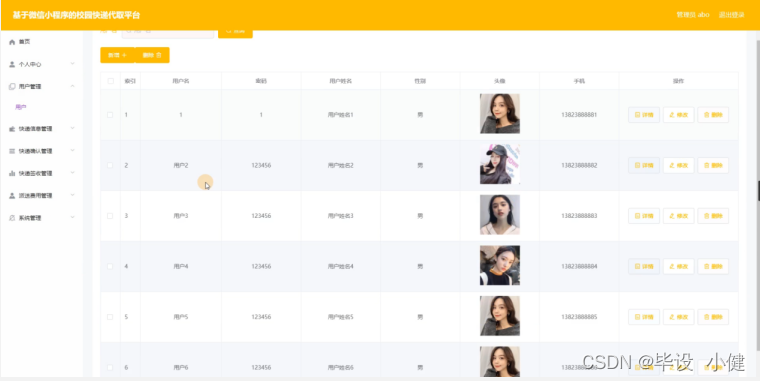
用户管理,在用户管理页面可以查看索引、用户名、密码、用户姓名、性别、头像、手机等内容,并可根据需要进行修改或删除操作,如图5-11所示。

图5-11用户管理界面图
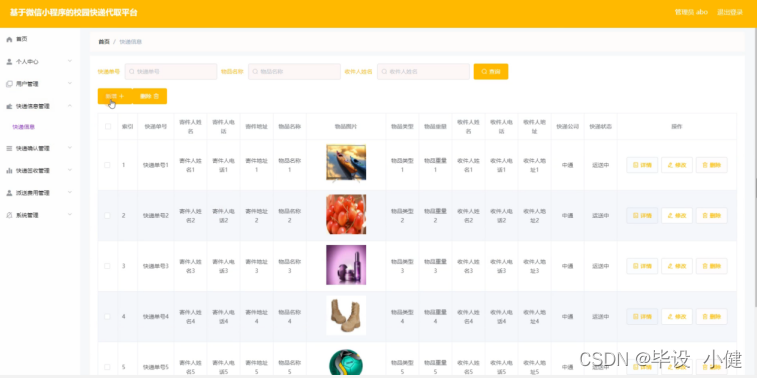
快递信息管理,在快递信息管理页面可以查看索引、快递单号、寄件人姓名、寄件人电话、寄件地址、物品名称、物品图片、物品类型、物品重量、收件人姓名、收件人电话、手机人地址、快递公司、快递状态等内容,并可根据需要进行修改或删除操作,如图5-12所示。

图5-12快递信息管理界面图
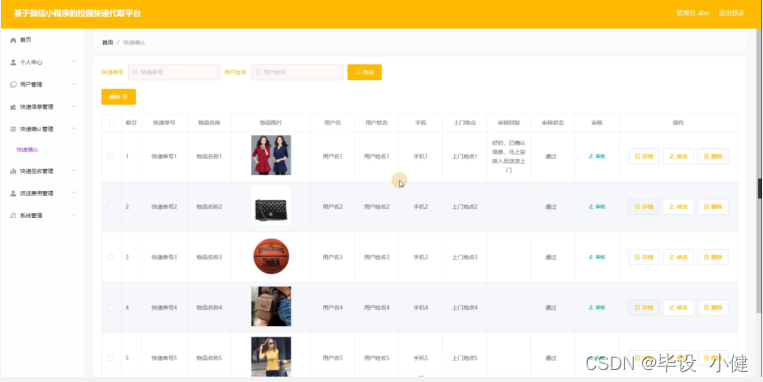
快递确认管理,在快递确认管理页面可以查看索引、快递单号、物品名称、物品图片、用户名、用户姓名、手机、上门地点、审核回复、审核状态、审核等内容,并可根据需要进行修改或删除操作,如图5-13所示。

图5-13快递确认管理界面图
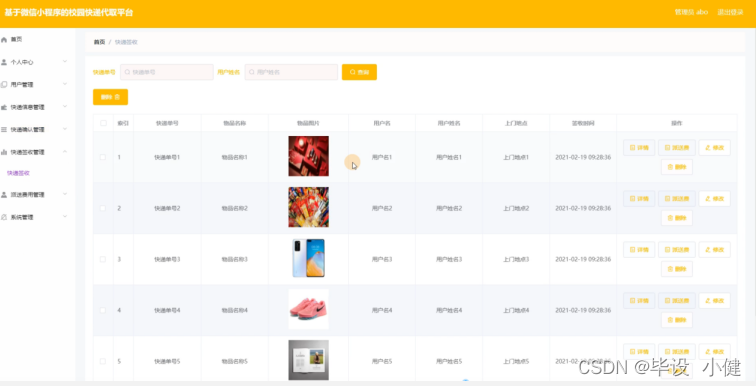
快递签收管理,在快递签收管理页面可以查看索引、快递单号、物品名称、物品图片、用户名、用户姓名、手机、上门地点、签收时间等内容,并可根据需要进行修改或删除操作,如图5-14所示。

图5-14快递签收管理界面图
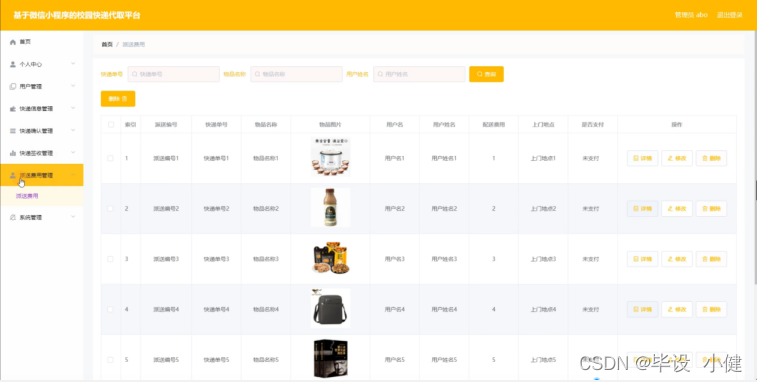
派送费用管理,在派送费用管理页面可以查看索引、派送编号、快递单号、物品名称、物品图片、用户名、用户姓名、配送费用、上门地点、是否支付等内容,并可根据需要进行修改或删除操作,如图5-15所示。

图5-15派送费用管理界面图
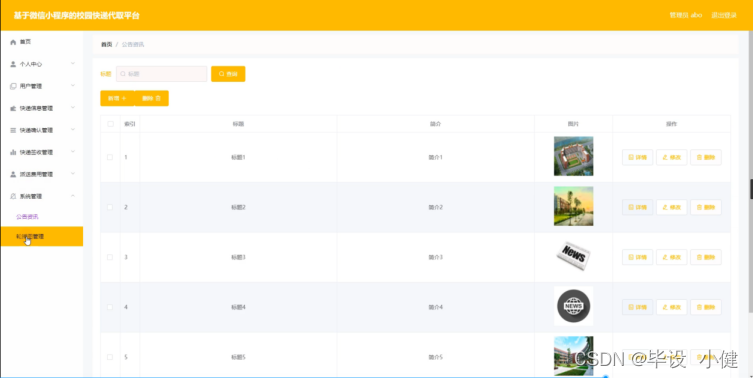
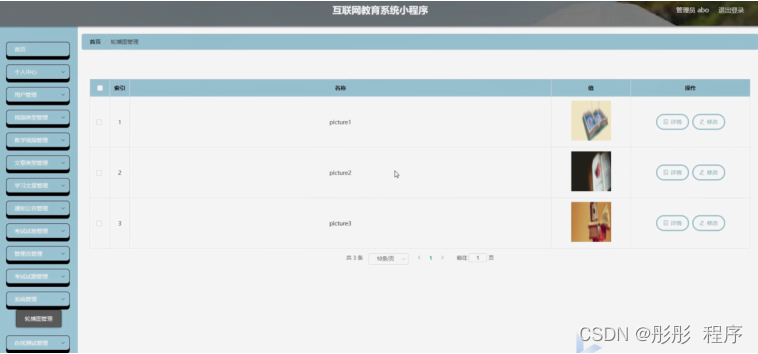
系统管理,在公告资讯页面可以查看索引、标题、简介、图片等内容,并可以对轮播图管理进行相对应操作,如图5-16所示。

图5-16系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
















![[Flask]环境配置和项目框架的构建](https://img-blog.csdnimg.cn/e9b66250861b4178bc74dfbf6fa0a911.png)