该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
5.1小程序端
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1登录界面图
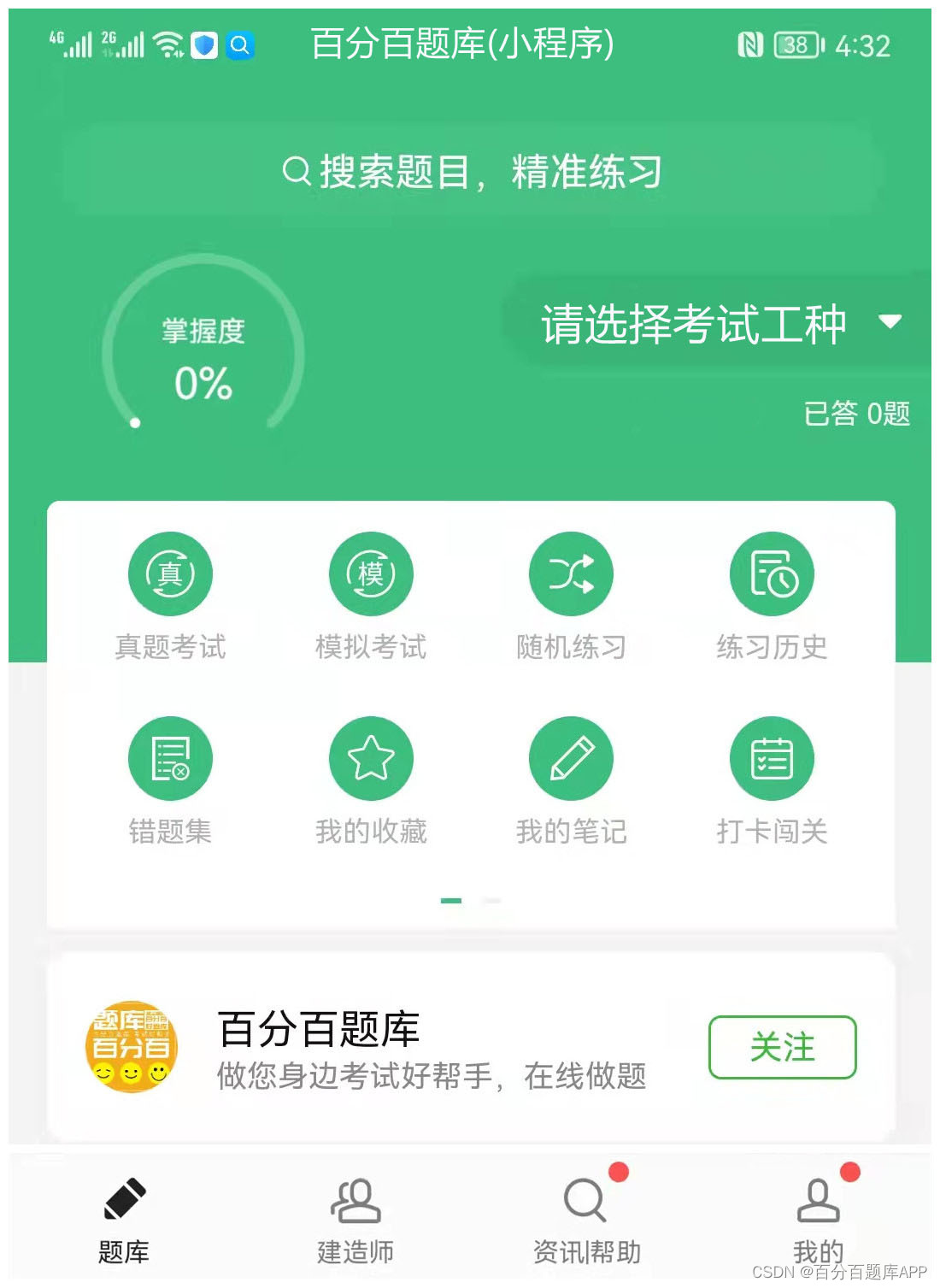
用户登陆小程序端,可以对首页,今日行程,行程提醒,课程表,我的等功能进行详细操作,如图5-3所示。

图5-3小程序端首页界面图
今日行程,在今日行程页面可以查看行程标题,行程路线,出发时间,日期,学号,图片,行程安排等信息,并根据需要进行详细的操作管理;如图5-4所示。

图5-4今日行程界面图
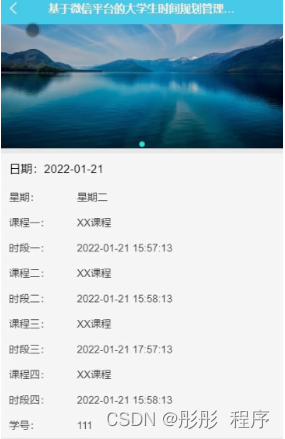
课程表,在课程表页面可以查看日期,星期,课程一,时段一,课程二,时段二,课程三,时段三,课程四,时段四,图片,学号等信息,并根据需要进行详细的操作管理;如图5-5所示。

图5-5课程表界面图
学生,在我的页面可以对今日行程,行程提醒,课程表等详细信息进行操作,如图5-6所示。

图5-6学生界面图
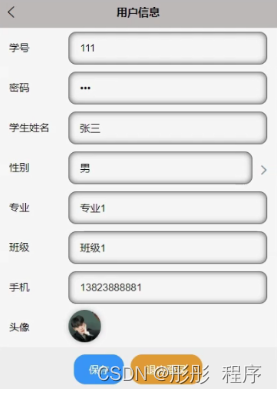
用户信息,在用户信息页面通过填写学号,密码,学生姓名,性别,专业,班级,手机,头像等详细信息进行保存操作,如图5-8所示。

图5-8用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界面图
管理员登陆系统后,可以对首页,个人中心,学生管理,今日行程管理,行程提醒管理,课程表管理,系统管理等功能进行相应操作,如图5-10所示。

图5-10管理员功能界面图
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,专业,班级,手机,头像等内容进行详情,修改和删除等操作,如图5-11所示。

图5-11学生管理界面图
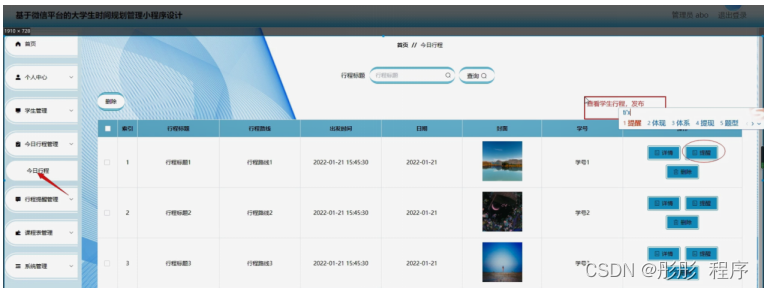
今日行程管理,在今日行程管理页面可以对索引,行程标题,行程路线,出发时间,日期,封面,学号等内容进行详情,修改和删除等操作,如图5-12所示。

图5-12今日行程管理界面图
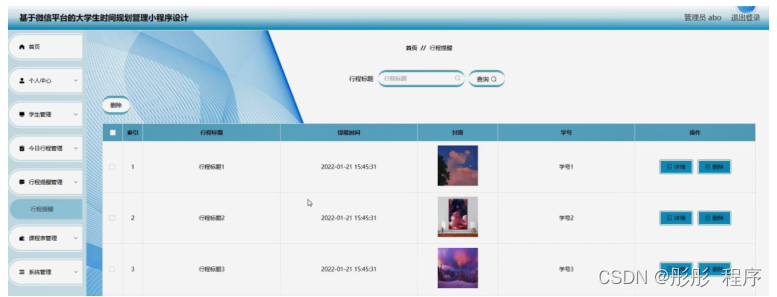
行程提醒管理,在行程提醒管理页面可以对索引,行程标题,提醒时间,封面,学号等内容进行详情和删除等操作,如图5-13所示。

图5-13行程提醒管理界面图
课程表管理,在课程表管理页面可以对日期,星期,课程一,时段一,课程二,时段二,课程三,时段三,课程四,时段四,封面,学号等内容进行详情和删除等操作,如图5-14所示。

图5-14课程表管理界面图
系统管理,在校园资讯页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对轮播图管理进行详细操作;如图5-15所示。

图5-15系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署



![[Flask]环境配置和项目框架的构建](https://img-blog.csdnimg.cn/e9b66250861b4178bc74dfbf6fa0a911.png)