该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
系统实现是新系统开发工作的最后一个阶段。它是将结构化系统设计的成果变成可实际运行的系统的过程。这一部分主要对系统的主要功能模块的实现细节进行了详细的阐述。
5.1前台功能模块
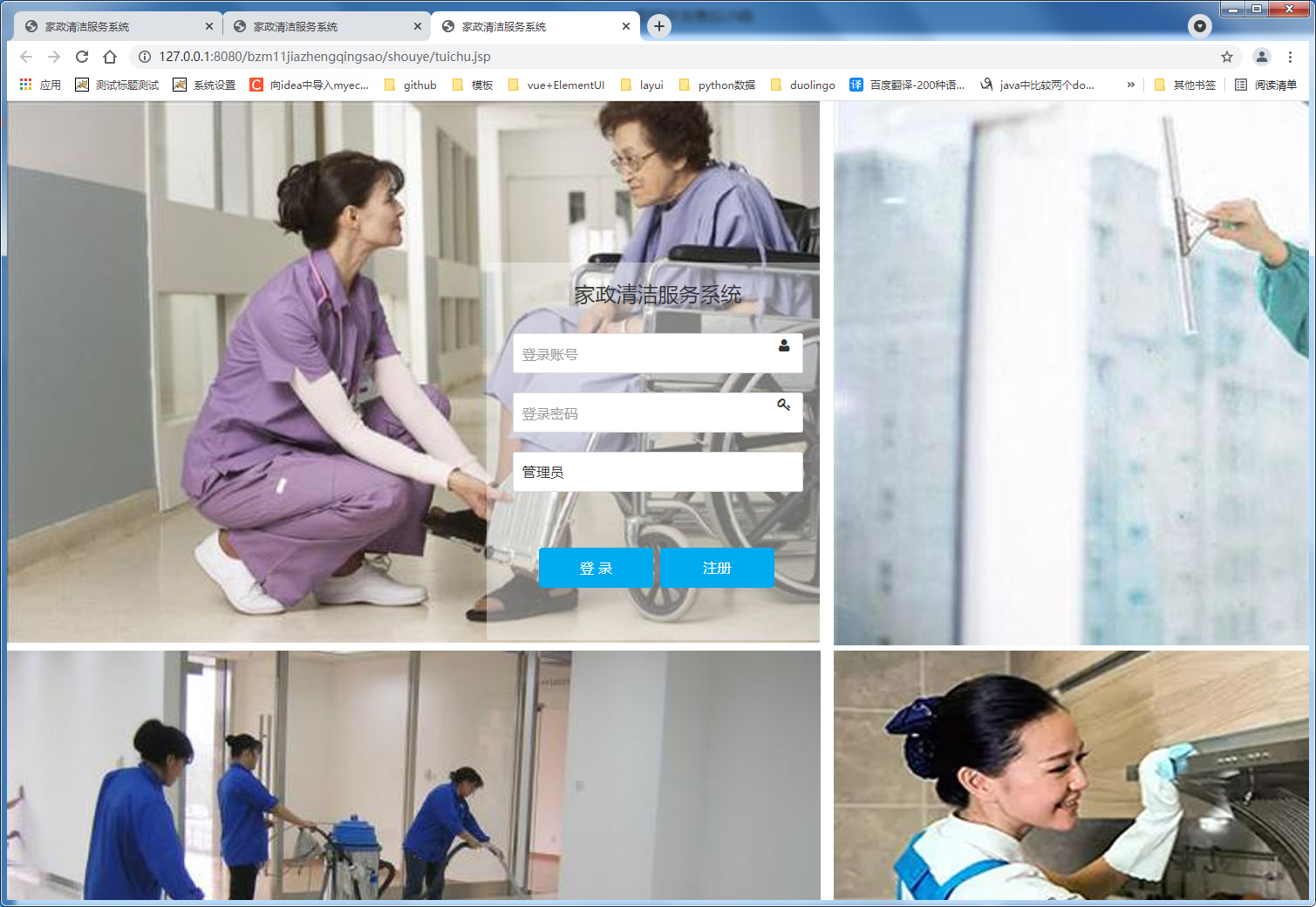
登录,用户通过输入账号,密码和验证码,选择角色等信息并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户注册,在注册页面通过填写账号、密码、确认密码、姓名、性别、手机等详细信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
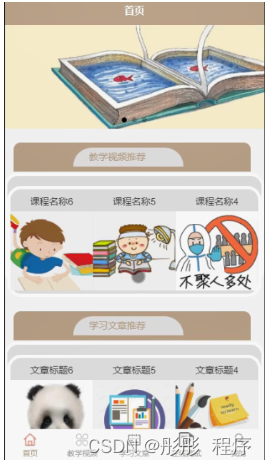
用户登陆系统后,可以对首页、教学视频、学习文章、在线测试、我的等功能进行详细操作,如图5-3所示。

图5-3系统首页界面图
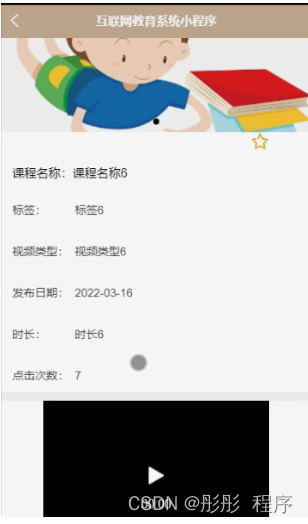
教学视频,在教学视频页面可以查看课程名称、标签、视频类型、图片、发布日期、时长、点击次数、视频介绍等详细信息;并进行评论或收藏操作;如图5-4所示。

图5-4教学视频界面图
学习文章,在学习文章页面可以查看文章标题、文章类型、图片、发布时间、点击次数、简述、文章内容等详细信息;并进行评论或收藏操作;如图5-5所示。

图5-5学习文章界面图
用户功能,用户在我的页面可以对个人中心、我的收藏管理、错题本、考试试卷列表、在线测试记录等详细信息进行操作,如图5-6所示。

图5-6用户功能界面图
用户信息,在用户信息页面通过填写账号、密码、姓名、性别、手机、头像等详细信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2后台管理员模块
管理员登录,通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登陆系统后,可以对首页、个人中心、用户管理、视频类型管理、教学视频管理、文章类型管理、学习文章管理、通知公告管理、考试试卷管理、管理员管理、考试试题管理、系统管理、在线测试管理等功能进行详细操作,如图5-9所示。

图5-9管理员功能界面图
用户管理,在用户管理页面可以对索引、账号、姓名、性别、手机、头像等内容进行详情,修改和删除操作,如图5-10所示。

图5-10用户管理界面图
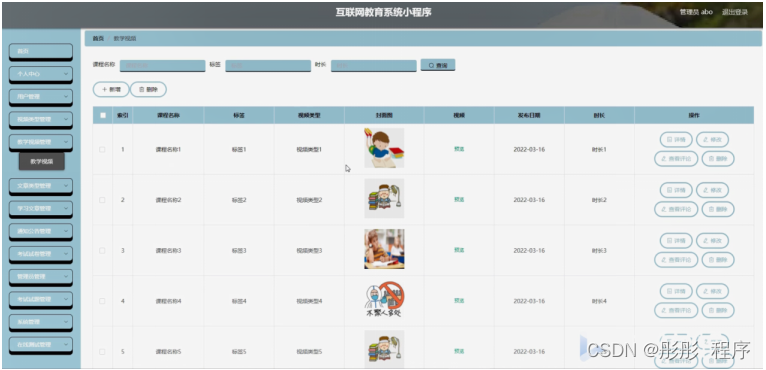
教学视频管理,在教学视频管理页面可以对索引、课程名称、标签、视频类型、封面图、视频、发布日期、时长等内容进行详情,修改,查看评论和删除操作,如图5-11所示。

图5-11教学视频管理界面图
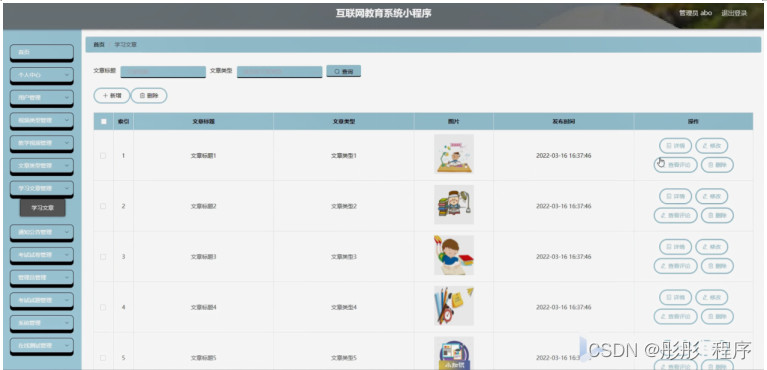
学习文章管理,在学习文章管理页面可以对索引、文章标题、文章类型、图片、发布时间等内容进行详情,修改,查看评论或删除操作,如图5-12所示。

图5-12学习文章管理界面图
通知公告管理,在通知公告管理页面可以对索引、标题、发布时间、封面等内容进行详情,修改或删除等操作,如图5-13所示。

图5-13通知公告管理界面图
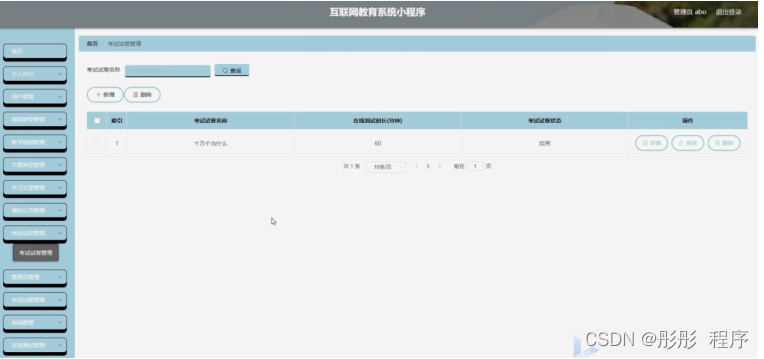
考试试卷管理,在考试试卷管理页面可以对索引、考试试卷名称、在线测试时长(分钟)、考试试卷等内容进行详情,修改或删除等操作,如图5-14所示。

图5-14考试试卷管理界面图
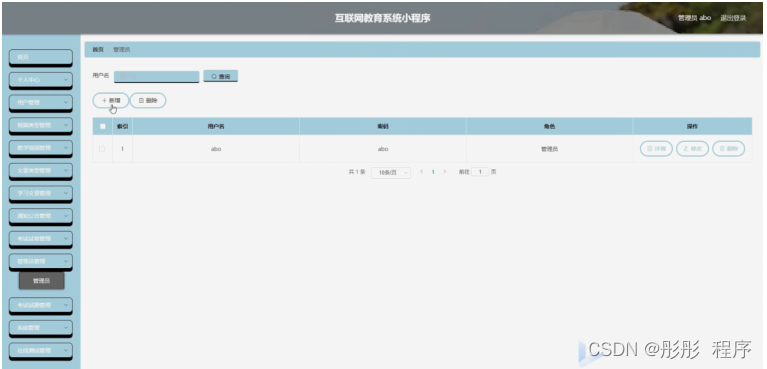
管理员管理,在管理员管理页面可以对索引、用户名、密码、角色等内容进行详情,修改或删除等操作,如图5-15所示。

图5-15管理员管理界面图
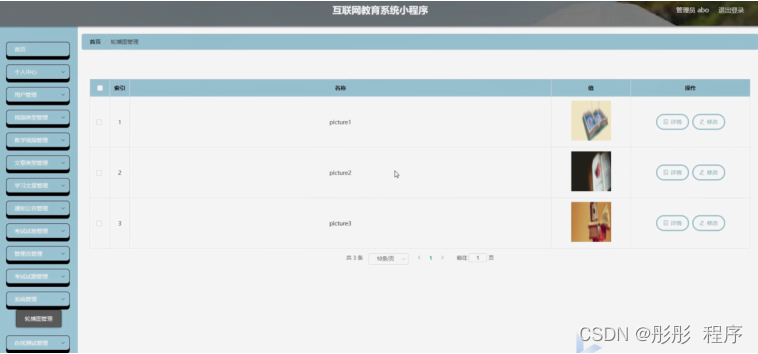
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情和修改操作,如图5-16所示。

图5-16系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署














![[Flask]环境配置和项目框架的构建](https://img-blog.csdnimg.cn/e9b66250861b4178bc74dfbf6fa0a911.png)