目录
1.请求头说明
2.get
3.delete
4.post
5.put
6. 说明
7.Content-Type说明
1.请求头说明
前端发出的请求通过浏览器进行查看,可以发现分为四个部分。常规信息(General),请求头信息(Request Headers),响应头信息(Response Headers),请求参数(paramer)。
2.get
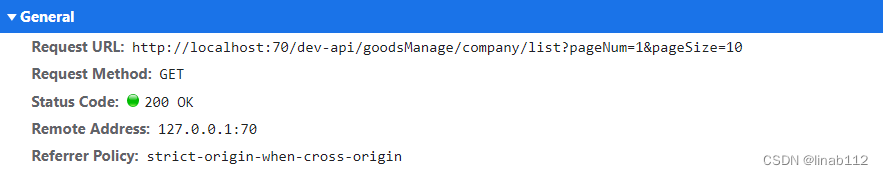
General

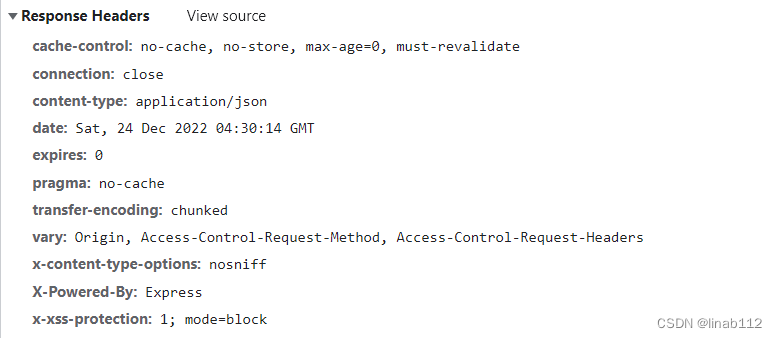
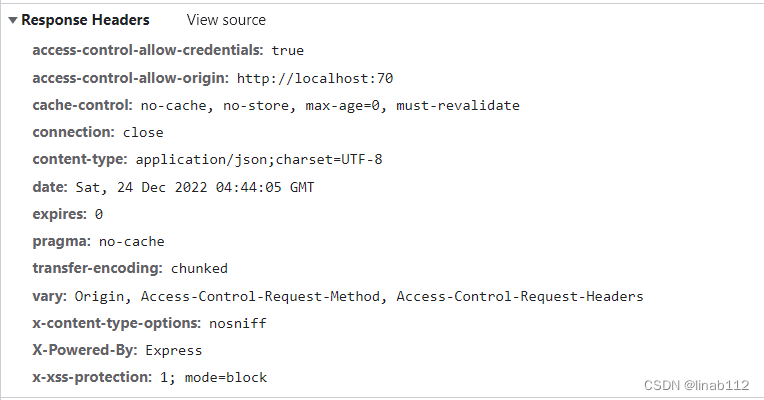
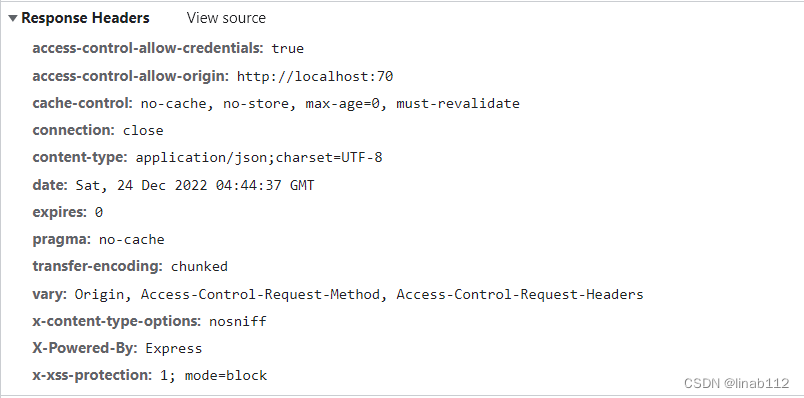
Response Headers
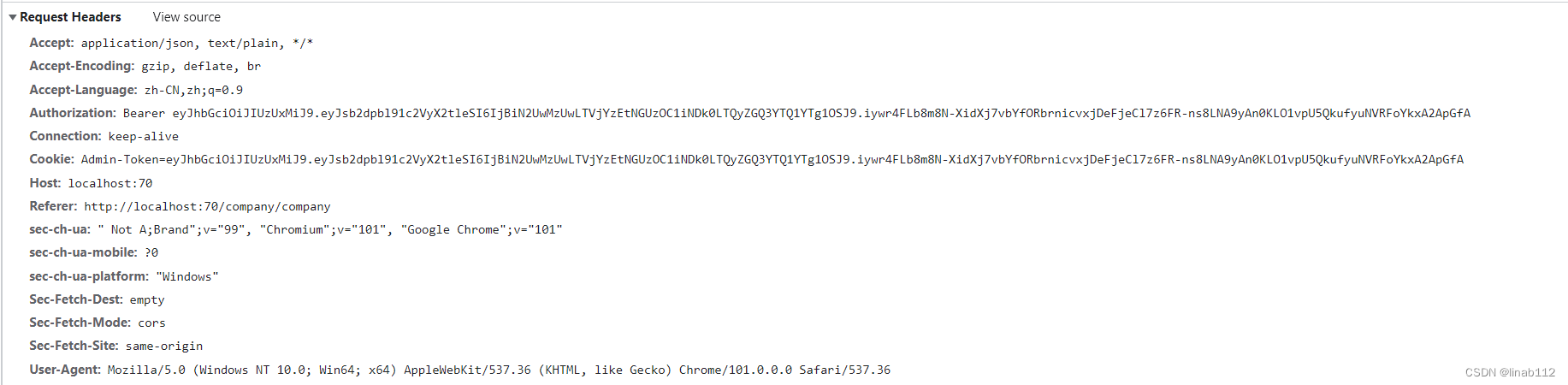
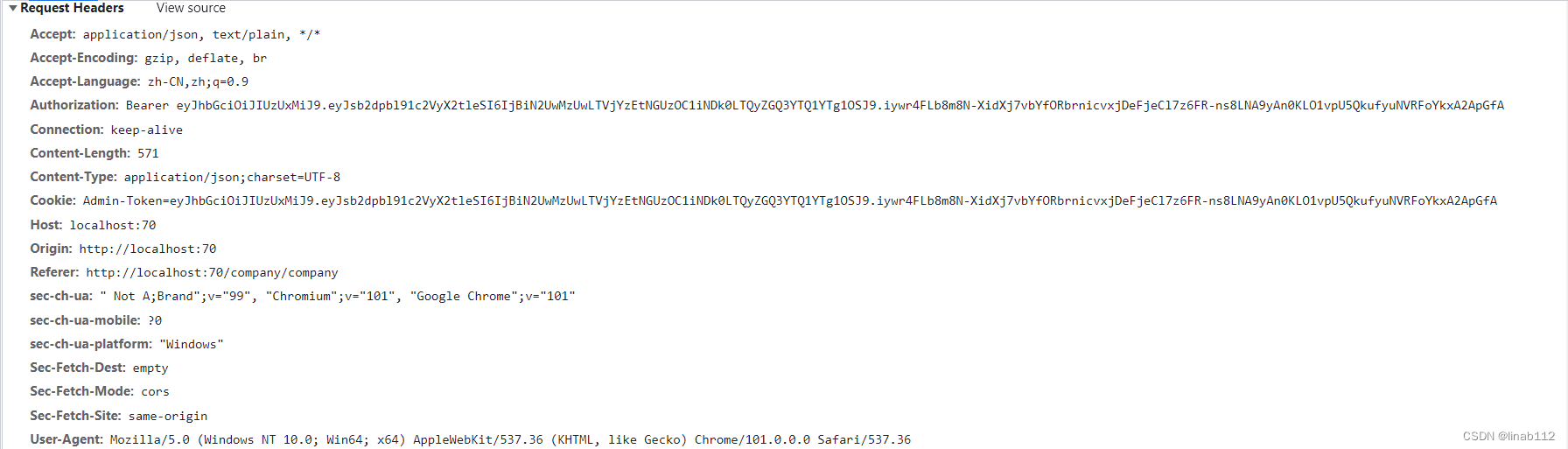
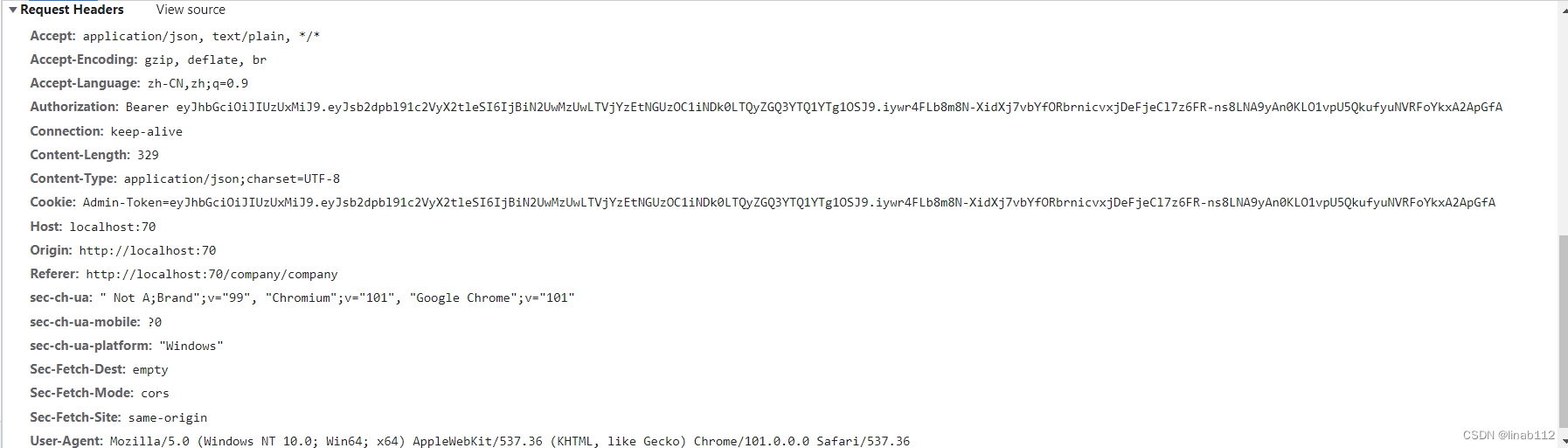
 Request Headers
Request Headers
paramer

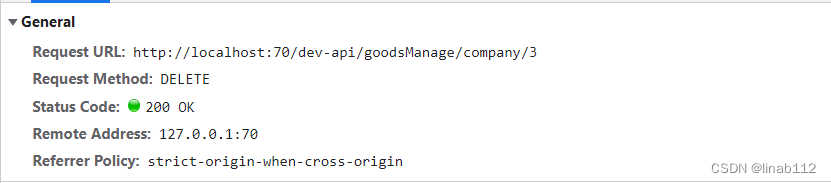
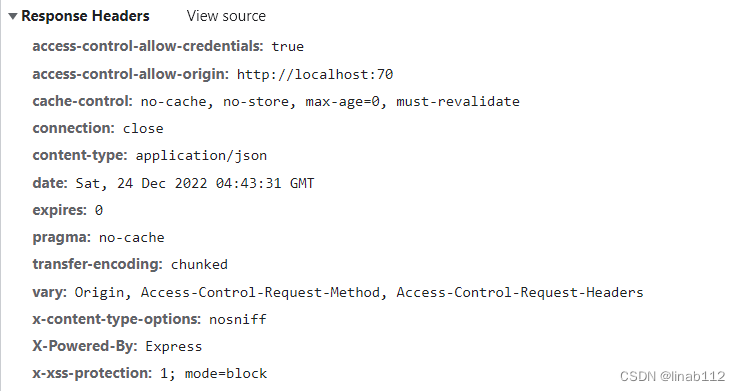
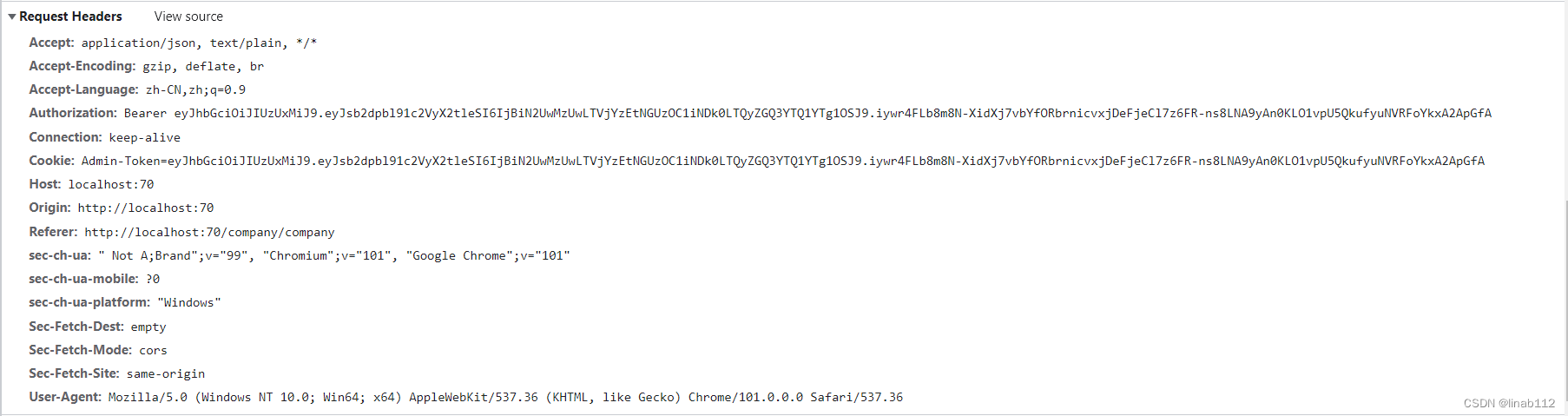
3.delete



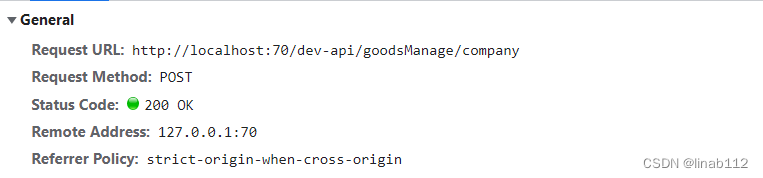
4.post


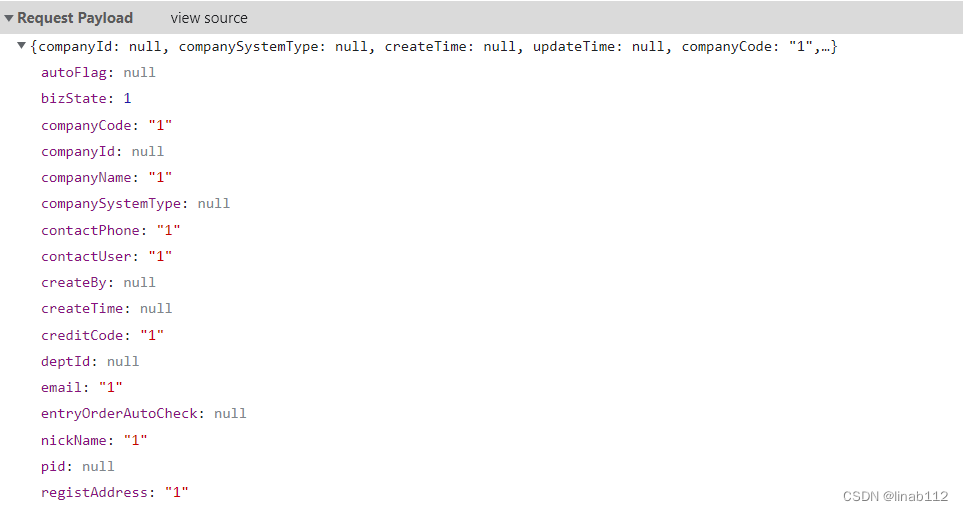
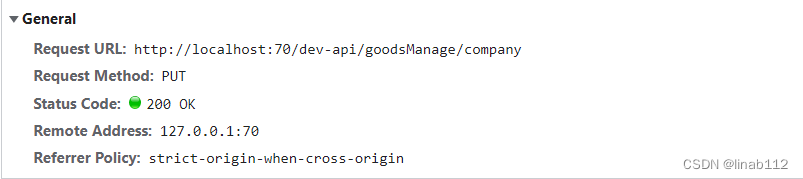
5.put



6. 说明
常规信息:各个请求的常规信息都是一样的,包含请求的url,请求的方式,响应码及远程地址,包含ip和端口。
请求头信息:get请求和delete请求的请求头信息是一致的,post请求和put请求的请求头信息是一致的。两者的区别是,post请求和put请求的请求头信息中多出了Content-Length和Content-Type
响应头信息:delete请求、post请求及put请求会比get请求多出access-control-allow-credentials及access-control-allow-origin,这是关于跨域的信息。
7.Content-Type说明
GET 请求不存在请求实体部分,键值对参数放置在 URL 尾部,浏览器把form数据转换成一个字串(name1=value1&name2=value2…),然后把这个字串追加到url后面,用?分割,加载这个新的url。因此请求头不需要设置 Content-Type 字段,设置了也不会去使用。
DELETE 请求不存在请求实体部分,参数放置在 URL内,加载这个新的url。因此请求头不需要设置 Content-Type 字段,设置了也不会去使用。
HTTP协议约定POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式(不是指字符编码),由开发者自行决定。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。因此POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分。常用的主要有四种方式:application/x-www-form-urlencoded、multipart/form-data、application/json、text/xml等。



![[思维模式-12]:《如何系统思考》-8- 工具篇 - 因果回路图/系统循环图/系统控制图,系统思考的关键工具](https://img-blog.csdnimg.cn/d43346031fa649e3bf7e3d8da1021bce.png)


















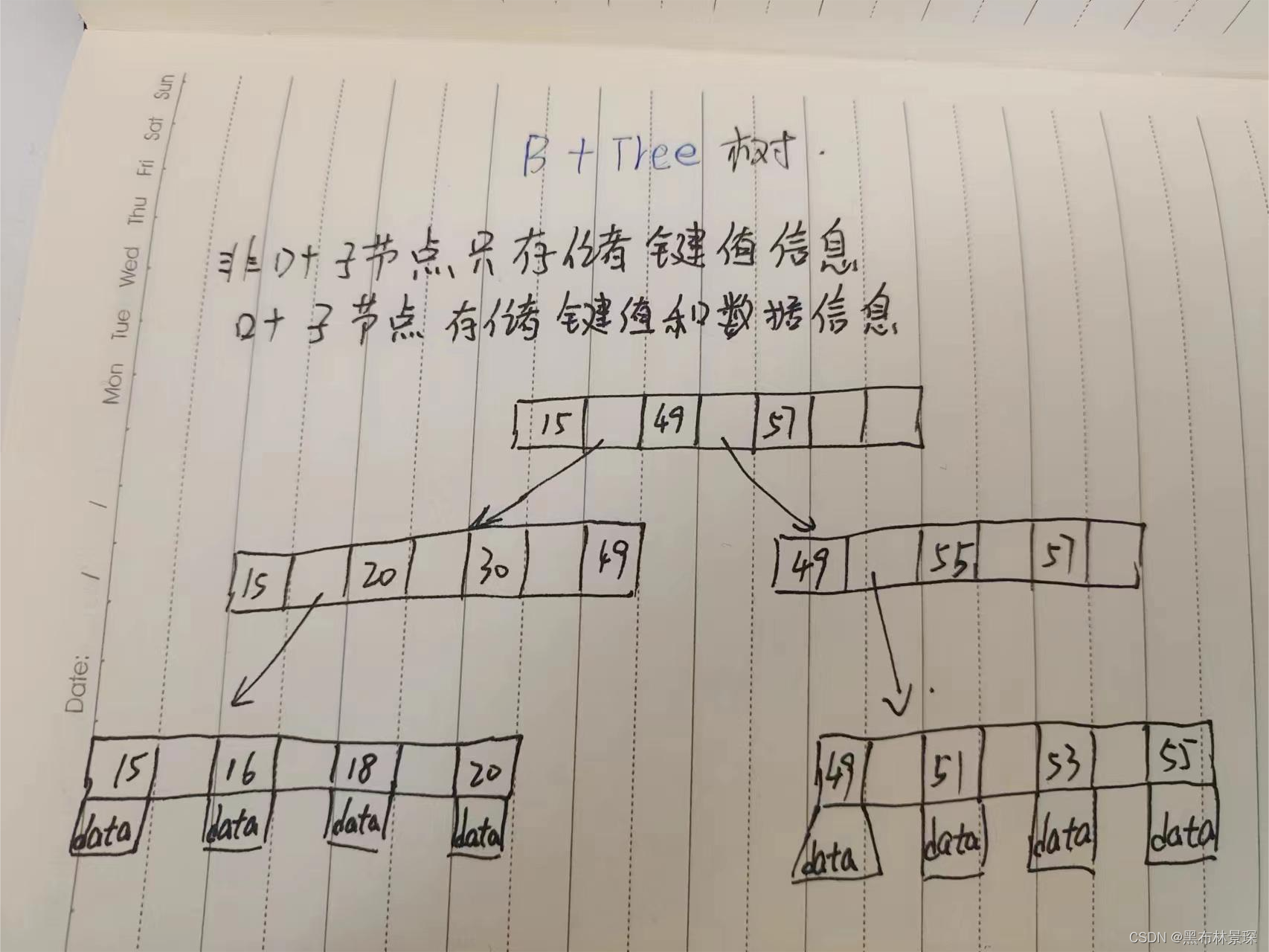
![B树(B-树) [数据结构与算法][Java]](https://img-blog.csdnimg.cn/a02d8fdaaf7c4993900a646268a857a4.png#pic_center)